目次
この記事は、【Sisenseはじめの一歩】の第4回の記事です。 目次はこちら。
こんにちは、Sato-Gです。
長いこと使っていたiPhone 6Sを昨日XRに機種変更してみた。特に6Sに不満があるわけではないし、XRにそれほど魅力は感じないんだけど、バッテリーが5~6時間しかもたなくなってきていたので仕方がない。
iPhoneはショップで購入すると5,000~10,000円の「頭金」が取られる。この頭金って代理店の手数料らしくて、キャリア(僕の場合はau)のオンラインショップで購入すると頭金の分だけ安くなるって知ってた?僕は今回の機種交換まで知らなかったんだよね。
というわけで、移行作業はMacのiTunesでバックアップを取ってやってたんだけど、iTinesのバージョンが最新になっていなかったせいで、Appleのサポートのお世話になることに...
それで、これまでMacではAppleサポートには何度かお世話になってて、毎回その対応の良さに感心させられる。
今回は「リモートで接続させていただいてもよろしいでしょうか」って言われて、画面上に赤のポインターが出てきて、そのポインターをおねえさんが操作しながら優しく教えてくれる。
「すごいな、さすがApple!」
と感動してしまった。
何かとサポートのチャットボット化が進んでいるけど、やはりAppleの対応を受けちゃうと、この対応はチャットボットじゃできないなとつくづく思う。所詮、チャットボットに置き換えられるのは、三流のサポートスタッフくらいなんだろうね。
さて、前回までCSVファイルから簡単なデータモデルを作成してきた。今回からはそのデータモデルから簡単なダッシュボードを作成してみる。
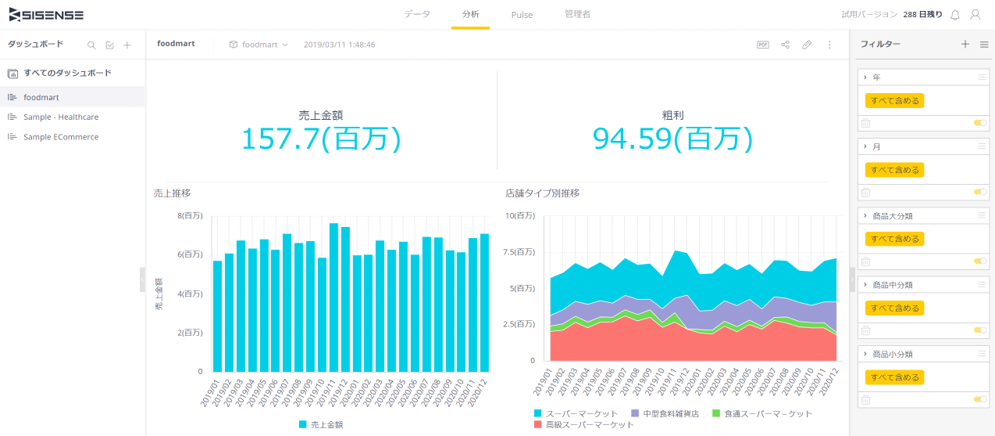
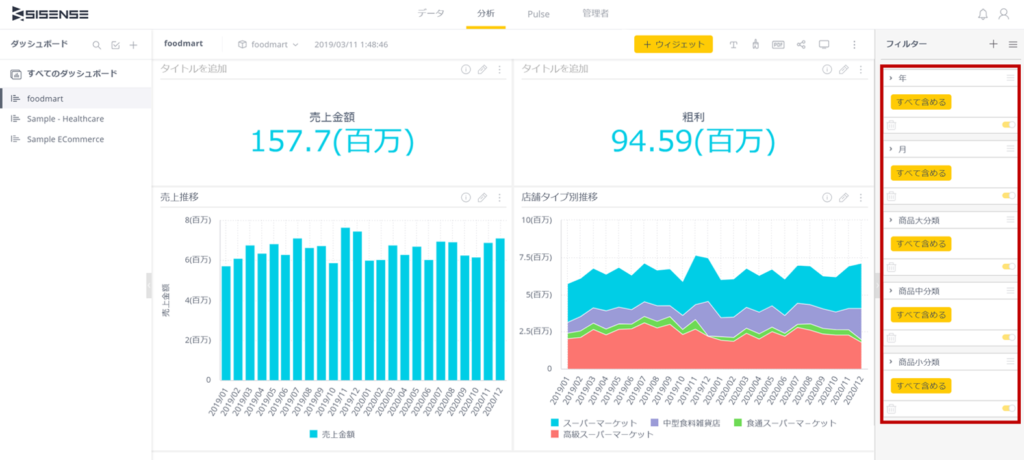
作成するダッシュボードの最終形の構成要素は以下のとおりだ。
- 売上と粗利のインジケータ
- 棒グラフ
- 面グラフ
- ダッシュボードフィルター(画面右)
データソースの指定
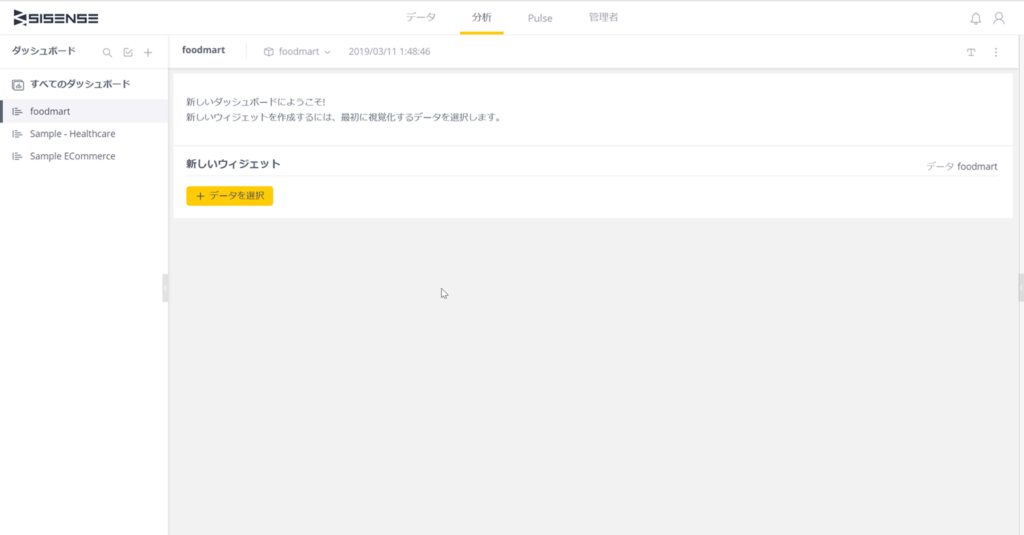
