QlikView(クリックビュー)で作成したチャートは基本のデザインだけではなく、色々なデザインに変更をすることができます。
デザインを変更することによって、見た目はもちろん、分析をする際もより分かりやすく行うことができます。
今回、ご紹介するゲージチャートも色々なデザインに変更することができます。
さっそく、ご紹介していきます。
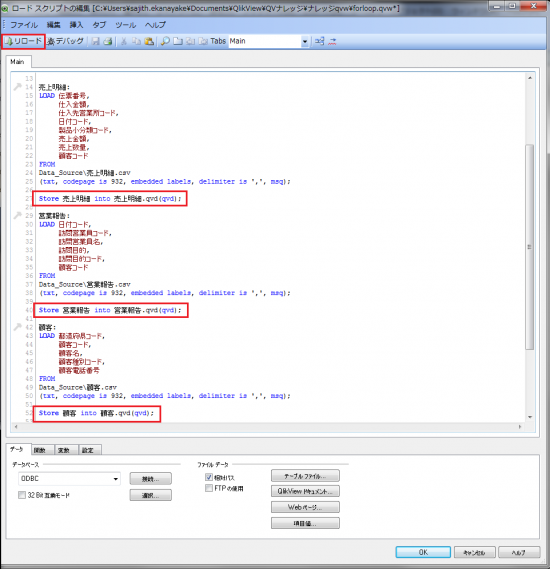
初めにロードスクリプトを開き、「カレンダー」「売上明細」を読み込み、リロードをします。
