目次
こんにちは。Michaelです。
皆さんダークモードは好きですか?僕は白い画面だと目がチカチカしてしまい、専らダークモード派です。iPhoneも、Google Chromeも、Slackも、コードエディターも。じゃあSisenseも黒くないと気がすまない!ってことで、今回はCSSでダッシュボードの見た目をダークモード風に変更してみようと思います。
先にBefore&Afterをどうぞ。
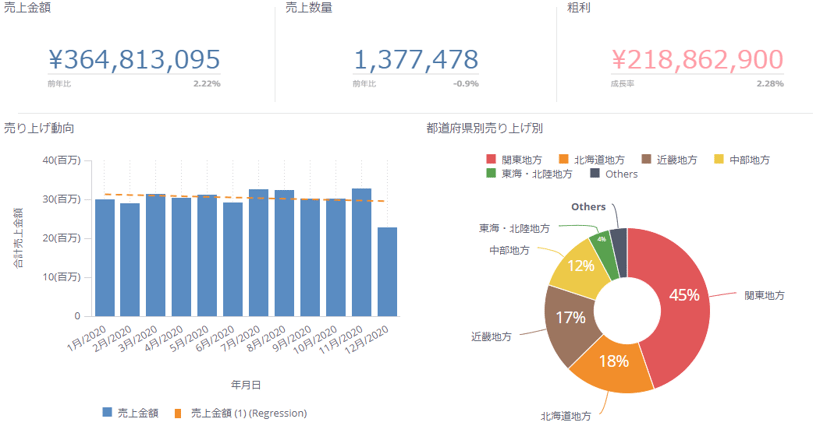
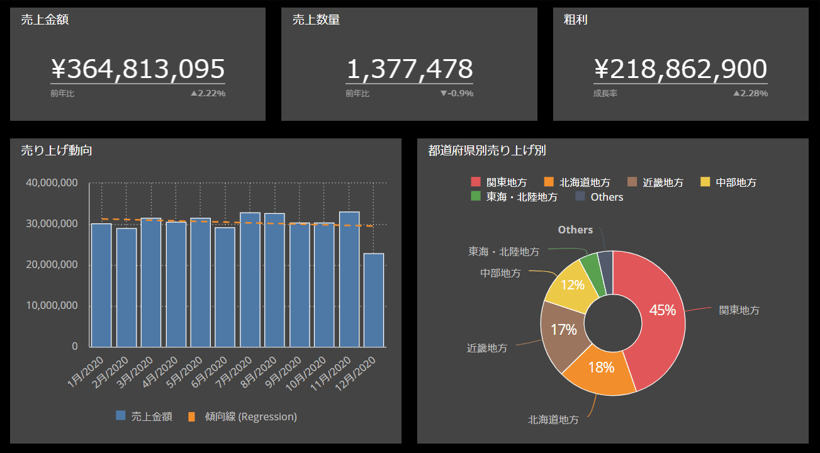
Before(標準)

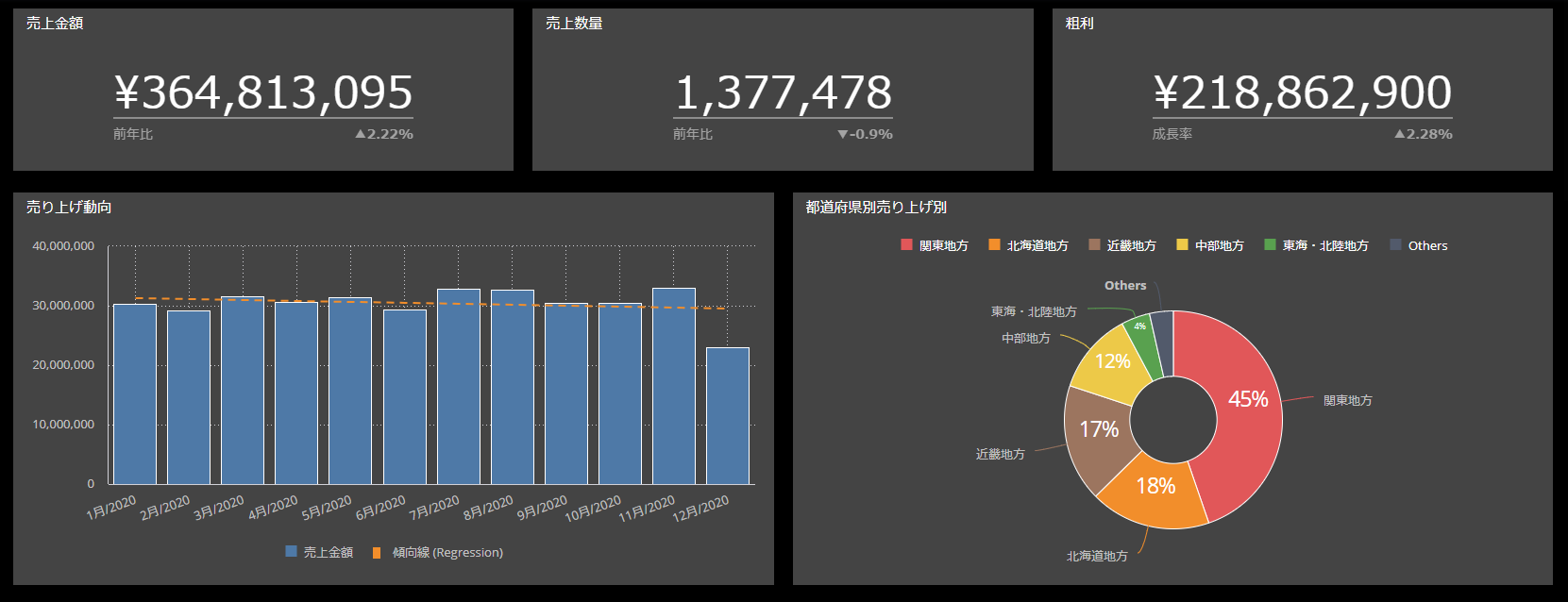
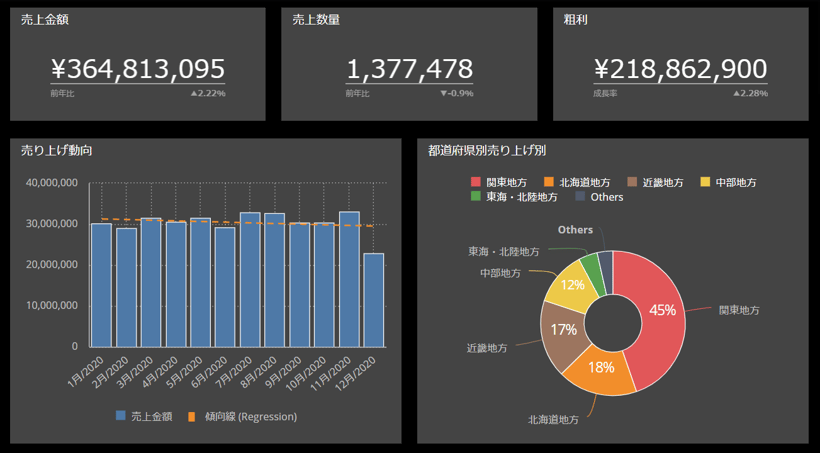
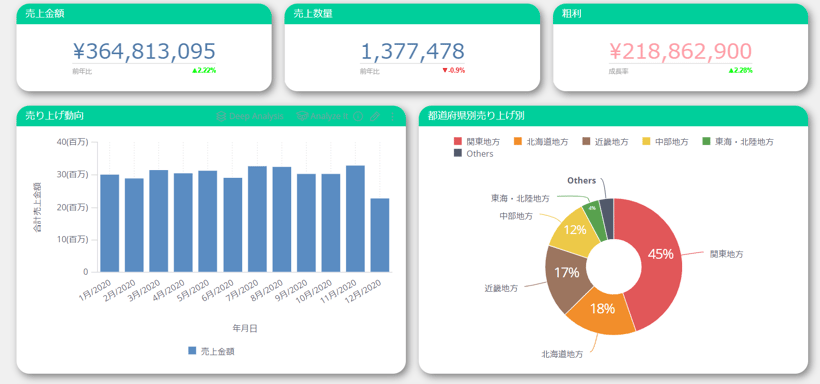
After

標準機能でできること
実はSisenseには、8.2.4バージョンからSisenseにはLook and Feelという機能が追加されました。

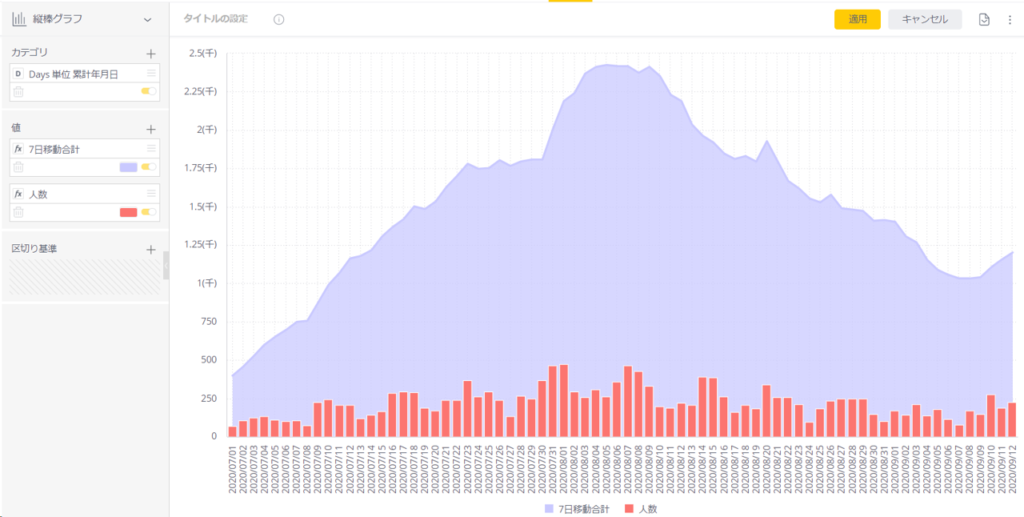
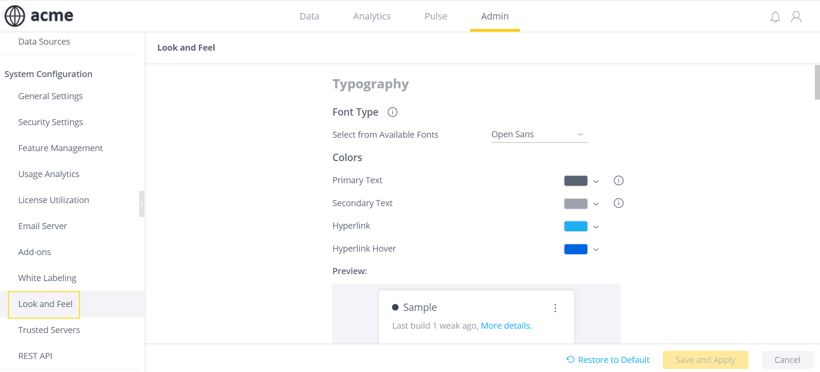
こんな感じに、AdminのLook and Feelのセクションからダッシュボード全体に対してのUIを変更できるようになりました。JavascriptやCSSを触らなくても、見た目を細かくカスタマイズできる素晴らしい機能です。
ただあくまでも、全てのダッシュボードが対象となり、ダッシュボードごとでの色の変更ができないという点もあります。そして、私のデモ開発環境ではバージョンが古い8.2.1が入っているのです。
ってことで、今回はJavascriptとCSSを使って、ダークモードを実装していきます。
ダークモード実装
ダッシュボード側の設定
まずは、ダッシュボード全体に対してJavascriptのコードを入れます。
内容的には「ウィジェットの準備が完了した時に、〇〇のクラスのCSSを△△のように変えて」というものをJ Queryの構文でひたすら書いています。
コードがこちら。
dashboard.on('widgetready',function(d) { $('.dashboard-layout-column,.dashboard-layout').css('background-color', '#000');
