目次
こんにちは、donutです。
今回は「Looker上でマップチャートを利用したデータの可視化」について試してみたいと思います。
なお、Lookerについては以下の記事でも概要についてご紹介しておりますので、
あわせてお読みいただくことでより理解を深められるかと思います。
<参考>
◆次世代BIプラットフォーム「Looker」についてご紹介
マップチャートとは
Lookerでマップチャートを利用する場合、「地理データに基づくディメンションを1つ以上構成」
する必要があります。これを行うことで、場所に関するデータを明確に可視化することができます。
また、Lookerで地理情報を扱う場合、以下の要件を満たす必要があります。
◎viewファイル内で「type: location」要素を構成する
→locationは緯度と経度のデータに基づくディメンションを表しています。
データとして用意されている「緯度・経度」を利用してLookML上で定義、
各データを参照する形式で「(緯度/経度をベースにした)位置情報」として
マップ形式で可視化することができます。
今回はサンプルファイルとして「架空のスーパーマーケットの売上データ」を用意し、都道府県ごとの売上金額をマップチャートで可視化を行っていきたいと思います。
マップチャートの可視化
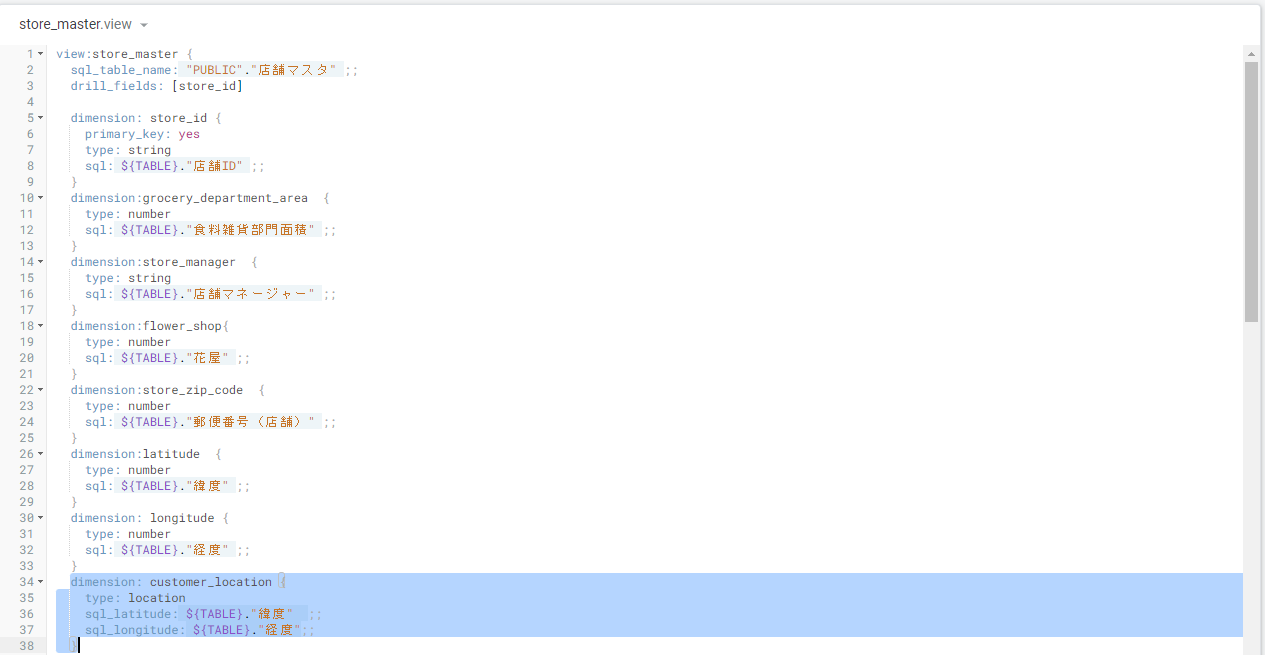
対象のViewファイル(store_master.view)については、以下のように構成しています。(34~38行目)

