目次
はじめに
この記事では、#30DaysOfStreamlitの内容の紹介を行います。
#30DaysOfStreamlitについてはコチラの記事を参照してください。
Streamlitのレイアウトについて
このセクションでは、Streamlitアプリケーションのレイアウトについて解説します。
以下のコマンドを利用してレイアウトをしていきます。
st.set_page_config(layout=”wide”):アプリのコンテンツをワイドモードで表示します (デフォルトでは、コンテンツは固定幅のボックスにカプセル化されます)。st.sidebar:ウィジェットまたはテキスト/画像表示をサイドバーに配置します。st.expander:テキスト/画像表示を折りたたみ可能なコンテナボックス内に配置します。st.columns:内部にコンテンツを配置できる表形式のスペース (または列) を作成します。
アプリケーションの構築
上記機能を利用して作成したアプリケーションのコードが以下の様になります。
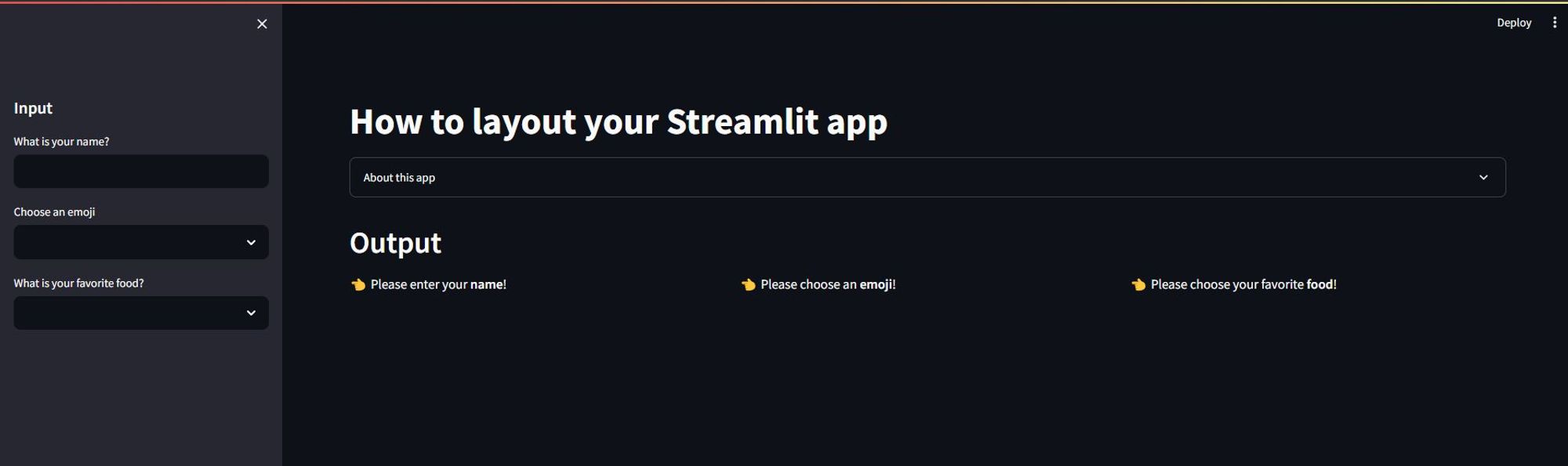
アプリケーションを開始させてると以下の様になります。

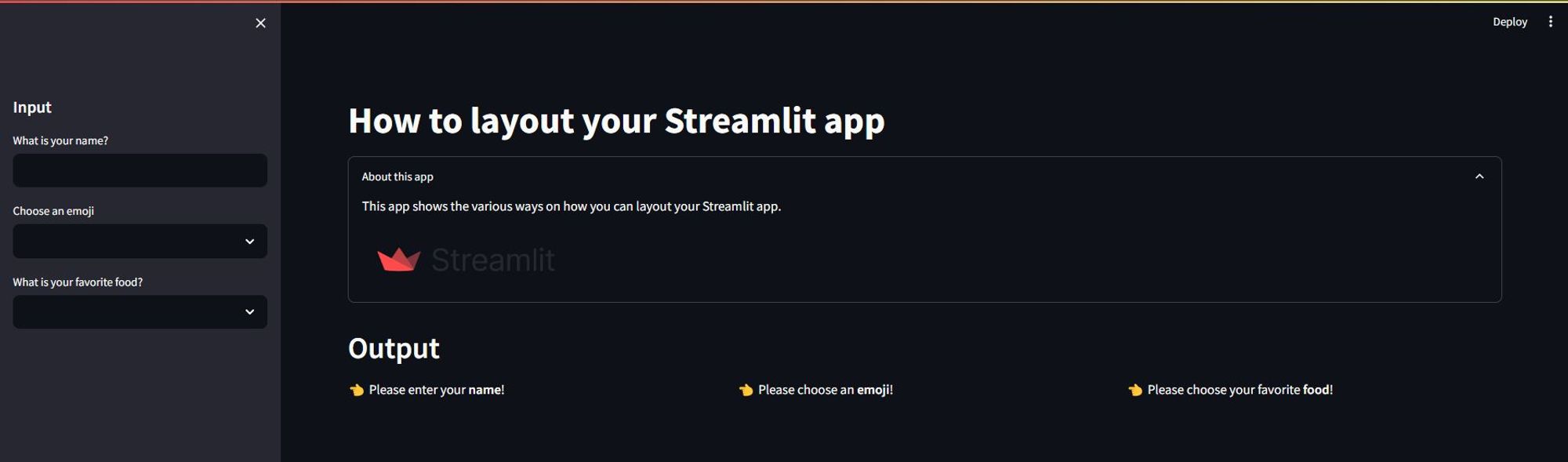
「About this app」を押下すると以下の様になります。

コードの解説
まずは必要なライブラリをインポートします。
続いて、ページのレイアウトモードをワイドに変更します。
この変更により、アプリケーション内のコンテンツの表示幅が広がります。
そして、タイトルを設定します。
次にst.expanderを利用した折り畳み機能を実装します。
with句を使い上記の様に利用します。 また、折り畳み内の内容についてはwith句内に上記の様に記述します。 今回は、st.writeとst.imageを利用して折り畳み内部のコンテンツを記述しています。
ここからは、アプリケーションのサイドバー上のコンテンツを記述します。
st.sidebar.headerでサイドバー上のヘッダーを編集、その後、サイドバーを入力フォームとして活用する為にサイドバー上に入力フォームとセレクトボックスを配置しています。
その後、アプリケーションのメイン画面のヘッダーを記述します。
メイン画面を3分割する為にst.columnsを使い、各画面のインスタンス生成します。
各画面の内容を記述する為にwith句を使い下記の様に記述します。





