
目次
Lookerでは、カラムにリンクを設定することが可能です。これを利用することでダッシュボードから別のWebページへ移動したり、ダッシュボードのフィルタ設定も行うことができます。
今回はその方法を2つ紹介します。
弊社のナレッジサイトにあるコンテンツ名から、実際にナレッジサイトへのリンクを設定してみます。
以下が実際のコンテンツ名です。こちらをLookerで読み込むテーブルの中にnameという名前のカラムで格納しておきます。

まずはLINKパラメータを使用した方法を紹介します。
dimension または measure 内に link: を記述することで使用できます。
linkの中ではさらにlabel(リンクのタイトル)とurl(リンク先のURL)を定義します。
実際に記述したものが以下になります。

「link」という名前のdimensionにリンク機能が設定された状態になります。
今回は以下のURLが設定されています。
※urlに記述されている value はsqlに記述されているカラムの値を取得します。今回はnameに入っているコンテンツ名が設定されます。
https://knowledge.insight-lab.co.jp/tableau
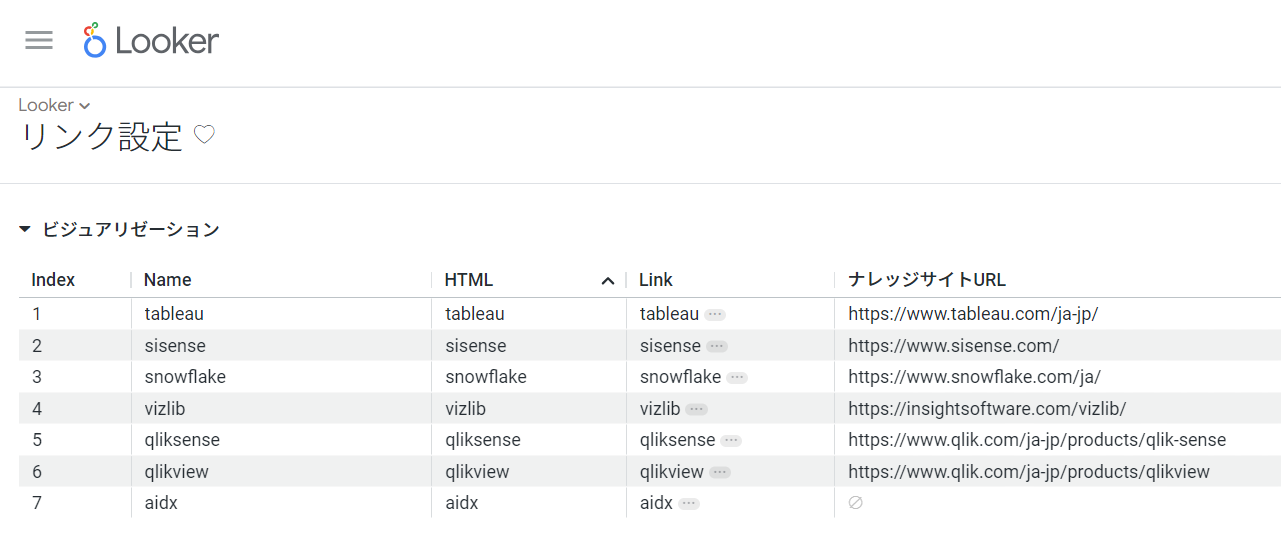
実際にLooker上で可視化すると、以下のように表現されます。

次にHTMLパラメータを使用した方法を紹介します。
dimension または measure 内に html: を記述することで使用できます。
htmlの中では実際のHTMLと同じソースコードを記述することができます。
ここでリンクタグ「a href」を使用することでリンクの設定を行います。
実際に記述したものが以下になります。
「html」という名前のdimensionにリンク機能が設定された状態になります。
設定されるURLはLINKパラメータで設定したURLと同じものになります。
こちらを実際にLooker上で可視化すると、以下のように表現されます。

LINKパラメータの場合と異なり、各コンテンツ名を押下することで別Webページへ遷移することが可能です。
2つの方法を紹介しました。
リンクが設定されるというところは同じですが、それぞれ以下の特徴があります。
用途によって使い分けていきましょう。
【Google公式のヘルプページ】
LINKパラメータ
https://cloud.google.com/looker/docs/reference/param-field-link
HTMLパラメータ
https://cloud.google.com/looker/docs/reference/param-field-html
パンは焼けないおじさんです