今回はQlikView(クリックビュー)のゲージチャートを使って作成する、マルチゲージチャートについてご紹介します。
マルチゲージチャートは複数の値を同時に確認することができ、
どの製品が売れているのかなどを一目で把握することができるため、とても便利なチャートです。
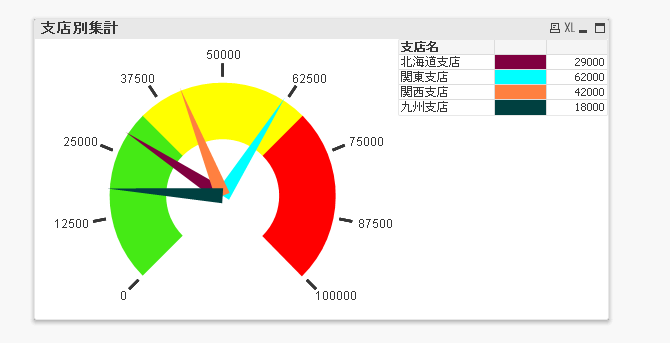
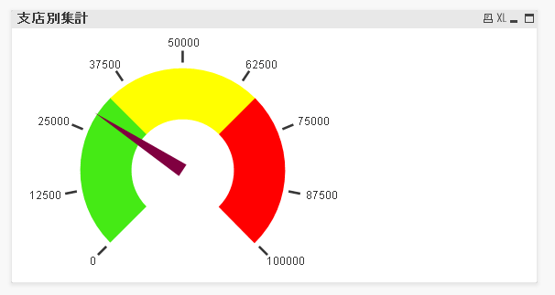
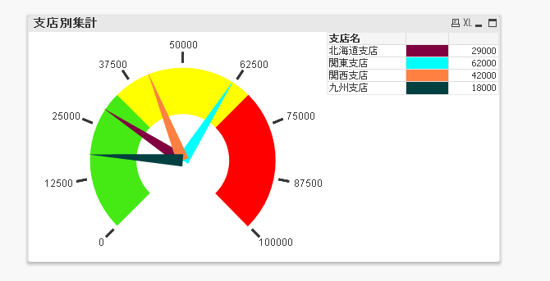
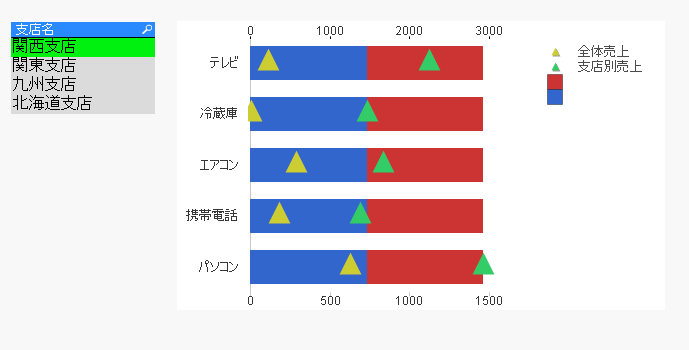
完成図は下のようになります。
では、作成方法をご紹介していきます。
今回はこちらで用意したデータを使っていきます。下のボタンからExcelファイルをダウンロードしてください。
[wpdm_file id=23]
ダウンロードが完了したら、QlikViewを開きます。
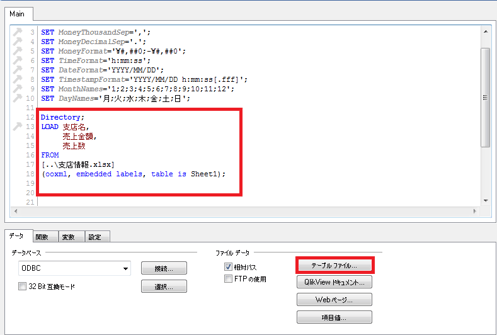
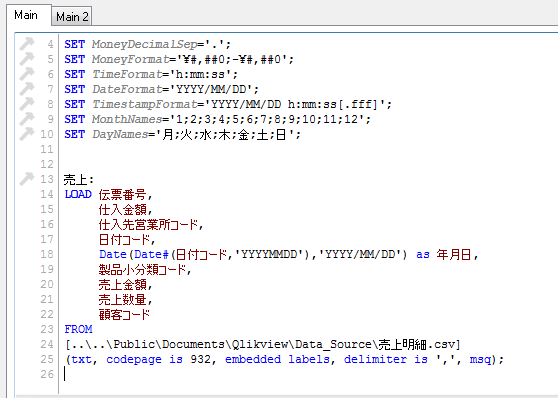
ロードスクリプトを開いて、【テーブルファイル】から、ダウンロードしたExcelファイルを読み込みます。
読み込みが完了したら、リロードをします。
リロードができたら、チャートを作成していきます。
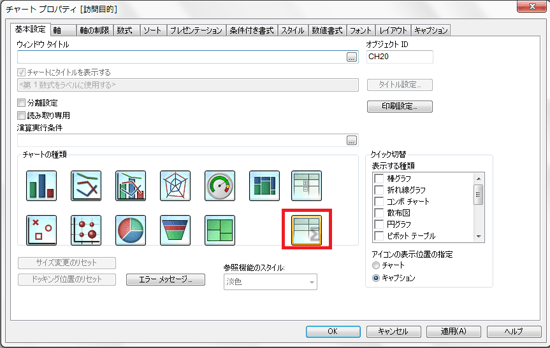
【シートオブジェクトの追加】から【ゲージチャート】を選択します。
