今回はQlikView(クリックビュー)で行う選択数/全体数を表示させたチャートをご紹介していきたいと思います。
このチャートは選択した項目の数が全体の数に対して、どれだけの割合を占めているのかが一目で把握することができます。
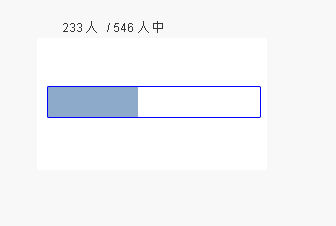
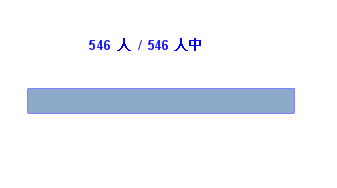
ちなみに完成すると下のようなチャートになります。

早速、やり方をご説明していきます。
初めに ロードスクリプトを開いて、「Data_Source」を読み込み、リロードをかけます。
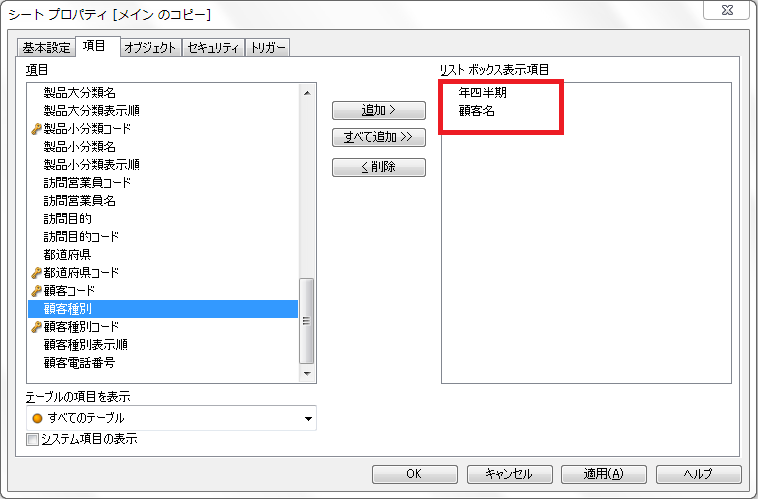
【リストボックスの追加】を選択して、「年四半期」と「顧客名」を追加します。
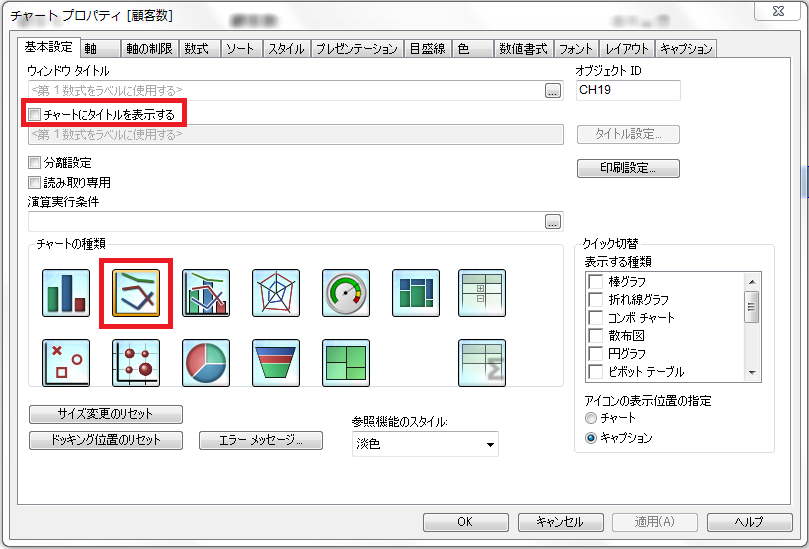
【シートオブジェクトの追加】⇒【チャート】から「折れ線グラフ」を選択します。
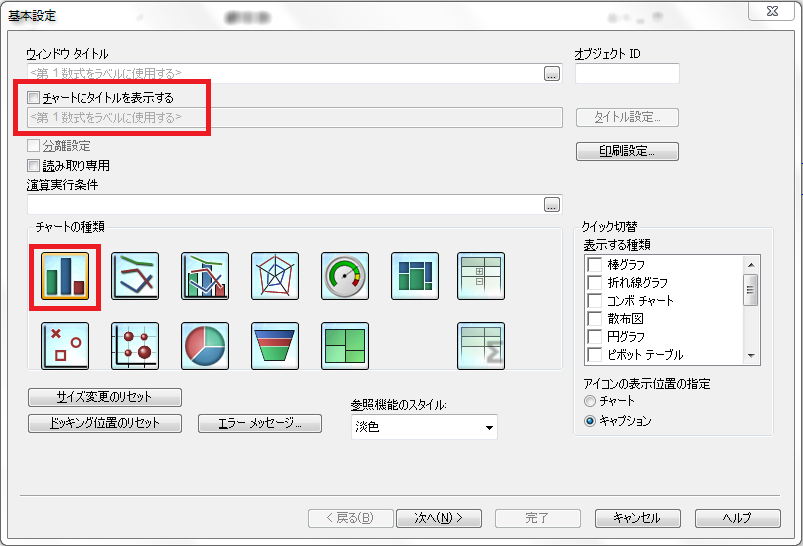
【チャートにタイトルを表示する】のチェックを外します。
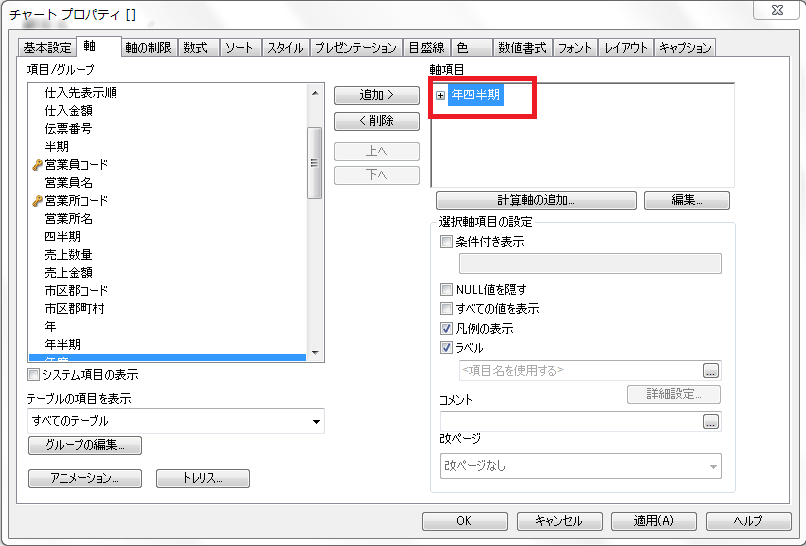