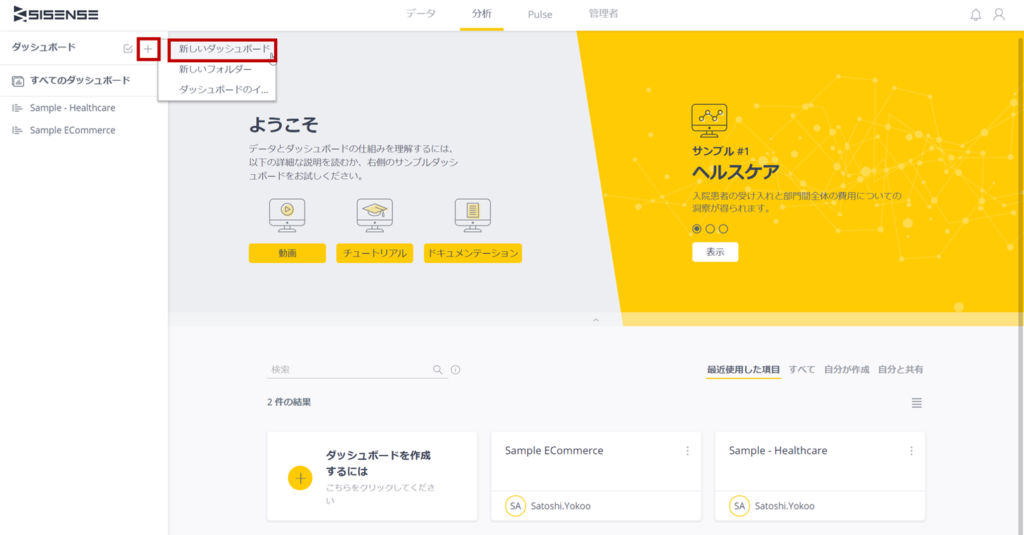
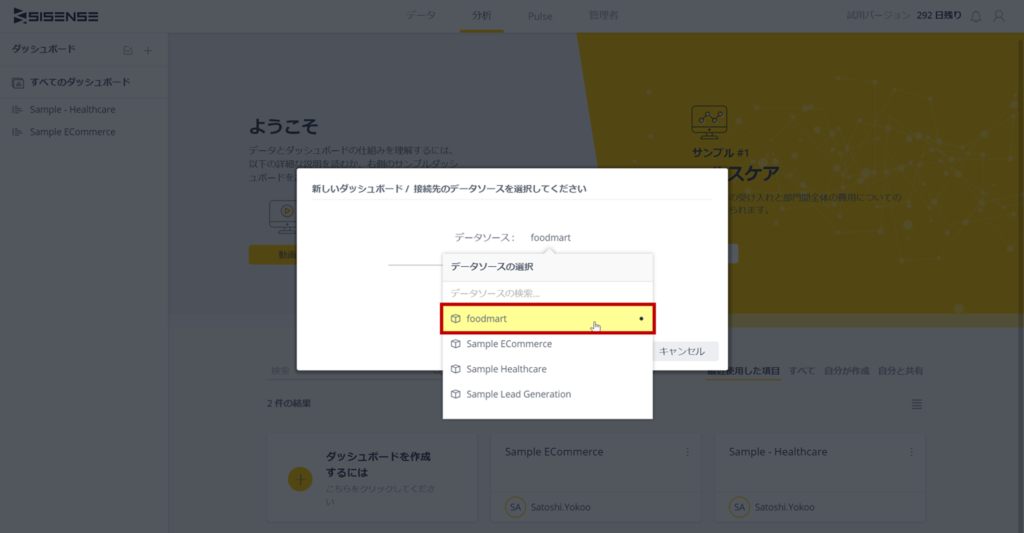
ダッシュボードを新たに作成するには、左側のパネルから「新しいダッシュボード」を選択する。

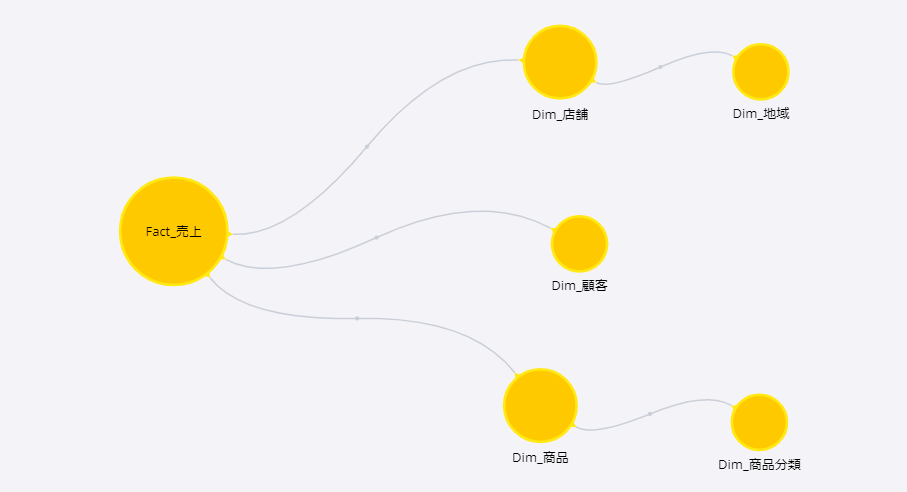
データソースの選択画面が出てくる。既にElastiCubeで作成されたデータソースが表示されるので、ここから「foodmart」を選択する。

タイトルは「foodmart」と入力し、[作成]ボタンをクリックするとデータの選択画面が出てくる。
ウィジェットの作成(棒グラフ)
最初に作成するウィジェットはX軸が売上年月(ドリルダウンして年月日)、Y軸は売上金額の棒グラフで、ディメンション=売上年月、メジャー=売上金額となる。

Sisenseのデータ選択は、
①メジャー
②ディメンション
の順番で指定する。

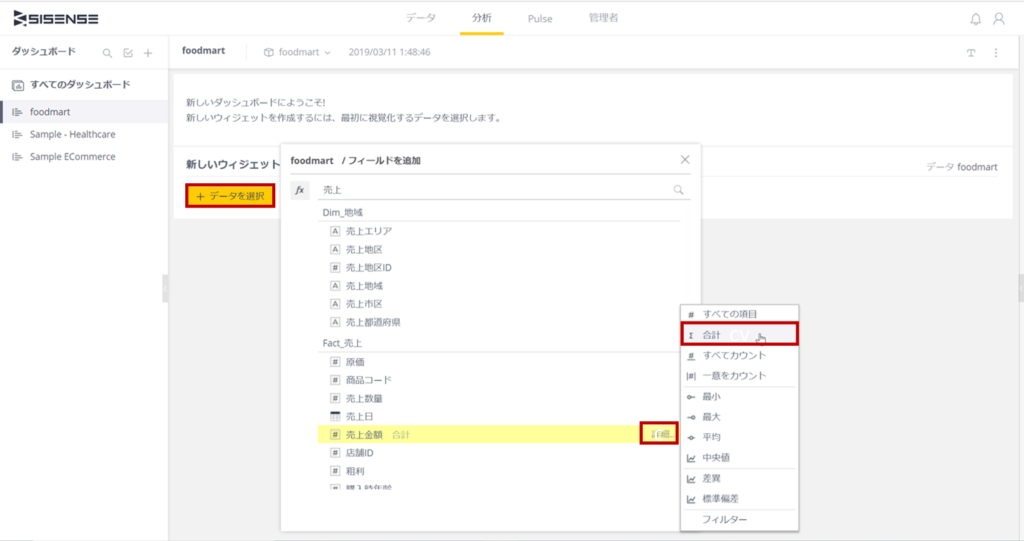
