QlikView(クリックビュー)でデータ分析をしている際に、項目を選択して、詳細な分析をしていくと思います。
その時に、沢山の項目を選択していると自分で何を選択しているのかわからなくなってしまうことがあると思います。
そういった場合、選択条件表示ボックスがあるとすぐに確認することができます。
今回は様々な選択条件表示ボックスの作成方法を説明します。
●選択条件表示ボックス
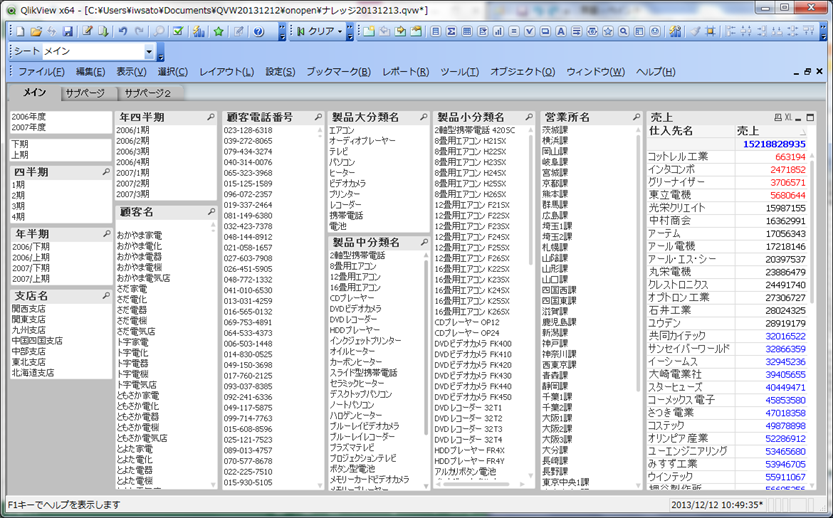
選択表示ボックス作成ウィンドウを開きます。
■選択表示ボックスの作成
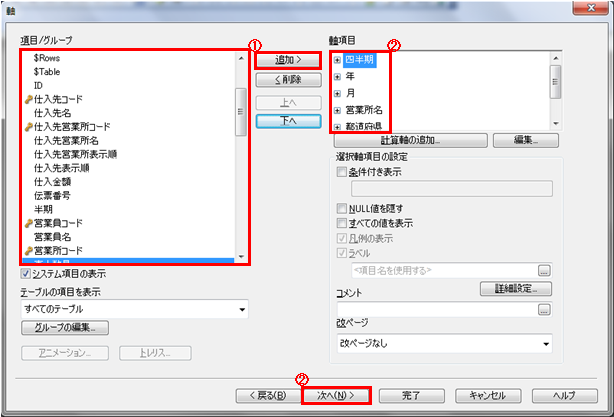
1.プロパティが表示されたら、そのまま【OKボタン】を押します。
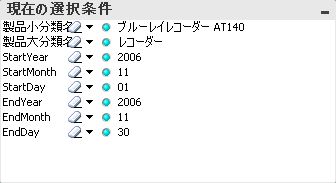
以上で完成です。以下のようなオブジェクトが表示されたことが確認できます。
これが選択条件表示ボックスです。
ただ、指定の項目だけ表示したい場合や、選択条件の中で少し要素の文字を変えたい場合などが出てくると思います。
その時には上記のようなやり方ではなく、テキストオブジェクトを利用して選択条件を表示します。
そのやり方を以下に示していきます。
●テキストオブジェクトを使用した選択条件表示ボックス
テキストオブジェクト作成ウィンドウを開きます。
※今回は【製品大分類名】【製品中分類名】【製品小分類名】【都道府県】【営業所名】を表示します。
■テキストオブジェクトの作成
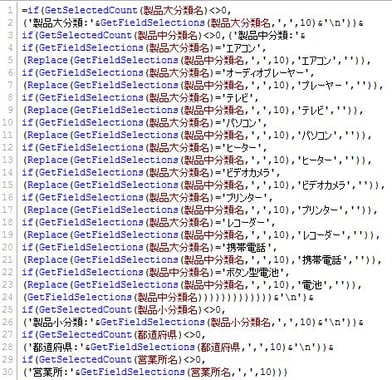
1.【前景】の【テキスト】に以下の文を記入します。
=if(GetSelectedCount(製品大分類名)<>0,

('製品大分類:'&GetFieldSelections(製品大分類名,',',10)&'\n'))&
if(GetSelectedCount(製品中分類名)<>0,
('製品中分類:'&GetFieldSelections(製品中分類名,',',10)&'\n'))&if(GetSelectedCount(製品小分類名)<>0,('製品小分類:'&GetFieldSelections(製品小分類名,',',10)&'\n'))&if(GetSelectedCount(都道府県)<>0,('都道府県:'&GetFieldSelections(都道府県,',',10)&'\n'))&if(GetSelectedCount(営業所名)<>0,('営業所:'&GetFieldSelections(営業所名,',',10)))
ここで上記文の説明をします。
GetFieldSelections関数とは、()内の要素の選択状態を出力する関数となっています。
()内の要素の後にある,',',10とは、少し分かりにくいのですが、項目を複数選択した際に、項目の間を,で仕切り、最大で10個の項目を表示するという意味を持っています。
また、if関数で使用されている<>はそれ以外の場合(上記の例だと0以外の場合)を指しています。
3.【OKボタン】を押します。
以上で一旦完成です。
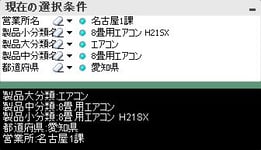
ここで、作成したオブジェクトを見てみます。
上が選択表示オブジェクト、下がテキストオブジェクトです。
選択表示オブジェクトでは表示順は変更できませんが、テキストオブジェクトでは自由に設定することができます。
ここからさらに応用してテキストオブジェクトでの表示を見やすくします。
■テキストオブジェクトの編集
1.テキストオブジェクトの【テキスト】に以下の文を記入します。
