目次
こんにちは!Michaelです。
今日はプラグインFilter Buttonsを紹介します。
Filter Buttonsとは
フィルターの項目をボタンのように貼り付けることが可能なプラグインです。ボタンを押すと、その項目に関して、ダッシュボードレベルでフィルタリングがされるようになります。

インストール
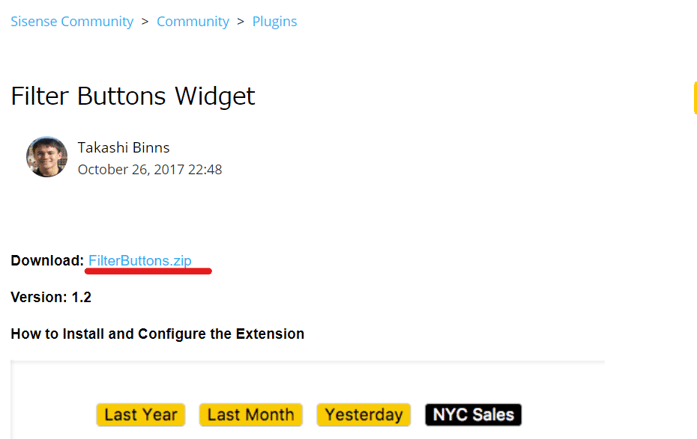
今回は公式プラグインではないので、Sisenseのコミュニティサイトからダウンロードします。
ファイルをダウンロード後、解凍し、下記のパスに置きます。
C:\Program Files\Sisense\app\plugins\
Sisenseのサービスをリスタートして、プラグインを読み込ませます。
設定方法
ボタンを設置する
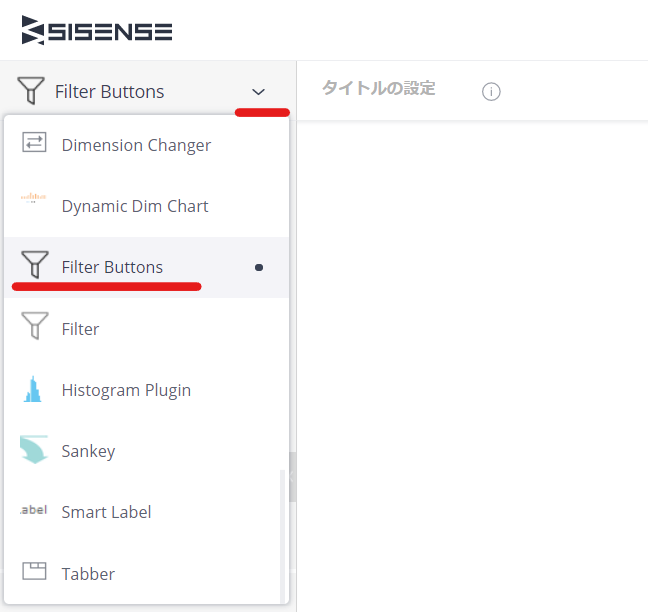
新しくウィジェットを作成します。詳細設定をクリックし、左上のチャート選択のドロップダウンからFilter Buttonsを選択します。