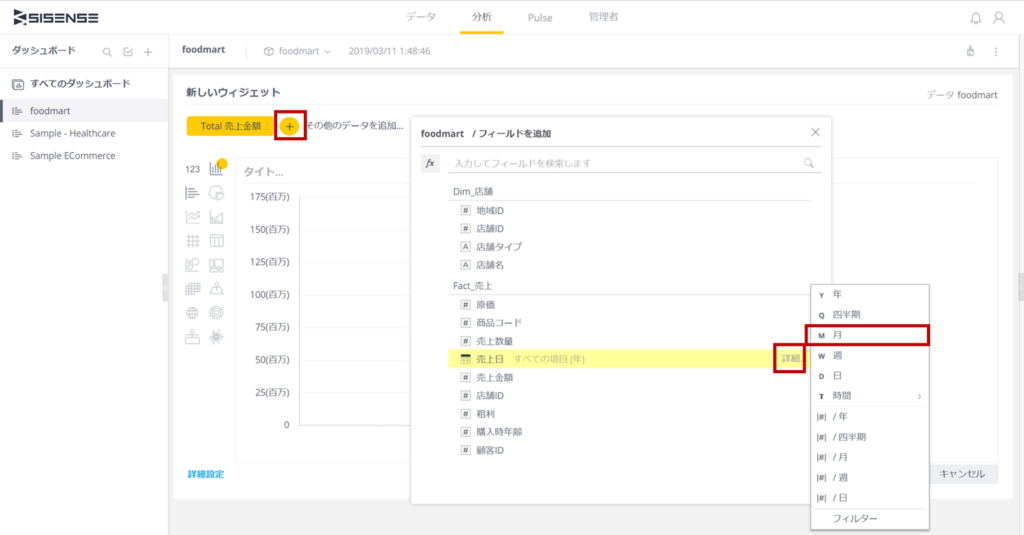
よって[+データの選択]ボタンをクリックし、「売上」と入力すると、「売上」がつくフィールドの検索が行えるので、ここから「売上金額」を探し、右にある「詳細」のリンクをクリックする。そこで現れるコンテキストメニューで数式の候補が表示さえるので、「合計」を選択する。
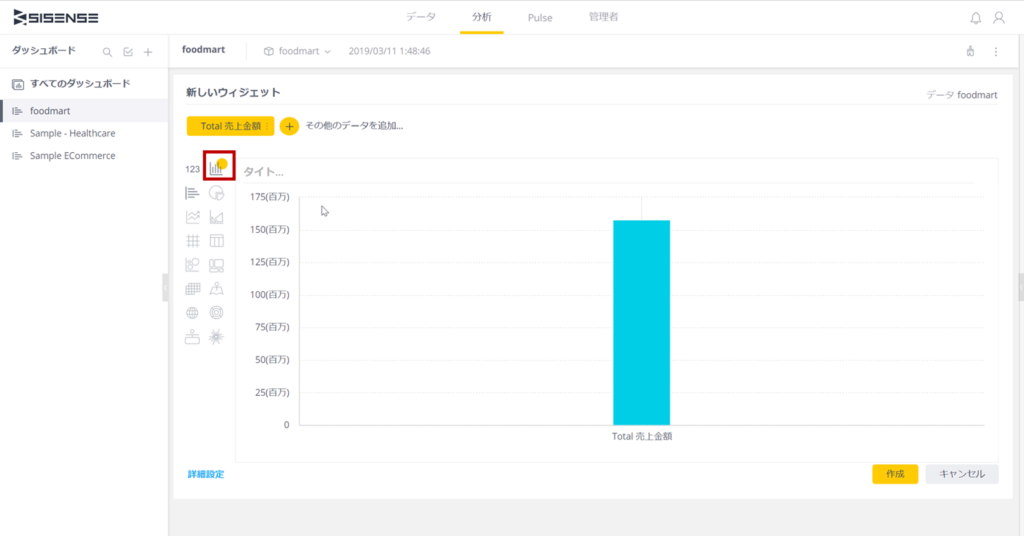
そうするとウィジェットの候補が表示される。今回は「棒グラフ」を選択するとディメンションのないシンプルな棒グラフの表示となる。

[+その他のデータを追加]をクリックし、今度はディメンションのフィールドを選択する。

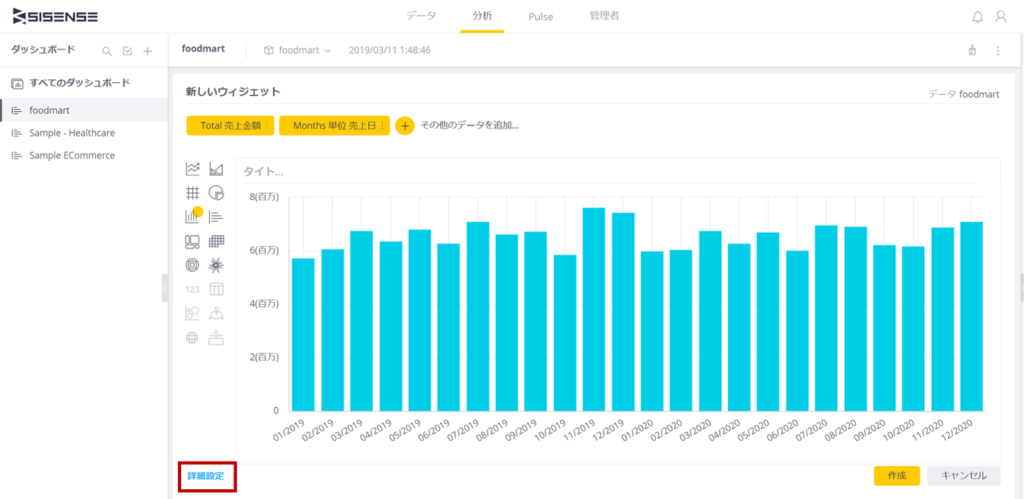
売上年月を表示したいので「月」を指定すると、以下のように表示が切り替わる。

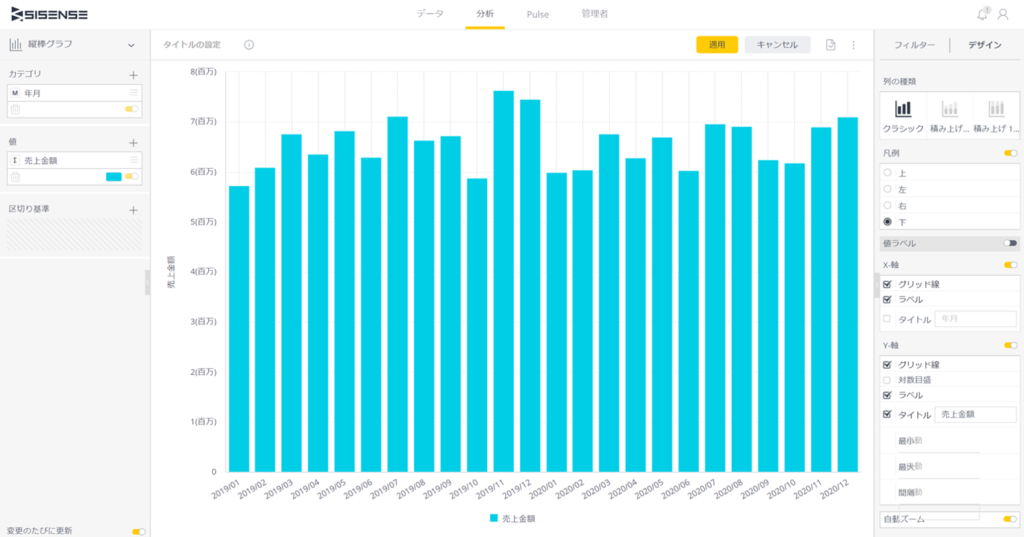
