目次
Vizlib GanttはQlik Sense拡張であるVizlibシリーズのうち、ガントチャートの機能に特化したエクステンションです。
ガントチャートを利用すると「プロジェクト管理」「生産管理」「スケジュール管理」などのタスクを把握しやすくなります。
この記事ではVizlib Ganttの機能説明とガントチャートの作成手順を説明します。
ガントチャートの基本機能
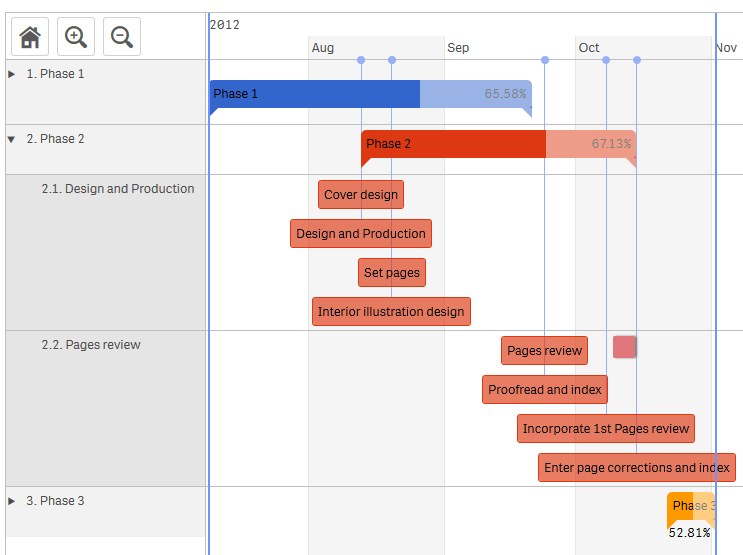
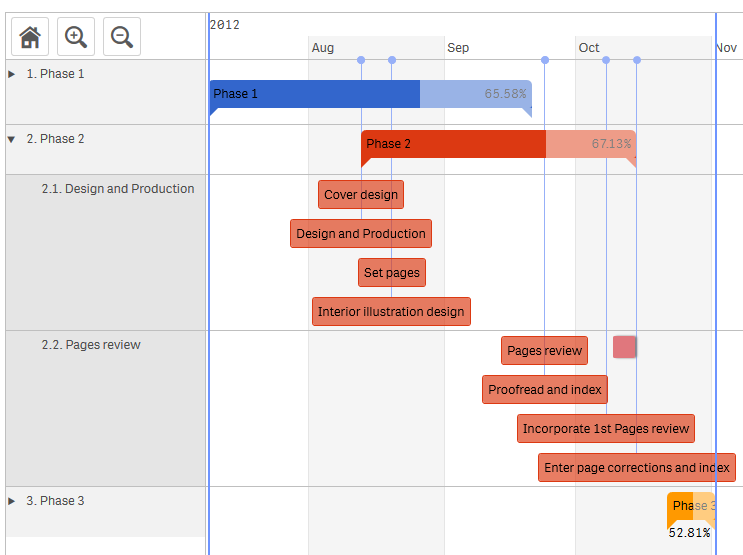
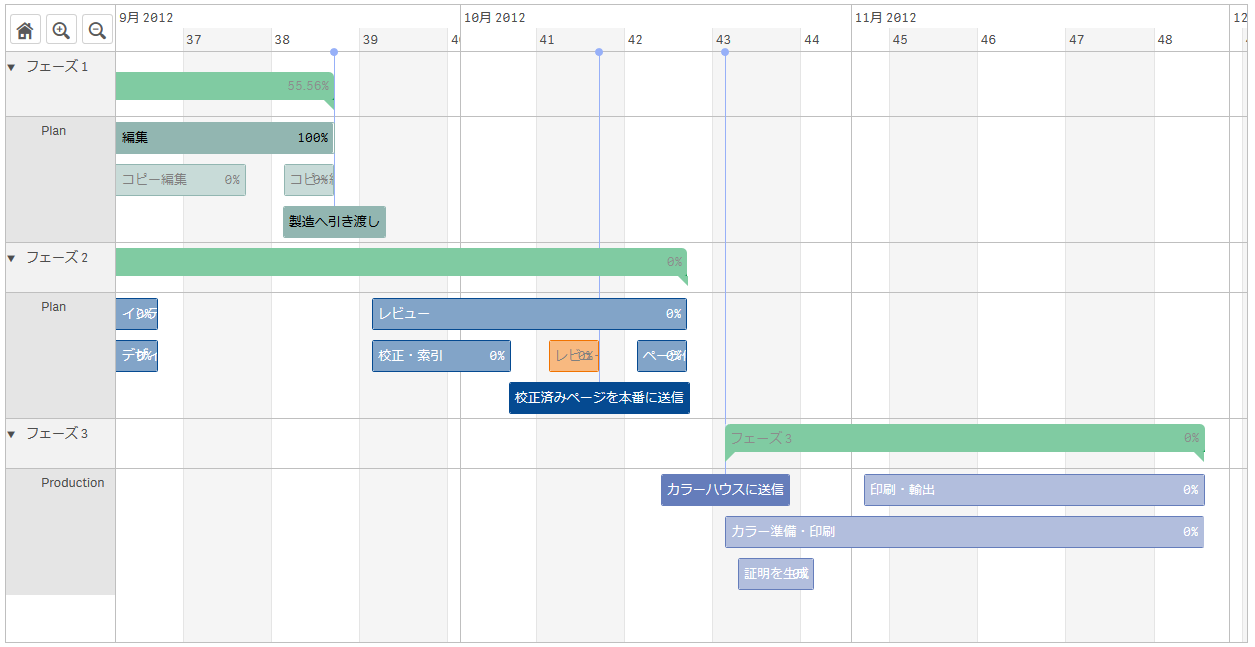
Vizlib Ganttではタスクを大分類・中分類・小分類……と階層づけることができ、Qlik Senseのピボットテーブルのように階層を折りたたむことができます。
デフォルトではそれぞれの分類は同系色の色で表示され、カテゴリを視覚的に把握しやすくなっています。
大分類ごとに進捗率が計算されるため、それぞれのカテゴリの進捗を一目で確認することができます。
ズーム機能対応
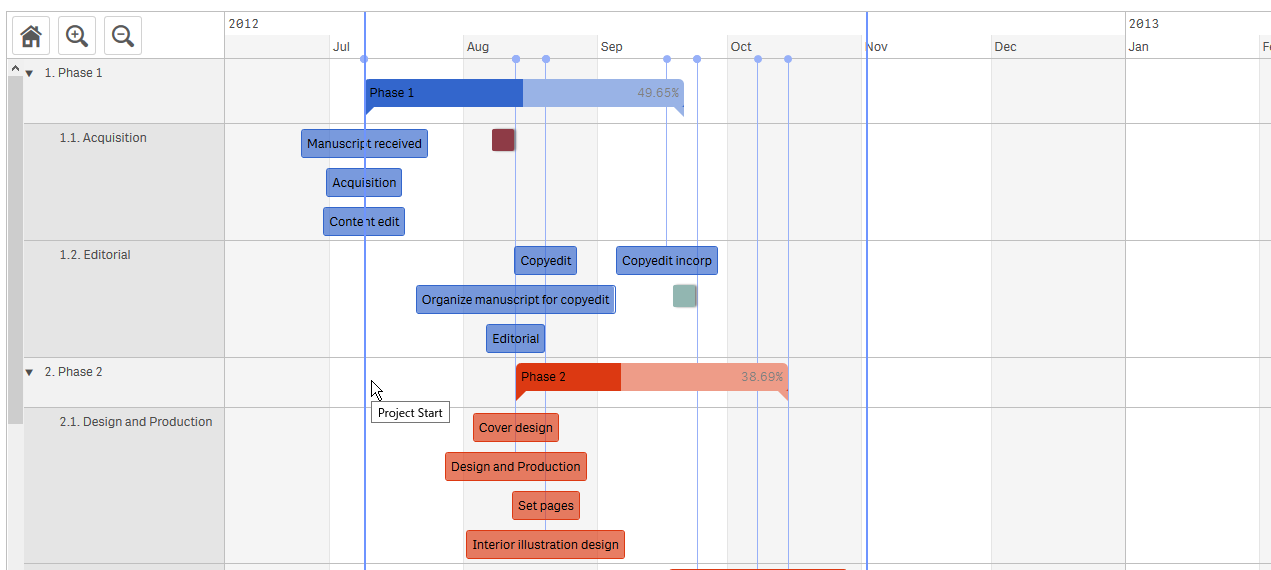