$('.dashboard-layout-cell-horizontal-divider').remove();
$('.dashboard-layout-subcell-vertical,.widget-breadcrumbs-wrapper').css('background-color', '#444');
$('.dashboard-layout-subcell-host').css('padding', '10');
$('.dashboard-layout').css('padding-right', '10px').css('padding-left', '10px');
$('.widget-header--title-edited').css('border-bottom', 'none');
});
全体に共通する部分を変更点としては以下の通りです。
- ウィジェット同士の間隔を少し入れる
- ダッシュボード背景を真っ黒にする
- ドリルインした際に表示されるエリアを後に設定するウィジェットと同じグレイ(#444)に変更
- ウィジェットタイトルとウィジェット本体の間にある分割線を消す
個々のウィジェットに対して背景を変えるのは、ウィジェット設定画面側でしていきます。
ウィジェット編集側の設定
ウィジェットタイトルのスタイル変更
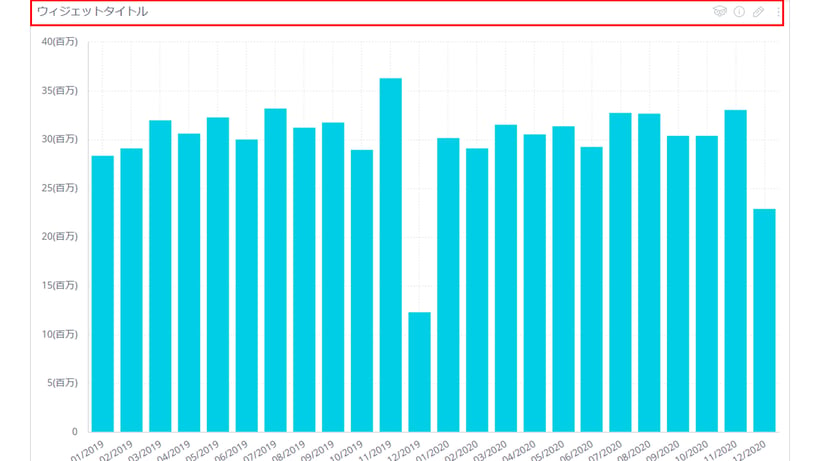
まずは、ウィジェットのタイトルの見た目を整えます。ウィジェットタイトルとはここのことですね。

ウィジェットタイトルをカスタマイズする方法は2つあります。
- Widget Title Style プラグインを使う
- JavascriptでCSSを変える
今回は、1のプラグインを使いました。ダウンロードはSisenseのコミュニティのサイトから。
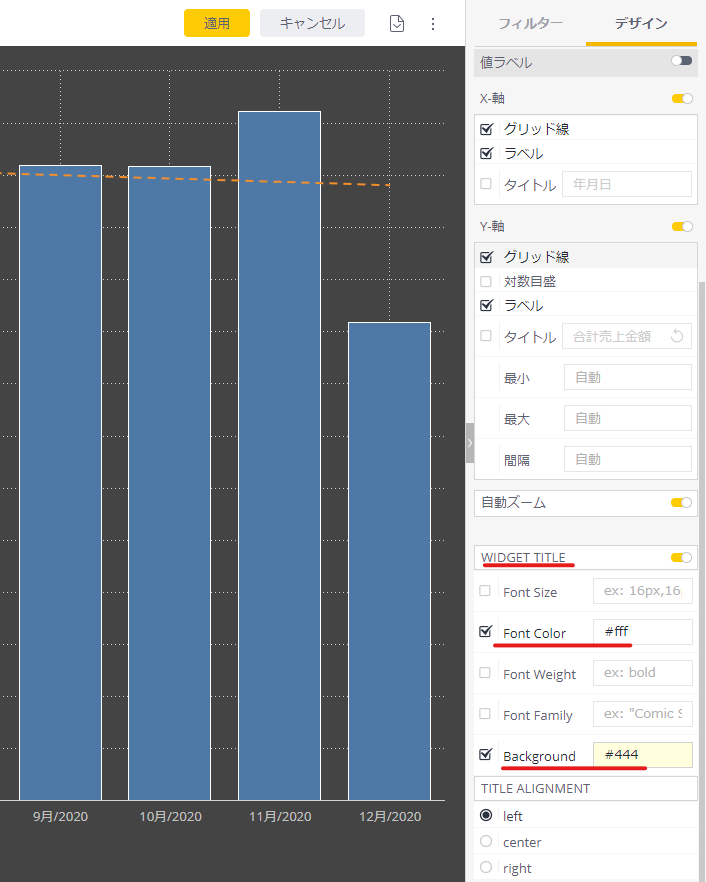
プラグインがインストールされている環境では、ウィジェット編集画面の右下にタイトルをカスタマイズするオプションが表示されます。

ウィジェットタイトルの文字の色とウィジェットタイトルの背景色をウィジェット背景と同じグレイ(#444)にします。以下のように設定しました。
Font Color: #fff Background color: #444
ウィジェット背景色の変更
次に、Javascriptでウィジェットの背景色をグレイに変えます。今回のサンプルでは、インジケータ、棒グラフ、円グラフの3つのチャートがあります。