【シートオブジェクトの追加】から【チャート】を選択します。
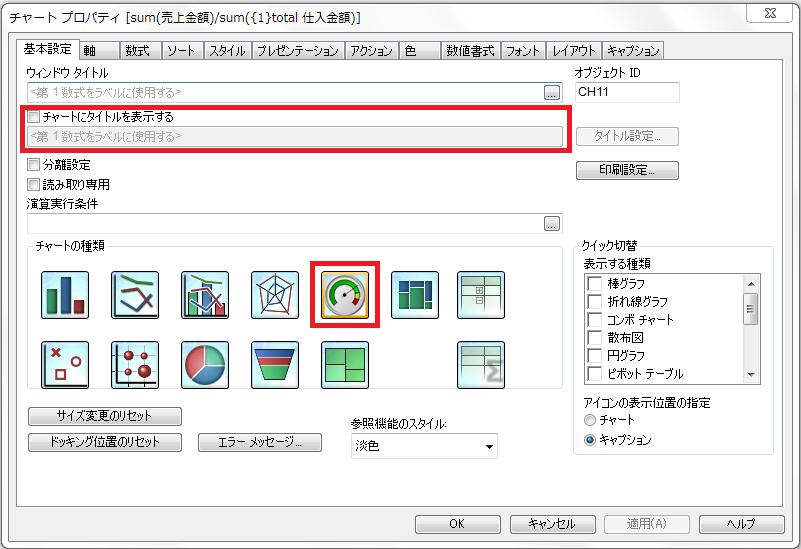
【チャートにタイトルを表示する】のチェックを外し、ゲージチャートを選択します。
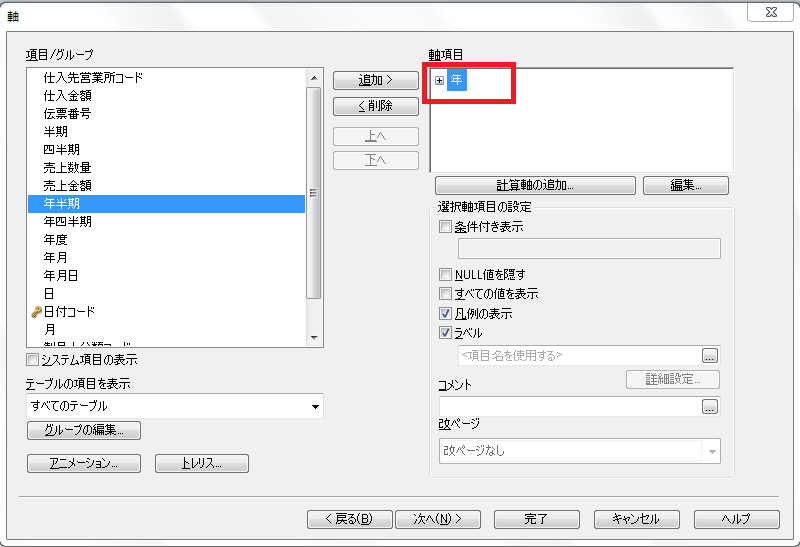
【軸】で年を追加します。
【次へ】ボタンを押します。
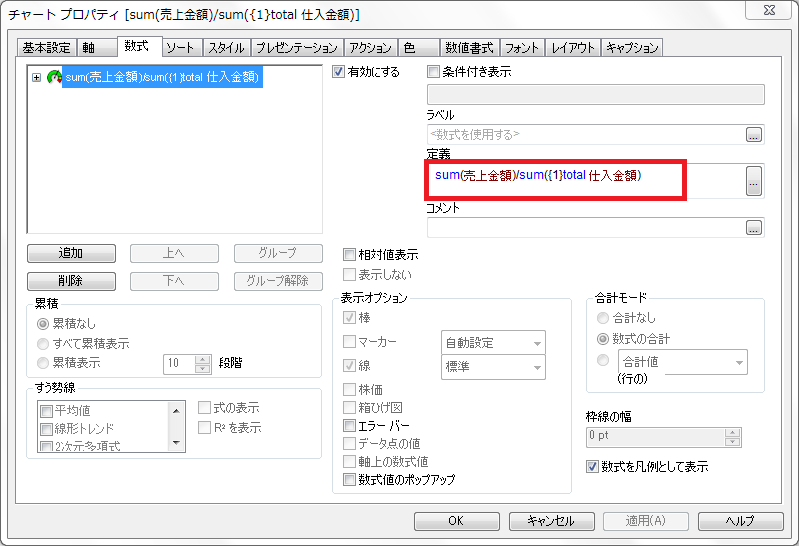
