目次
こんにちは。Michaelです。
今日はピボットテーブルやテーブルに画像を入れ込むことができるプラグイン、Embed Images を紹介します。
Embed Imagesとは?
先述の通り、テーブル、もしくはピボットテーブルの行に画像を表示させることができるプラグインです。データにカラムとして画像のURLを持ち、設定時には、行にそのURLのカラムを設定し、画像表示の設定してあげるだけで簡単に表示することができます。
早速やっていきましょう。
インストール
Embed Imagesは公式のプラグインになります。インストールはSisenseのマーケットプレイスから。
ダウンロード、解凍し、以下のパスに配置し、Sisenseサーバーをリスタートします。
C:Program FilesSisense\app\plugins
実装
画像の前準備
画像の取得
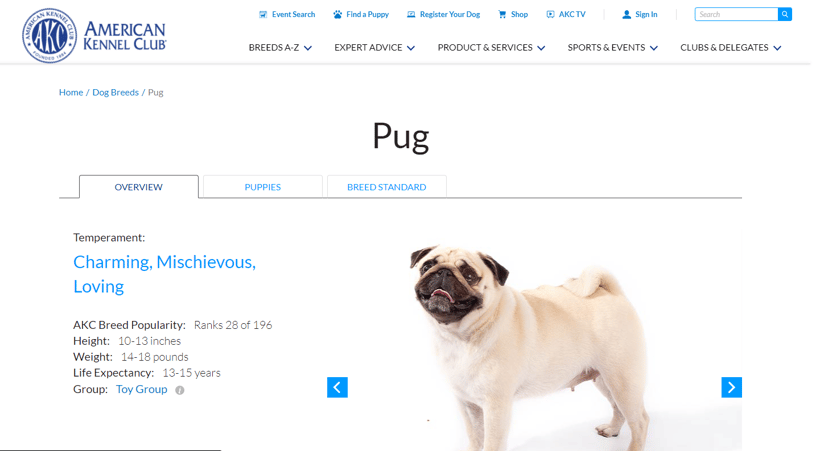
犬の画像は、American Kennel Clubというウェブサイトから拝借しました。犬のブリードについての情報、かわいい犬の画像が満載です。

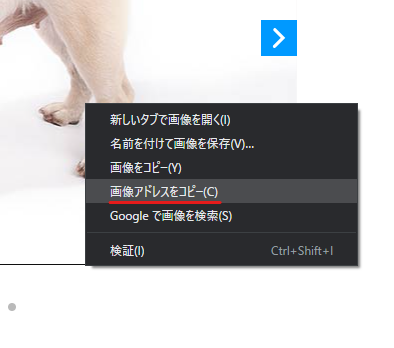
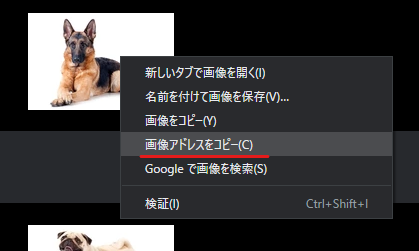
犬の写真を右クリックで「画像のアドレスをコピーする」を押し、画像の保存先のURLをコピーします。
この工程を他の犬データについても行います。

さて、ここで確認のため、コピーした画像URLをChrome上のアドレスにペーストして、オリジナル画像を参照してみるとサイズが729px x 486pxとテーブルの中に入れ込むには大きすぎることがわかります。

テーブルに埋め込む画像のサイズをSisense側で変更することは不可能です。
(Embedded ImagesプラグインのJSファイルにCSSの記述があり、そこに追記すればレスポンシブに対応できそうな気がしますが、それはまたの機会に)
今回は画像に前処理を施し、サイズをオリジナルの20%のサイズ、146px x 97pxにリサイズの処理を行います。画像編集ソフトを使いましたが、この工程は割愛します。他の犬の画像データについても同様にリサイズを行います。
画像をウェブ上に配置
次にトリムした画像はローカル環境にあるので、Sisense上に表示するため、ウェブ上に配置する必要があります。無数にサービスがあり、どこでもかまいませんが、今回はimgurを使用しました。
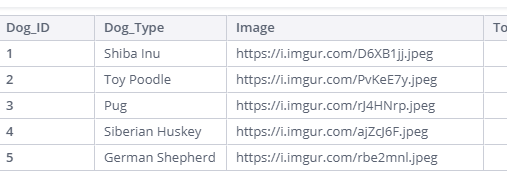
リサイズした5つの犬の写真をまとめてアップロードし、1つずつ右クリックから「画像のアドレズをコピーする」でURLをコピーし、元データのImage_URLの対応するカラムに値をペーストしていきます。