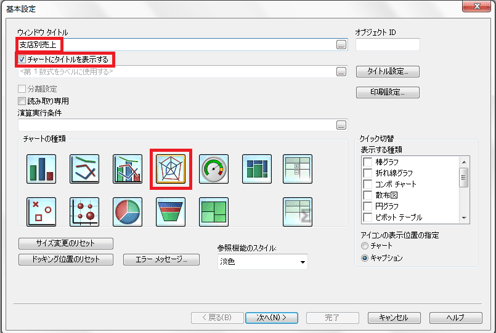
【ウィンドウタイトル】を「支店別売上」にします。【ゲージチャート】を選択します。
【チャートにタイトルを表示する】のチェックを外して、次へ進みます。
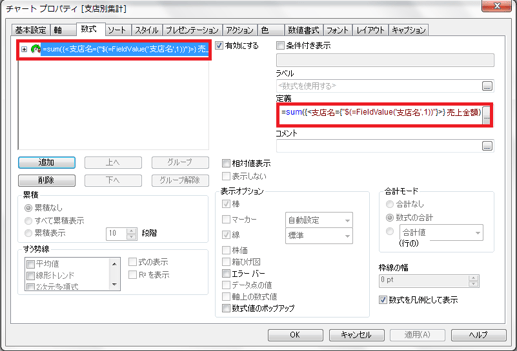
数式を追加します。
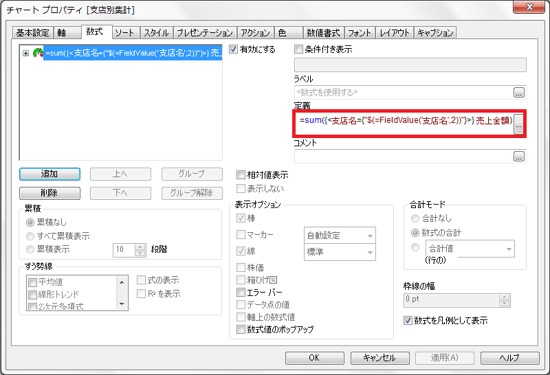
【数式】タブを選択し、【定義】に以下の式を入力します。
=sum({<支店名={"$(=FieldValue('支店名',1))"}>} 売上金額)
この数式は支店名から、1番目の項目を取り出して、売上金額を算出しています。
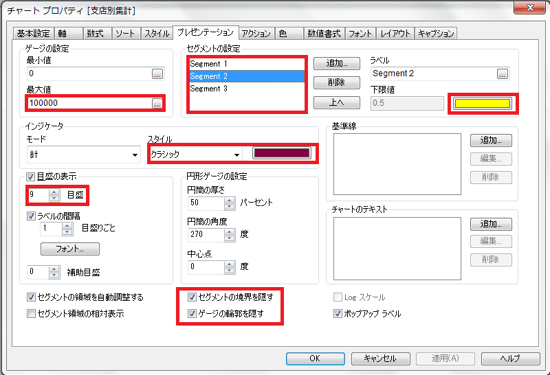
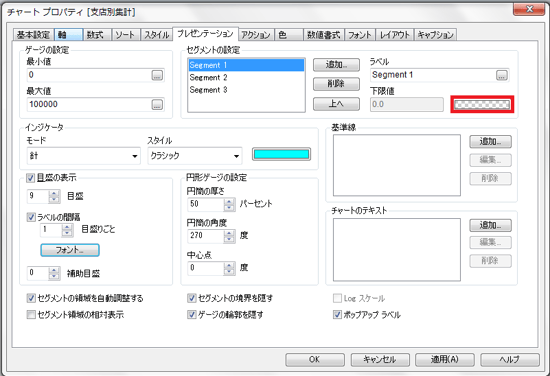
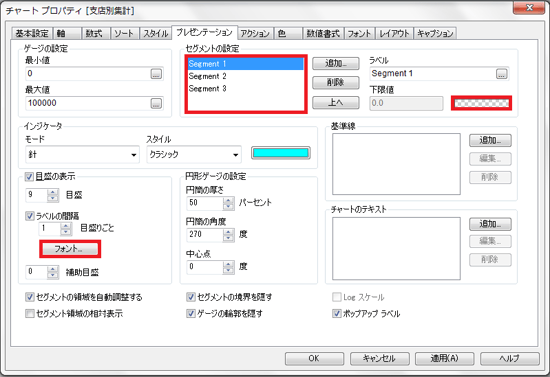
次に、【プレゼンテーション】タブを選択します。
【ゲージの設定】の【最大値】を「100000」にします。【スタイル】を【クラシック】にします。
【セグメントの設定】から「Segment3」を追加して、3つにします。
それぞれの色を以下にします。
Segment1…緑
Segment2…黄色
Segment3…赤
【目盛】を「9」にして、【セグメントの境界を隠す】と【ゲージの輪郭を隠す】にチェックを入れます。
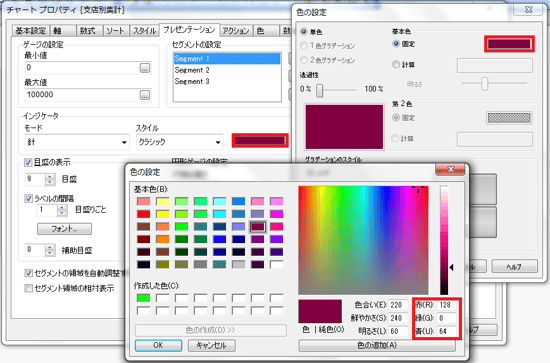
さらに、【インジケータ】に【色】を変更します。