緯度/経度のdimentionに加え、前述した「location型のdimension」を追加しています。
<参考>
◆Dimension, filter, and parameter types(Google cloudより)
ダッシュボードの作成
①「Explore」画面で、あらかじめ作成した「Sales Data」を選択します。

②タイルの編集画面で以下のフィールドを選択します。
・Sales Data : (measure)売上金額
・Store Master :Customer Location(緯度/経度)、Store Name(店舗名)
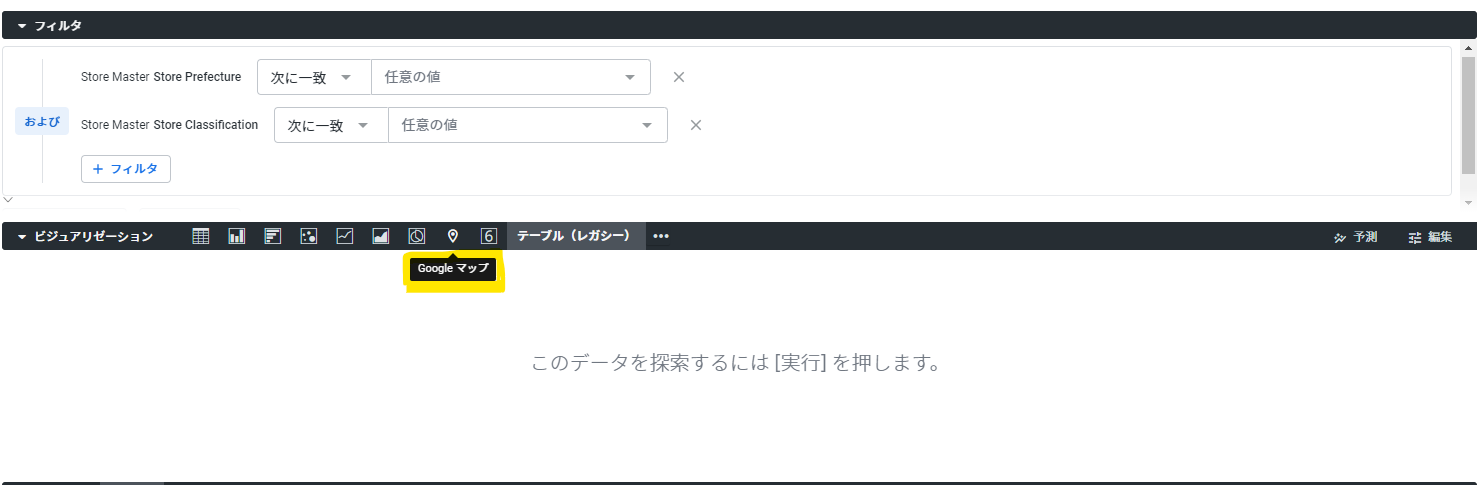
また、以下のフィルタも追加します。
・Store Master : Store Prefecture(店舗都道府県)、Store Classification(店舗区分)
③ビジュアリゼーションでは「Googleマップ」を選択します。

