
目次
こんにちは、utaです。
現在、新米テックリードとして社内の技術情報の整理や技術発信をNotionで管理・運用しています。
既に、Notion上でナレッジの投稿と閲覧を行う環境は整いつつあり、多くのエンジニアが業務で学んだ知見を日々ナレッジとして投稿してくれています(感謝)。
ナレッジ共有環境の他にも、技術やツールをいつでもすぐに試せるような環境をつくれないかと試作と検証を進めています。そこでNotion上にクイックスタートを作成できないかと思い立ちました。
業務では、データ収集を行うツールや、分析用データを管理するDWH、データを活用するBIやMLツールなど、多くの技術やツールを駆使する必要があります。
ツールを提供する多くの企業は、技術やツールに触れるきっかけとして「クイックスタートコンテンツ」を公開しています。
※DWHを提供するSnowflake様のクイックスタートコンテンツはこちら
しかし、ツールを提供する企業ごとに構成が異なっていたり言語や難易度もバラバラで、社内エンジニアの技術習得の妨げになっているケースが見受けられました。
そこで、Notion上に「クイックスタートコンテンツ」を自作して運用できないかと模索した結果、ボタン機能のおかげもあり、それなりのものができそうだったので作り方の手順と構成を紹介します。
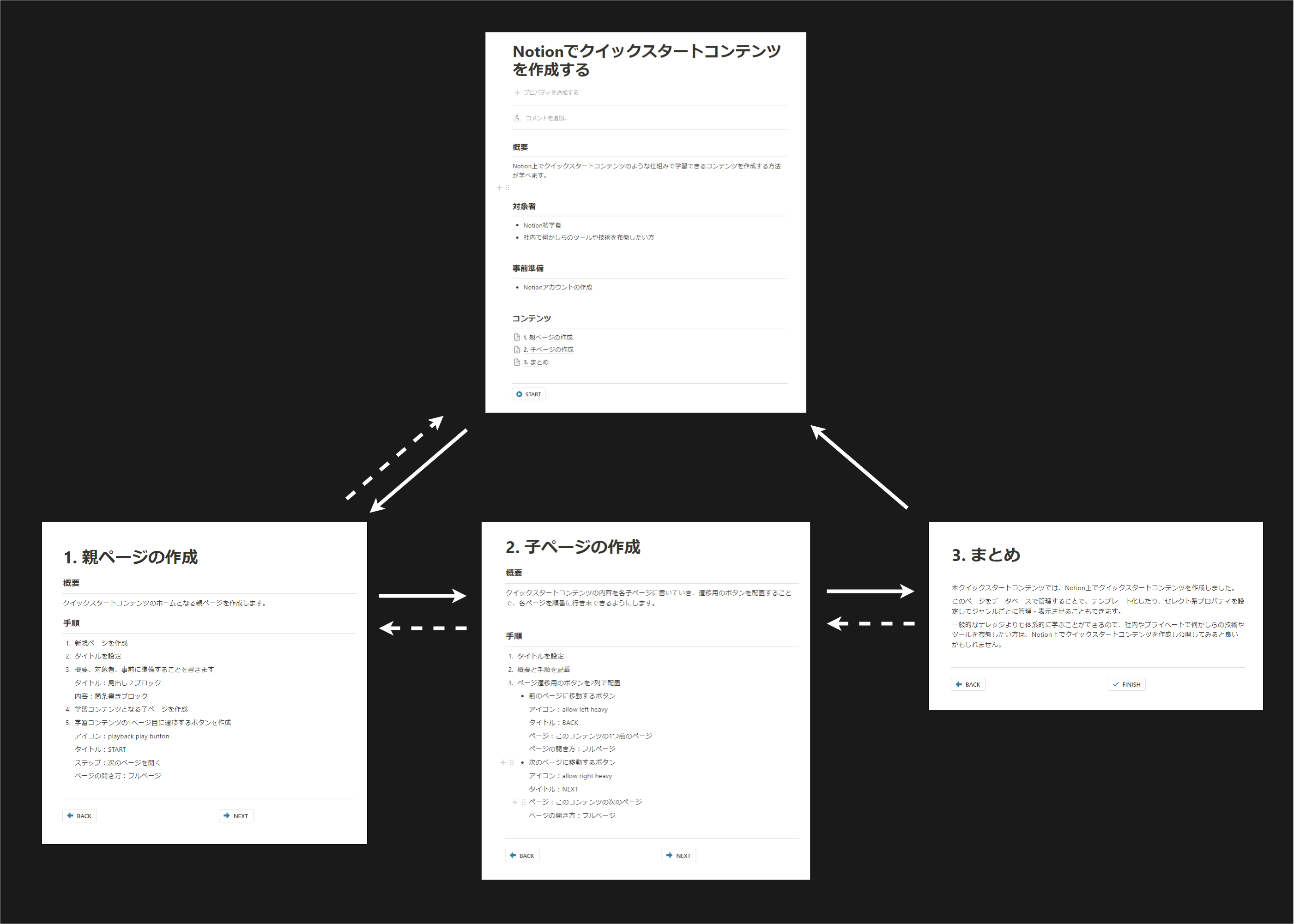
主なページ、ブロック構成は以下になります。
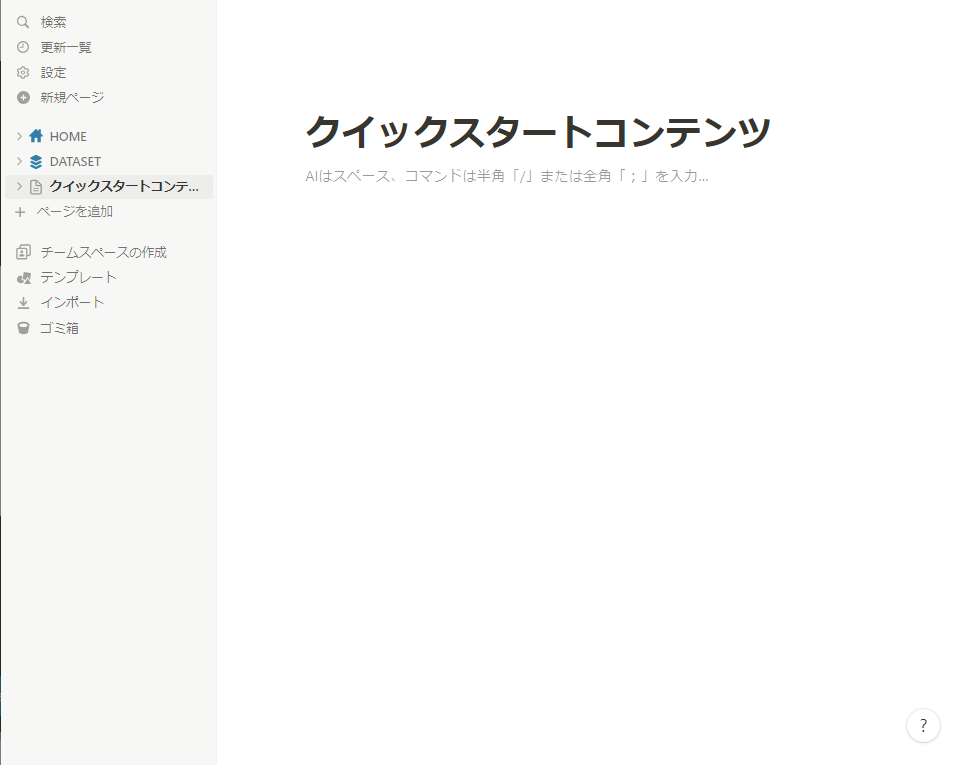
はじめにNotion上に新規ページを追加します。

