目次
みなさん、今日も元気にNotion使っていますか!
今回はNotionライトユーザの私が、社内記事をNotionへ一括で自動移行しようとしたらAPIの仕様のおかげで結構大変だった話をさせてください…
きっかけ
実は弊社には社内向けに公開されている大量の技術記事やWikiがあるのですが、色々と経緯があり複数のサービスに分散してしまっている状態でした。
ボス「社内に散らばった情報をNotionに一括集約せよ…」
本ミッションを完遂させるため、優秀な先輩方の力をお借りしながら密かに計画を立てていきました。この時は知る由もなかったのです、まさか人海戦術を使うことになるとは…
計画の策定
計画の第一段階として、まずは社内ポータルサイトにある技術記事を移行することにしました。これらデータは全て社内のデータベース上に格納されていました。方向性を定めるため、移行の具体的な流れを書き出してみました。
- Notion上に記事閲覧用のテーブルを作成する
- NotionAPIの調査・導入を行う
- APIを使って技術記事を移行する
手順を追ってみていきましょう。鬼門は3のNotionAPIでした…
1.記事閲覧用テーブルの設計
はじめに、記事の移行先としてNotion上に作成するテーブルの構造を検討しました。
作成したテーブルは以下の通りです。
カラムについては一旦移行元データと同様とし、Titleに記事のページを挿入する形としました。
主な項目のデータ形式は以下の通りです。
- ID:数値
- Title:タイトル(記事ページ)
- Tag:マルチセレクト
- Author:文字列
一旦この設計を仮置きとして、つづいて本計画のコアとなるNoitonAPIの調査を行ないました。
2.NotionAPIの調査・導入
まずNotionAPIリファレンスを確認し、先に設計したテーブルへのデータ移行が達成できそうか調査しました。
すると上記ページを確認することができました。
内容を見る限り、データベースへの値の挿入 + 子ページとして記事の作成を行うことができそうです。
第1の壁「データ前処理が必要…」
