QlikView(クリックビュー)では、ボタンやテキストオブジェクトに任意のページへのリンクを作成することができます。
主な使用方法として、企業のロゴをテキストオブジェクトに表示して、そのロゴを企業のホームページへのリンクにする方法があります。
今回は、当社のロゴにリンクを繋ぎ、リンク先はこのページにします。
では実際に説明していきます。
●ロゴの作成
■テキストオブジェクトの作成
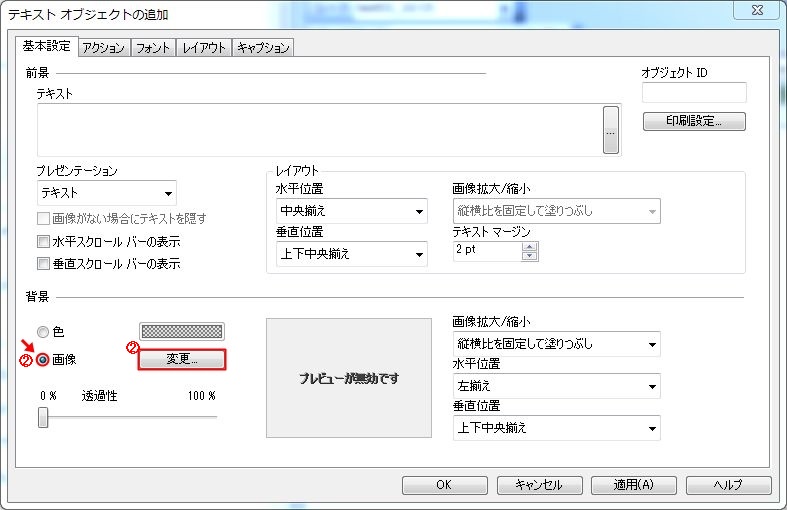
1.テキストオブジェクト追加ウィンドウを開きます。
2.【背景】の『画像』を選択し、【変更ボタン】を押します。
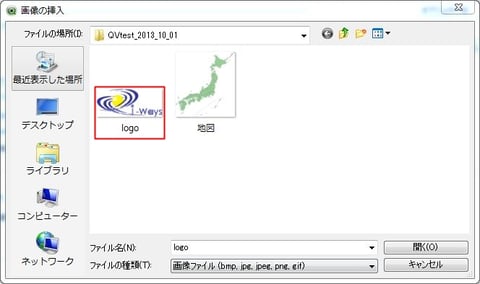
3.画像の挿入で、任意の画像を選択します。
■アクションタブ
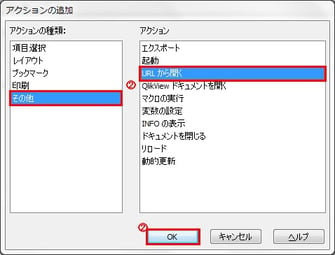
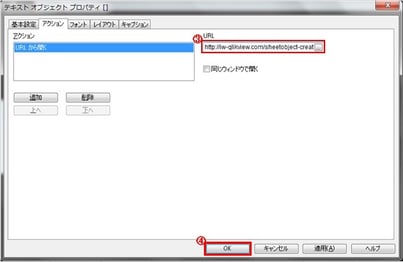
1.【アクション】の【追加ボタン】を押し、アクションの追加画面を表示します。
2.【アクションの種類】から『その他』を選択し、【アクション】から『URLから開く』を選択し【OKボタン】を押します。
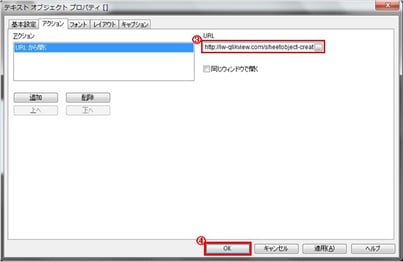
3.URLに任意のページのURLを入力します。
※ページのURLはウィンドウ上部のアドレスバーに記載されています。
4.【OKボタン】を押します。
以上で完成です。
表示したロゴをクリックすると、このページに遷移することが確認できます。
●応用編
それでは、もう少し応用したリンクの作成方法について記述していきます。
例えば、ロゴは画像としてでなく背景として設定したい場合はどうすればいいでしょうか。
その場合でもロゴをリンクにすることは可能です。
では、まずロゴを背景に設定しましょう。
■ロゴを背景に設定する
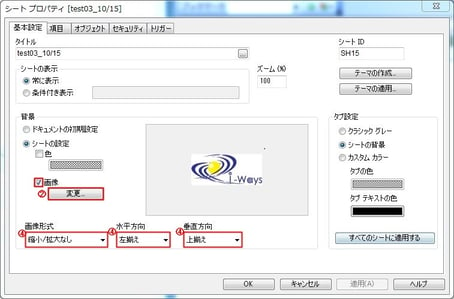
1.シートプロパティを開きます。
2.【背景】の『画像』を選択し、【変更ボタン】を押します。
3.画像の挿入で任意の画像を選択します。
4.【画像形式】を『縮小/拡大なし』 【水平方向】を『左揃え』 【垂直方向】を『上揃え』とします。
これで背景の設定は完了です。
続いてリンク作成をします。
■テキストオブジェクトの作成
1.テキストオブジェクトのプロパティを開いてください。
2.アクションタブに移動します。
3.先ほどと同様の手順でアクションを追加し、URLをこのページに設定します。
4.【OKボタン】を押します。
このままではただリンクが張られたテキストオブジェクトが表示されているだけです。ここから位置およびサイズを変更していきます。
5.作成したテキストオブジェクトの場所とサイズを左上のロゴに合わせます。
6.ロゴ上に移動したテキストオブジェクトのプロパティを開きます。
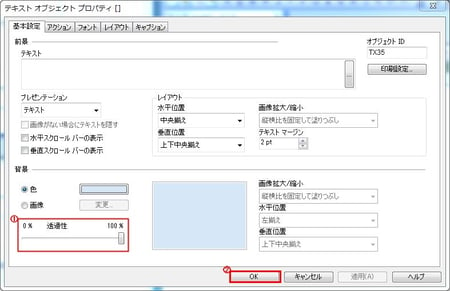
■テキストオブジェクトの編集
1.【透過性】を『100%』にします。
2.【OKボタン】を押します。
これでリンクの作成は完了です。
シートに戻ると、先ほどのテキストオブジェクトが透明になり、ロゴが表示されている事が確認できます。
そして、ロゴの部分をクリックするとこのページへ移動するようになっています。(実際はテキストボックスがリンクとなっています。)
テキストオブジェクト等は透過性を変更することによってこのような使い方をすることが可能です。
今回はロゴにリンクを設定しましたが、同じような方法を用いることでチャートなどにもリンクを作成することが可能です。