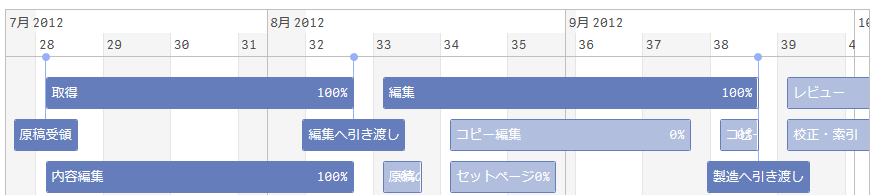
ガントチャートにはズーム機能がデフォルトで組み込まれており、
チャートにカーソルを合わせてマウスホイールを操作するとズームイン・ズームアウトが可能です。
一定以上のズームを行うと日付軸が月単位から週単位になるなど、より細かな単位でスケジュールを把握できます。
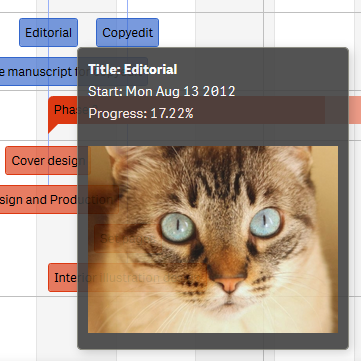
カスタマイズ可能なツールチップ
マウス操作でいずれかの棒にカーソルを合わせるとツールチップが表示されます。
ツールチップの表示設定はHTMLを入力することができ、<img>タグなど標準的なタグが利用可能であるため画像の表示やスタイルシート適用など高度なカスタマイズが可能です。
チャート設定ウィザード内臓
また、Vizlib Ganttにはチャート設定支援機能が内蔵されています。
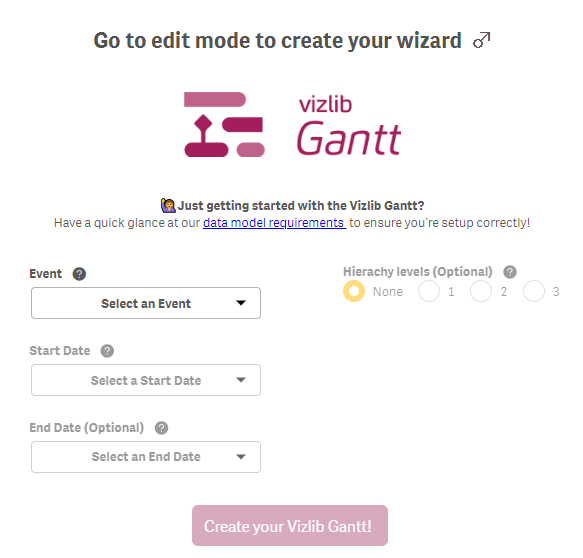
Qlik Senseの編集メニューからVizlib Ganttをシートに追加するとウィザードが表示され、
画面の指示に従って項目を入力するとガントチャートの表示に必要な設定を行うことができます。
