今回はQlikView(クリックビュー)ピボットテーブルのカレンダーを作っていきたいと思います。
さらにピボットテーブルのカレンダーを使って、従業員の休日および祝日を表示させていきます。
では、早速作っていきます。
初めにQlikViewを開きます。
以下のボタンから「従業員情報」と「マスターカレンダー」のテキストファイルをダウンロードし、ロードスクリプトにそのまま貼り付けてください。
それぞれ別のタブで入力するのが望ましいです。
従業員情報
[wpdm_file id=7]
マスターカレンダー
[wpdm_file id=8]
入力したら、リロードをします。
1つ目のタブに従業員情報、
2つ目のタブにピボットテーブルのカレンダー情報を入力しました。
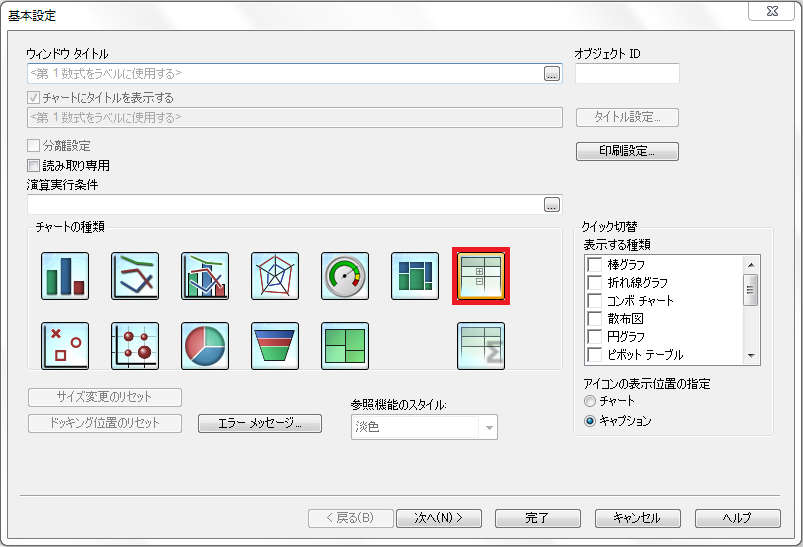
【シートオブジェクトの追加】⇒【チャート】からピボットテーブルを選択します。
【次へ】ボタンを押します。
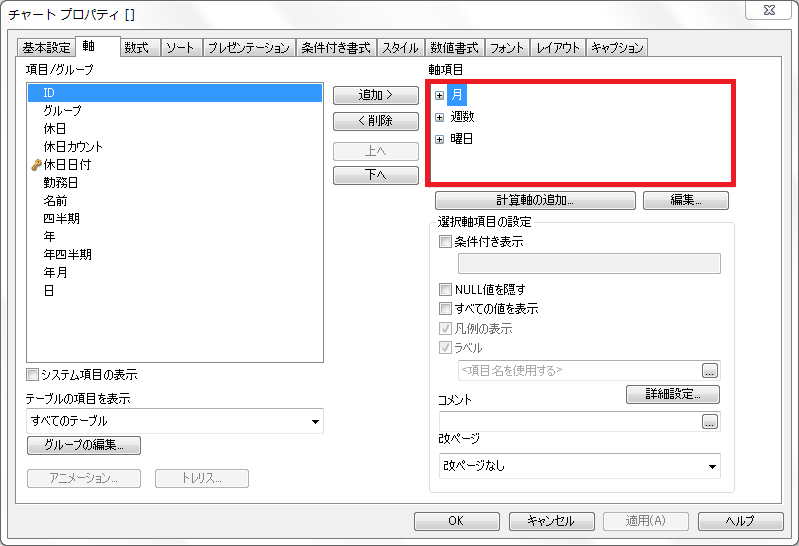
軸項目に「月」「週数」「曜日」を追加します。
【次へ】ボタンを押します。
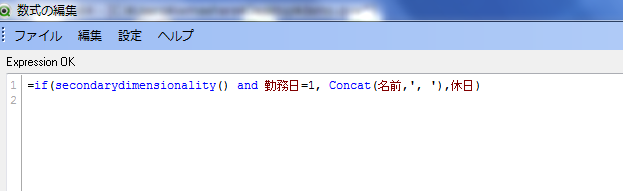
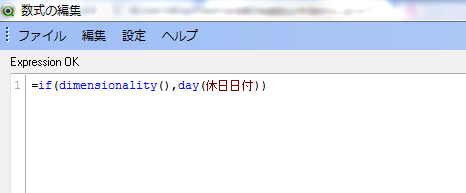