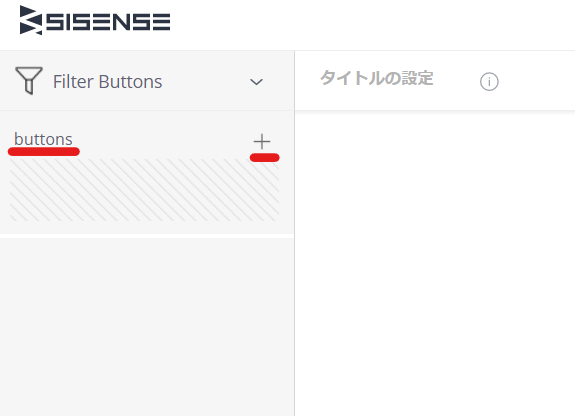
左ペインのbuttonsという項目からフィルターボタンとして表示させる項目を追加していきます。
ボタンの数に制限はありません。
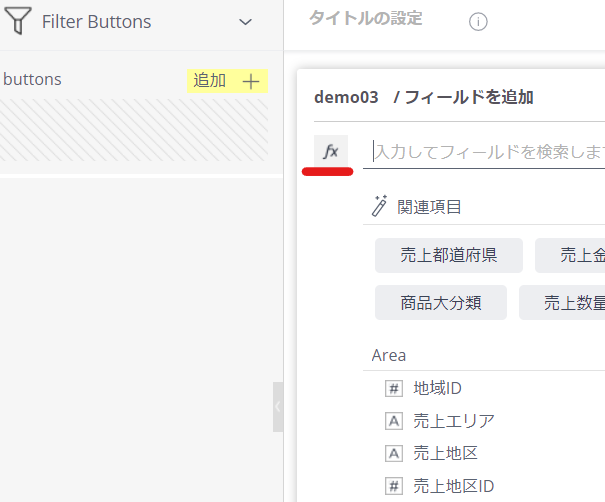
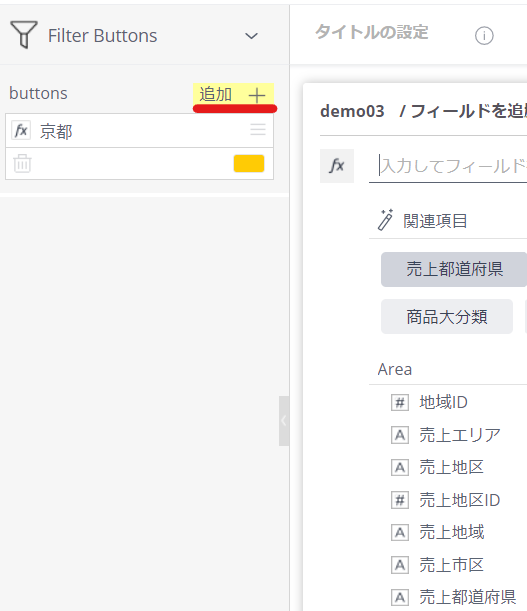
「+」アイコンをクリックします。