次に、コンテンツで学ぶ概要、対象者、事前に準備するものなどを書きます。

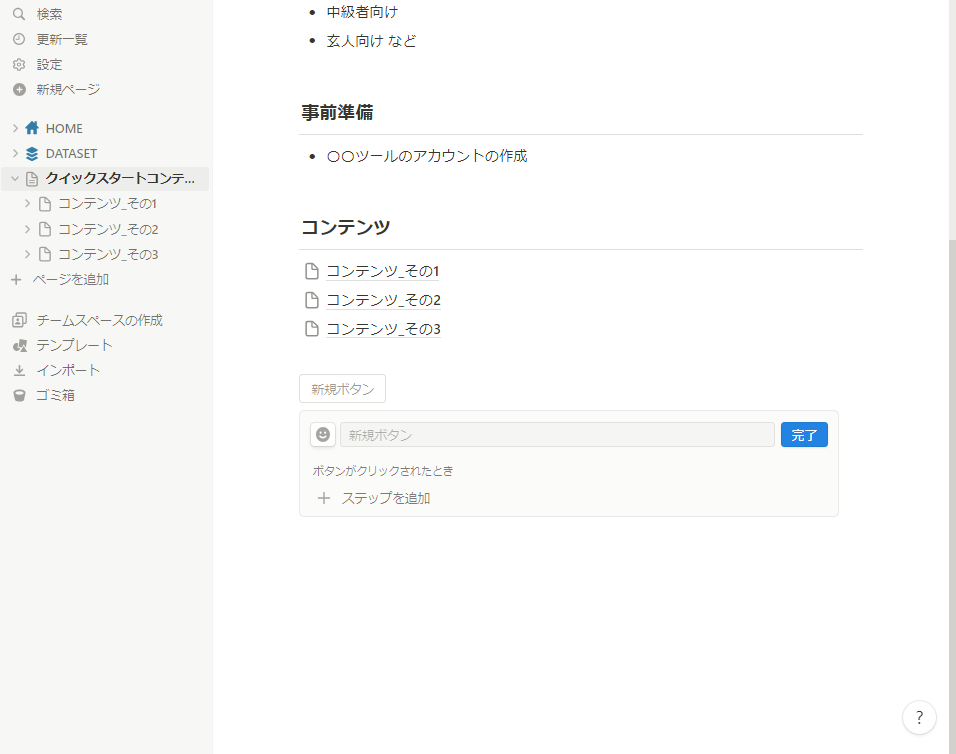
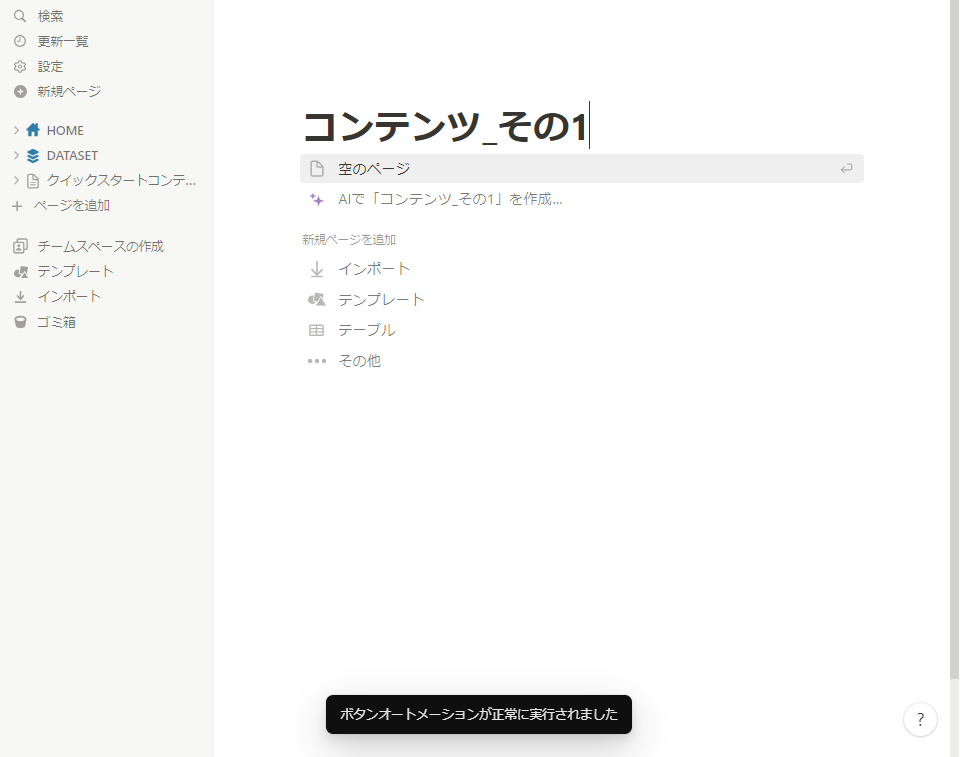
コンテンツの見出しの下に子ページを複数作成します。(/pageと入力してページを作成)

そして「コンテンツ_その1」に遷移するためのボタンを配置します。(/buttonと入力)