チャートのタイプにより、コードが少し違うのですが、それぞれ以下のように入力しました。
インジケータ
var bgColor = '#444'
widget.on('processresult', function(w, e) { var options = {
title : { color : 'white' },
backgroundColor: bgColor
}; w.indicatorInstance.setOptions('numericSimple', options);
});
widget.on('domready', function (w) {
$(element).css('background-color', bgColor);
});
棒グラフ
widget.on('processresult',function(w,e){ e.result.plotOptions.series.dataLabels.style.color = "#C1C1C1";
e.result.plotOptions.series.dataLabels.style.fontSize = "12px";
e.result.plotOptions.series.dataLabels.style.fontWeight = "light";
})
widget.on('domready', function(se, ev){ $('.widget-body',element).css('fill','#444');
$(element).css('background-color','#444');
$('.highcharts-axis-labels text,.highcharts-legend-item text').css('fill','#C1C1C1');
})
円グラフ
widget.on('domready', function(se, ev){ $('.widget-body' ,element).css('fill','#444');
$(element).css('background-color','#444');
var color = '#F9C21F';
$('.pie-percent-label tspan').css('fill',color) $('.highcharts-data-label text tspan:first-child', element).remove();
$('.highcharts-data-label text', element).css('fill', '#C1C1C1');
})
widget.on('processresult', function(se, ev){ var color = "#fff";
var legend = ev.result.legend; legend.itemStyle.color = color;
})
完成物
最終的にできたものがこちら!

目が落ち着きますね!
緑ポップモード実装
今回は、ダークモードの他に、ウィジェットをカードっぽく浮かせたものも作成しました。

用いたコードは以下の通りです。
ダッシュボード側
変更点は以下の通りです。
- 各ウィジェットをカードっぽく見せるためにpaddingを入れる
- box-shadowで影を入れて立体感を出す
- ダッシュボードの背景色を薄いグレイ(#f0f0f0)に変更
dashboard.on('widgetready', ()=> { $('.dashboard-layout-column,.dashboard-layout').css('background-color', '#f0f0f0');
$('.dashboard-layout-cell-horizontal-divider').remove();
$('.dashboard-layout-subcell-vertical').css('background-color', '#fff').css('box-shadow', '4px 5px 12px #00000078')
$('.dashboard-layout-subcell-host').css('padding', '10');
$('.dashboard-layout').css('padding-right', '20px').css('padding-left', '20px'); })
ウィジェット側
全てのチャートでウィジェットタイトルを以下のように設定します。今回は、背景色をポップな緑(#00C9B)にしました。
Font Color: #fff Background: #00C9B
インジケータ
前年比がプラスで▲(緑)を、マイナスで▼(赤)になるようにif文が記述してあります。また、ウィジェットを丸く見せるためにborder-radiusを入れてあります。
widget.on('processresult', function(w, e) { var options = {