「fx」から数式入力場面に移ります。

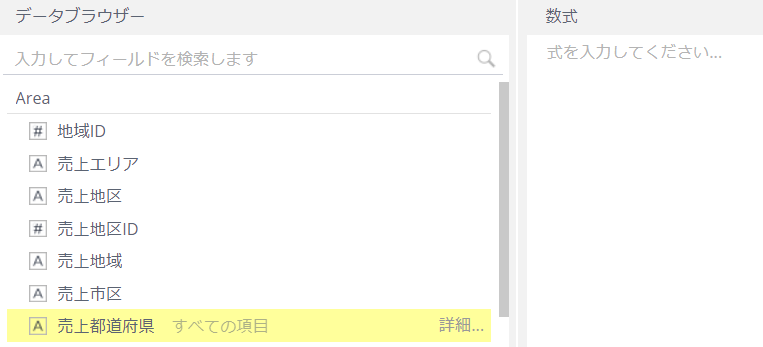
数式に入力する項目(カラム)を選びます。今回の例では、売上都道府県を選びます。

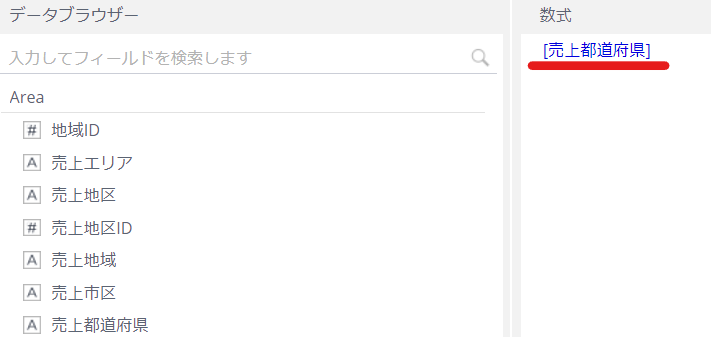
数式に[項目名]、ここでは[売上都道府県]が追加されました。

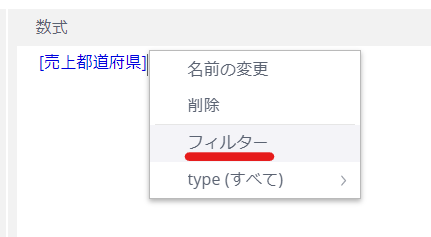
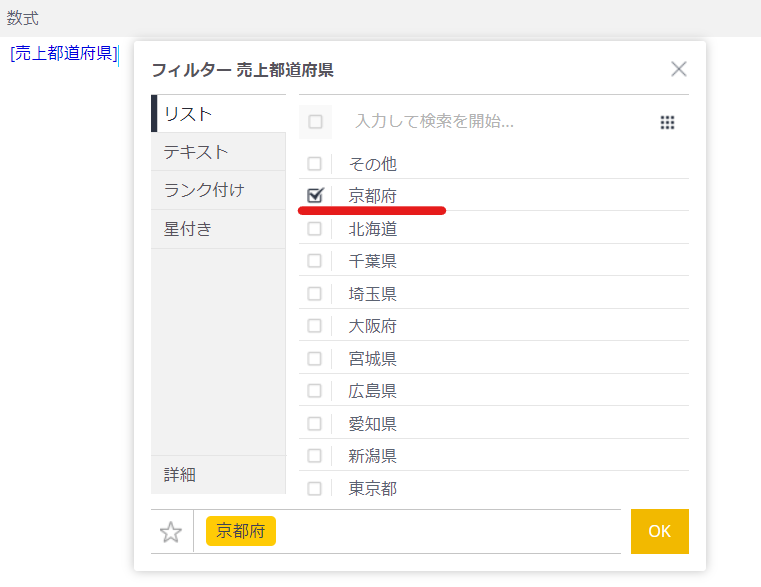
[売上都道府県]を右クリックし、フィルターを選択します。

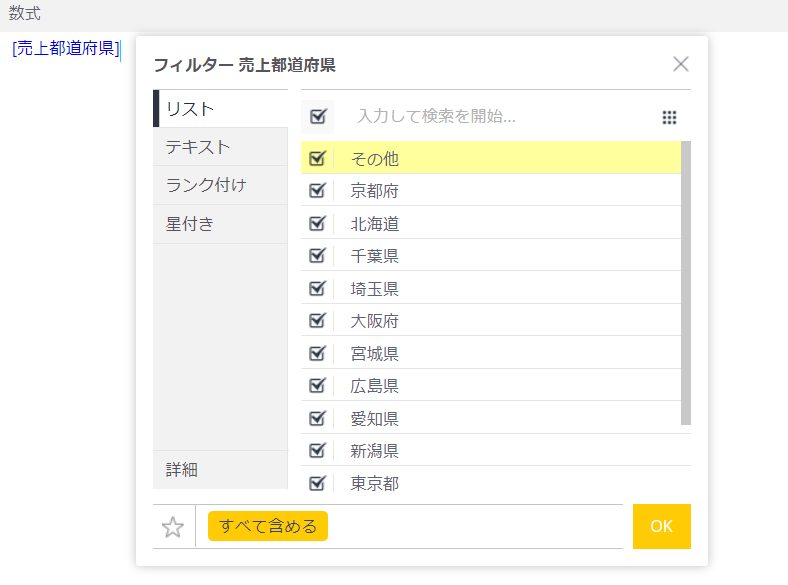
すると、[売上都道府県]に存在する都道府県名が選べるようになります。フィルタリングする項目を設定できます。

