目次
こんにちは、Leonです!
今回はタイトルにもある通り、
項目内容は同じものだけど別々の項目を軸に使ったチャートの色を揃えたい場合の対応方法
について書いていきたいと思います。
文章だけではかなりイメージしづらいと思いますので簡単なデータのイメージをまずはお話します。
使用するデータ
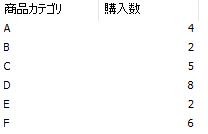
わかりやすくシンプルな例になりますが以下のようなデータです。
商品カテゴリという同じ内容の項目が別々のテーブルにあり紐付かない場合になります。
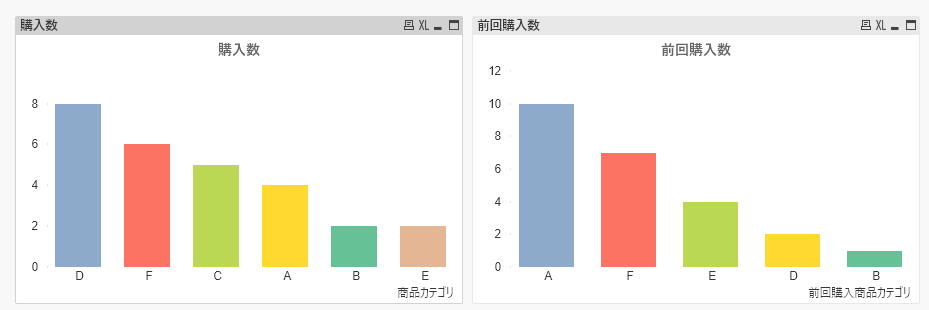
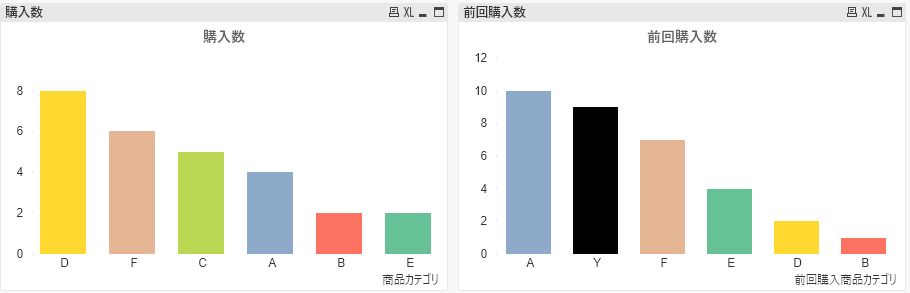
チャートにしてみるとこのようになります。
この場合は色がソート順になるためそれぞれのチャートでカテゴリを比べようとするとそれぞれ色が違ってしまい見る人にとっては勘違いを引き起こしそうです。
正直、カテゴリマスタテーブルを作ってしまってマスタの項目を固定することで統一する対応する方法もあり、殆どの場合はそちらで対応する方が良いかもしれませんが今回は敢えてそうじゃない方法で対応してみます。
対象項目のデータが大量にあってサイズが増えるからマスタにしたくない!などマスタを作りたくない場合にはおすすめです。
対応方法

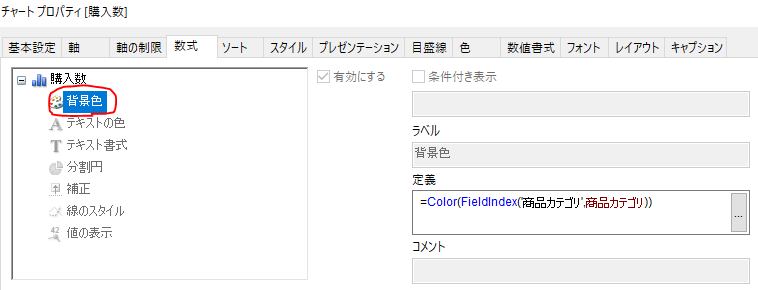
チャートプロパティで設定している数式の背景色で以下の数式を利用します。
=Color(FieldIndex('項目名',項目名))
今回の場合は[購入数]チャートには
=Color(FieldIndex('商品カテゴリ',商品カテゴリ))
[前回購入数]チャートには
=Color(FieldIndex('商品カテゴリ',前回購入商品カテゴリ))
これらを追加してください。
前回購入数の方の項目名が前回購入商品カテゴリになっていることに注意しましょう。
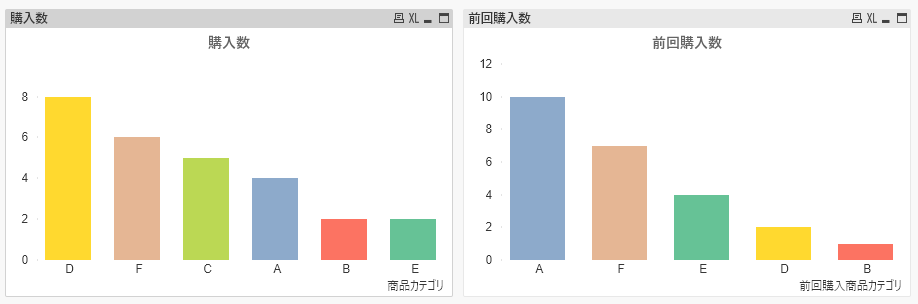
設定できましたら以下のように色が統一されていると思います!
関数を確認
数式で利用した関数についてご説明します!
Color(n)
こちらチャートプロパティで表示されるチャートカラーマップの色番号nを返します(Helpより)。
戻り値としてはRBG(r, g, b)が返ってきます。
FieldIndex(field_name , value)
valueに入力された値がfield_nameで入力された項目のロード順で見てどの位置にあるのかを返します。
例えば今回のデータは以下のように取り込まれています。
FieldIndexを使ってみます。
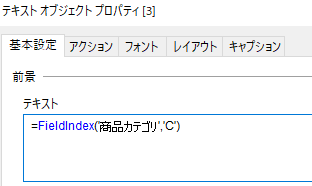
テキストオブジェクトに[=FieldIndex('商品カテゴリ','C')]と記載してみます。

[3]と表示されました。Cのロード順は3番目になるので3と表示されるわけです。
今回利用した関数を振り返るとベースとなる商品カテゴリは
=Color(FieldIndex('商品カテゴリ',商品カテゴリ))
というように商品カテゴリのロード順を利用して色を出しています。
前回購入カテゴリの場合は
=Color(FieldIndex('商品カテゴリ',前回購入商品カテゴリ))
というように前回購入商品カテゴリの内容が商品カテゴリのどこにいるかという部分から色を出しています。
関数はこのような仕組みになっています。
利用する際の注意点
もし前回購入商品カテゴリに商品カテゴリに無いデータが入っている場合に注意が必要です。
参考に商品カテゴリ無いデータを追加してみます。
Yが該当のデータになりますが黒で表示されてしまいました。。。
これはFieldIndexで商品カテゴリのロード順を出す際に存在しないため0という結果が返されたことが原因になります。Color関数の0はRBG(0, 0, 0)つまり黒になります。
ベースの商品カテゴリに無いデータになるので統一対象がいないということで対策としては色々あると思いますが例えば
=IF(FieldIndex('商品カテゴリ',前回購入商品カテゴリ)>0,
Color(FieldIndex('商品カテゴリ',前回購入商品カテゴリ)),
Color(FieldIndex('前回購入商品カテゴリ',前回購入商品カテゴリ)+count({1}前回購入商品カテゴリ))
)
といったように色が被らないように設定してあげるようにすることが望ましいでしょう。
以上になります。
色の統一に困った際に参考になれば幸いです~!




-3.png)