今回はQlikView(クリックビュー)を使い、経過時間によって表示されるチャートを切り替えていく方法をご紹介していきます。
30秒ごとや1分ごとにチャートが自動的に切り替わっていくこの機能は、スライドショーとして使用することも可能です。
※この記事はクライアント版では正常に動作しますが、サーバー版のAccessPoint上では動作しませんのであらかじめご注意ください。
初めにQlikViewを開きます。
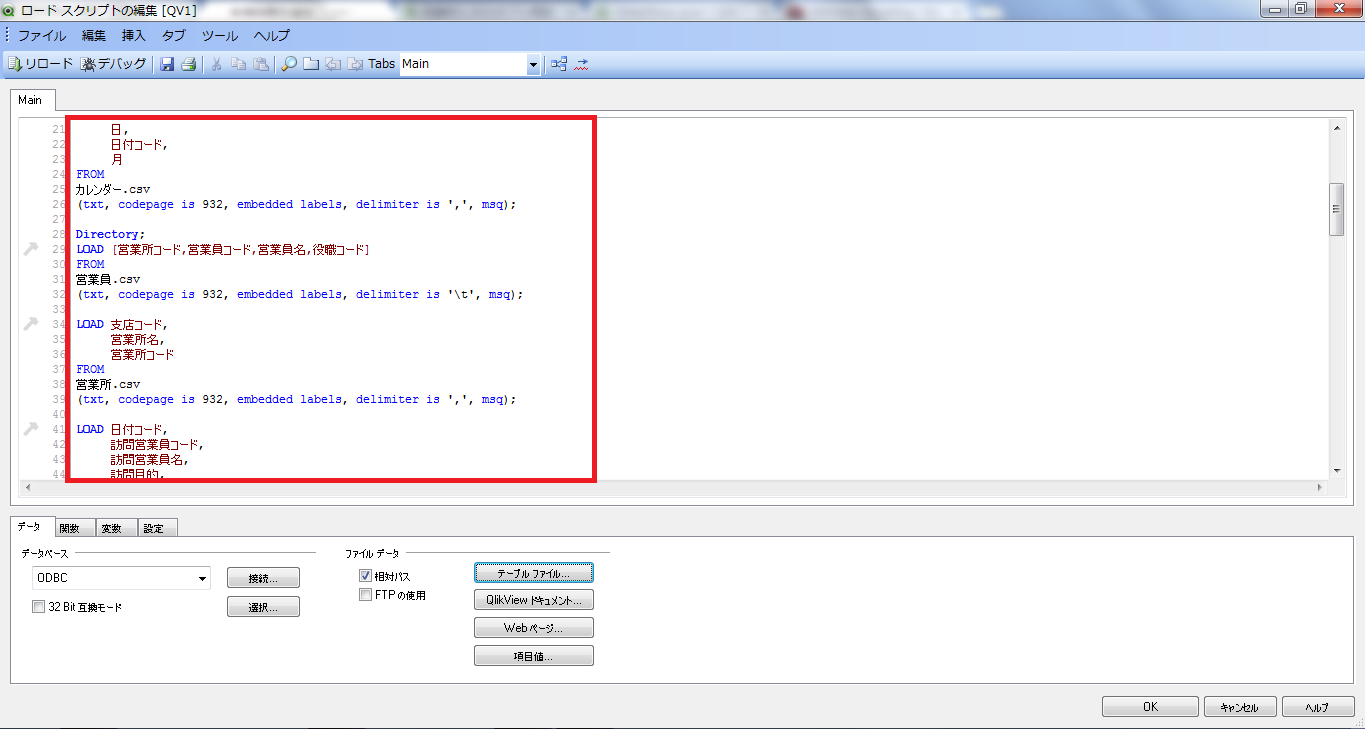
ロードスクリプトを開き、「Data_Source」を読み込みます。
読み込みが完了したら、【リロード】をします。
【シートオブジェクトの追加】から【チャート】を選択します。
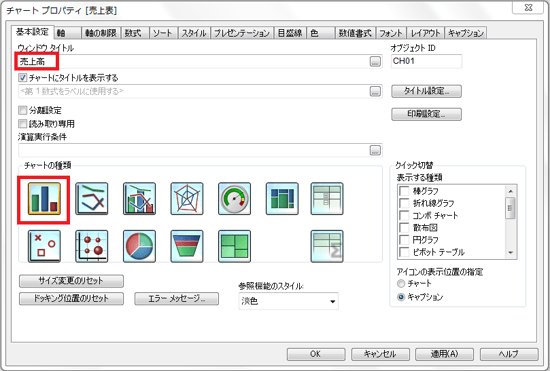
タイトルに「売上髙」と入力し、【棒グラフ】を選択します。
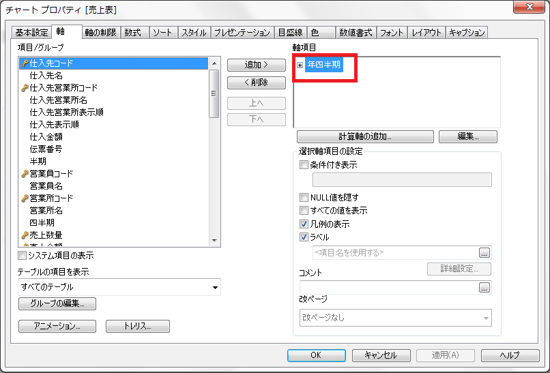
