目次
こんにちは。Turtleです。
いつまで続くんだ...と思っていた暑さも終わりを迎え、最近は涼しくなってきたと感じている。もうすぐ秋なのかな...個人的に秋は一番好きな季節。地元北海道では秋は一瞬で終わりを迎えるのだけど、東京はどうなのだろうか。
半袖だと肌寒いから服を買わなきゃ。
...さて、本題に。
今回は、「折れ線グラフにキャンペーン期間をエリア表示する」ということをやってみたいと思う。キャンペーンを行った時期を可視化して、その効果がどうだったか見たくなることって、あるよね(ぼくはある)。
1. 確認
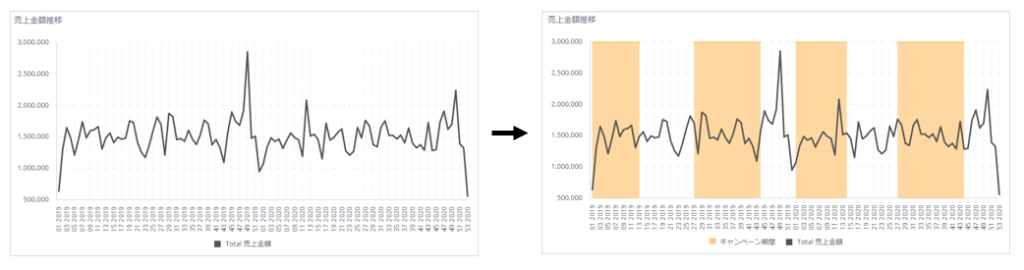
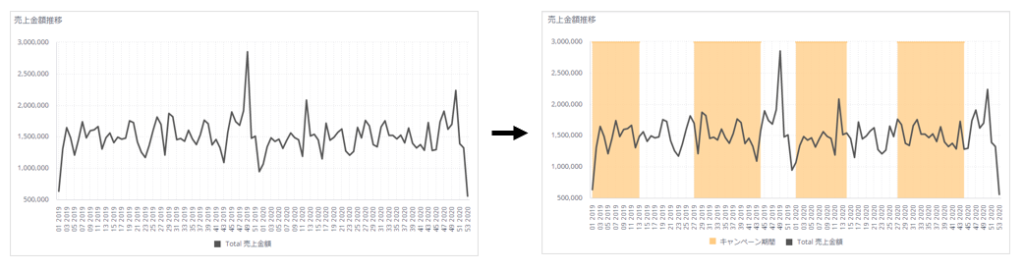
まずは今回行いたいことの確認。冒頭の繰り返しになるが、今回は、「折れ線グラフにキャンペーン期間をエリア表示する」方法の一例を紹介する(あくまで「一例」だからね)。イメージとしては、下図のようにキャンペーン期間をエリア表示し、「キャンペーンの効果がどのくらいあったのか?」ということを一目で確認できるようにするといった感じ。
※売上データは【Sisenseはじめの一歩:データモデリング編-1】Data Designerでデータモデルを作ってみるで使用したものを引き続き使用するので、データのダウンロードはこちらからどうぞ。
なお、キャンペーンのデータは以下のようなものに設定した。キャンペーン名、開始日、終了日の3つがカラムとして存在する簡単なデータになっている。
それでは早速やっていこう。
2. 準備
