目次
QlikViewでは、折れ線グラフのデザインや色が変更できます。
チャートの作成
1.チャートの追加ウィンドウを開きます。
基本設定
1.【チャートの種類】から【棒グラフ】を選択します。
2.【次へボタン】を押します。
軸
1.【項目/グループ】から『年月』を選択し、【追加ボタン】を押します。
2.【軸項目】に『年月』が追加されたことを確認して【次へボタン】を押します。
数式の編集
1.入力欄に『sum(売上金額)』と入力します。
2.【OKボタン】を押します。
数式
1.【完了ボタン】を押します。
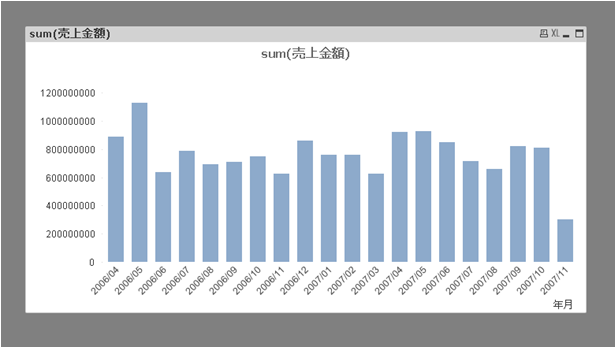
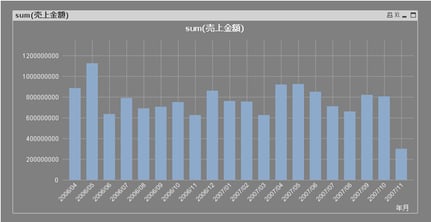
シートにチャートが追加された事が確認できます。
はじめに、チャートの背景の色を変えます。
チャートの編集
1.チャートのプロパティを開きます。
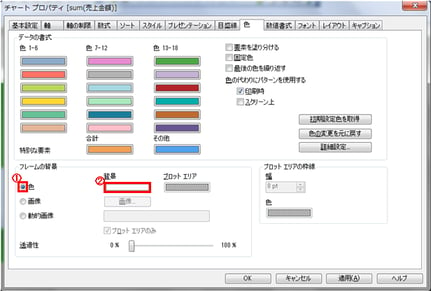
色
1.【フレームの背景】で【色】を選択します。
2.【背景】をクリックします。
色の設定
1.【透過性】を【100%】にします。
※ここで【透過性】を【0%】にして、【基本色】などを設定するとチャートの背景はその色になります。
2.【OKボタン】を押します。
色
1.【OKボタン】を押します。
チャートの背景が透明になった事が確認できます。
次にチャートにグリッドを表示していきます。
グリッドの表示
1.チャートのプロパティを開きます。
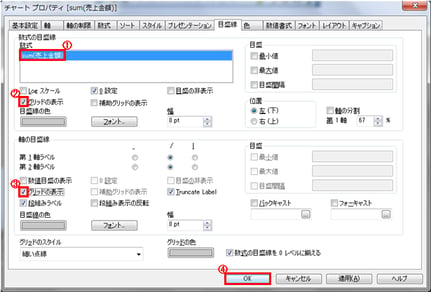
目盛線
1.【数式の目盛線】の【数式】で『sum(売上金額)』が選択されていることを確認します。
2.【数式の目盛線】で【グリッドの表示】のチェックボックスをオンにします。
3.【軸の目盛線】で【グリッドの表示】のチェックボックスをオンにします。
4.【OKボタン】を押します。
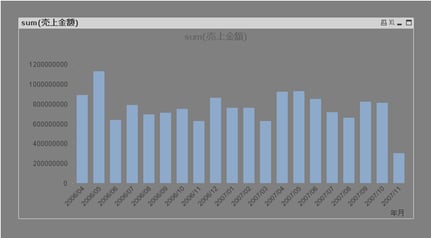
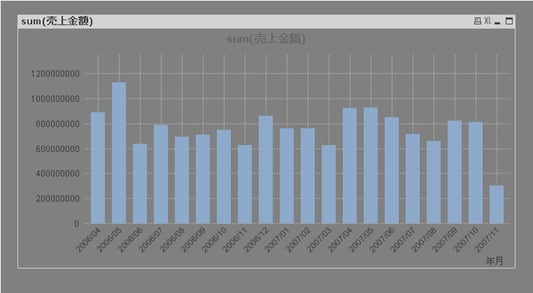
チャートにグリッドが表示された事が確認できます。
では次にフォントの色を変更します。