secondaryValue: {
fontFamily: 'Helvetica, sans-serif',
fontWeight: 'bold',
color: 'grey',
fontSizes: {
big: 20,
medium: 15
}
}
}; if(e.result.secondary.data >= 0) {
e.result.secondary.text = '▲' + e.result.secondary.text;
options.secondaryValue.color = '#00FF00';
}
else {
e.result.secondary.text = '▼' + e.result.secondary.text;
options.secondaryValue.color = '#FF0000';
} w.indicatorInstance.setOptions('numericSimple', options);
});
widget.on('ready', ()=> {
$(element).parent().css('border-radius', '20px');
$(element).parent().parent().css('border-radius', '20px');
})
棒グラフ
ウィジェットを丸く見せるためにborder-radiusを入れてあります。
widget.on('ready', ()=> { $(element).parent().css('border-radius', '20px'); $(element).parent().parent().css('border-radius', '20px'); })
円グラフ
同様にウィジェットを丸く見せるためにborder-radiusを入れてあります。
widget.on('ready', ()=> { $(element).parent().css('border-radius', '20px'); $(element).parent().parent().css('border-radius', '20px'); })
まとめ
今回は、CSSでダッシュボードの見た目をカスタマイズしてみました。
Google Chromeの検証でクラスを見つけてあげて、所定の書き方でCSSをいじってあげれば、実装可能です。これを使えば、ダッシュボード毎に見た目をカスタマイズできるので、色々と可能性が広がりそうです!
それではまた!Viva, Sisense!