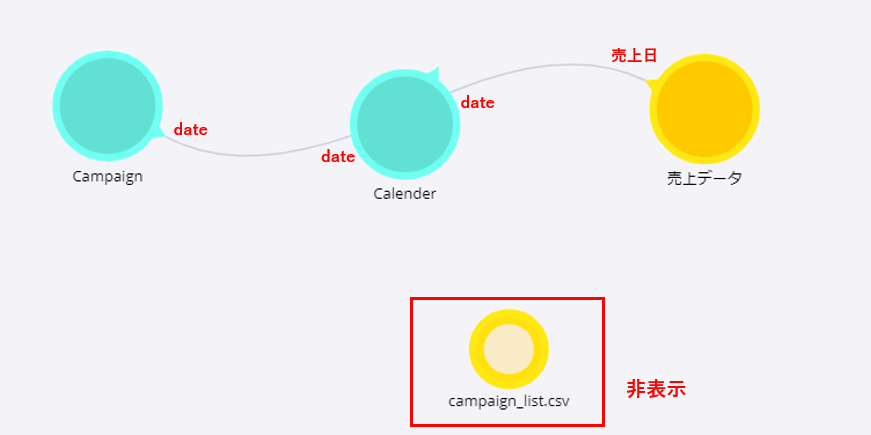
簡単に今回の内容を確認したところで、次は準備に入っていく。まずはじめに、今回の完成図を確認しておこう。今回は以下のような簡単なデータモデルを作成する。[Campaign], [Calender], [売上データ]の3つが日付で関連付けされた状態となっている。
※[Campaign]を作成するために使用した[campaign_list.csv]は、ウィジェット作成時に使用しないため非表示にしておく。
売上データは先ほどリンクを貼っておいた記事のものをそのまま使用するので、以下では、[Calender]と[Campaign]の二つのテーブルを作成するSQL文について確認していく。
Calender
まずはカレンダーテーブルを作成していく。[売上データ]から売上日をSELECT DISTINCTしても良いのだが、歯抜けがあるとキャンペーン期間を正確に取得することができなくなってしまうため、今回は【Data Modeling】カレンダーテーブルを自動生成する を参考にカレンダーテーブルを作成する。まだ読んでいない方はこちらからどうぞ。
実際のSQLは以下の通り。
SELECT
date + rownum *(60*60*24) AS date
FROM
(
SELECT d2.date,
RANKASC(d1.売上日)-1 AS rownum
FROM [売上データ] d1,
(SELECT
Createdate(
GetYear(Min([売上日])),
GetMonth(Min([売上日])),
GetDay(Min([売上日]))
)
AS date