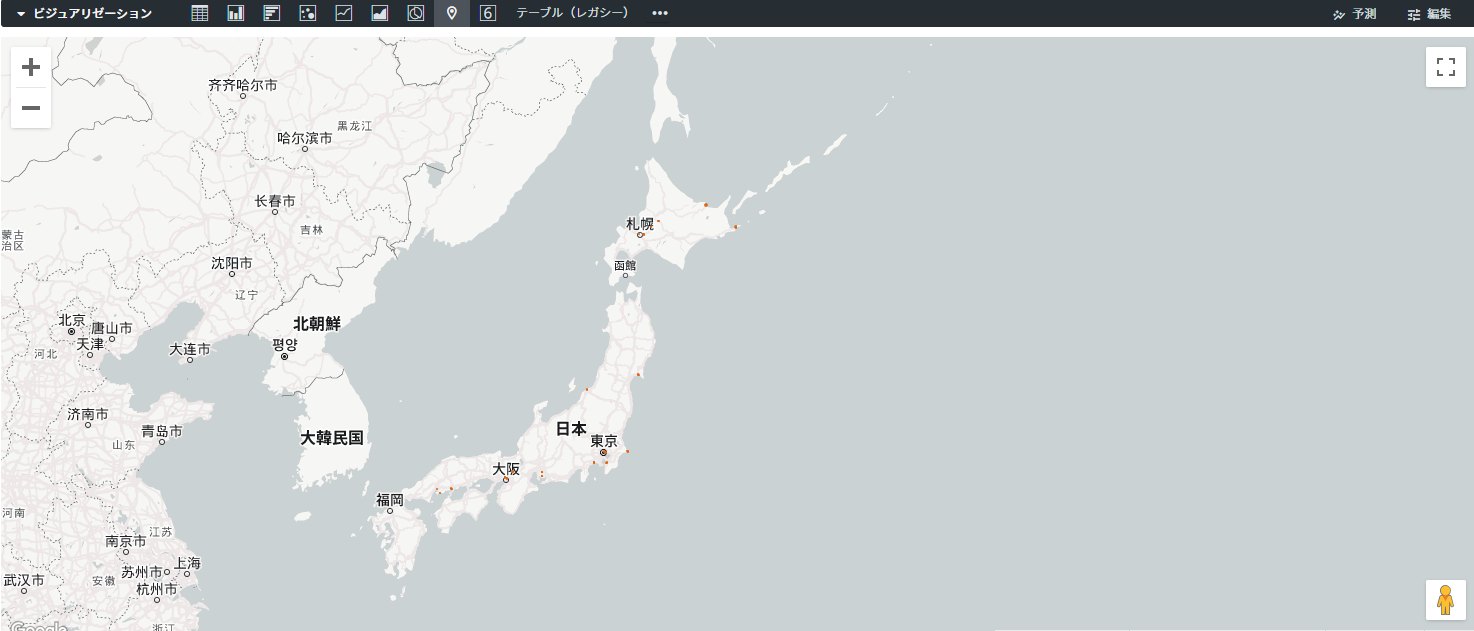
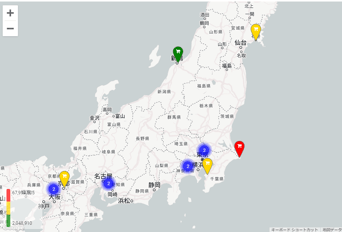
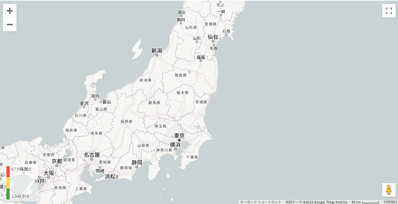
④[実行]をクリックすると、「ビジュアライゼーション」項目内に地図が表示されました。

ただ、この状態ではポイントが小さくて見えにくいため、引き続き調整/編集を行っていきます。
ビジュアライゼーションの編集
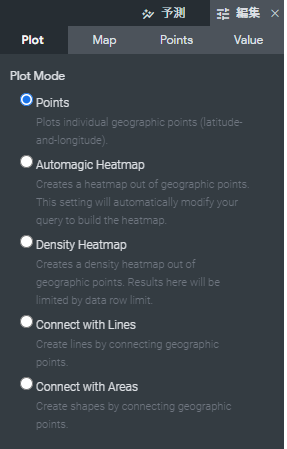
①右上の[編集]項目から「Plot」タブを開くと、スタイルを変更することができます。