この中から、今回は「京都府」だけのフィルターボタンを作るので、「京都府」のみを選択します。複数項目の選択ももちろん可能です。
OKを押し、数式入力画面を出ます。

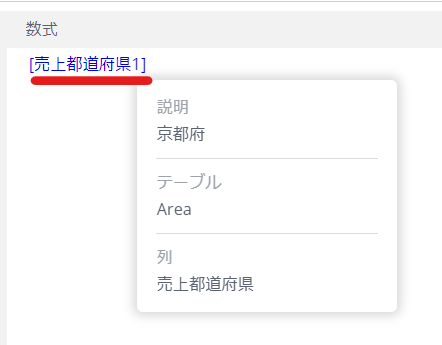
数式入力画面の項目名が[売上都道府県]から[売上都道府県1]に変わりました。フィルターで選ぶと、名前が自動で他のものにリネームされます。ホバーすると、京都府だけが選ばれていることが表示されます。これでOKです。

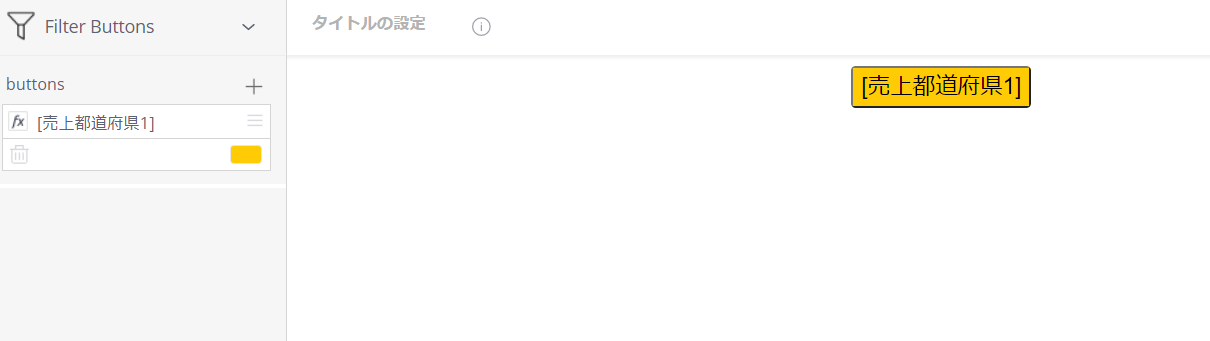
これでフィルターボタンがロードされました!

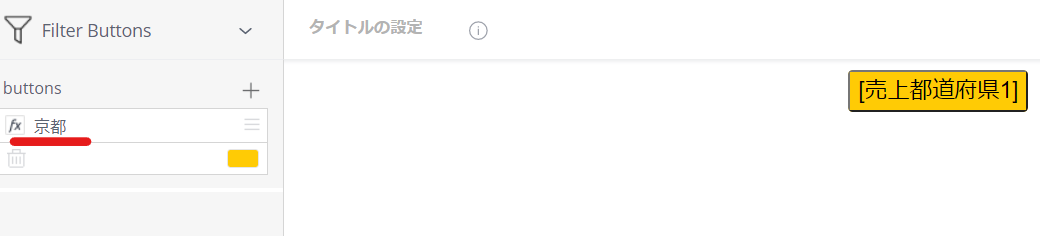
左ペインの項目名(buttonsの下)がそのまま、フィルターボタン上にも表示されるので、「京都」に名前を変えます。

フィルターボタンの名前が変わりません。Javascriptが更新されていないからです。ウィジェット編集画面を出て、ダッシュボード上で確認すると名前が変わっていることが確認できます。

これでフィルターボタンの設置が完了しました!
この作業を繰り返し、(好きなだけ)ボタンを追加していくことになります。
異なるカラムからの項目を追加
ボタンを追加します。