これで前処理は完了です。
データモデリング
特にモデリング側で設定することはありません。画像のURLをカラムとしてテキスト型で持っているだけで十分です。
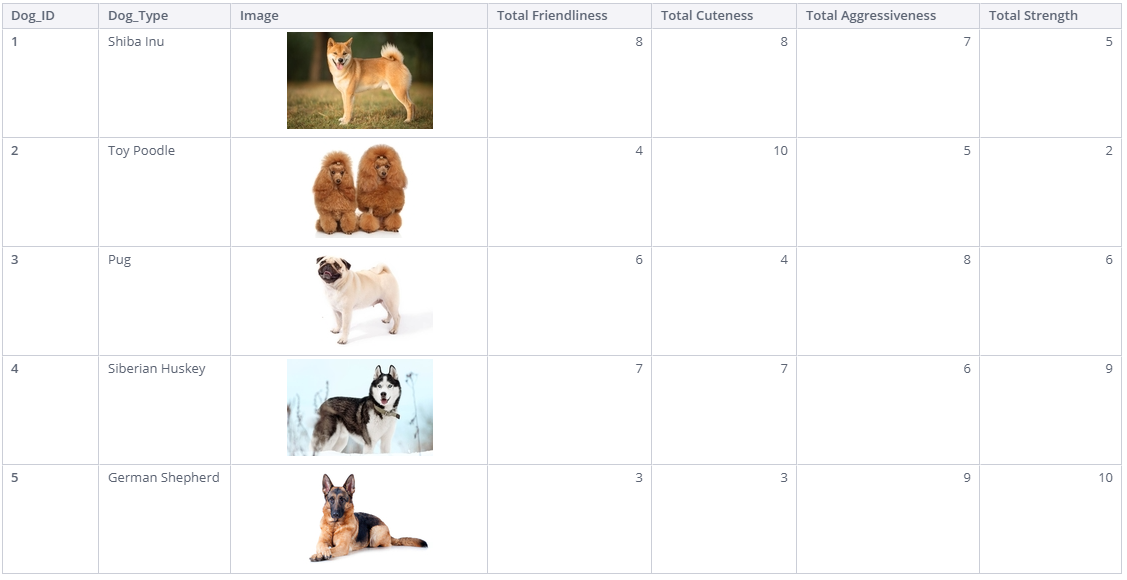
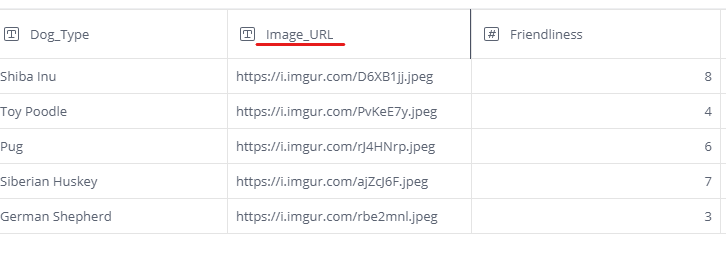
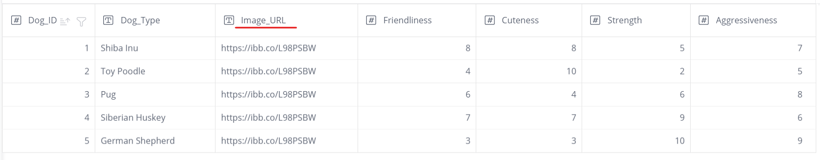
今回のデータを見てみましょう。犬が5種類、以下のカラムを持っています。
Dog_ID それぞれの犬固有のID、ユニーク値
Dog_Type
犬の種類
Image_URL
画像の配置してあるURL
Friendliness
なつきやすさ(0 - 10)
Cuteness
可愛さ(0 - 10)
Strength
強さ(0 - 10)
Aggressiveness
アグレッシブさ(0 - 10)
Embed Imagesでは画像を表示するために、画像のURLをカラムとして持っている必要があります。

犬データを取り込んで、ウィジェット作成に移りましょう。
ウィジェット
ピボットテーブルを新規に作成します。以下のように値を設定しました。
行 ・Dog_ID ・Dog_Type ・Image_URL
値
・Total Friendness
・Total Cuteness
・Total Aggressness
・Total Strength
行に設定したImage_URLをImageにRenameします。
確認すると、ImageのURLがそのままURLのテキストとして表示されています。