【次へ】ボタンを押し、【軸】タブで「年四半期」を軸項目に追加します。
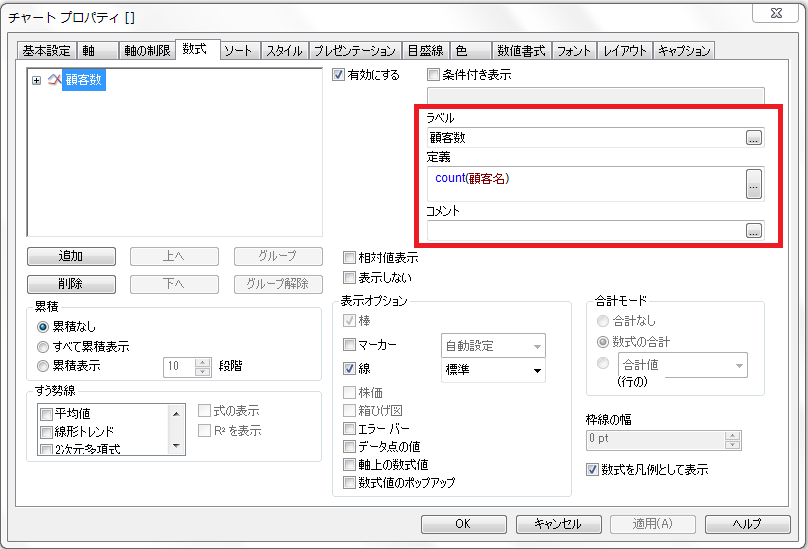
【数式】タブで【ラベル】を「顧客数」、【定義】を「count(顧客名)」と入力します。 【OK】ボタンを押します。
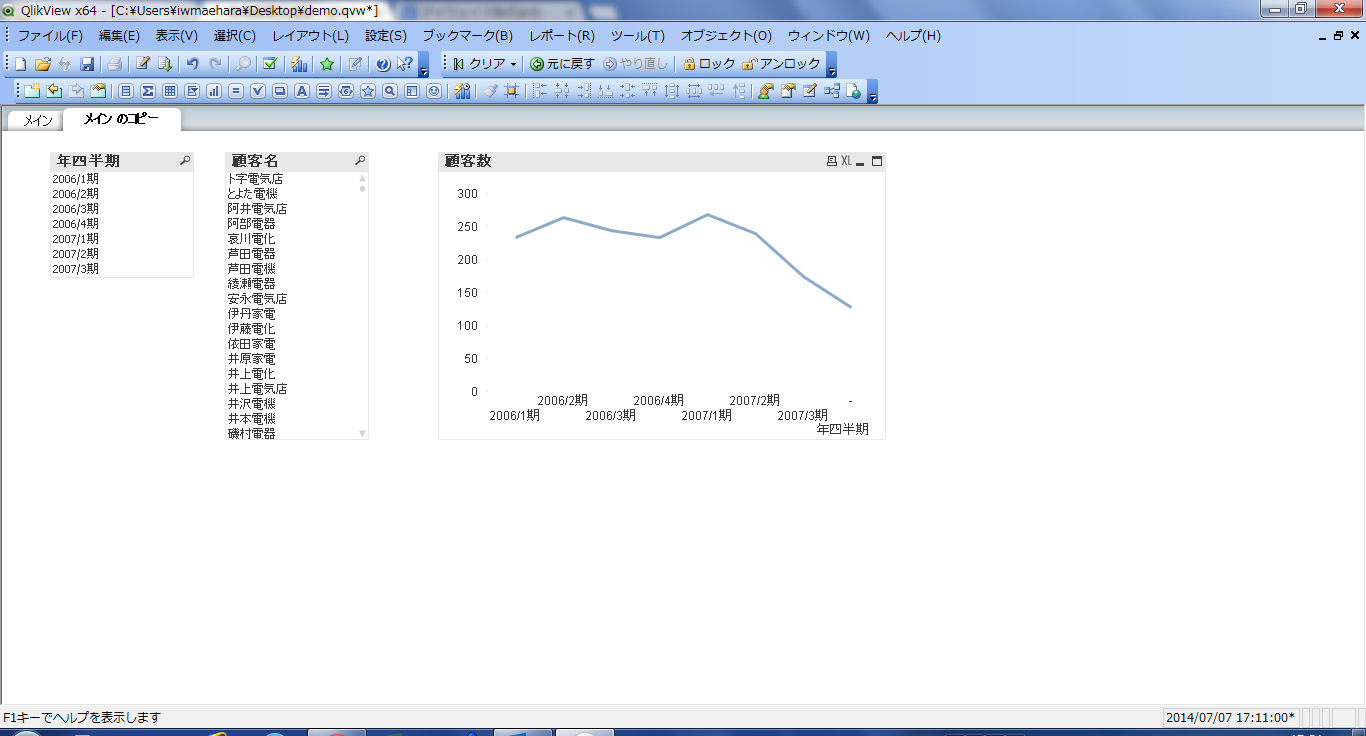
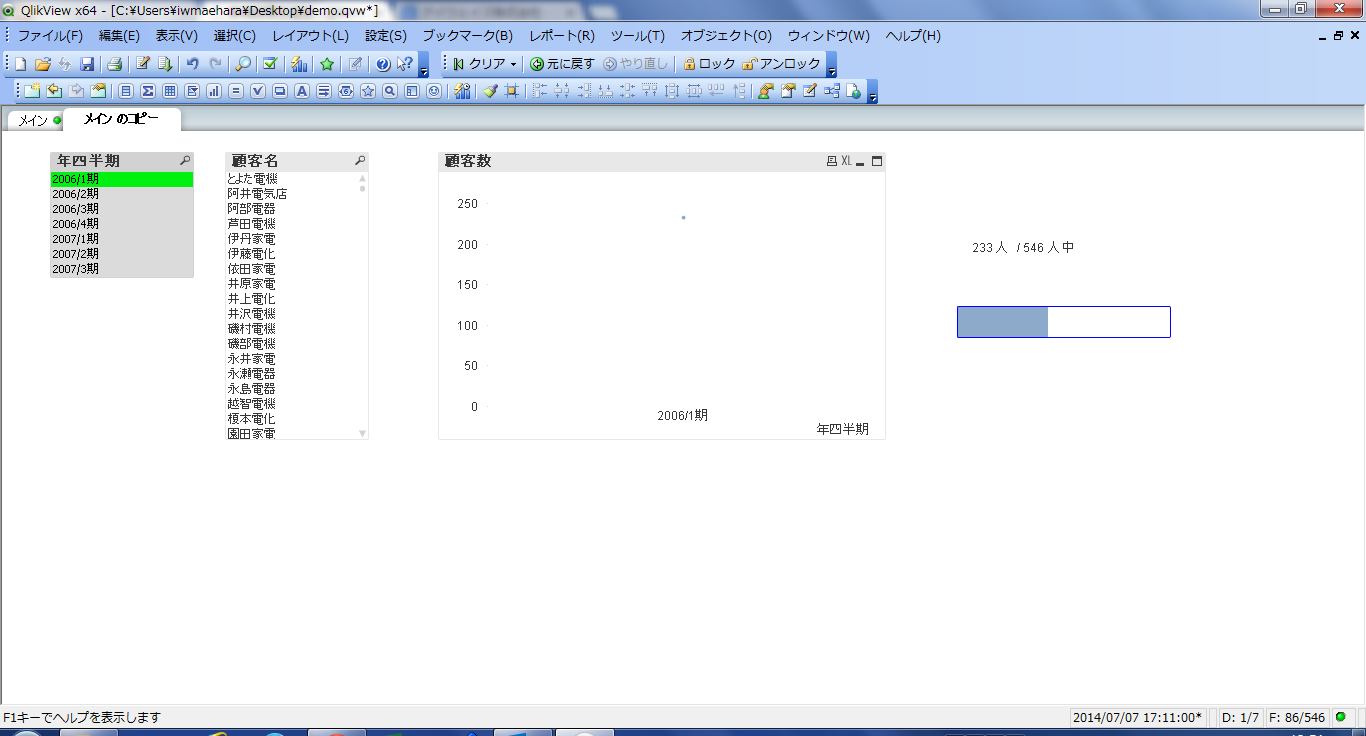
リストボックスと顧客数のチャートが完成しました。 ここから、選択数/全体数のチャートを作っていきます。