FROM [売上データ]
) d2
) d3
WHERE date + rownum *(60*60*24)
<=
(SELECT
MAX([売上日])
FROM [売上データ]
)
ORDER BY date + rownum *(60*60*24)
SQLの中身については先ほどリンクを貼った記事と全く同じなのでそちらを参照されたい。
Campaign
カレンダーテーブルを作成したら、次は[Campaign]テーブルを作成する。今回は、以下のようなSQLで作成した。
SELECT
date
, campaign
, 1 AS campaign_flg
FROM
[Calender]
CROSS JOIN
[campaign_list.csv]
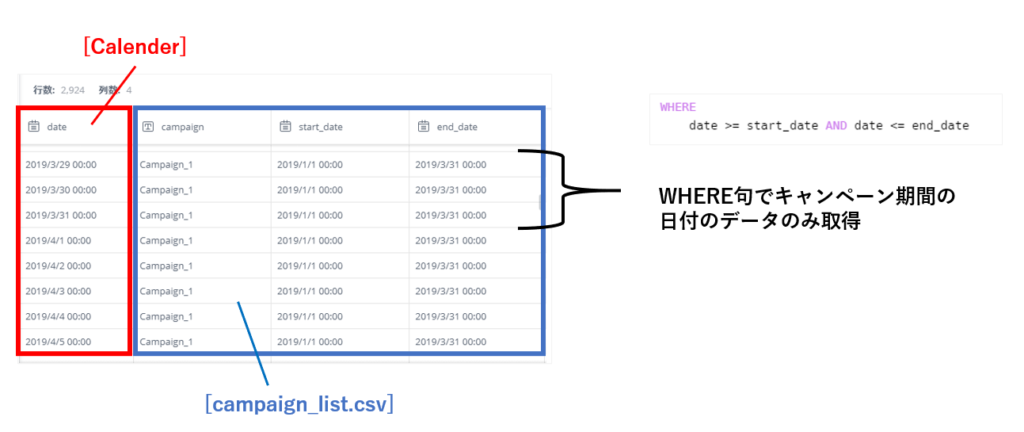
WHERE
date >= start_date AND date <= end_date
原理としては以下の通り。[Calender]と[campaign_list.csv]をCROSS JOINすることですべての組み合わせを取得し、WHERE句で日付がキャンペーン期間に該当するレコードのみを取得するようにしている。
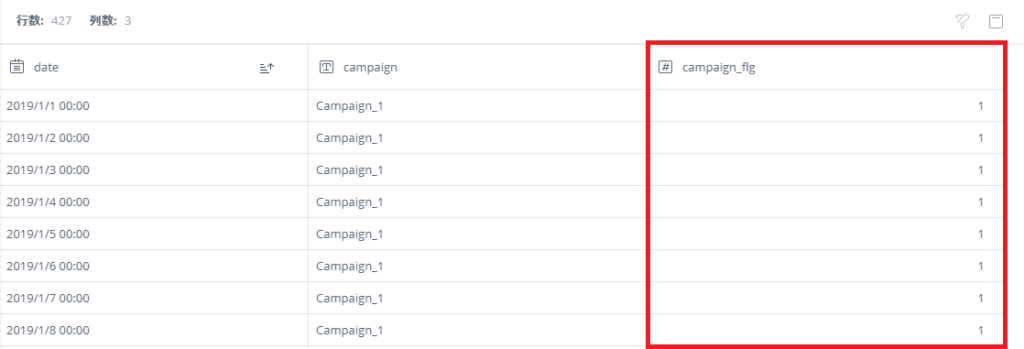
今の操作に加え、最終的に、ウィジェットを作成するための'campaign_flg'という値を持たせている。
ざっくり確認できたら、SQLを張り付けしてビルドし、準備は完了だ。
3. 作成
ウィジェット作成はいたって簡単。今回は折れ線グラフの日付単位を '週' に設定して作成していく。以下のように設定すれば目的物が完成するはずだ。