ただページ挿入にあたって、1点問題がありました。
リファレンスのサンプルコードによると、子ページを作成する際、値は以下のようなブロック記法となっています。
一方挿入したい記事はマークダウン記法のため、ブロック記法への変換が必要となりそうです。
「変換プログラムの実装となったらやっかいだ…」と思っていたのですが、そこはインターネット。GitHubにこんなコンバータがありました。先人の素晴らしい功績に感謝し拝借することとします。
データ前処理の実行
では早速こちらを使用し、マークダウンからブロック形式に変換しましょう。
まず適当なNode環境を準備し、パッケージのインストールを行います。
npm install @tryfabric/martian
つづいてJSファイルを作り、マークダウン記法 ⇒ ブロック記法の変換処理を実装します。
実行すると、ブロック記法への変換を行うことができます。
では続いて、Notion APIを導入していきましょう。
APIの導入
NotionAPIを使用してデータベースにアクセスするため、まずMy integrationsにアクセスし、インテグレーションの作成を行ないます。
遷移先の画面で、移行先のNotionワークスペースとインテグレーションの名前(今回は「test」とします)を設定します。
作成完了しましたら先ほどの画面に戻ります。
次に設定を行うため、作成したインテグレーションを選択してください。
必要な操作に応じて機能の設定を行います。今回はコメント機能に関する操作は行わないので、チェックを外しておきます。
次にシークレット内の表示を選択すると、トークンを確認することができます。
これはAPIを実行する際に必要となるため、表示し控えておきます。
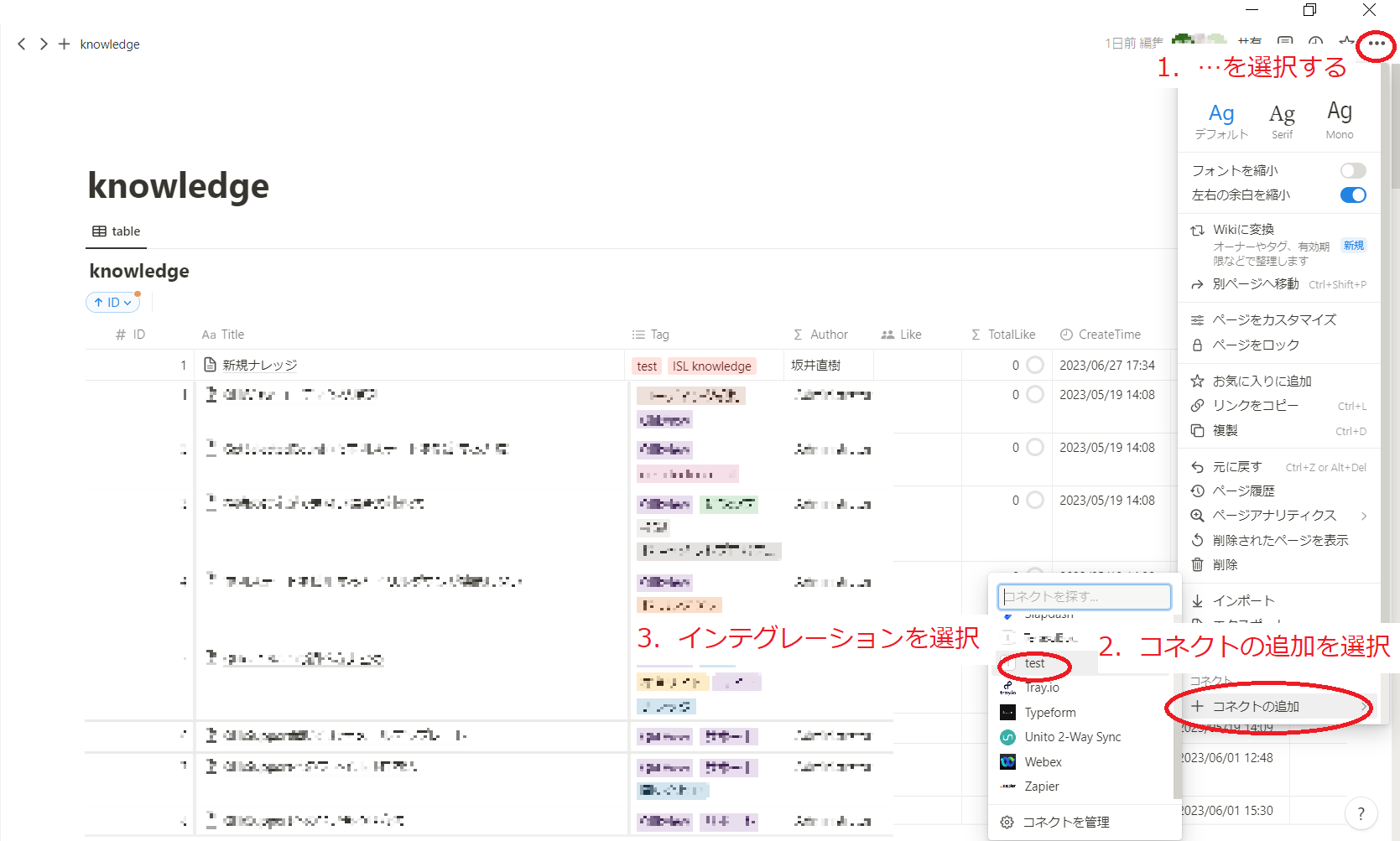
次にこのインテグレーションをNotionへ接続していきます。
移行先のテーブルにて、以下の通り操作をします。

これでこのテーブルにてAPIが使えるようになりました。
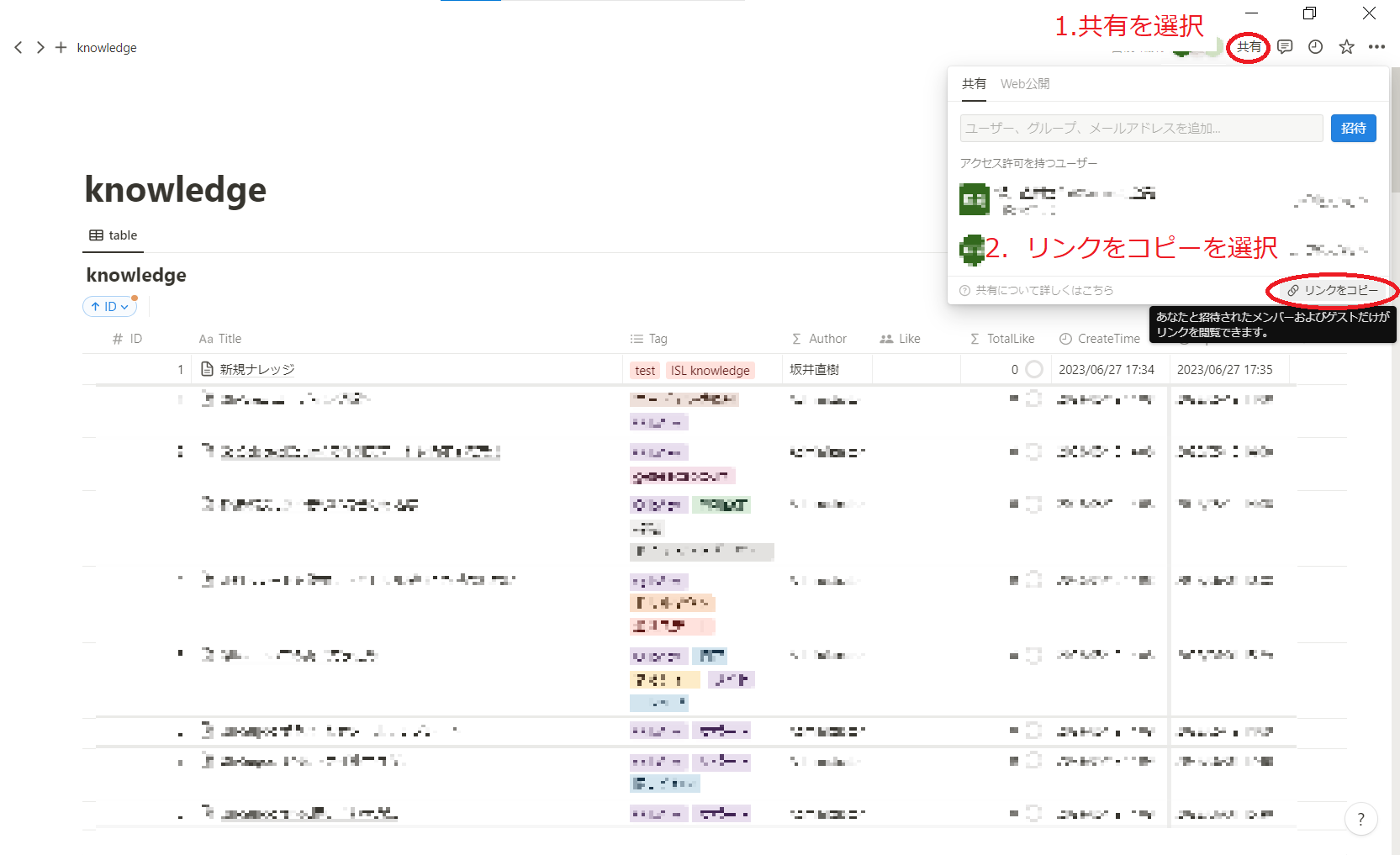