色は任意の色でかまいません。
変更した色のRGBをあとから、使いますのでメモしておいてください。
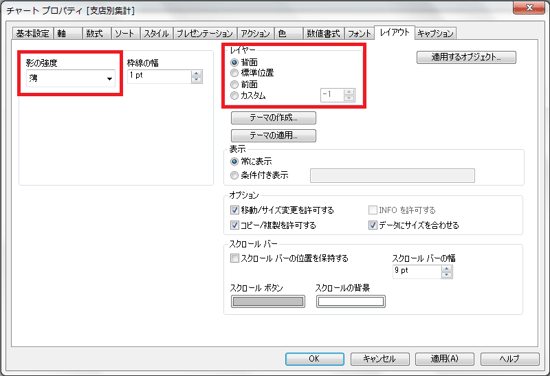
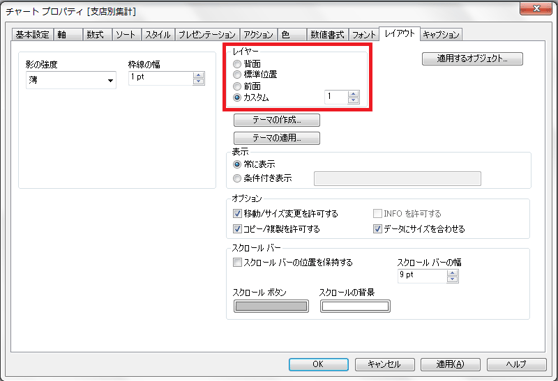
次に、【レイアウト】タブを選択します。
【影の強度】を【薄】に変更します。
【レイヤー】を【背面】にします。
【OK】を押します。
1つ目のゲージチャートが完成しました。
完成したチャートを土台にして、別のチャートを重ねていきます。
コピー&ペーストでチャートを2つに増やします。
増やしたチャートの【プロパティ】を開きます。
【数式】タブを選択し、数式を以下に変更します。
=sum({<支店名={"$(=FieldValue('支店名',2))"}>} 売上金額)
この式は先ほどの式のFieldValueを1から2に変更しただけです。
支店名から2番目の値の売上金額を算出しています。
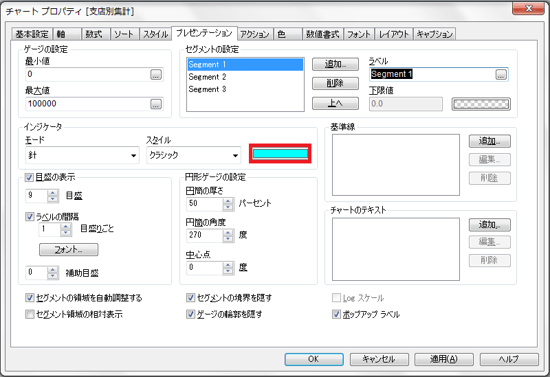
【プレゼンテーション】タブを選択します。
【セグメントの設定】から色を透明に変更します。
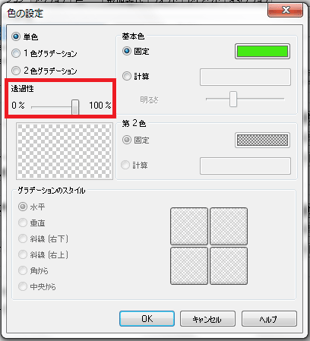
赤線で囲まれている、タブをクリックします。
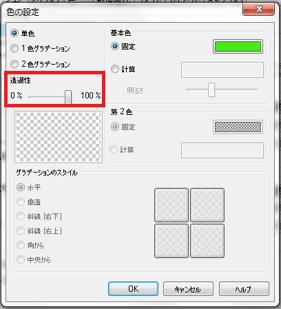
【透過性】を「100%」にします。
【OK】を押します。
【セグメントの設定】から、同じように3つの「Segment 」を透明にします。
