目次
シャローム! Sato-Gです。
BI製品の中で、チャートの色のパターンが秀逸だなーと思うのは断然Tableauだよね。
QlikViewにはテーマという機能があって、パレットの設定なんかをテーマファイルとして保存して再利用できるんだけど、Tableauテーマというのを作って共有したら、結構使われているみたいで、色んなお客様のQlikViewアプリがTableauみたいな見た目になっちゃってた。
色を変えるだけで雰囲気って変わるもので、それまで誰が作ってもTableauのUIが綺麗すぎてやっぱりTableauだよなーと思っていたものだが、Tableauテーマができたお陰で、QlikViewのほうが細かい設定できるし、全然いいじゃん!ってことに。笑
というわけで、今回はSisenseのウィジェットをTableau風の配色にしてしまおうという企画。
1. Sisenseのカラーパレット
僕自身、Sisenseの配色がきらいではない。
というか、Sisenseは色んなパレットが準備されていて、雰囲気をガラッと変えることができる。
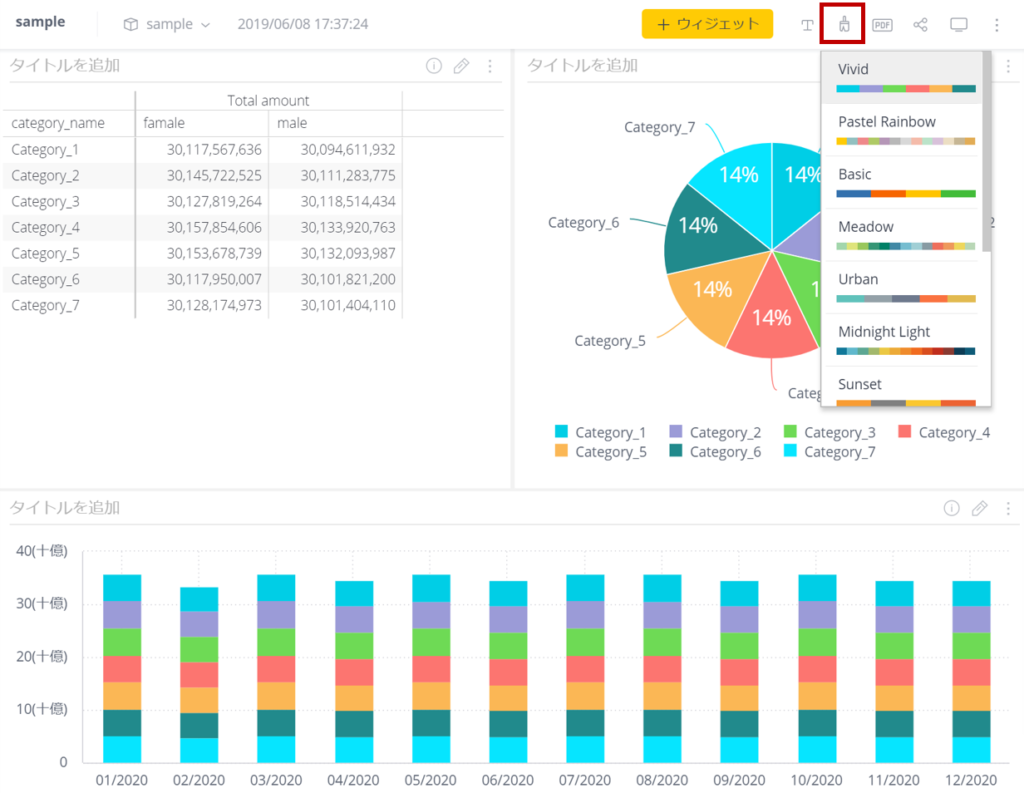
元々はVividになっている。これをMidnight Lightに変更するとこんなふうになる。悪くないよね。
こんなふうにSisenseは予め準備されているカラーパレットも結構よくて、これで十分ではあるんだけど、このカラーパレットにTableauパレットを追加しうてやろうという、やや際どいことをこれからやる。
2. REST API
2.1 REST APIとは