今度は異なるカラムの項目を追加しようと思います。
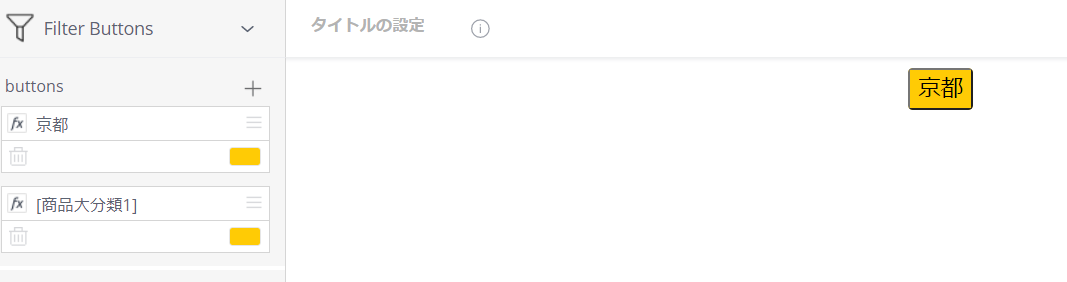
上記とステップと同様に、今度は [商品大分類]の[日用雑貨]を追加しました。

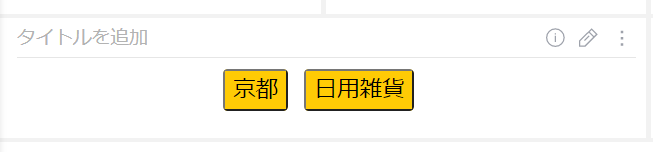
左ペインの[商品大分類1]を日用雑貨にリネームして、ウィジェット編集画面を出ます。ダッシュボードで見ると、

上手く表示されています!
京都を押すと、[売上都道府県]が京都のみでフィルタリングされ、日用雑貨を押すと、[商品大分類]が日用雑貨で絞られます。
フィルターボタンのカスタマイズ
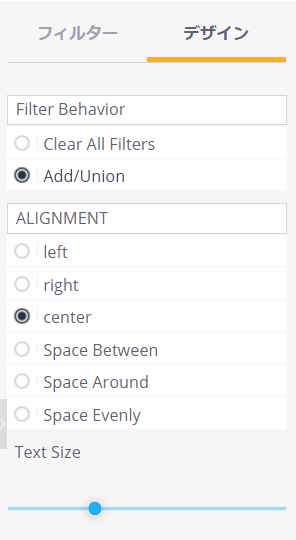
ウィジェット編集画面の右ペインからフィルターボタンの動作の制御や文字サイズを変更したりすることができます。