ガントチャートを作成する際に必要なデータモデルが満たしているべき項目などの情報は以下のリンクから確認できます(リンク先は英語)。
ガントチャートを作成する
それでは、Vizlib Ganttを使用したガントチャートを作成してみます。
Vizlibエクステンションのダウンロード・インストール手順は こちら の記事で解説しています。
インストール手順解説記事は「Vizlib library」をダウンロードしていますが、ダウンロードページの左側に「Vizlib Gantt」のダウンロードリンクがあります。
また、 こちら のリンクからガントチャートに表示するサンプルデータをダウンロードできます。
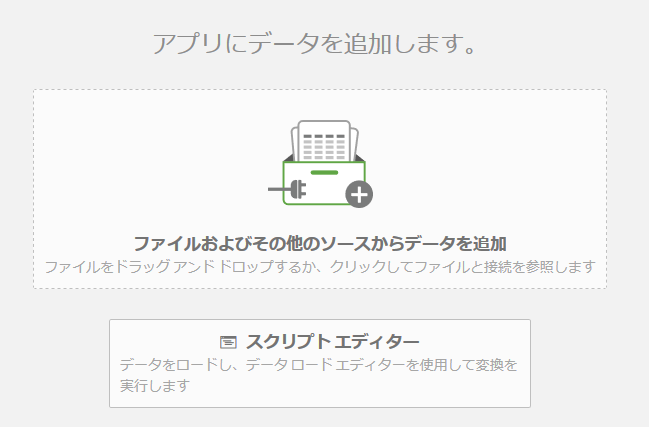
Qlik Senseで新規アプリを作成し、下の画面が表示されたらサンプルデータをドラッグ&ドロップでロードさせます。
データのロードが完了したらシート編集画面に入ります。
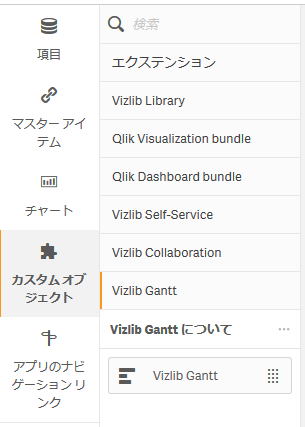
画面左側のメニューから「カスタム オブジェクト」を開き、「Vizlib Gantt」をシートに追加します。
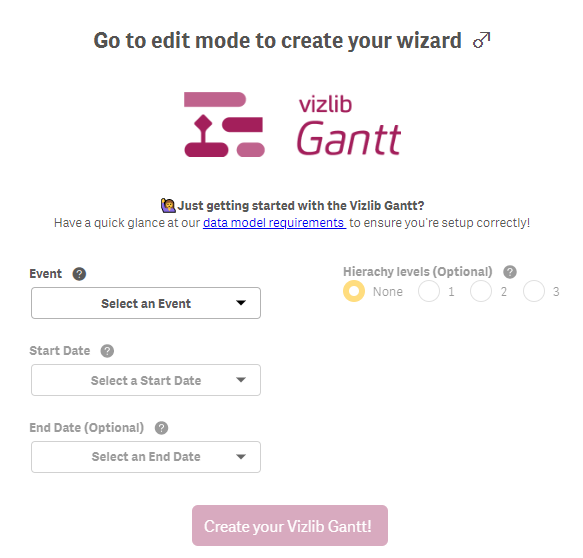