=if(GetSelectedCount(製品大分類名)<>0,('製品大分類:'&GetFieldSelections(製品大分類名,',',10)&'\n'))&if(GetSelectedCount(製品中分類名)<>0,('製品中分類:'&

if(GetFieldSelections(製品大分類名)='エアコン',(Replace(GetFieldSelections(製品中分類名,',',10),'エアコン','')),if(GetFieldSelections(製品大分類名)='オーディオプレーヤー',(Replace(GetFieldSelections(製品中分類名,',',10),'プレーヤ-','')),if(GetFieldSelections(製品大分類名)='テレビ',(Replace(GetFieldSelections(製品中分類名,',',10),'テレビ','')),if(GetFieldSelections(製品大分類名)='パソコン',(Replace(GetFieldSelections(製品中分類名,',',10),'パソコン','')),if(GetFieldSelections(製品大分類名)='ヒーター',(Replace(GetFieldSelections(製品中分類名,',',10),'ヒーター','')),if(GetFieldSelections(製品大分類名)='ビデオカメラ',(Replace(GetFieldSelections(製品中分類名,',',10),'ビデオカメラ','')),if(GetFieldSelections(製品大分類名)='プリンター',(Replace(GetFieldSelections(製品中分類名,',',10),'プリンター','')),
if(GetFieldSelections(製品大分類名)='レコーダー',(Replace(GetFieldSelections(製品中分類名,',',10),'レコーダー','')),if(GetFieldSelections(製品大分類名)='携帯電話',(Replace(GetFieldSelections(製品中分類名,',',10),'携帯電話','')),if(GetFieldSelections(製品中分類名)='ボタン型電池',(Replace(GetFieldSelections(製品中分類名,',',10),'電池','')),(GetFieldSelections(製品中分類名)))))))))))))&'\n')&if(GetSelectedCount(製品小分類名)<>0,('製品小分類:'&GetFieldSelections(製品小分類名,',',10)&'\n'))&if(GetSelectedCount(都道府県)<>0,('都道府県:'&GetFieldSelections(都道府県,',',10)&'\n'))&if(GetSelectedCount(営業所名)<>0,('営業所:'&GetFieldSelections(営業所名,',',10)))
2.【OKボタン】を押します。
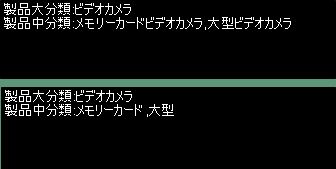
テキストオブジェクトを表示し、製品大分類を1つ選択し、製品中分類をいくつか選択すると、以下のように製品中分類の後ろの文字が消えて表示されるようになることが確認できます。
製品大分類が選択されていない場合や2つ以上選択されている場合は普通に表示されます。
これで製品の分類分けを容易にでき、場所をとらずに表示することができます。
また、取引先のデータなどの場合Co.LtdやCoop等も同様の方法で消して表示することができます。
テキストオブジェクトでの選択条件表示は、選択表示オブジェクトのようにすぐに作成することはできませんが、より詳しく、また見やすく表示したい時に使用するとより使いやすくなっていきます。