【シートオブジェクトの追加】から【テキストボックス】を選択します。
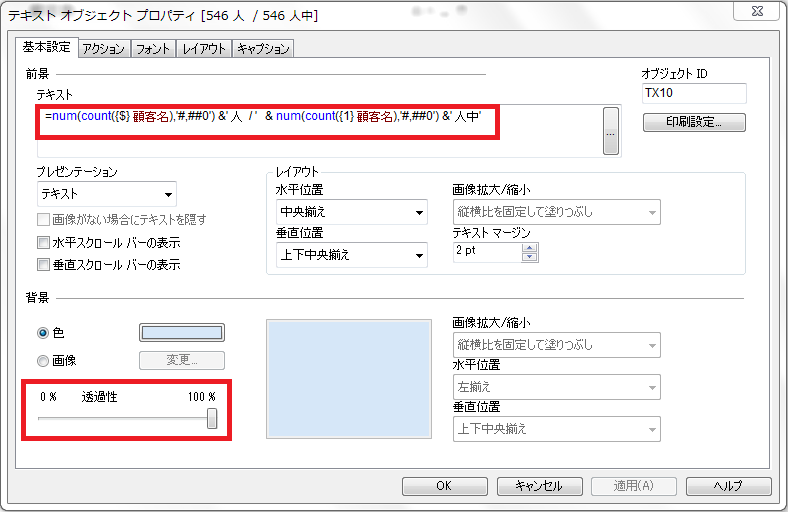
【テキスト】に「=num(count({$} 顧客名),'#,##0') &' 人 / ' & num(count({1} 顧客名),'#,##0') &' 人中'」
と入力をして、【透過性】を 「100%」にします。
【フォント】タブの【スタイル】、【サイズ】、【色】を任意で設定します。
【OK】ボタンを押します。