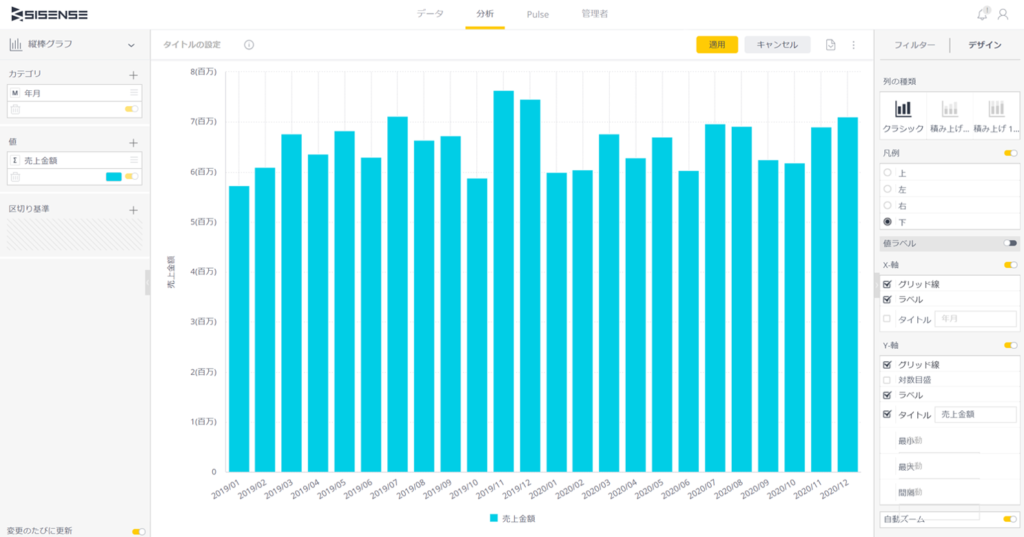
表示されたウィジェットの左下の[詳細設定]をクリックすると、詳細設定の画面となる。

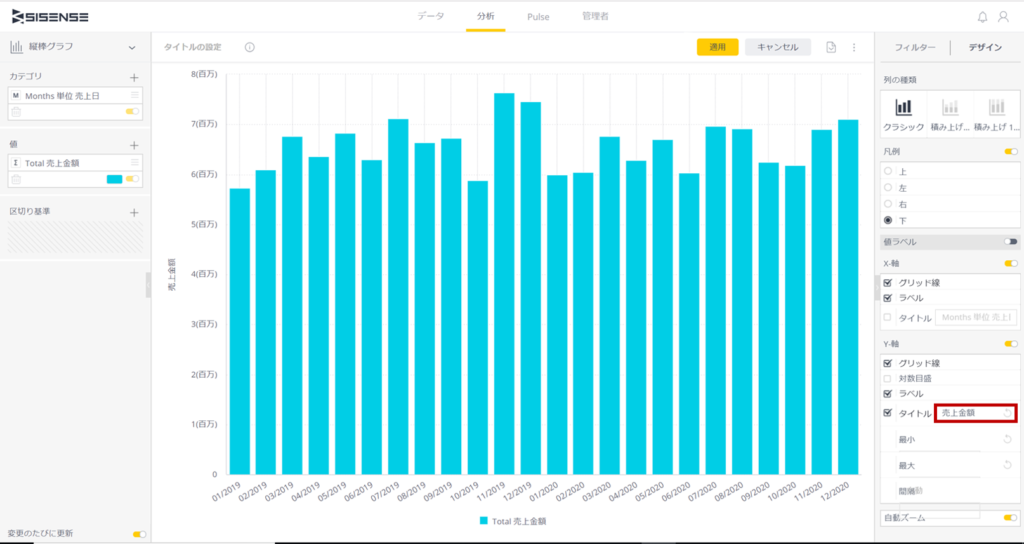
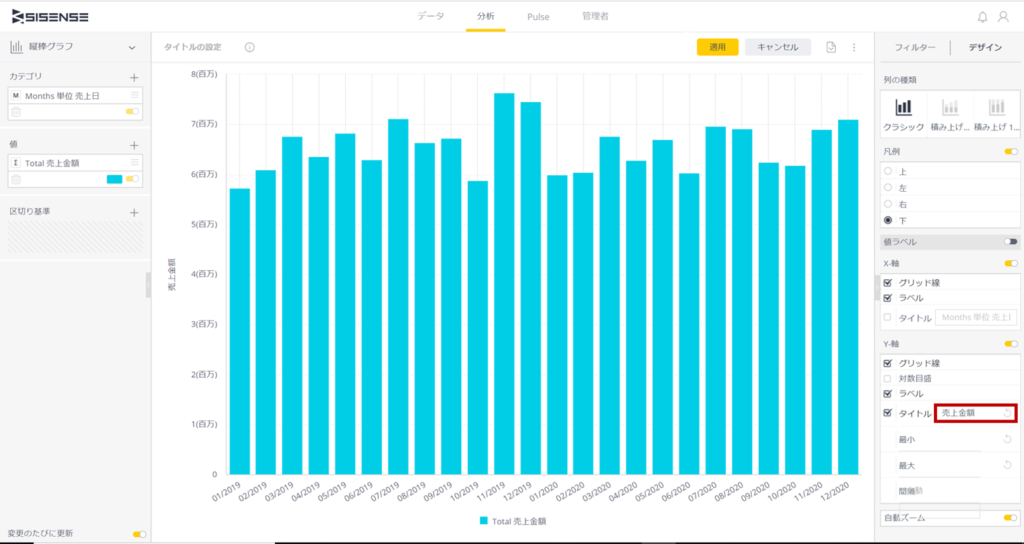
ウィジェット詳細設定の画面の構成は以下の通り
左:ディメンションとメジャーが設定されている。「カテゴリ」がX軸(ディメンション)、「値」がY軸(メジャー)
中央:グラフの表示部
右:「フィルター」「デザイン」のタブがあり、デフォルトでは「デザイン」が表示される。
デザインは選択するグラフの種類により異なるが、棒グラフでは
- 列の種類(スタイル)
- 凡例
- 値ラベル(グラフ上に値を表示するか)
- X軸
- Y軸
- 自動ズーム
が設定できる。
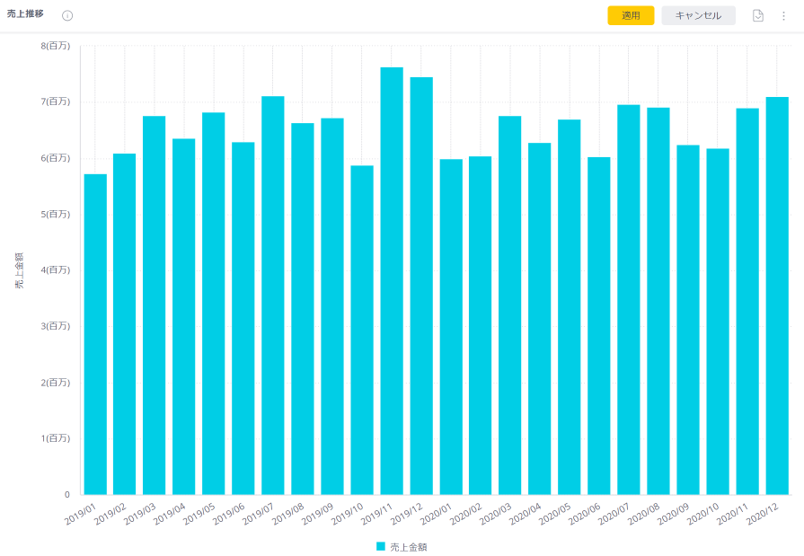
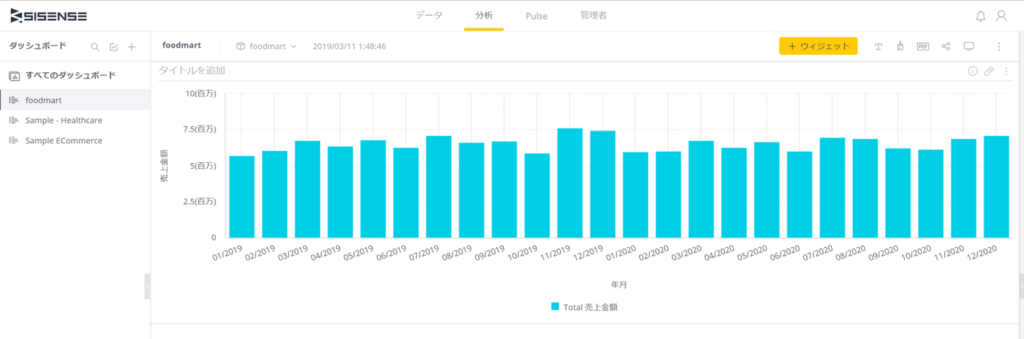