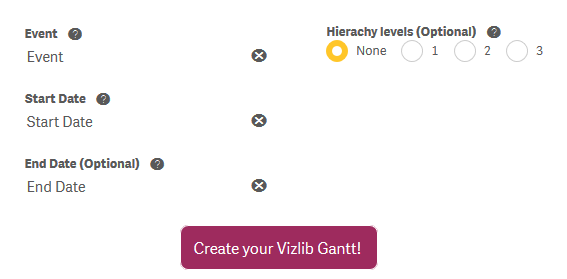
ガントチャートの設定をするためのウィザードが表示されます。
ネットワーク経由でアップデートの有無が確認されるため少し時間がかかる場合があります。
「Event」「Start Date」「End Date」を順に入力します。
サンプルデータにはそれぞれ同名の項目が含まれています。
設定項目を入力すると「Create your Vizlib Gantt!」ボタンがクリックできるようになります。紫色のボタンをクリックして設定を完了します。
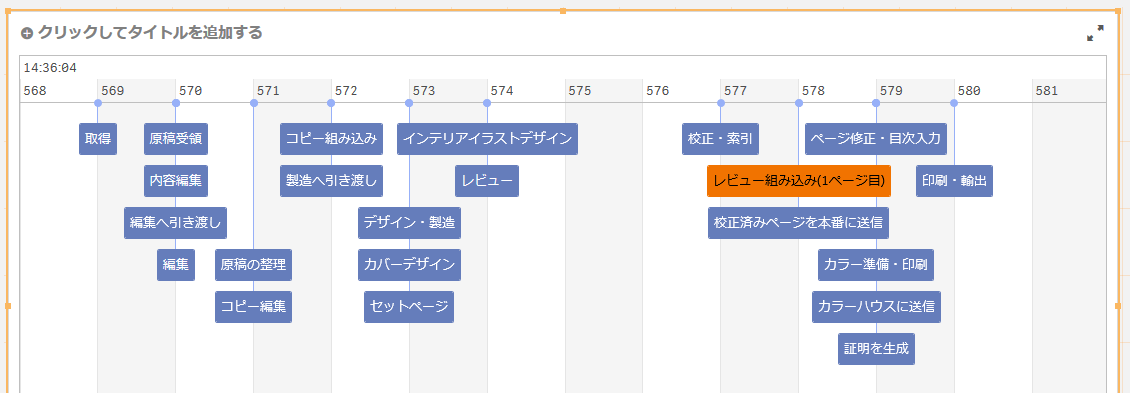
ガントチャートが作成されました。
チャートが表示されましたが、まだいくつか修正するべき箇所があります。
・年月日が正しく認識させる
・タスクグループを追加する
・タスクの進捗を%表示する
それぞれの修正を進めていきましょう。
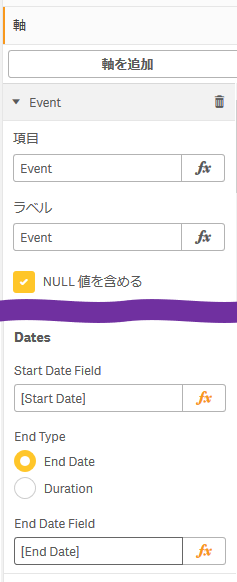
軸の設定から「Start date」「End Date」を探し、欄の中を次のように修正します。Qlik Senseはスペースのある項目名はスミカッコで囲わなければ認識しないためです。
- Start Date → [Start Date]
- End Date → [End Date]
チャート上部の日付表示が変わり、カレンダーが正しく認識されました。年月の下に表示されている数値は週番号になります。
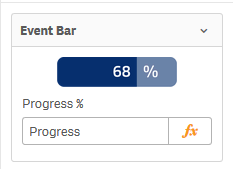
「軸」の設定項目にある「Event Bar」に進捗度を表す項目の「Progress」を入力します。
それぞれのイベントに進捗度が表示されるようになりました。
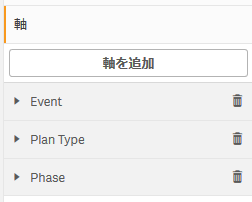
軸に項目「Plan Type」「Phase」を追加します。それぞれの軸の設定はデフォルトのままとします。
タスクがグループ化されて表示されるようになりました。
以上でVizlib Ganttを利用したチャート作成方法の解説を終わります。
まとめ
以前まではQlik Senseが苦手としていたガントチャートの表現がVizlib Ganttによって高水準なチャートとして利用できるようになりました。
これにより、プロジェクト管理などの分野にもQlik Senseが活躍できる幅が広がったといえます。