棒グラフを作っていきます。 【シートオブジェクトの追加】から【テキストオブジェクト】を選択します。
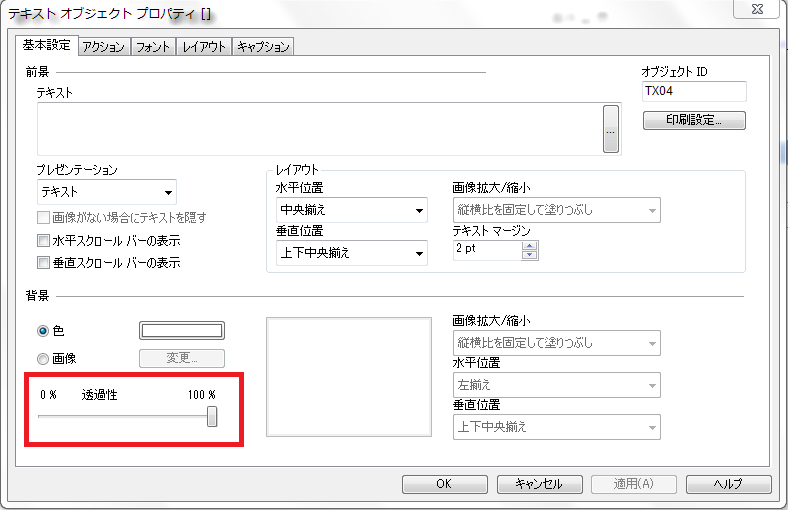
【基本設定】タブの【透過性】を「100%」にします。
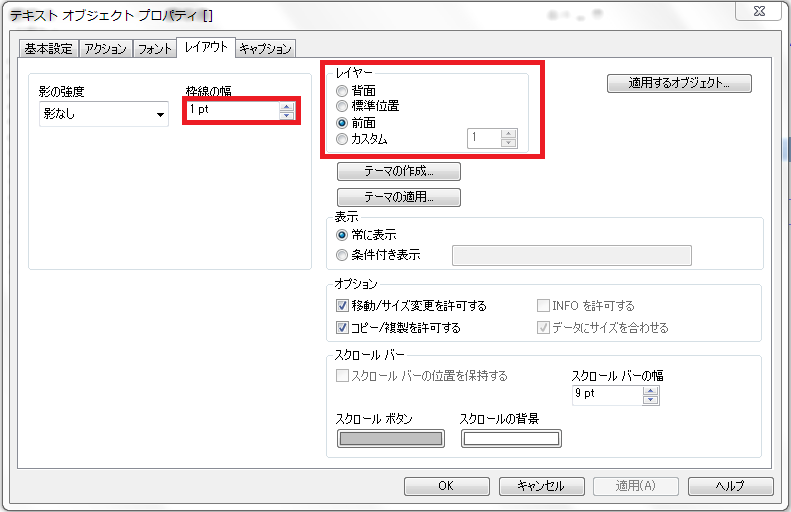
【レイアウト】タブで【枠線の幅】を「1pt」にします。 【レイヤー】を「前面」にします。
【背景色】を任意の色にします。
【OK】ボタンを押します。
枠線が完成しました。 【シートオブジェクトの追加】から【チャート】を選択します。 