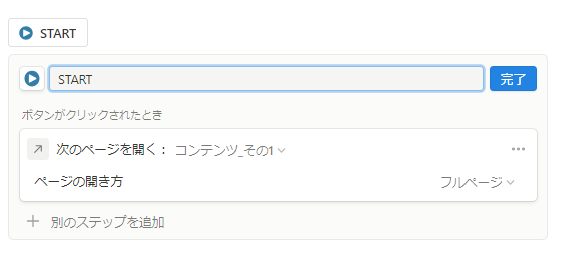
ボタンの設定は以下のようにします。

「START」ボタンをクリックすると、子ページとして作成したコンテンツ_その1に遷移します。

今回は、このナレッジを題材にクイックスタートコンテンツを作成してみます。
※本来は画像も設定したいところですが、見やすさのため省いています。

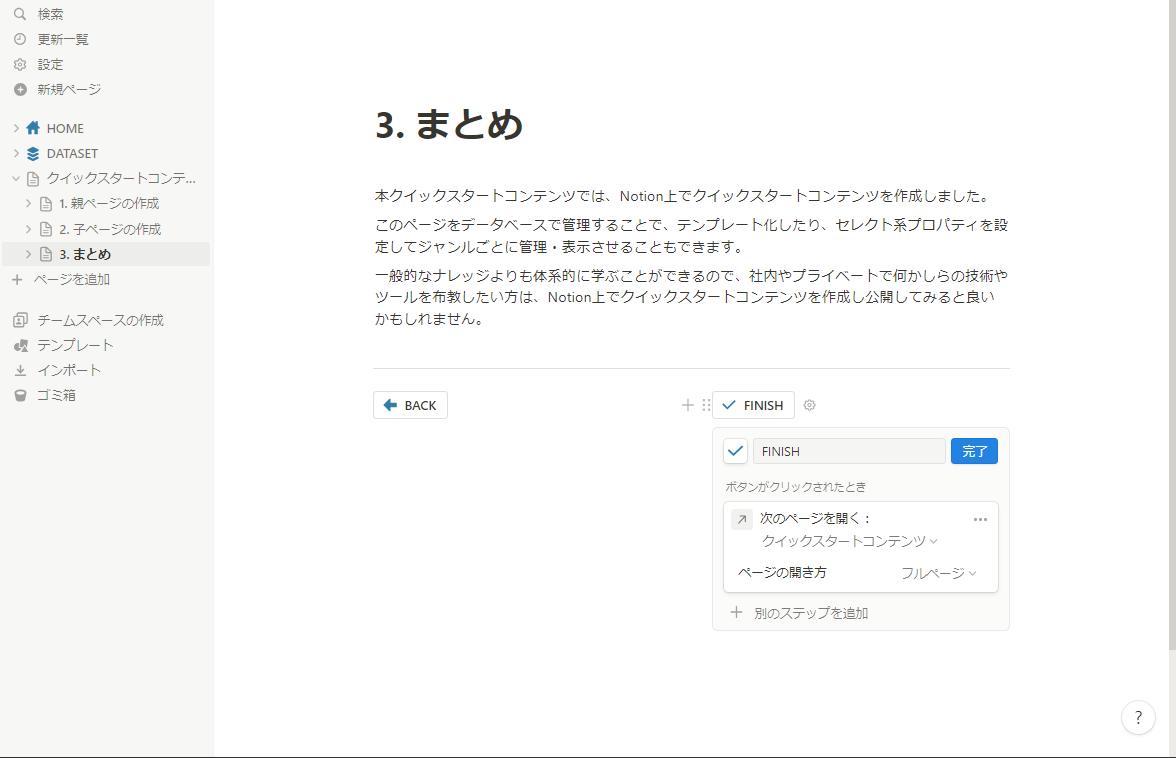
次に、クイックスタートコンテンツページに前のページへ戻る用のボタンと、次のコンテンツに進むボタンを2列で配置します。

この構成で各子ページに、コンテンツ内容と遷移用ボタンを配置していきます。
最終ページのNEXTはFINISHとし、クイックスタートコンテンツのページ戻るよう設定します。