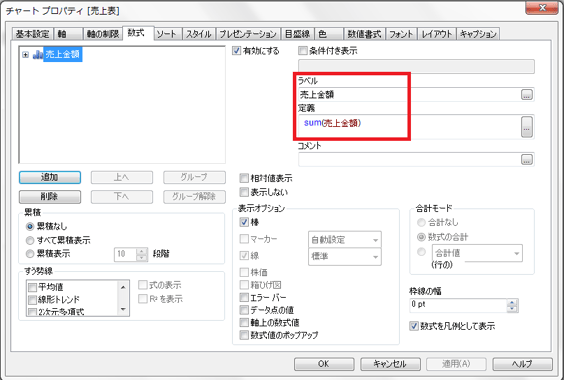
【軸項目】は「年四半期」を追加します。
【定義】に「sum(売上金額)」と入力して、【ラベル】を「売上金額」とします。
【OK】ボタンを押します。
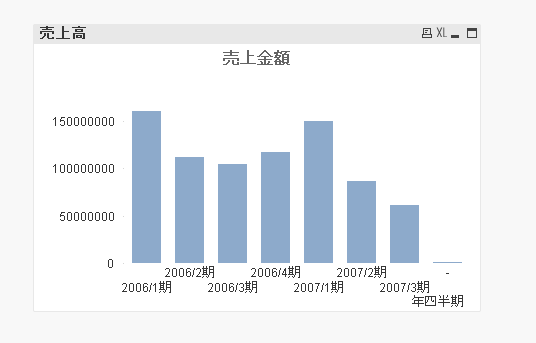
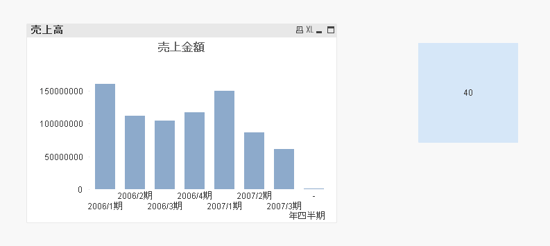
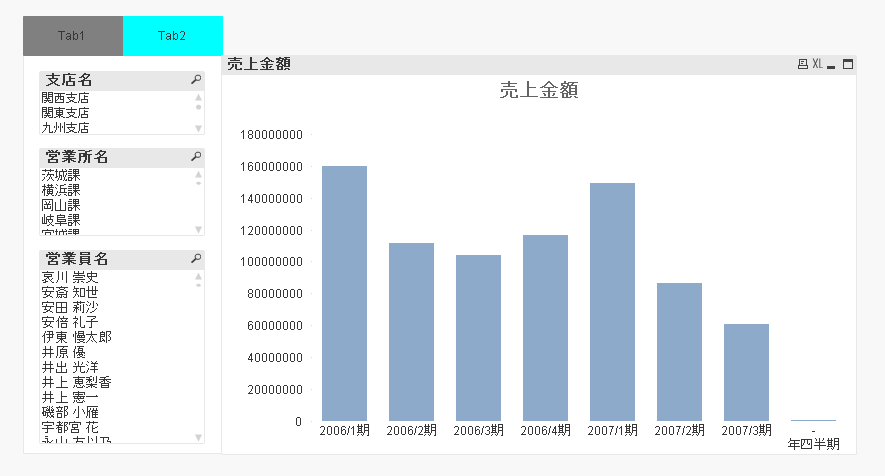
売上金額のグラフが完成しました。
次に、顧客数の円グラフを作っていきます。
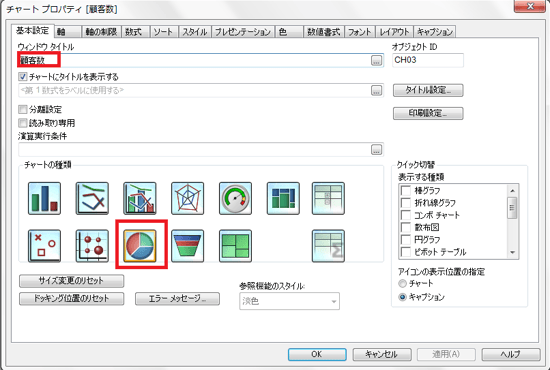
こちらも【シートオブジェクトの追加】から【チャート】を選びます。
【円グラフ】を選択して、タイトルは「顧客数」にします。
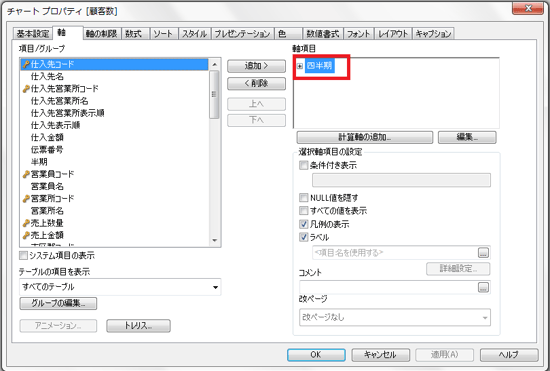
【軸項目】に「四半期」を追加します。