【数式】タブで「sum(売上金額)/sum({1}total 仕入金額)」の定義を追加します。
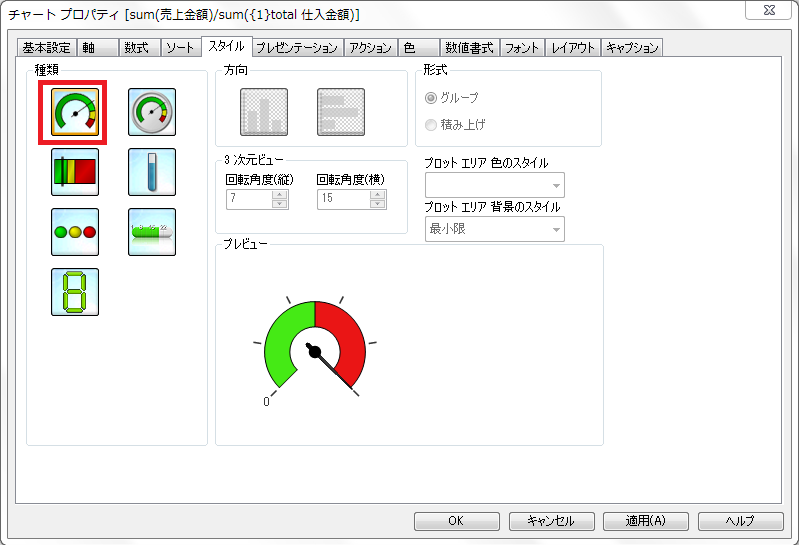
【スタイル】で下のチャートを選択します。
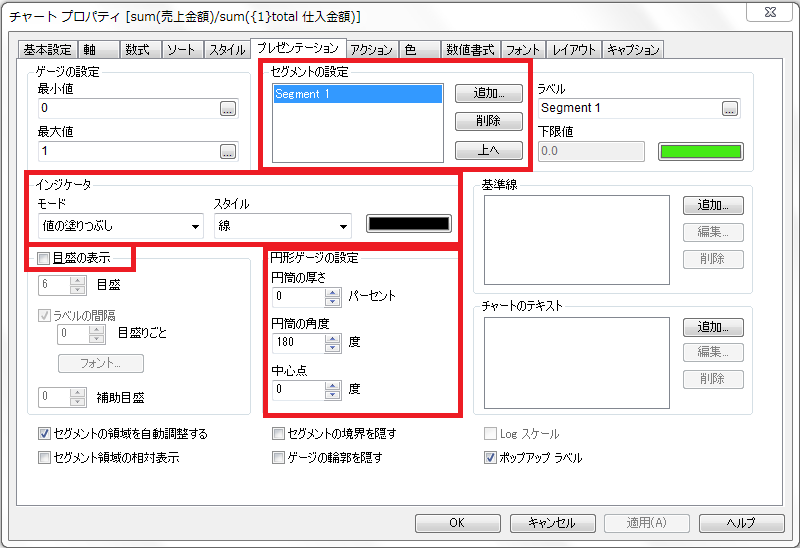
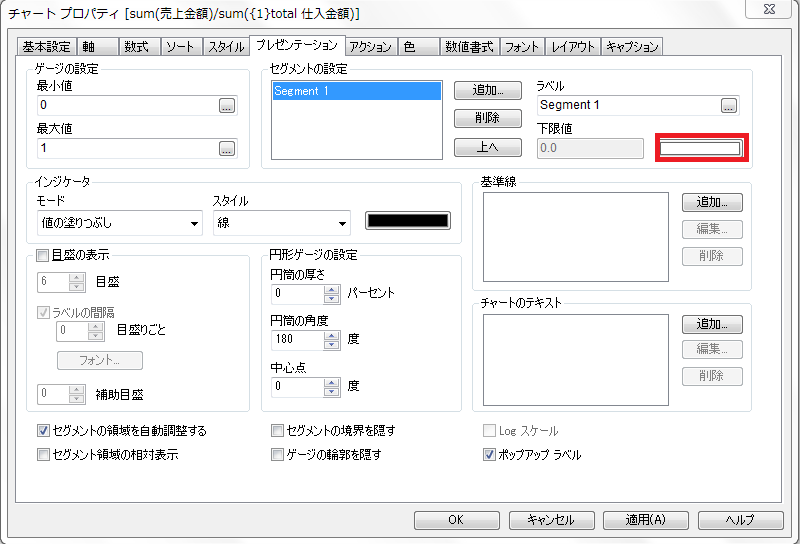
【プレゼンテーション】タブは4箇所を変更します。
【セグメントの設定】でSegment 2を削除します。