主な設定項目としては以下がありますが、今回は「Points」を選択して進めていきます。
・Points:地理ポイント(緯度/経度)を基準にポイントとして描画します。
・Automagic Heatmap:地理ポイントからヒートマップを作成します。
・Density Heatmap:地理ポイントから密度のヒートマップとして作成します。
・Connect with Lines:地理ポイントを接続して線を作成します。
・Connect with Areas:地理ポイントを接続し、図形として構成します。
<参考>
◆プロット メニュー オプション(Google Cloudより)
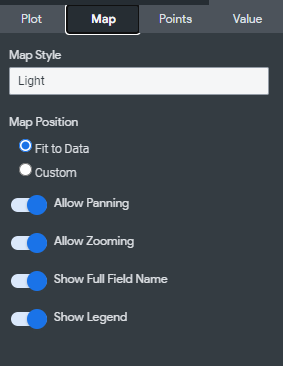
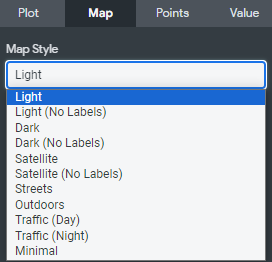
②「Map」タブを開くと、地図のスタイルを変更することができます。


マップスタイルとしては以下がありますが、今回はシンプルな「Light」を選択します。
・Light:データをハイライト表示し、地理的な背景を説明するタイプのマップです
・Light(No Labels): 「Light」と共通ですが都道府県名ラベルが省略されます。
・Dark:基本機能は「Light」と共通ですが、暗色タイプで表示されます。
・Dark(No Labels):「Dark」と共通ですが都道府県名ラベルが省略されます。
・Satellite:衛星と航空画像を表示するタイプのマップです
・Satellite(No Labels):「Satellite」と共通ですが都道府県名ラベルが省略されます。
・Streets:道路や交通網の可読性を重視したタイプのマップです。
・Outdoors:ハイキングやサイクリング等、アウトドアに適したマップです。
・Traffic(Day):現在の交通情報といった、交通網や道路に焦点を当てたマップです。
・Traffic(Night):「Traffic(Day)」と共通ですが暗色タイプで表示されます。
・Minimal:必要最小限のマップのみを表示します。
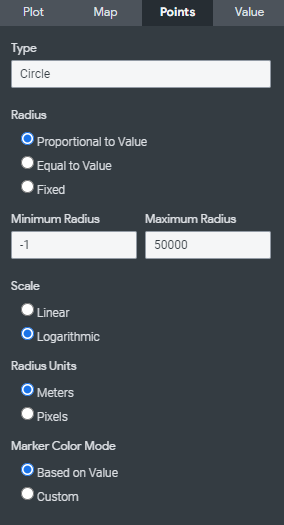
③「Points」タブでは、アイコンのスタイル編集が可能です。

アイコンタイプ(Type)は以下がありますが、今回は「Circle」を選択しています。
・Circle:前述した画像にもあるように「円形」で表示します。
・Icon: マーカー表記に加え、車やショッピングカートといったアイコンを表示します
・Both:CircleとIconの両方をマップ上に表示します。
・None:アイコン自体を何も表示しない状態です。
※左上から「Icon」「Both」「None」で表示することができます。



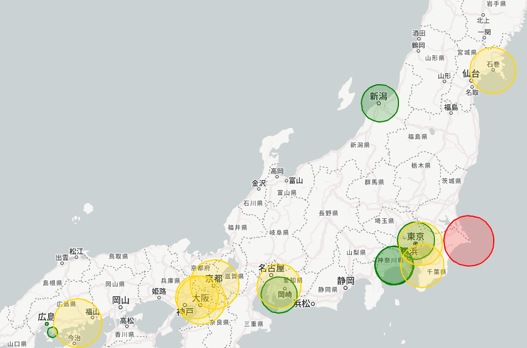
④「Points」タブの「Minimun Radius」「Maximun Radius」項目で円の大きさを編集します。
→使用される単位はメートルもしくはピクセルで設定できます。
⑤「Scale」項目で「Logarithmic(対数)」を指定します。(Linearは[線形]になります)
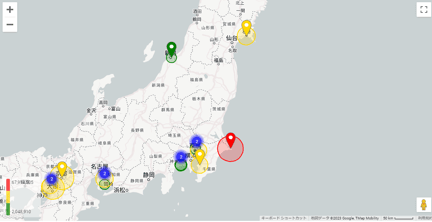
→対数表示で設定されるため、以下のように「円の大きさ=売上金額」として反映されます