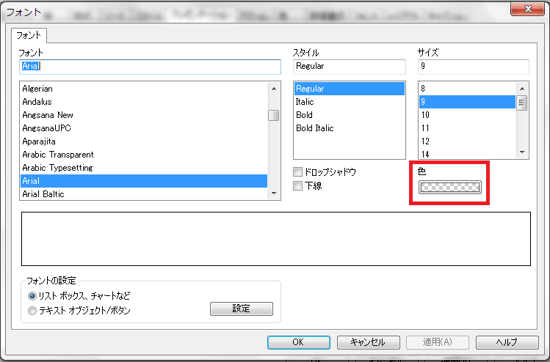
次に、【目盛の表示】の【フォント】を選択します。
こちらも【色】をクリックして、【透過性】を「100%」にします。
【OK】を押します。
【色】を任意の色に変更します。
先ほどと同じように、【インジケータ】から色を変更します。
※変更した色のRGBを忘れずにメモしておいてください。
【レイアウト】タブを選択します。
【レイヤー】の【カスタム】を「1」に変えます。
【OK】を押します。
2つ目のチャートが完成しました。
これをコピーして、同じように3つ目と4つ目を作成します。
3つ目と4つ目のチャートは先ほど作成した方法と同じなので簡略化させていただきます。
3つ目は数式を以下にします。
=sum({<支店名={"$(=FieldValue('支店名',3))"}>} 売上金額)
【プレゼンテーション】タブの【インジケータ】の色を任意の色に変更します。
【レイアウト】タブの【カスタム】を「3」にします。
4つ目を変更します。
同じく数式を以下にして、【プレゼンテーション】タブの【インジケータ】の色を変更します。
=sum({<支店名={"$(=FieldValue('支店名',4))"}>} 売上金額)
【カスタム】を「4」にします。
これでゲージチャートが完成しました。
完成したゲージチャートを重ね、位置調整をします。
マルチチャートが完成しました。
最後にストレートテーブルを追加します。
【シートオブジェクトの追加】から【チャート】を選択して、【ストレートテーブル】を選びます。