【インジケータ】の【モード】を「値の塗りつぶし」、【スタイル】を「線」にします。
【目盛の表示】のチェックを外して、【円形ゲージの設定】を【円筒の角度】のみを180度に設定します。
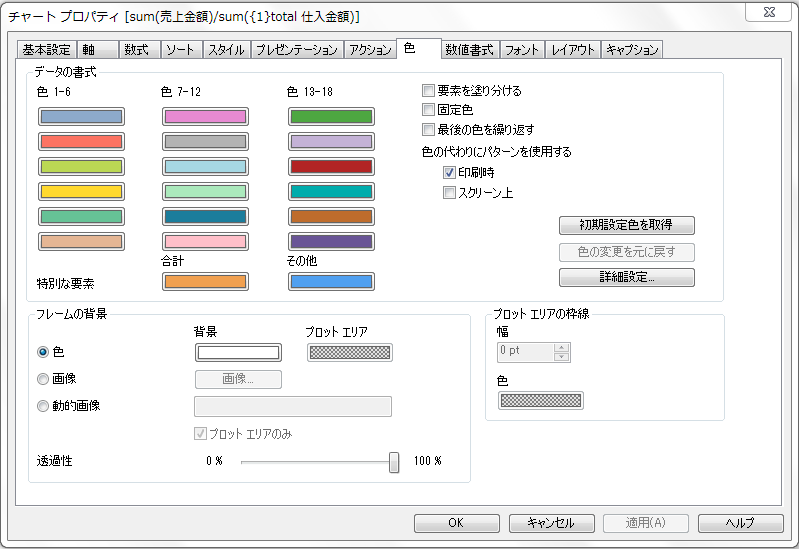
【透過性】を100%にします。
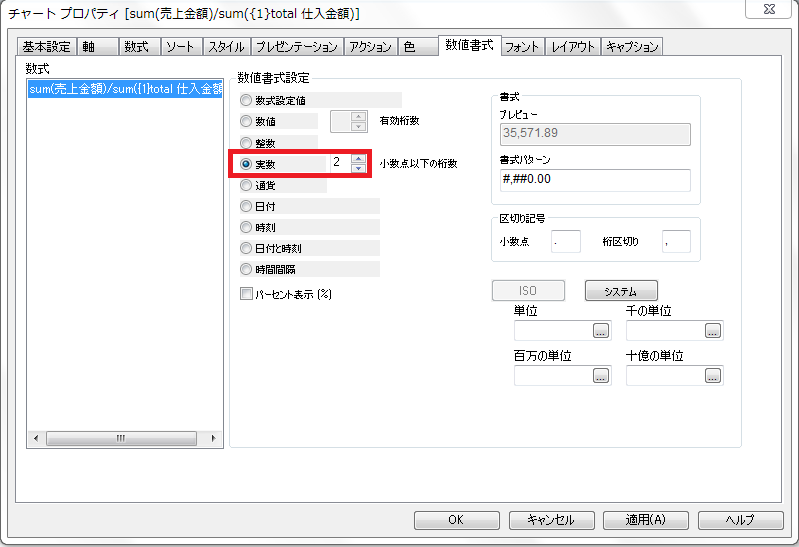
【数値書式】の【実数】を2にします。
最後に【キャプション】タブで【キャプションの表示】のチェックを外します。