X-軸:Weeks 単位 date
※[Calender]テーブルのカラムを使用する必要がある
値1:キャンペーン期間
数式=AVG([campaign_flg])
値2:売上金額
数式=SUM([売上金額])
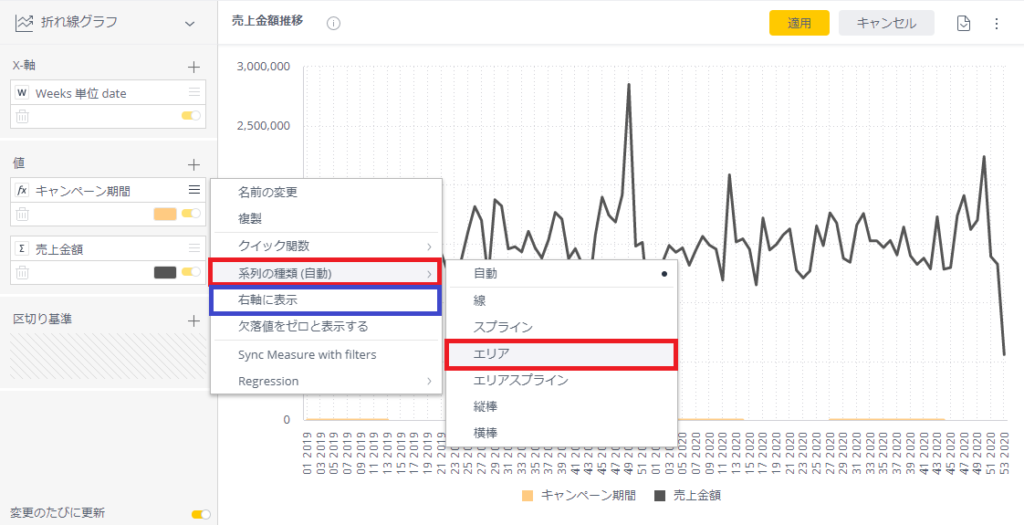
さらに少し設定を加えていく。以下のように、値1:キャンペーン期間のメニューから「系列の種類」を「エリア」に設定し、さらに「右軸に表示」を選択する。
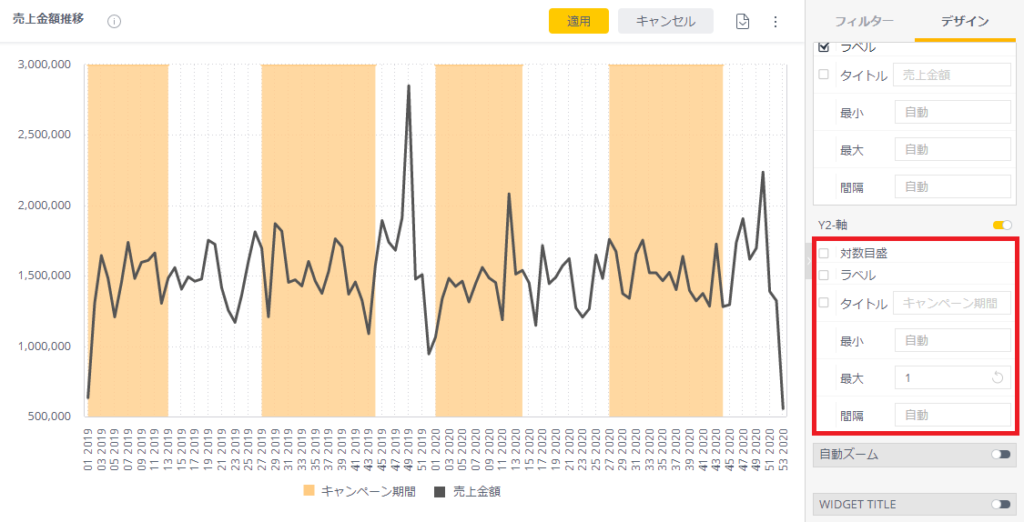
次に、右側のデザインペインを開き、Y-2軸のラベルのチェックを外し、最大値を1に設定する。
これで目的物が完成した。常にAVG([campaign_flg])とY-2軸の最大値は1で固定されているため、時間単位の変更やフィルターによる絞り込みにも対応した仕様となっている。
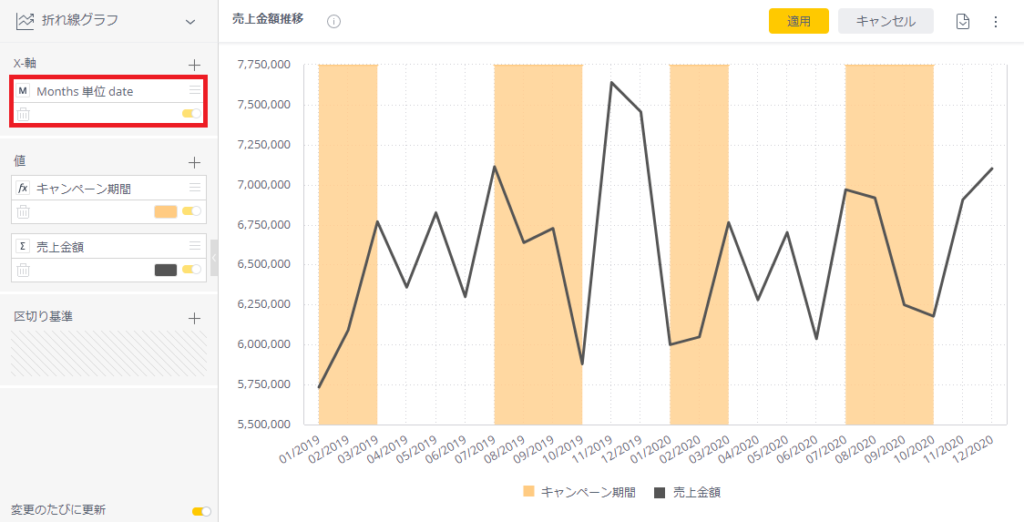
試しに時間単位を「週」から「月」に変更しても、問題なくキャンペーン期間が表示されるはずだ。
4. まとめ
今回は、折れ線グラフ内にキャンペーン期間を表示する方法について紹介した。集計値の推移とキャンペーン期間を同時に表示することで、効果を確認しやすくなると思う。
また、時間単位の変更やフィルターによる絞り込みに対しても柔軟に対応できるようになっていることが魅力だと思う。実は、この仕組みを考え出したのはぼくではないんだけど。笑
なるべく制限のない柔軟なウィジェットを作成していきたいよね。
それでは。