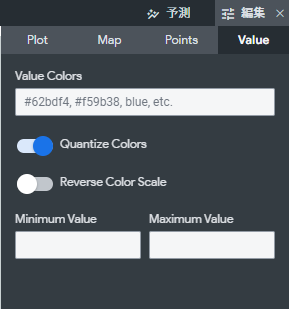
⑥「Value」タブでは、マップ上での配色や色範囲などの編集が可能です。

⑦「Quantize Colors」をオンにすると、グラデーションから設定済みの特定の配色に固定されます。
→また、「Reverse Color Scale」をオンにすると、グラフの最大値と最小値を示す配色を
逆にすることもできます。
(前述の画像では赤が最大値となっていますが、緑が最大値として入れ替わります)
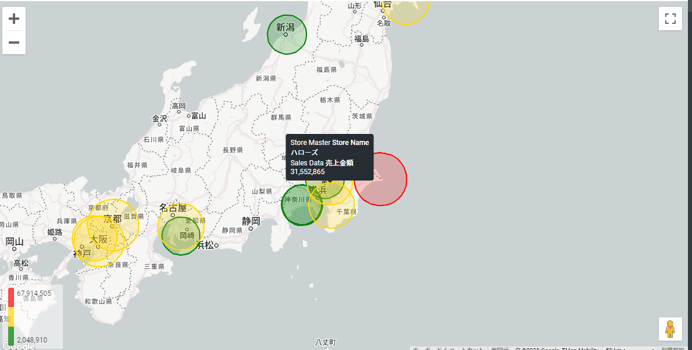
以上の編集を行うと、マウスオーバーをすることで値の詳細やExploreを起動することができました。

<参考>
◆マップグラフのオプション(Google cloudより)
その他機能について
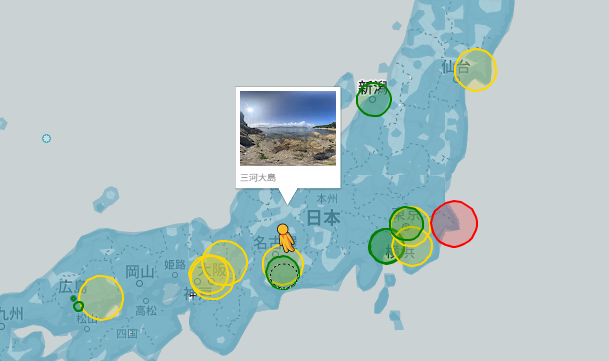
ちなみに、Google Mapのストリートビューについても、ビジュアライゼーションで表示することができます。
右下にある人型アイコンをマウスでドラッグし、ストリートビューを見たい地図上へ
ドロップすると、対象地点においてストリートビューを見ることができます。


マップ上で数値を確認した際に、「ここはどんな場所なのか?」をリアルに確認できる所も
便利機能の一つです。
今回は、マップチャートを活用したデータの可視化方法についてご紹介いたしました。
記載した機能以外にも、Lookerでは様々なカスタマイズを可能としているため、
より可読性を向上させるためのダッシュボードやビジュアライゼーションを作ることができます。
また、弊社ではLookerに関する資料を公開中です。
もしご興味がありましたら、下記ページよりダウンロードが可能ですのであわせてご参照ください。
<参考>
◆Looker概要資料