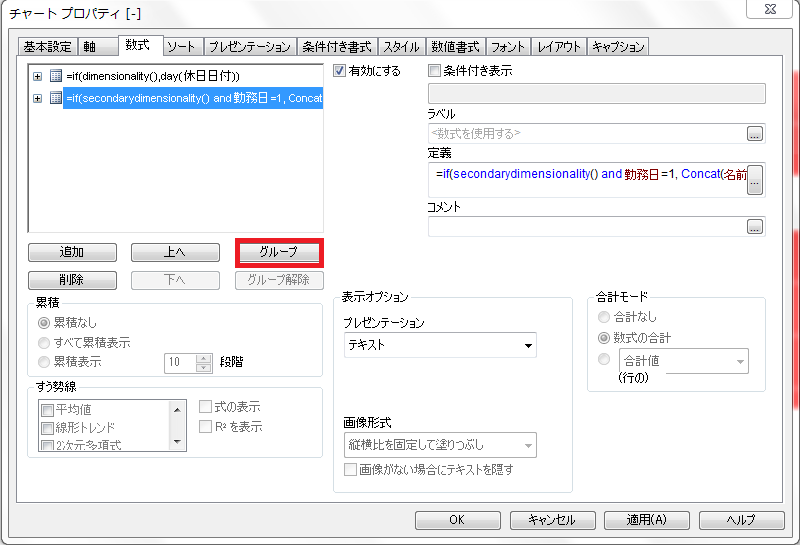
数式を2つ追加します。
=if(dimensionality(),day(休日日付))
=if(dimensionality(),day(休日日付))
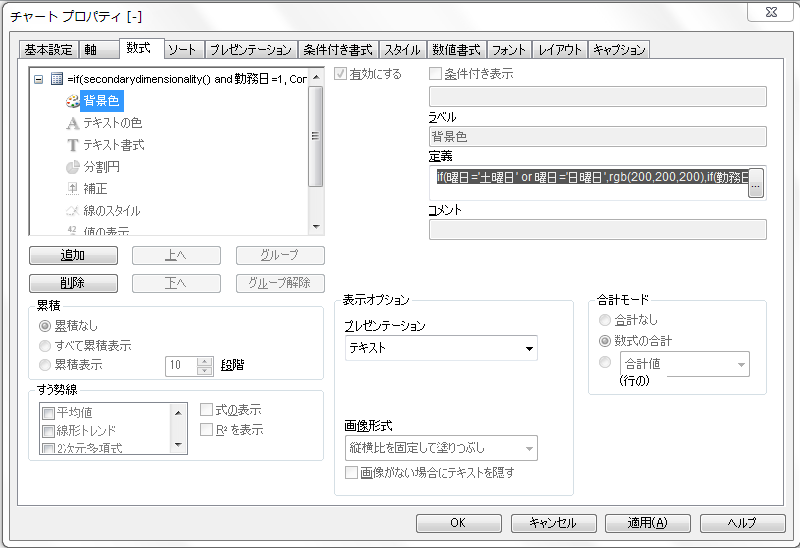
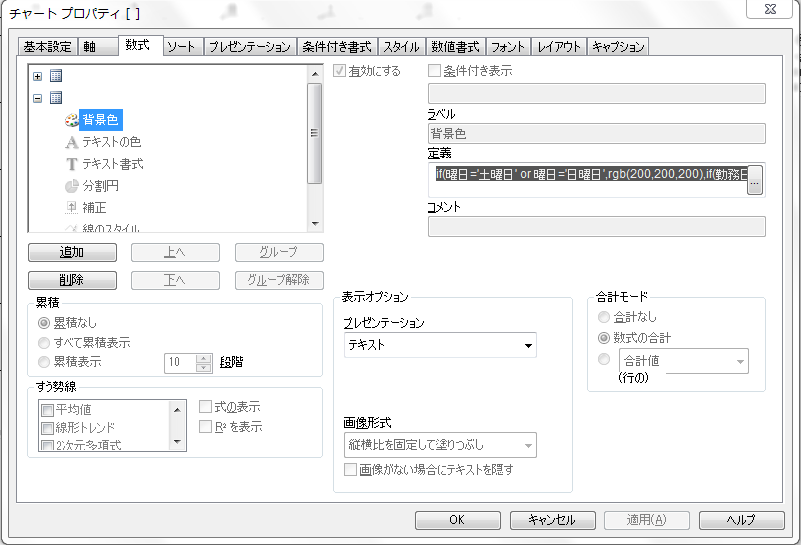
追加したら【背景色】に以下の数式を追加します。
if(曜日='土曜日' or 曜日='日曜日',rgb(200,200,200),if(勤務日=0,rgb(255,50,50),if(count(DISTINCT(名前))>0,rgb(160+count(DISTINCT(名前))*20,255-count(DISTINCT(名前))*20,50),rgb(255,255,255))))
if(曜日='土曜日' or 曜日='日曜日',rgb(200,200,200),if(勤務日=0,rgb(255,50,50),if(count(DISTINCT(名前))>0,rgb(160+count(DISTINCT(名前))*20,255-count(DISTINCT(名前))*20,50),rgb(255,255,255))))
追加したら、【グループ】ボタンを押し、2つの数式をグループ化します。
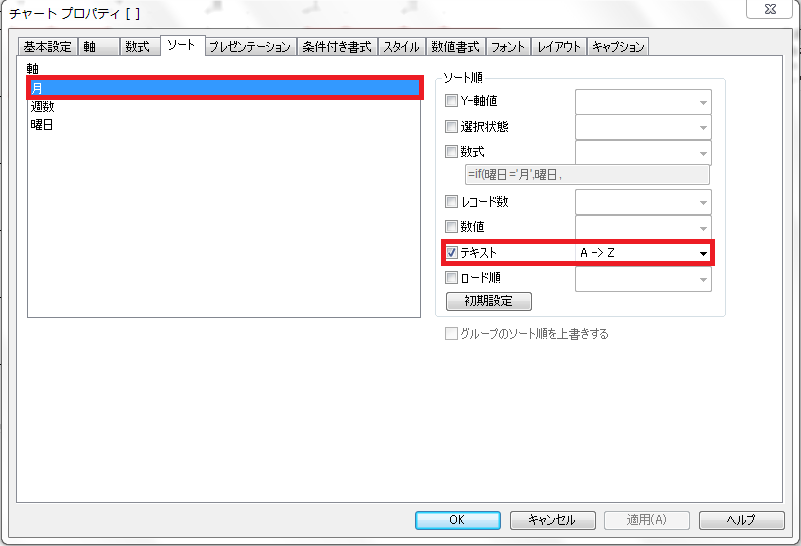
グループ化したら、【ソート】タブへ移動します。
「月」を【テキスト】にチェックを入れて、A → Zを選択します。
「週数」は変更なしです。
「曜日」は【ロード順】にチェックを入れて、オリジナルを選択します。
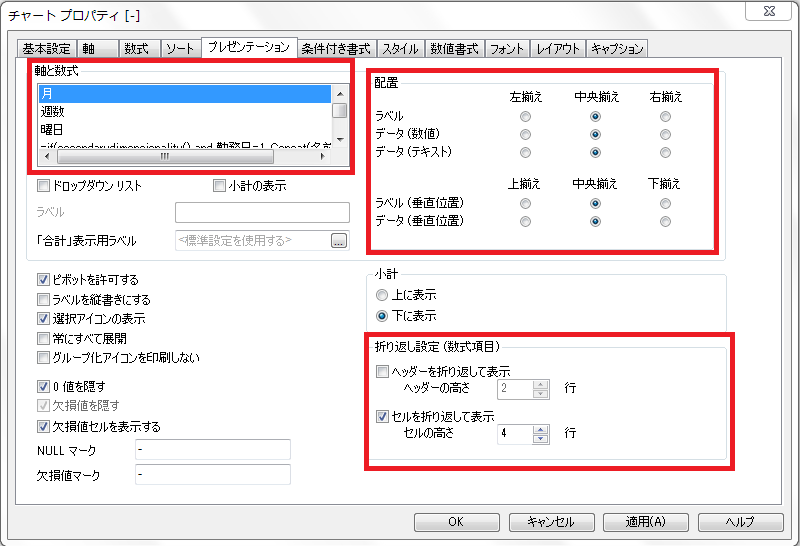
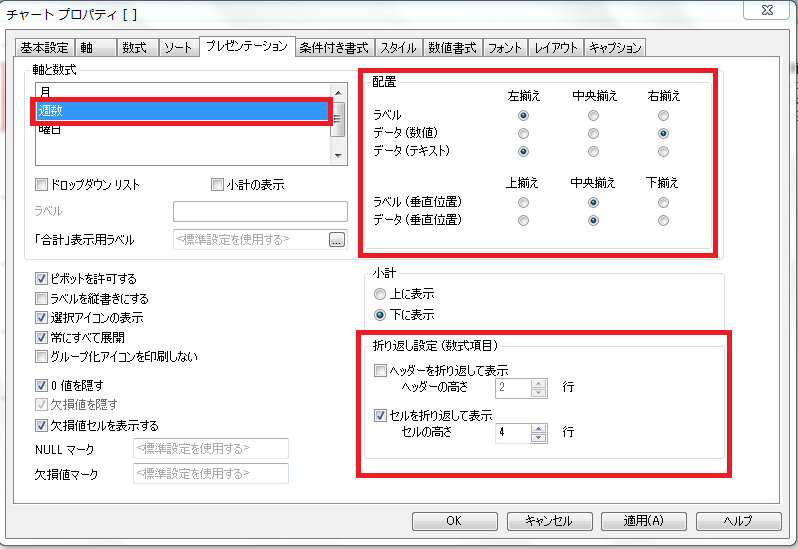
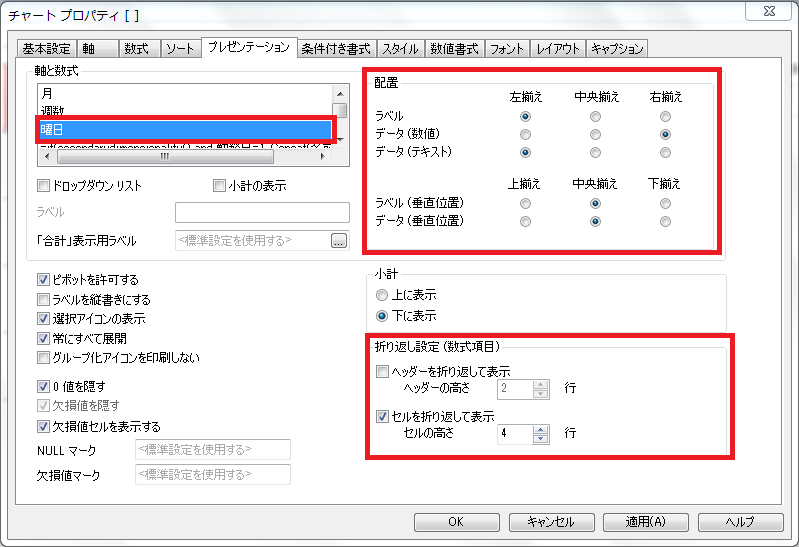
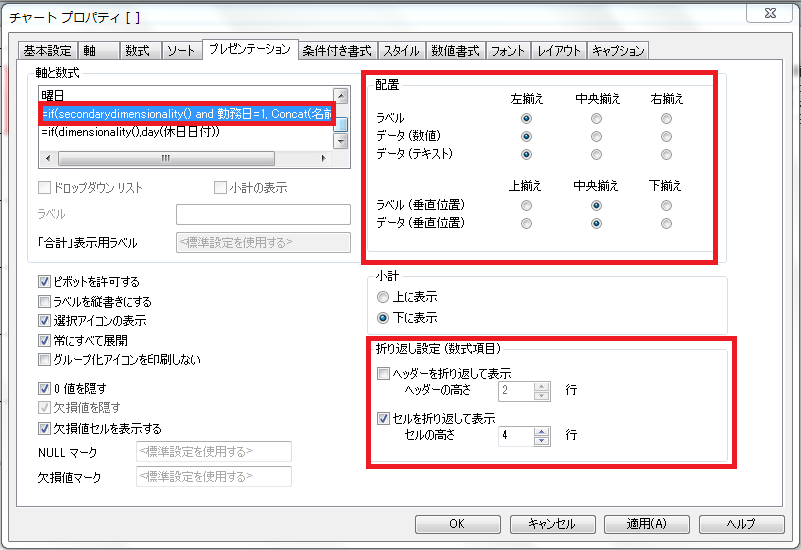