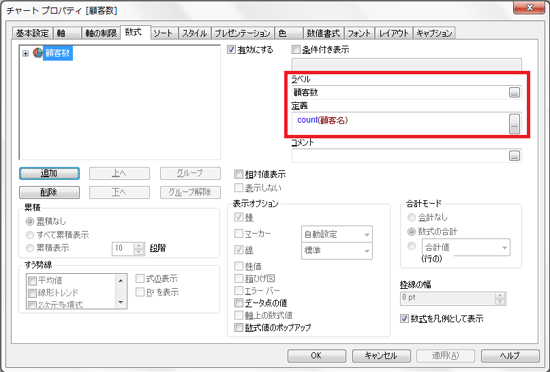
【定義】を「count(顧客名)」にして、【ラベル】を「顧客数」にします。
【OK】ボタンを押します。
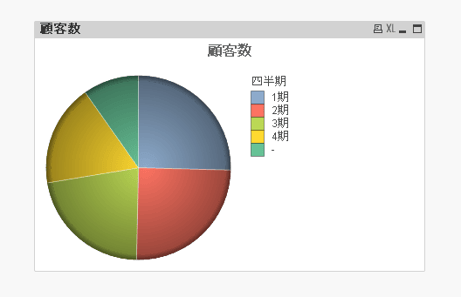
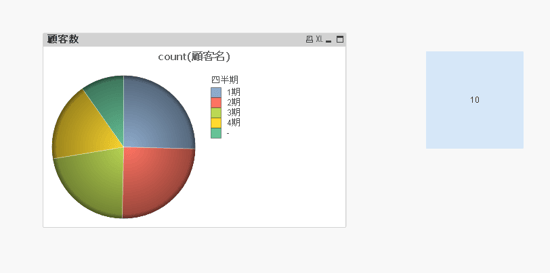
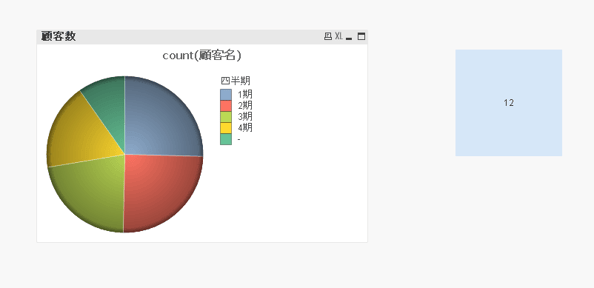
顧客数の円グラフが完成しました。
完成した2つのチャートを重ねます。
ここから、時間の設定をして、チャートの表示切替をしていきます。
時間を表示する変数を設定していきます。
【設定】から【変数一覧】を押します。
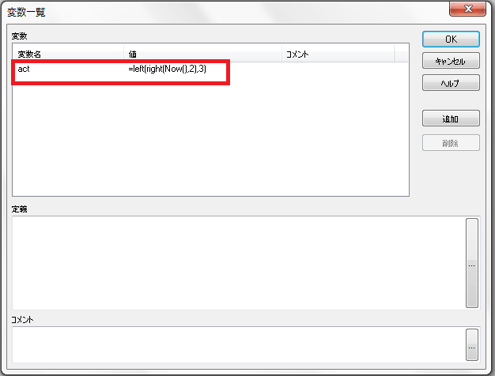
【変数名】を「act」、【値】を「=left(right(Now(),2),3)」とします。【OK】を押します。
次に時間を表示するテキストボックスを追加します。
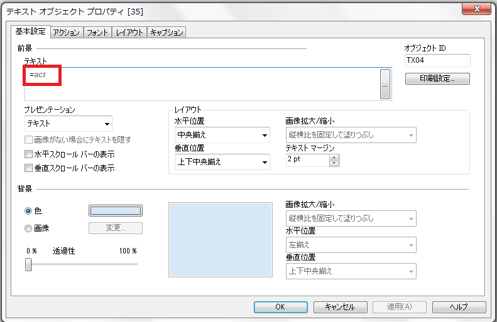