【チャートにタイトルを表示する】のチェックを外し、「棒グラフ」を選択します。
【次へ】ボタンを押します。
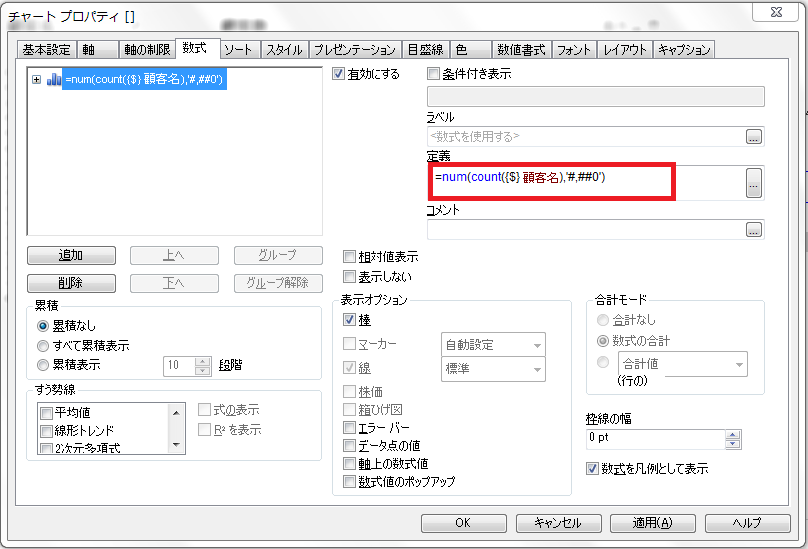
【定義】を「=num(count({$} 顧客名),'#,##0')」と入力します。
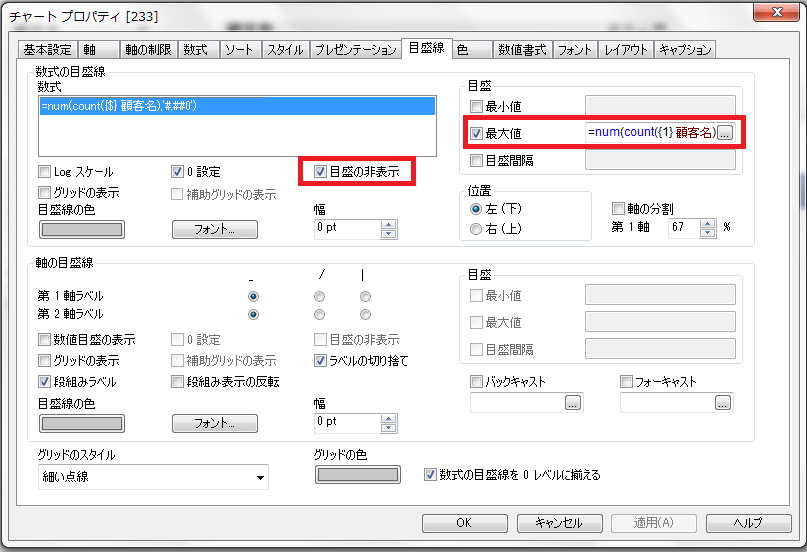
【目盛り】の【最大値】に「=num(count({1} 顧客名),'#,##0')」と入力をします。
【目盛の非表示】にチェックを入れます。
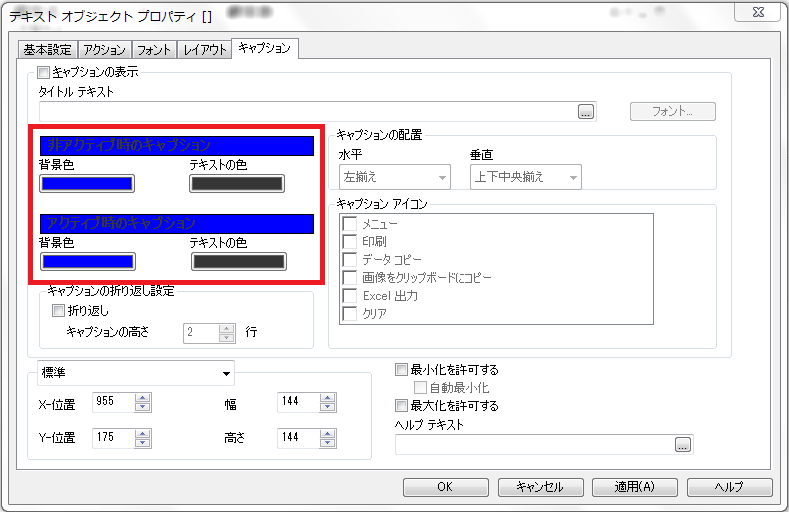
