目次
1. はじめに
Lookerのダッシュボードにおいて、リンク機能を活用してフィルターを設定する方法を紹介します。
まず、前提としてLookerのダッシュボードではURLにフィルターの値が埋め込まれています。
そのため、フィルターの値を設定したURLを開くことでフィルターが設定された状態のダッシュボードを表示できます。
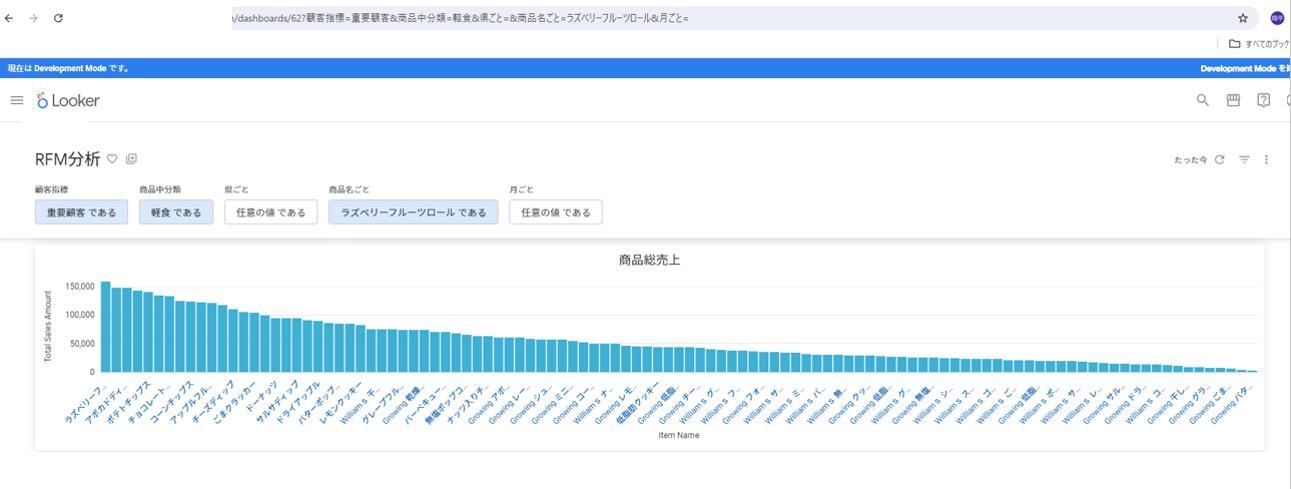
例えばこの↓「顧客指標=&商品中分類=&…」部分がフィルターの項目になっています。

2. 実際にやってみた
ダッシュボード上でフィルターの値を動的に変更するためのソースコードを実際に書いてみます。
今回はとある小売りの購買データを使用します。
使用したダッシュボードは以下です。

2.1. フィルターの値を保持した状態でリンクを設定する
では、実際にフィルターを制御するコードを書いていきたいと思います。
今回はHTMLパラメータを使用します。
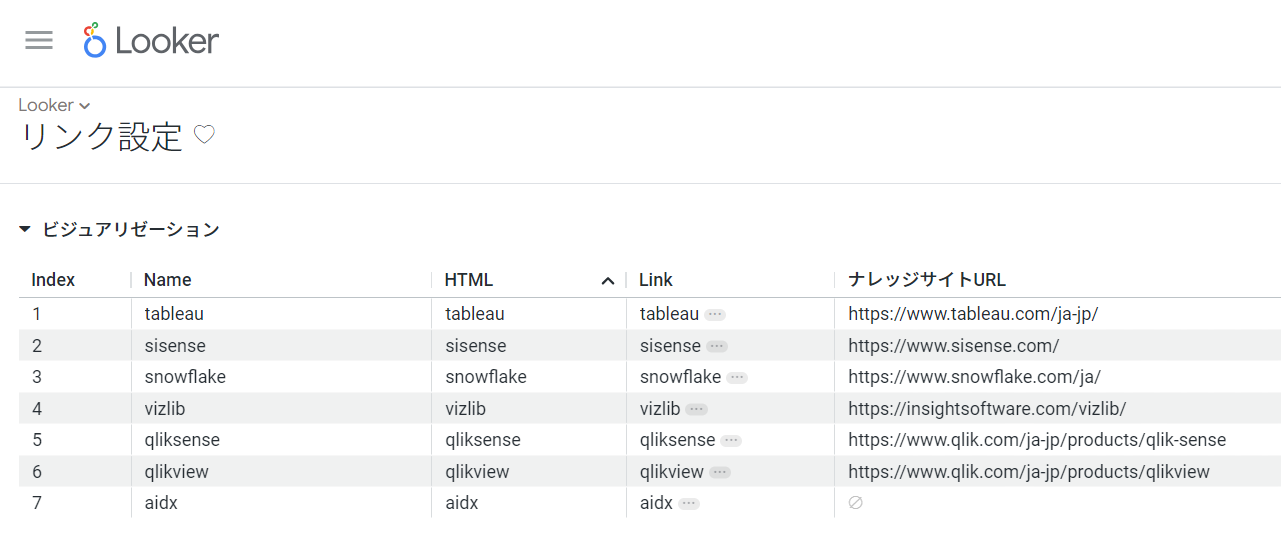
dimensionの「item_name」にフィルターの値が入力されたURLを設定します。
これでダッシュボード上で「Item Name」を選択した際に商品名でフィルターをかけることができるようになります。
重要な点は、異なるビューに設定されたフィルターの値も保持しながらリンク先に移動することができることです。
-4.png?width=134&height=208&name=Untitled%20(1)-4.png)
_filters['view_name.field_name']
この「_filters」はLookerでのテンプレート変数の一つで、ダッシュボード等に適用されているフィルターの値を取得する時に使用します。
こちらを使用して、設定済みのフィルターについて値を保持したリンクを作成します。
実際に記述したものが以下になります。