【OK】ボタンを押します。
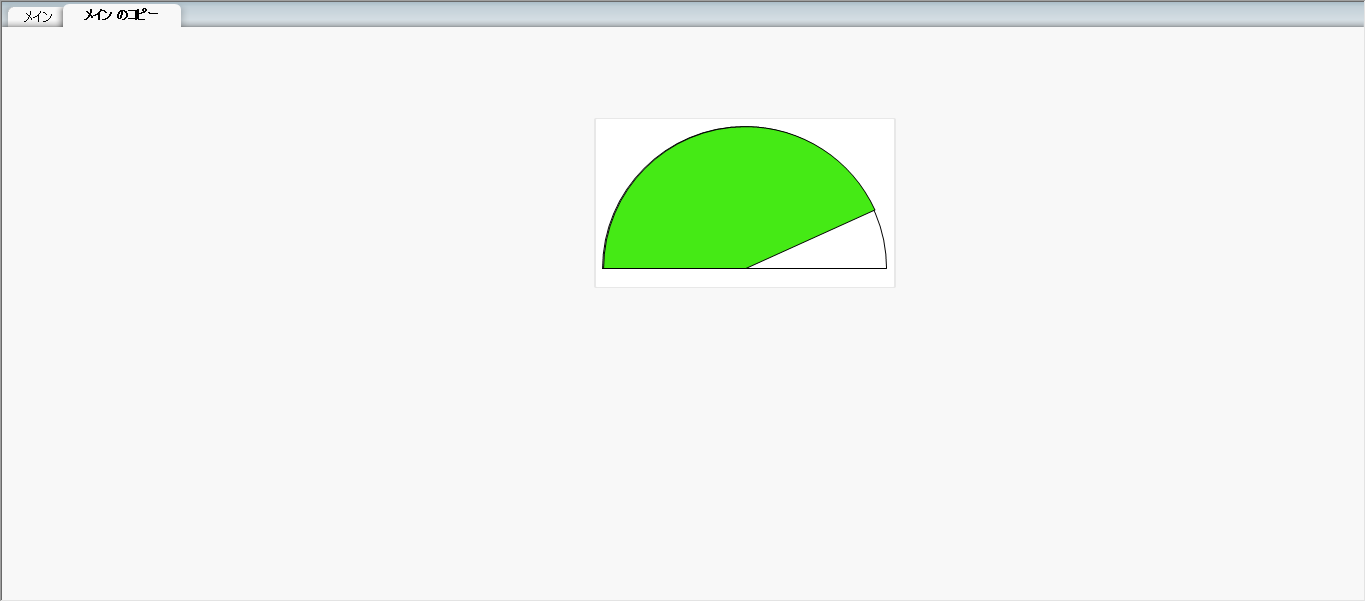
オブジェクトが1つ完成しました。
コピーして2つに増やします。
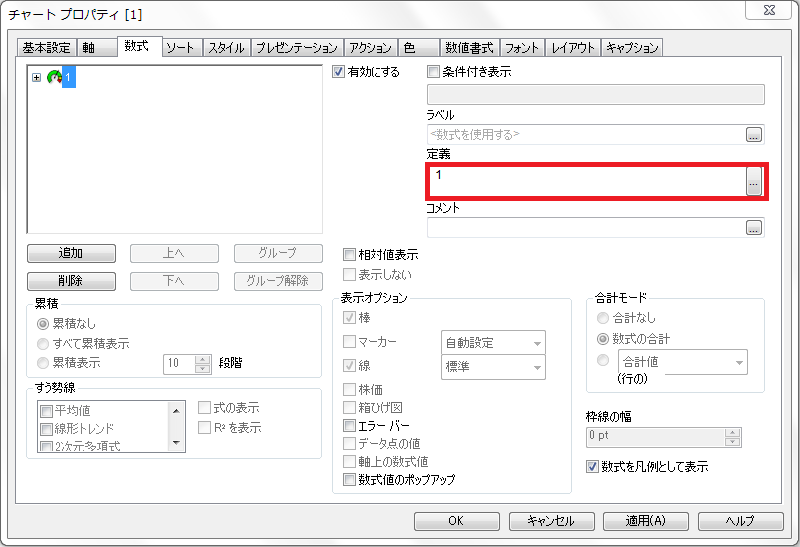
増やしたオブジェクトのプロパティを開き、【数式】タブの定義を1にします。
色を変更します。色は任意でかまいません。
記事では、白色にします。
【OK】ボタンを押します。
