QlikViewのテキストオブジェクトでテキスト、画像、数式の値、アクションを見せる
テキストオブジェクトはテキスト、画像、数式の値、アクションを見せる為の便利なオブジェクトです。
テキストを入力する方法
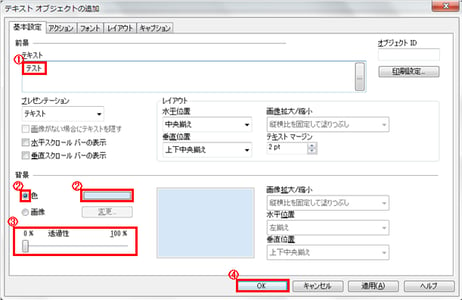
1.テキストオブジェクトの追加ウィンドウを開きます。
■ 基本設定
1.【テキスト】に『テスト』と入力します。
2.【背景】で『色』を選択し、背景として好きな色を選択します。
3.背景色を透過させたい場合は【透過性】のスライダーを右にスクロールします。
4.【OK】ボタンを押します。
テキストが入力されたテキストオブジェクトが表示されたことが確認できます。
テキストボックスで画像を表示する方法
1.テキストオブジェクトの追加ウィンドウを開きます。
■ 基本設定
1.【背景】から【画像】を選択し、【変更ボタン】を押します。
2.『画像』を選択します。
3. 【開くボタン】を押します。
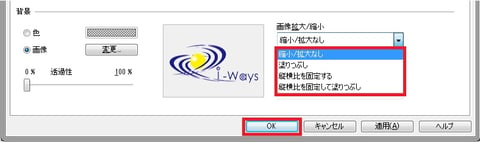
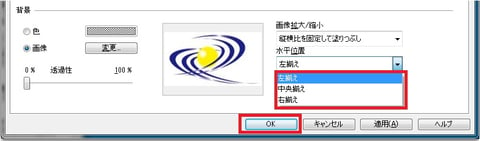
画像の拡大/縮小
この設定は、前景画像をテキスト オブジェクト領域に合わせることができます。次の 4 つの方法があります。
- 縮小/拡大なし
このオプションでは、画像は、拡大縮小されずにそのままのサイズで表示されます。画像の横と縦の長さに合わせて一部分が見えない時があります。 - 塗りつぶし
このオプションでは、画像は、画像の縦横比の維持を考慮せずに、テキスト オブジェクトの範囲全体を覆うように拡大されます。 - 縦横比を固定する
このオプションでは、画像は、縦横比を維持したまま、テキスト オブジェクトの範囲をできるだけ広くカバーするように拡大されます。右左、又は上下に画像でカバーされない範囲が表示されます。 - 縦横比を固定して塗りつぶし
このオプションでは、画像は、縦横比を維持したまま、テキスト オブジェクト範囲全体 (上下/左右とも) をカバーするように拡大されます。どちらかの方向で画像が切り詰められます。
水平位置
画像はテキストオブジェクトの内で位置することができます。
- 左揃え -左に寄せます。
- 中央揃え - 中央に寄せます。
- 右揃え - 右に揃えます。
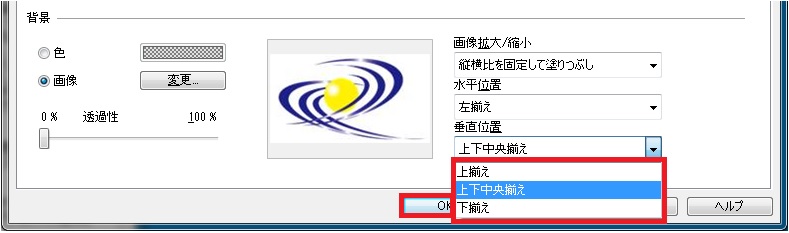
垂直位置
画像はテキストオブジェクトの内で位置することができます。
- 上揃え -上に寄せます。
- 上下中央揃え - 上下中央に寄せます。
- 下揃え - 下に揃えます。
画像のテキストオブジェクトが表示されていることが確認できます。
アクションを追加する
- 画像の上で右クリックしてテキストオブジェクトのプロパティを開きます。
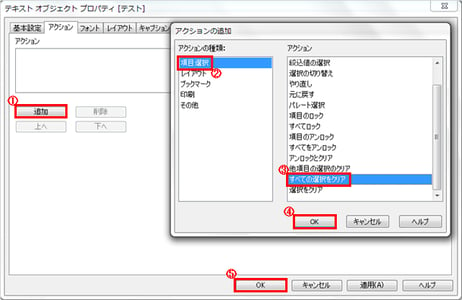
■ アクション
- 【追加ボタン】を押します。
- 【アクションの種類】から【項目選択】を選択します。
- 【アクション】から【すべての選択をクリア】を選択し、【OKボタン】を押します。
- 【OKボタン】を押します。
- 【OKボタン】を押します。
動作確認
- 画面上にリストボックスを用意します。
- リストボックスから項目を選択します。
- アクションを加えたテキストボックスをクリックします。
- 選択していたものがクリアされたことが確認できます。
この記事は、以上です。