- 「https://insightlabpartner.jp.looker.com/dashboards/62」
こちらはダッシュボードのIDとなっていて、各ダッシュボードURLに一意で埋め込まれています。
- 「顧客指標={{ _filters['RFM.rfm_segment'] | url_encode }}」など
ここではViewファイル「RFM.view」で定義した「rfm_segment」フィールドに設定されているフィルターの値を取得します。URLで表示できるようにエンコードもしています。
※エンコードというのは、スペースや特殊文字をURLに適した形式に変換することです。
- 「商品名ごと={{ value | url_encode }}」
クリックされたフィールド値を取得します。
2.2. 動かしてみる
グラフ横軸の「Item Name」を選択します。

⇓

このようにすでに入力されているフィルター「顧客指標」と「商品中分類」の値を保持したまま「商品名ごと」に値を設定することができます。
3. 失敗談
失敗談その1
注意が必要なのが、Exploreの宣言です。
ここで私は躓きました……
私が実際に経験したエラー(警告)の内容とその時のModelファイルに記述したソースコードがこちらです。

これは、Modelファイル内で今回使用したExploreに結合しているViewファイルを他のExploreとしても定義していたためであり、「そのExploreを使用する場合にリンクが機能しない可能性があります。(意訳)」という警告文でした。
今回はどれも不要なエクスプローラーだったため、削除しました。
-3.png?width=1363&height=258&name=Untitled%20(3)-3.png)
-2.png?width=1357&height=513&name=Untitled%20(4)-2.png)
これでエラー(警告)が消えました!
失敗談その2
設定済みのフィルター値を保持できないままリンク先に飛んでしまうため、フィルターを上書きしてしまう結果になったソースコードです。

「item_name」という名前のdimensionにリンク機能が設定されているというところは同じです。
ただし「item_name」(商品ごと)フィルターは設定されますが、他のフィルターが空欄になってしまいます。
簡単にソースコードの説明をすると、
- 「{{_explore._dashboard_url}}」
現在のダッシュボードのURLを表すテンプレート変数 - 「?Rfm+Segment=&Item+Category+Medium=&県ごと=&商品名ごと=value&月ごと=」
「value」部分が選択したフィールド値に置き換わったURLにリンクが設定されることになります。結果、「商品ごと」フィルターに選択した「item_name」の値が設定されます。
この設定でグラフ横軸の「Item Name」を選択してみると、

⇓

このように「商品名ごと」に値を設定することはできます。
ですが、画像を見てもらうとわかる通り「_filters」なしでソースコードを書いてしまうと、すでに選択されているフィルターの保持ができず、すでに入力されていたフィルター「顧客指標」と「商品中分類」の値が空欄となる結果になってしまいました。
4. おわりに
今回はHTMLパラメータを使用してフィルターの制御をしました。
LINKパラメータでも同じ記述の仕方でフィルターの制御ができます!
また「はじめに」で紹介したリンク機能の記事にあるようにそれぞれの特徴がありますので、
要件に沿って使い分けていきましょう!
ご一読いただきありがとうございます。
参考
【Google公式のヘルプページ】
HTMLパラメータ
https://cloud.google.com/looker/docs/reference/param-field-html