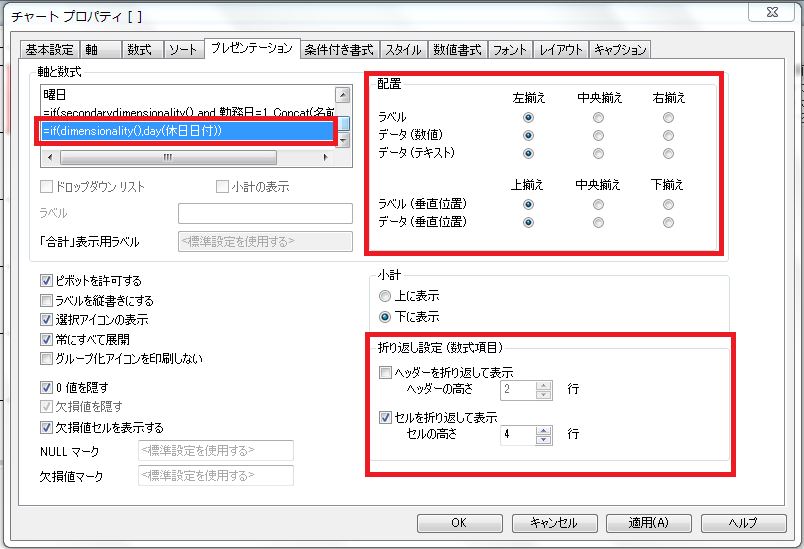
【プレゼンテーション】タブに移動します。
【プレゼンテーション】タブでそれぞれの項目を画像と同じように設定をします。
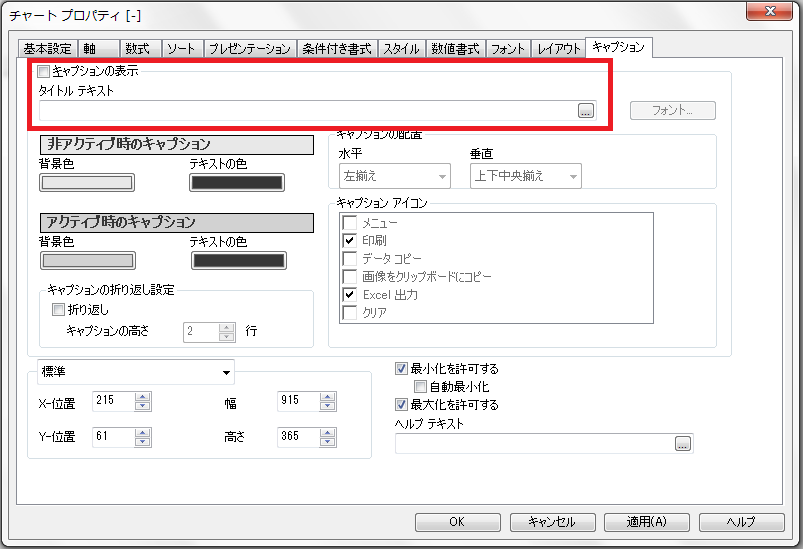
設定が完了したら、【キャプション】タブに移動します。
【キャプションの表示】のチェックを外します。【OK】ボタンを押します。
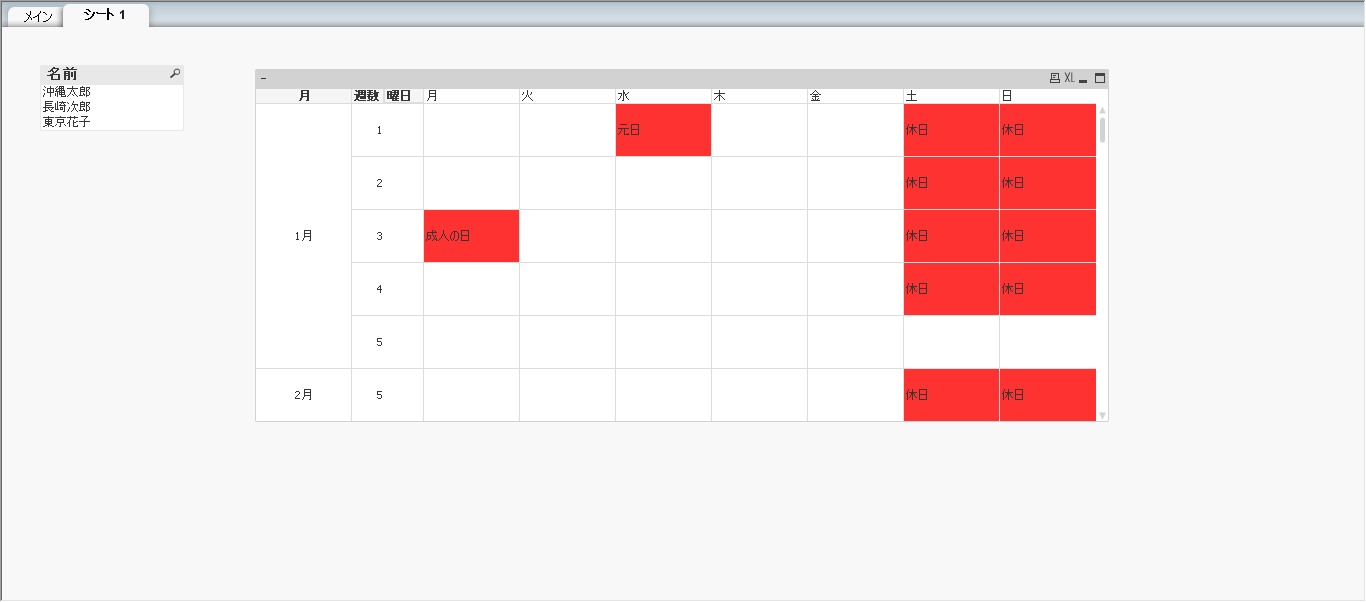
ピボットテーブルカレンダーが完成しました。
「曜日」軸を縦から横に変更します。
最後に枠線を微調整したら完了です。