今回は、Y軸のタイトルに「売上金額」と入力しておく。一旦、[適用]ボタンを押し、表示してみよう。

ウィジェットの作成は至って簡単!しかし、この画面を見ていると、直したいところがいくつかある。
ここで直しておきたい点は
-年月のドリルダウン
-年月の書式がmm/yyyyになっていて違和感があるので、yyyy/mmにする
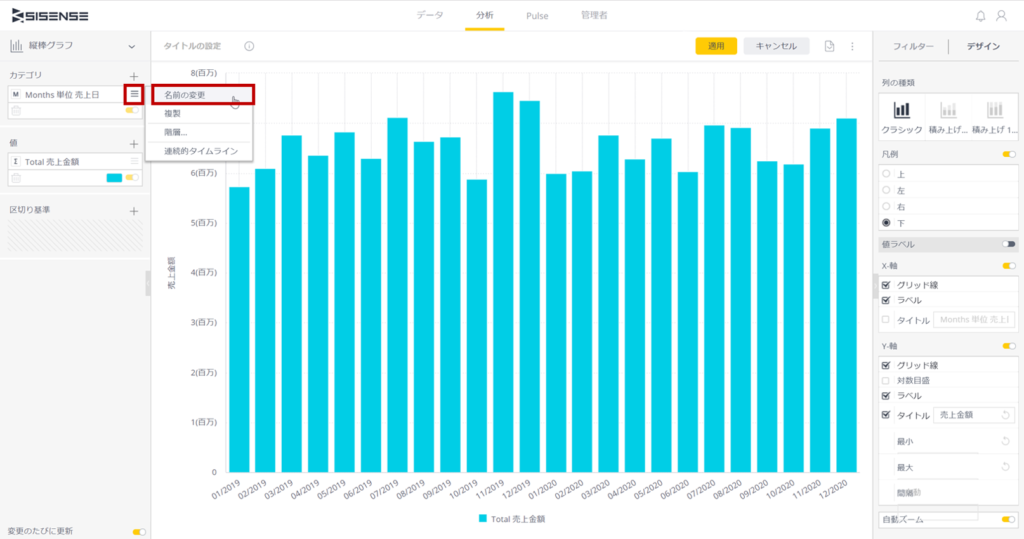
ドリルダウンの設定
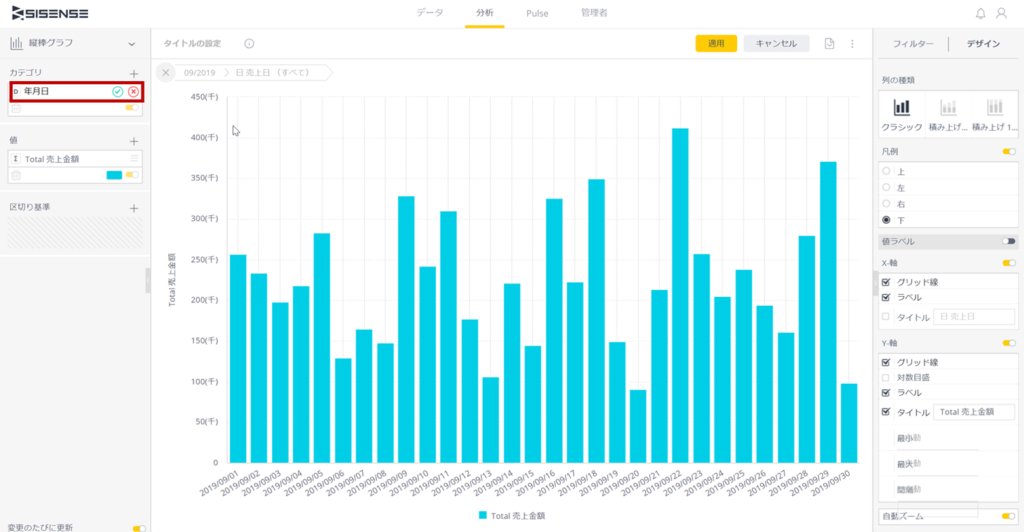
左のカテゴリに配置された「Months 単位 売上日」の右側をクリックし、メニューから名前の変更を選択し、「年月」に変更する。

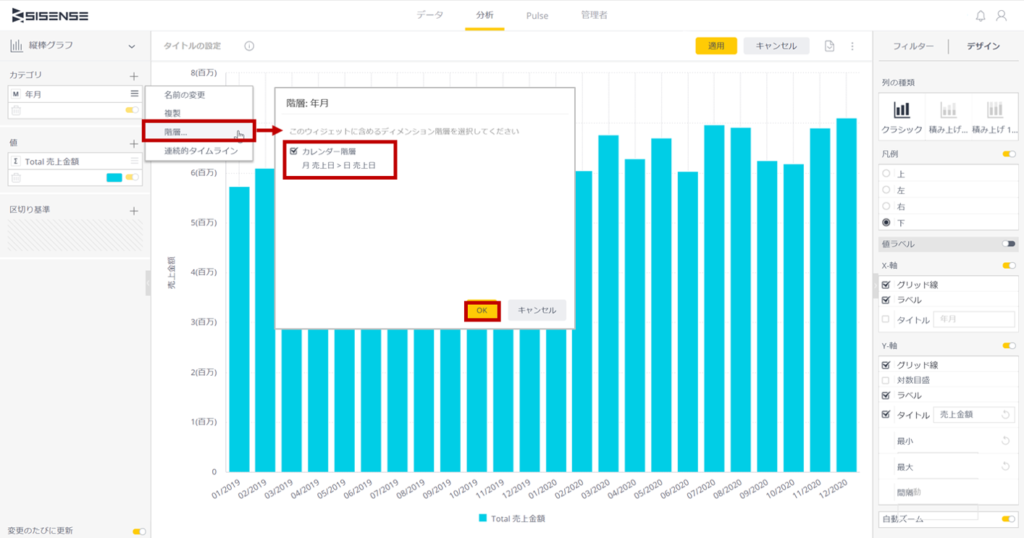
さらに同様にメニューから「階層」を選択し、階層の設定を行う。

階層は「カレンダー階層」になっている。月を選択したので、月→日とドリルダウンできるようSisenseが自動で認識している。