フォントの色の変更
1.チャートのプロパティを開きます。
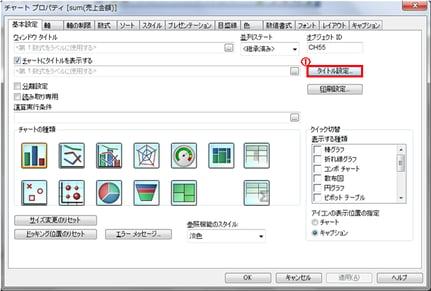
基本設定
1.【タイトル設定ボタン】を押します。
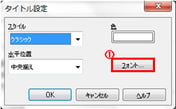
タイトル設定
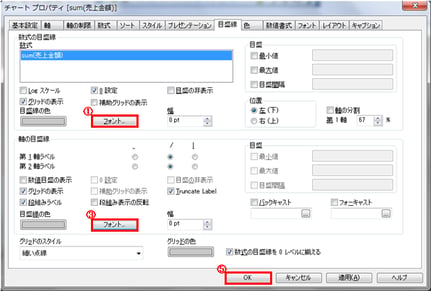
1.【フォントボタン】を押します。
フォント
1.【色】を『白』にします。
※ここで設定した色がタイトル文字の色になります。
2.【OKボタン】を押します。
目盛線
1.【数式の目盛線】で【フォントボタン】を押します。
2.上記のフォントと同様にフォントの色を『白』にします。
※ここで設定した色が数式の目盛の色になります。
3.【軸の目盛線】で【フォントボタン】を押します。
4.ここでも先ほどと同様にフォントの色を『白』にします。
※ここで設定した色が軸の目盛の色になります。
5.【OKボタン】を押します。
チャートのタイトルと目盛のフォントの色が変わった事が確認できます。
次にチャートのバーの色を変更します。
ここからは【+】をクリックした際に出てくる、
①背景色、②テキストの色、③テキスト書式、④線のスタイル、⑤値の表示の5項目について説明します。
共通
1.チャートのプロパティを開きます。
数式
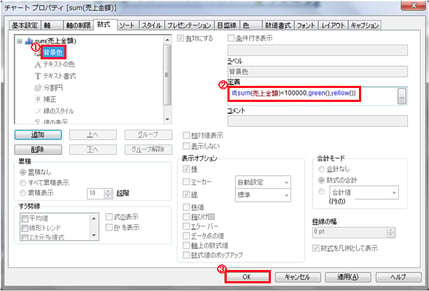
1.【+】をクリックします。
背景色
1.【背景色】をクリックします。
2.【定義】に『if(sum(売上金額)<100000,green(),yellow())』と入力します。
3.【OKボタン】を押します。
値が100000以下の項目の色が緑、それ以上の項目の色が黄色に設定されている事が確認できます。

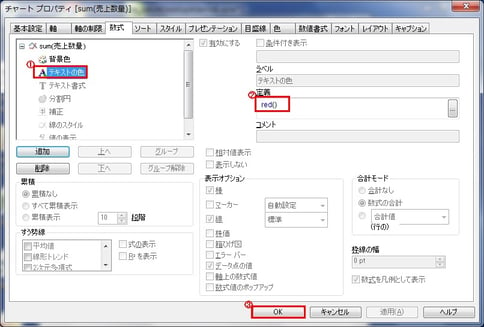
テキストの色
1.テキストの色をクリックします。
2.定義に「red()」と記入します。
※直接数値で色を指定したい場合は「RGB(0,0,0)」と記入します。(0の部分に数値を記入)
3.【OKボタン】を押します。
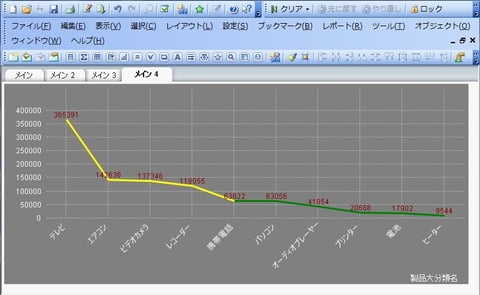