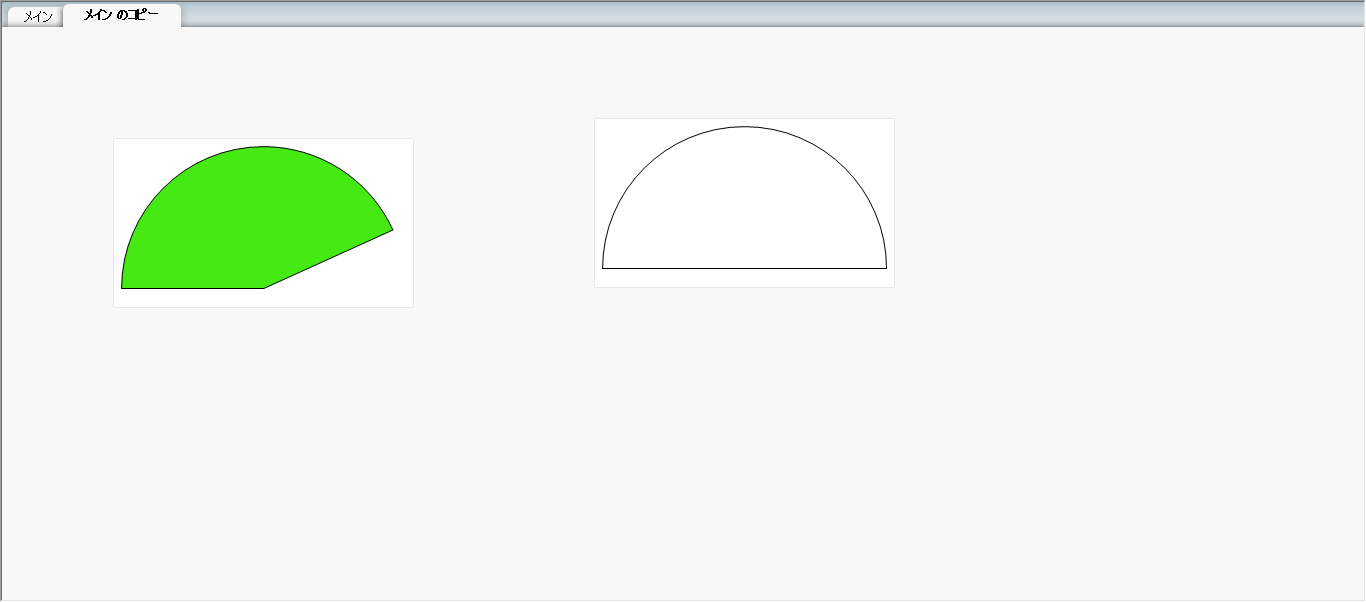
2つ目のオブジェクトが完成しました。
出来上がったオブジェクトを重ねます。
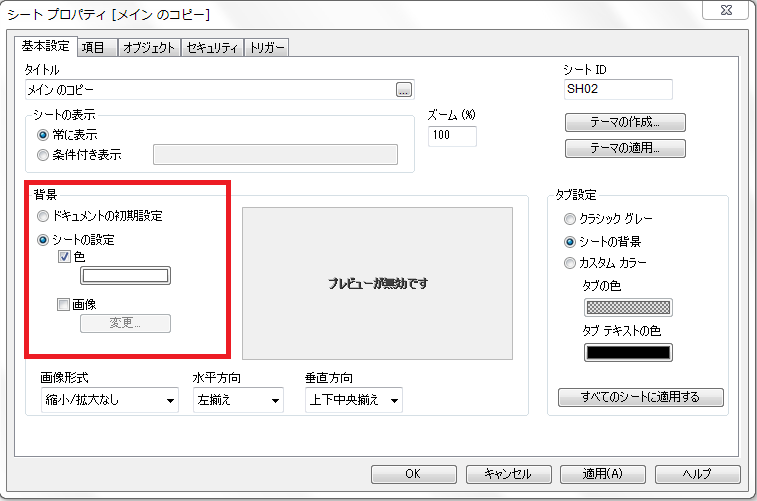
シートプロパティを開いて、シートの色を白に変えます。(先ほど、チャートの色を白以外にした場合は設定した色を選びます)
【OK】ボタンを押します。
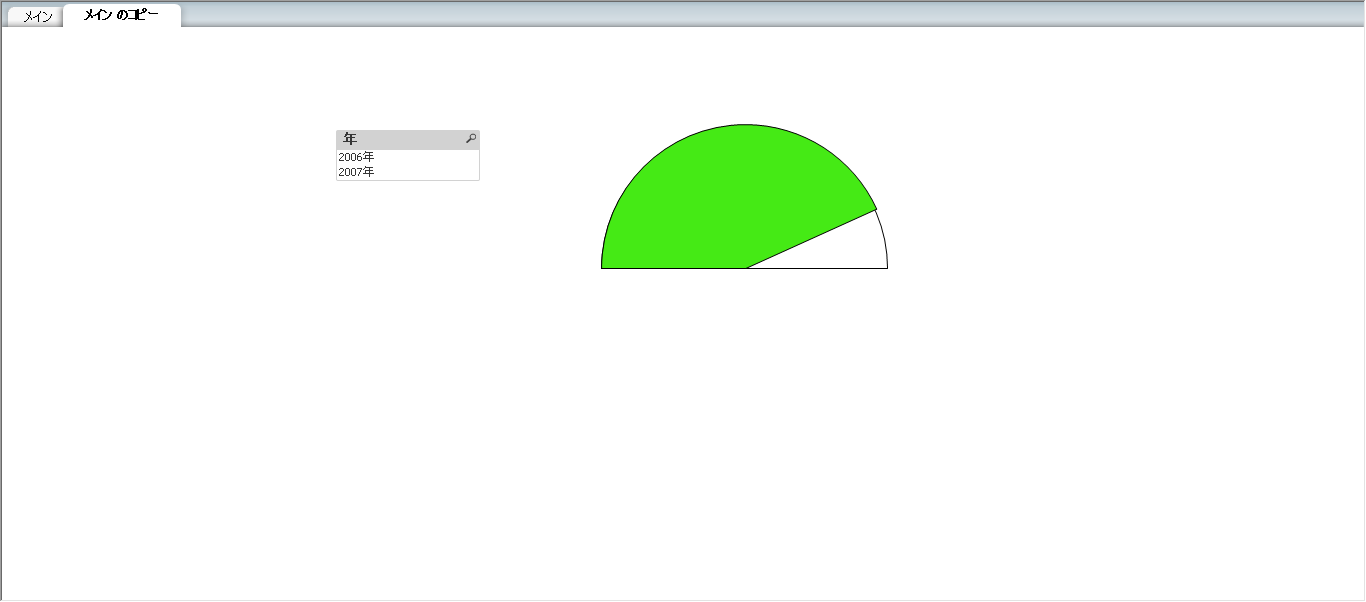
リストボックスで「年」を追加して完成です。