そう、Sisenseでは、データ形を「日時」で指定すると、自動的に日付の階層を作ってくれているため、年、四半期、月、日などの項目は作る必要はない。
ここではカレンダー階層で問題ないので、[OK]を押して閉じておく。

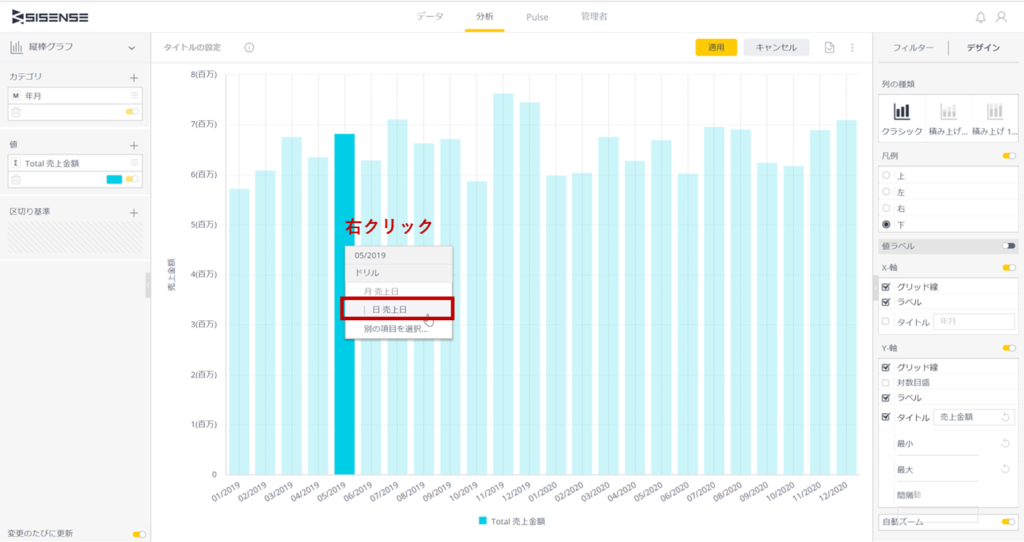
ここで、ドリルダウンした時のラベルも変更しておこう。グラフ上から任意の月を選択し、右クリックでメニューを表示す。ここで「日 売上日」を選択し、ラベルを「年月日」に変更しておく。Total 売上金額のラベルも「売上金額」に変更しておこう。
日付書式の設定
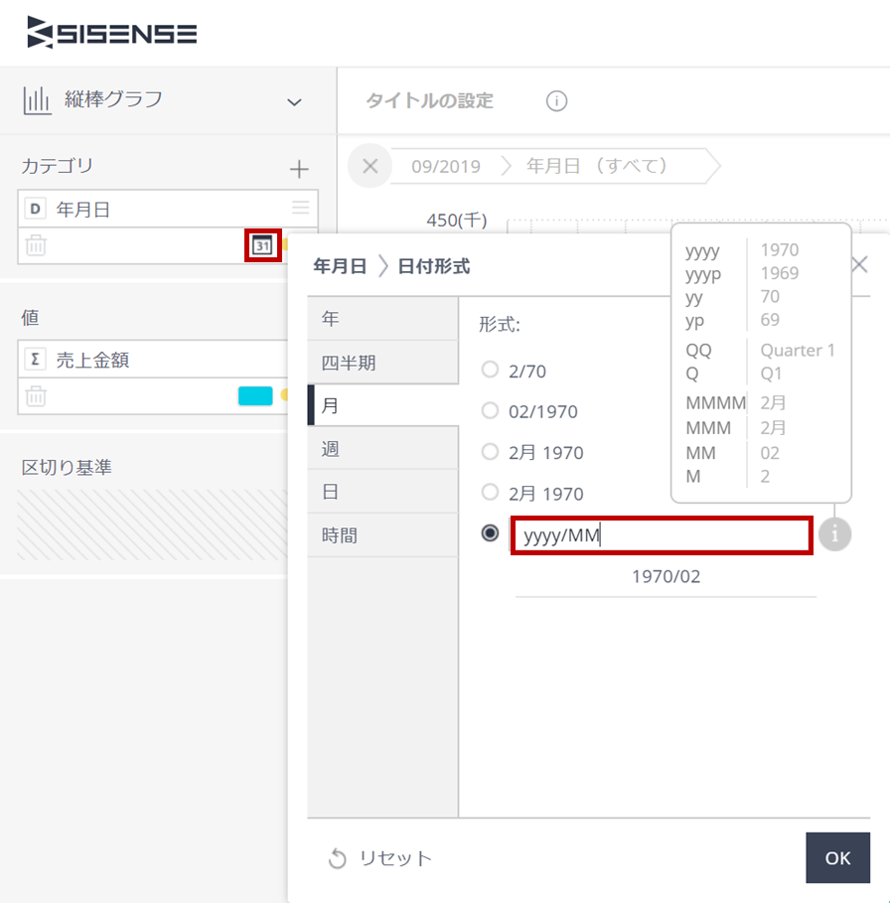
さらに日付の書式を変更する。書式の変更は、下の行にある書式アイコンをクリックして行う。
ここで「月」を選択し、書式を「yyyy/MM」と入力する。同様にその他の書式もここで設定しておく。

これで一通りの設定が終わったので、[適用]をクリックして、年月の書式が正しく行われているか、任意の年月を指定して、ドリルダウンが行えるか確認しておこう。
まとめ
単純な棒グラフを作成してきたが、直感的にグラフが作成できることはわかった。表示するフォントサイズなども自動的に調整されているようだ。そのせいか、グラフの詳細の設定の自由度が少ない。
例えば、グラフのX軸ラベルを縦にしたいなどの要望があった場合はどうするか?ラベルの表示角度は自動調整されているため、不要といえば不要なのだが、Excelなどに慣れているユーザからするともう少し調整ができるといいと言われそうだ。
ここでは触れなかったが、Y軸側のラベル表示なども日付書式同様に設定が可能だ。数値、通貨、パーセントの書式に対応している。
ああしたい、こうしたいと表示にこだわる方もいるのだろう。見た目に凝りたい人には物足りなさを感じるかもしれないが、誰でも簡単にグラフをきれいに作るということを目的にすれば、こういう「半自動」的な方法のほうが手っ取り早いし、習得も早いから、そこは割り切って使うべきなのだろう。
次回は、もう少し進んだウィジェットの作成方法をご紹介する。
ではまた!