【チャート】から【テキストオブジェクト】を追加します。【テキスト】に「=act」と入力します。
【OK】ボタンを押します。
時間を表示するテキストオブジェクトが完成しました。
変数をチャートに実装して、表示/非表示を設定していきます。
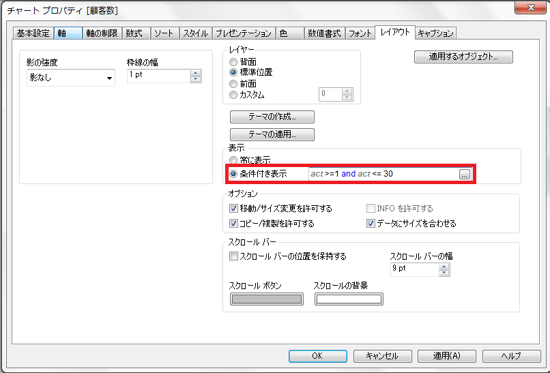
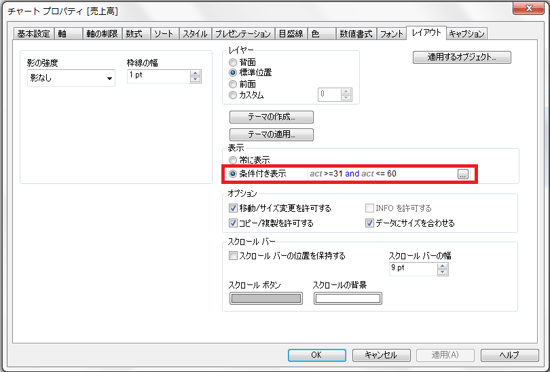
円グラフのプロパティを開いて、【レイアウト】タブで【条件付き表示】にチェックを入れて、以下の条件式を入れます。
act >=1 and act <= 30
【OK】ボタンを押します。
テキストが31~60秒になると、円グラフが非表示になります。
棒グラフのプロパティを開きます。
円グラフと同じように以下の条件式を入れます。
act >=31 and act <= 60
【OK】ボタンを押します。
テキストが1~30秒になると、棒グラフが非表示になります。