また、テーブルのIDをあとで使用するので下記の手順で確認します。

取得したリンクは下記形式となっています。
データベースIDが Notion API で操作するときに必要となりますので、控えておきます。
https://www.notion.so/<データベースID>?v=<ビューID>
3.APIを使って記事を移行する
では実際にコードを書いて、テーブルに記事を移行していきましょう!
まずはAPIを扱うためのSDKをインストールします。
npm install @notionhq/client
続いてSDKを使用してプログラムを記載していきます。
実行し、記事がテーブルに挿入されることが確認できます。
第2の壁「画像の移行問題」
記事のタイトルや文章、タグ等の移行は完了したのですが
記事中の画像はローカルサーバのURLが埋め込まれていたため、このままでは移行できません。
また、NotionAPIで画像を挿入する機能などは特にないようです。
解決案として2点検討しました。
- クラウドストレージに画像を配置し、記事内画像URLをリネームして表示させる。
- 画像を手動で移行する
1の案について、Amazon S3に画像を配置し、そのURLを記事内に埋め込めないか検討しました。
ただこの案については、画像URLが外部に流出した際のセキュリティ的な懸念があります。
私たちはHTTP Refererを用いてのアクセス制限を検討したのですが、Notionは記事(ページ)ごとに異なるURLを持っているため、記事数分ポリシーを設定するのは厳しいと判断しました。
そのため、苦肉の策ですが今回は2の画像を手動で移行する方法で対応することとしました…
(ご協力いただいたメンバー方々、本当にありがとうございました…)
まとめ
今回はNotion APIを用いたページの挿入方法や、それに伴う問題についてご紹介しました。
もしNotionに記事を移行したい方がいましたら、その一助になれば幸いです!
(ボスからのミッションについては、Notion側の設計の検討や他サービス内にある記事の移行がまだのため引き続き継続中…)