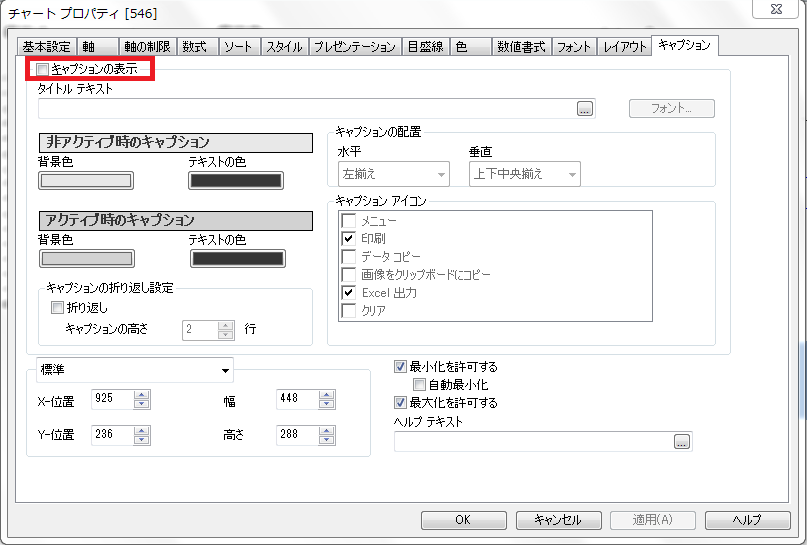
【キャプションの表示】のチェックを外します。 【OK】ボタンを押します。
棒グラフが完成しました。
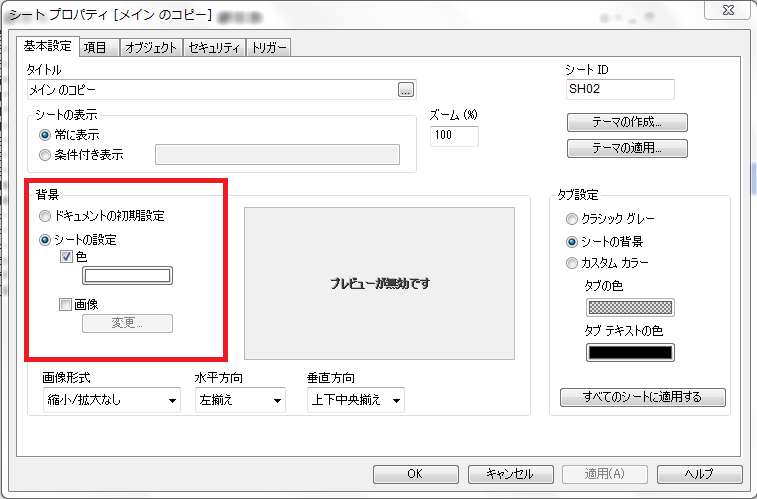
棒グラフを先ほどの枠線に合わせます。 最後にシートプロパティの背景を変更します。
【シートプロパティ】を開いて、【背景】を【シートの設定】にチェックを入れて、色を白にします。 【OK】ボタンを押して、完成です。
選択数/全体数を表示させたグラフが出来ました。