データ点の値の色が変更された事が確認できます。
テキスト書式
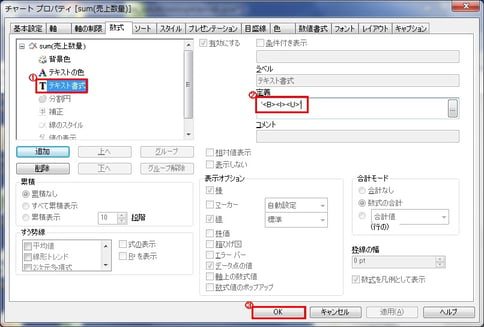
1.テキスト書式をクリックします。
2.定義に「'<B><I><U>'」と記入します。
※<B>=太字にする、<I>=文字を斜めに傾ける、<U>=下線をつける
3.【OKボタン】を押します。
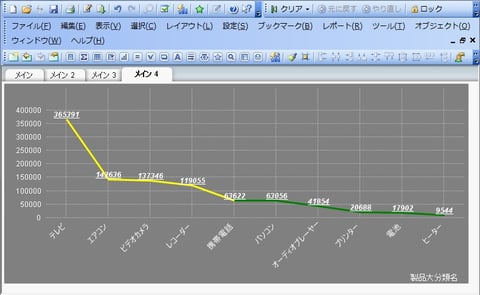
データ点の値の書式が変更された事が確認できます。
線のスタイル
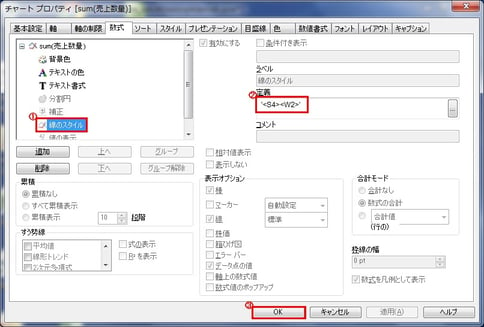
1.線のスタイルをクリックします。
2.定義に「'<S2><W.5>'」と記入します。
※<S2>はグラフの線を点線に変更、<W.5>はグラフの線の太さを変更しています。
3.【OKボタン】を押します。
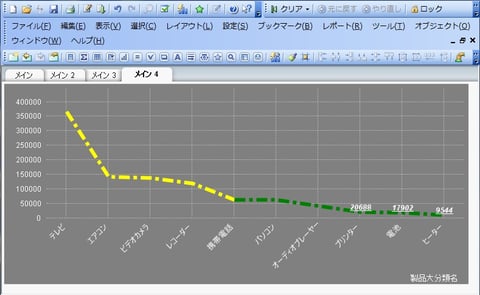
線のスタイルが変更された事が確認できます。
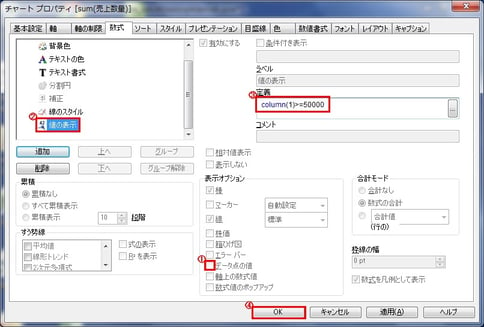
値の表示
1.値の表示を選択する前に、「データ点の値」のチェックをオフにします。
2.値の表示をクリックします。
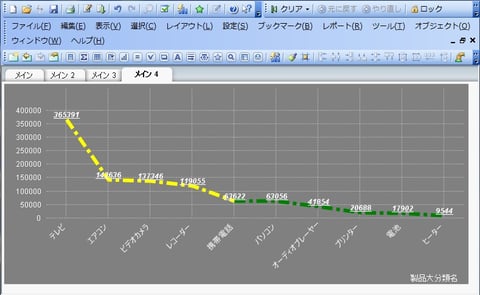
3.定義に、「column(1)>=50000」と記入します。
※50000以上のみ表示するという意味です。
4.【OKボタン】を押します。
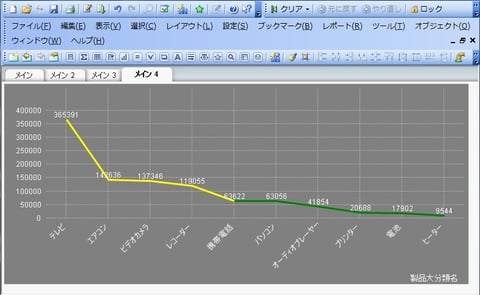
値が50000以上の項目のみ表示されている事が確認できます。
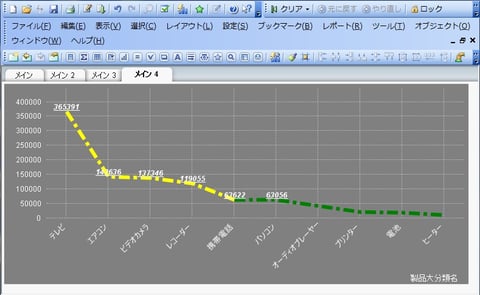
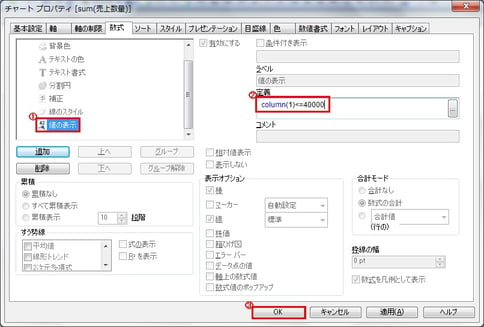
1.もう一度プロパティを開きます。
2.定義の部分を「column(1)<=40000」に変更します。
※40000以下のみ表示
3.【OKボタン】を押します。
値が40000以下の項目のみ表示されている事が確認できます。
デザインと色の変更は折れ線グラフに限らず他のチャートでも同様に行うことができます。