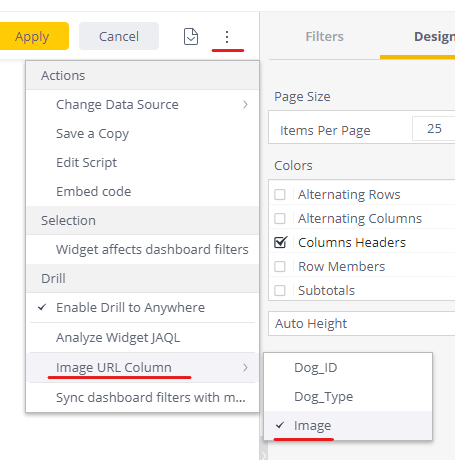
Imageに変換するためには以下のように設定します。
- ウィジェット編集画面の右上の「3つの点」をクリックします。
- プラグインが正常にインストールされると、Image URL Columnというオプションが増えているので、ここをクリック
- 行に設定したカラムが表示されます。ここからImageをクリックする

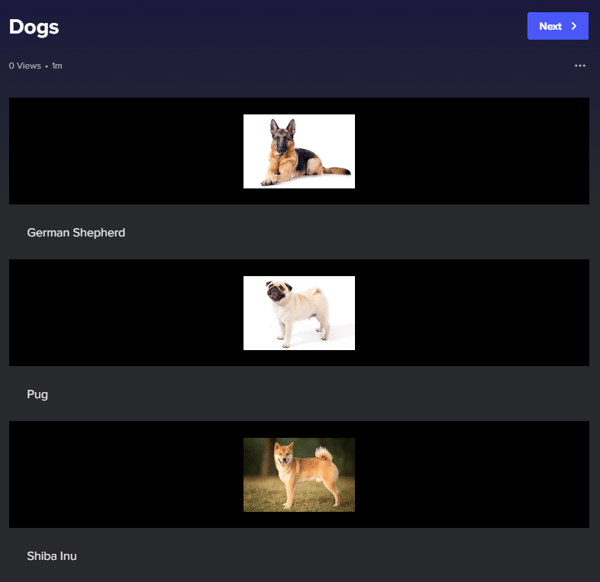
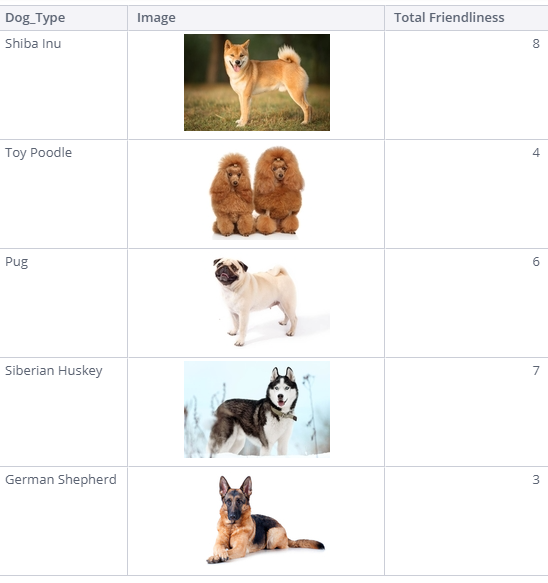
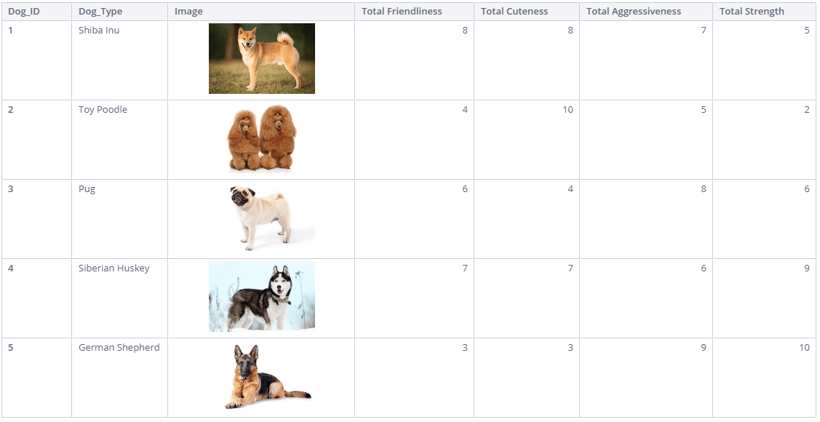
すると、URLだったテキストが画像として表示されました!
とっても楽チンです。

完成物:

まとめ
今回は、テーブルもしくは、ピボットテーブル内に画像を挿入できるプラグイン、Embedded Imagesを紹介しました。使用頻度は高くないかもしれませんが、使えるところでは使って、UXを向上したいですね。
それでは、また!Viva, Sisense!!