完成したクイックスタートコンテンツは以下の流れで読み進めることができます。

子ページを増やすことで内容のボリュームを増やすこともできますし、学習に必要なファイルやデータもNotionであれば配置できるので、より見やすく学びやすい構成を模索していきましょう。
本記事では、Notion上でクイックスタートコンテンツを作成手順を紹介しました。
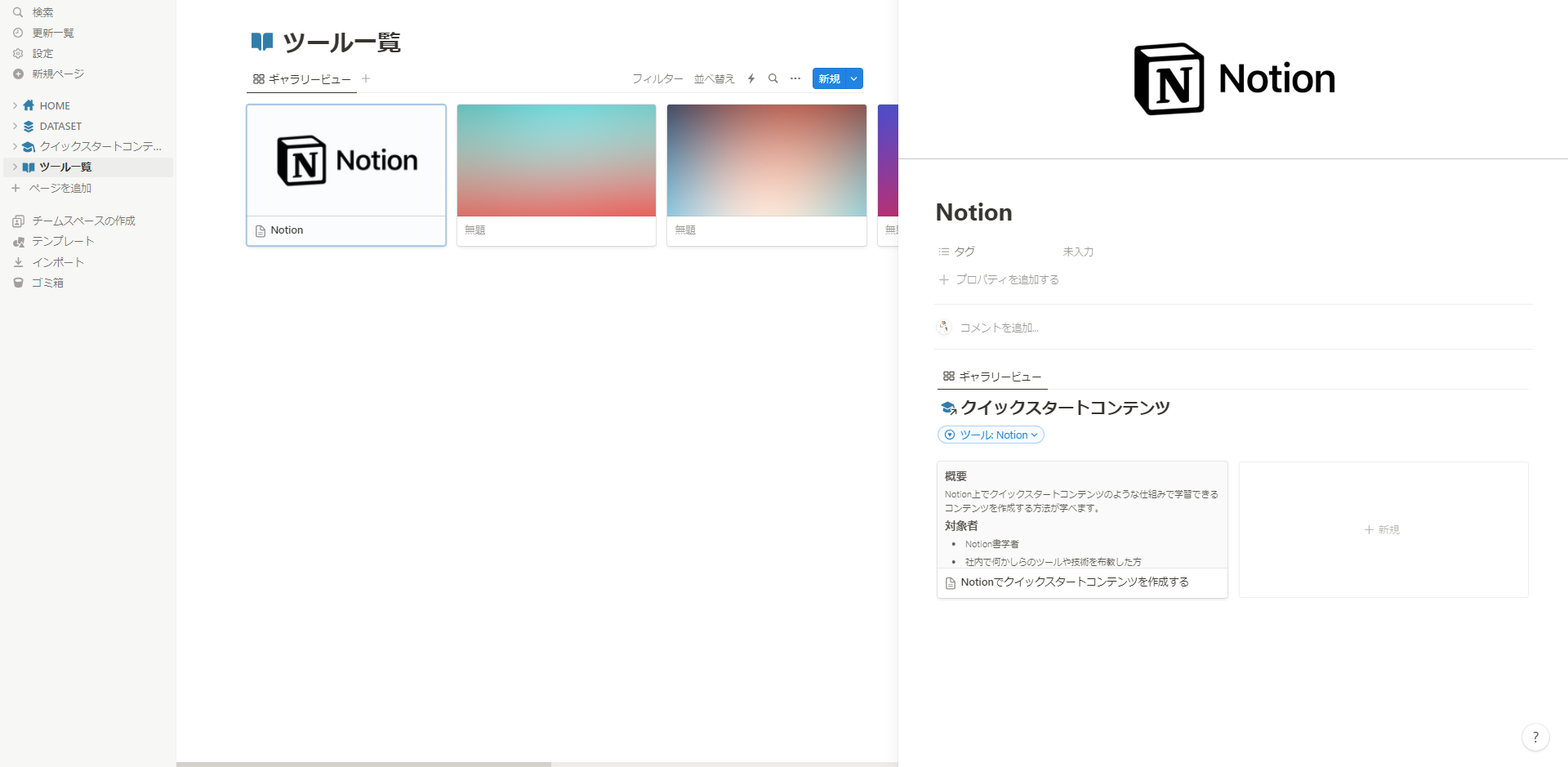
このページをデータベースで管理することで、テンプレート化したり、セレクト系プロパティを設定してジャンルごとに管理・表示させることもできると思います。

一般的なナレッジよりも体系的に学ぶことができるので、社内やプライベートで何かしらの技術やツールを布教したい方は、Notion上でクイックスタートコンテンツを作成し公開してみると良いかもしれません。

野良猫を見かけると追わずにはいられません。