各項目について説明します。
Filter Behavior
ダッシュボードレベルでのフィルターの動作をコントロールします。
Clear All Filters: 押したボタン以外のフィルターは全てクリア(解除)される。
Add/Union:現在かかっているフィルター条件にプラスしてフィルタリングをする
ALIGNMENT
ボタンの文字、ボタン同士のスペースを調整する
Text Size
テキストサイズを変更する
なお、フィルターボタンの見た目自体をカスタマイズするには、プラグインファイルに含まれているCSSで調整する方法しかなさそうです。
デモンストレーション
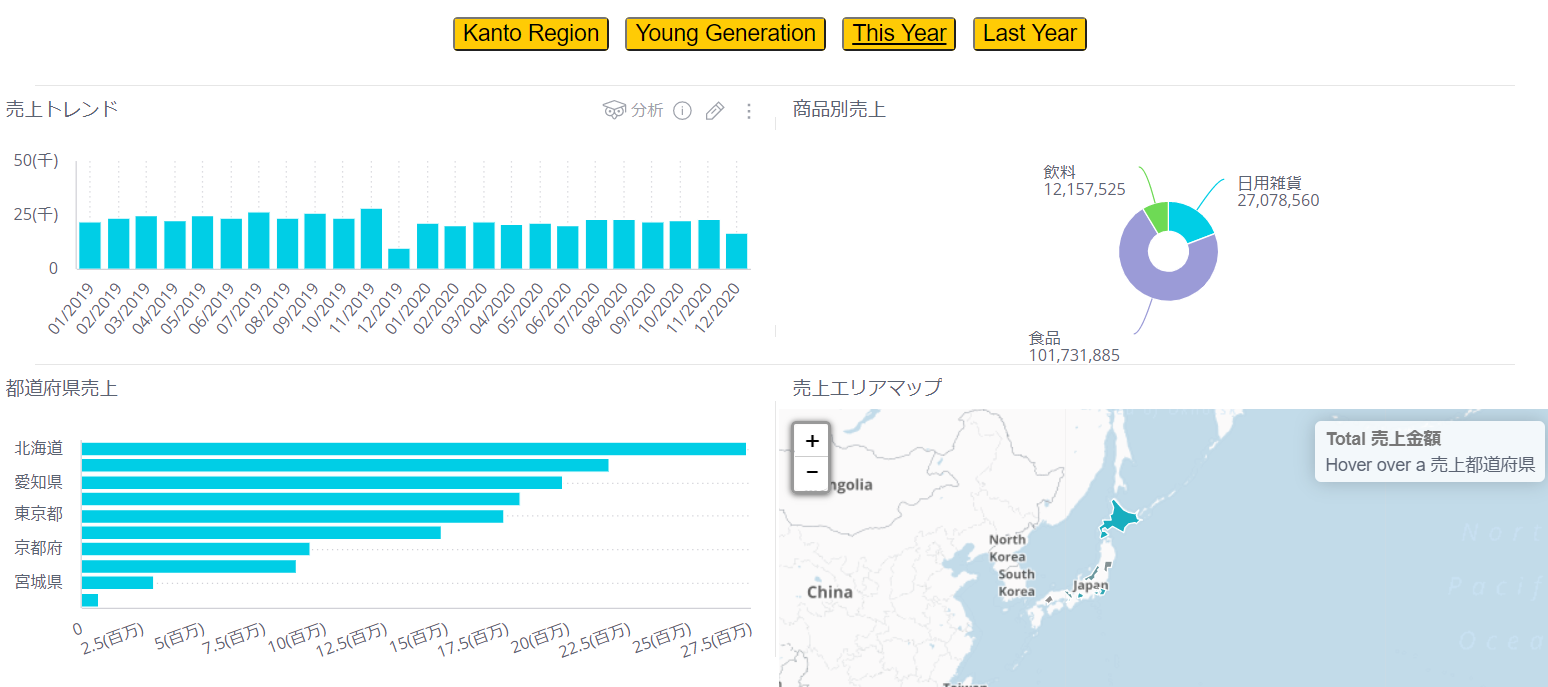
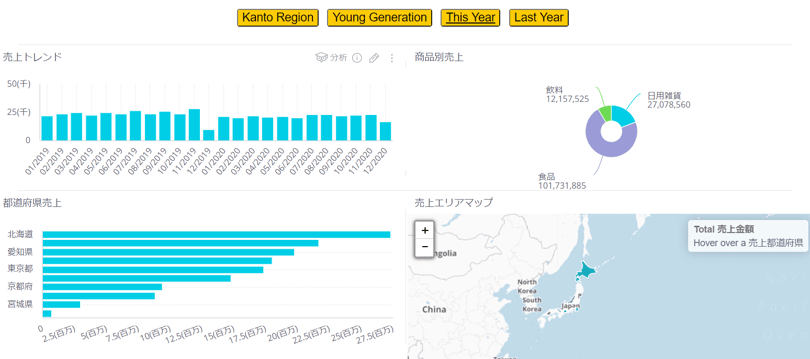
最後に、例として、フィルターボタンを複数まとめて設置しました。
- Kanto Region: [売上都道府県]が東京都、埼玉県、千葉県、神奈川県
- Young Generation:[購入時年代]が15歳から29歳まで
- This Year: [売上日]が今年
- Last Year: [売上日]が昨年
Date型や1つのディメンションからの複数選択に対しても対応しています。
まとめ
今回はプラグインFilter Buttonsを紹介しました。
よく使うフィルターの項目なんかを設置しておけば、Viewerからすると嬉しい機能ですね!
それではまた!Viva Sisense!!