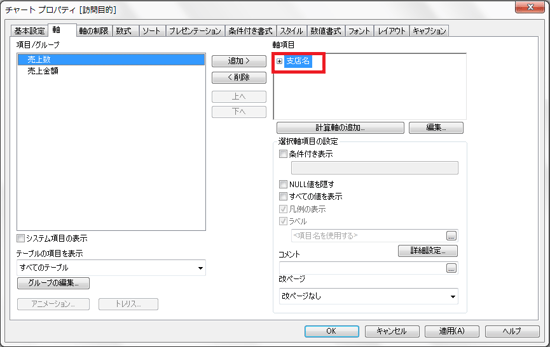
【軸】タブを選択し、【軸項目】に「支店名」を追加します。
数式を追加します。
【数式】タブを選択し、【ラベル】に「スペース(空白)」を入れて、【定義】を「1」にします。
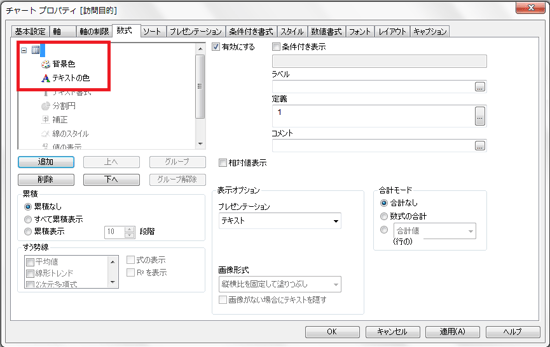
【背景色】に以下の数式を追加します。
背景色…=if(支店名=FieldValue('支店名',1),rgb(128,0,64),
if(支店名=FieldValue('支店名',2),rgb(0,255,255),
if(支店名=FieldValue('支店名',3),rgb(255,128,64),
if(支店名=FieldValue('支店名',4),rgb(0,64,64)))))
【テキストの色】に以下の数式を追加します。
テキストの色…argb(0,0,0,0)
※RGBは設定した色によって違います。メモを確認しながら入力をしてください。
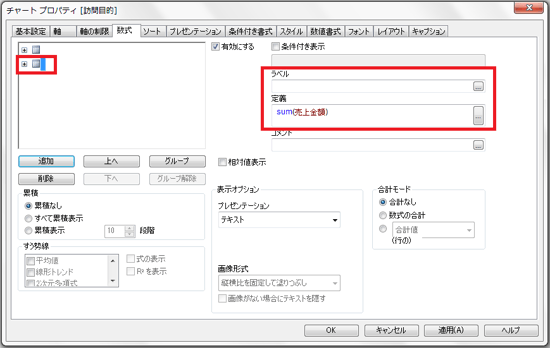
2つ目の数式を追加します。
【定義】を「sum(売上金額)」にします。
【ラベル】は先ほどと同じように「スペース(空白)」を入れてください。
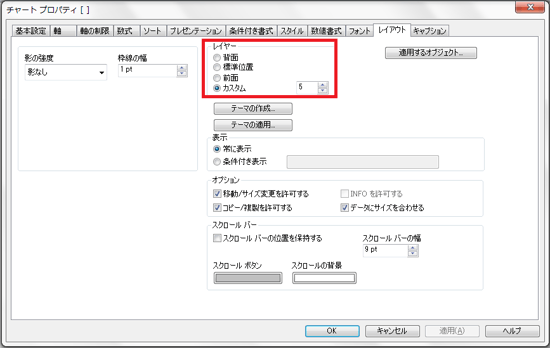
【レイアウト】タブを選択します。
【レイヤー】の【カスタム】を「5」にします。
【OK】を押します。
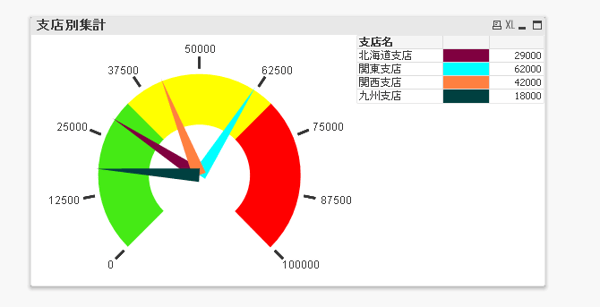
最後にチャートを図のように位置調整したら完成です。