REST APIのRESTはRepresentational State Transferの略で、外部アプリケーションとデータをやり取りするAPIの標準的な形式だ。データ転送は通常JSONまたはXMLを使ってHTTP上で行われる。
HTTPメソッドを用いるので、POST、GET、PUT、DELETEといったコマンドを使うことになる。
カラーパレットの追加編集を行うのはどんな方法があるのかなと思っていたのだが、Sisense Communityを調べてみたら、どうもREST APIを使わないとできないらしいということがわかった。
CommunityのHila Kantorさんの記事では、どこをどうすればいいのかわかりにくく、GET,POSTなどが出てくるのでREST APIを使うのかな、でもパレットの設定でREST?とも思ったんだけど、パンくずリストを見ると
Sisense Community > Knowledge Base > REST API
になっているので、REST APIでやってみることにした。
2.2 SisenseのREST API
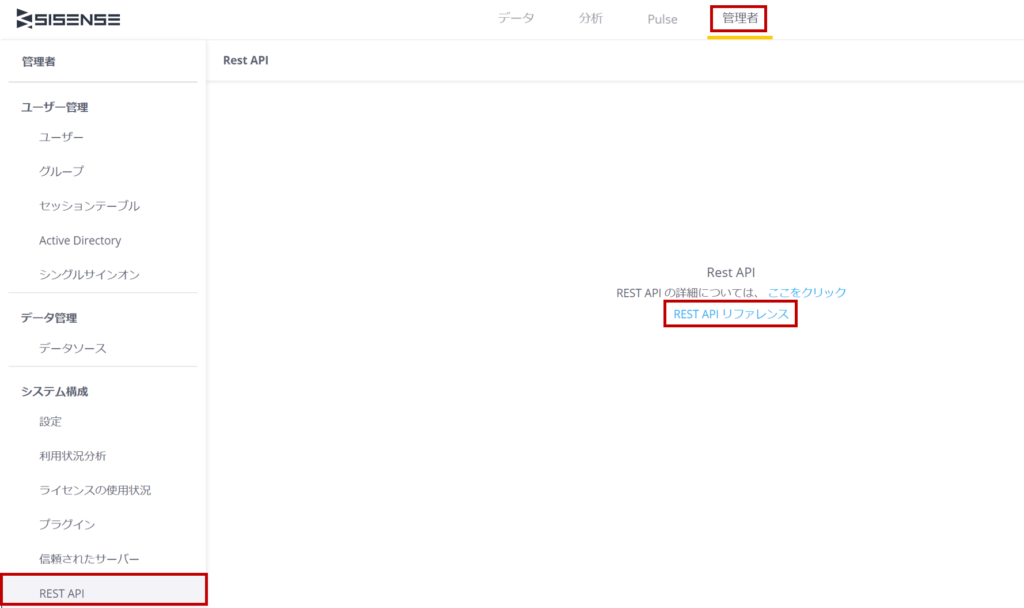
「管理者」タブを選択し、左ペインの一番下にREST APIをクリックすると、以下のような表示になるので、「REST API リファレンス」を選択する。
REST APIリファレンスが表示されるが、これは単なるリファレンスではなく、コーディングも行えるようになっている。
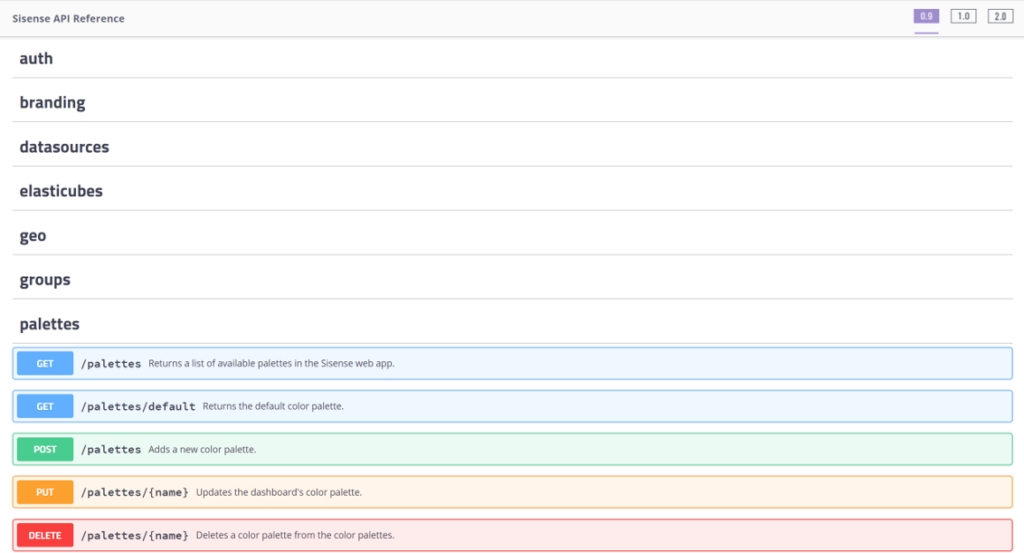
[0.9]を選択すると「palettes」が表示されて、さらに「palettes」をクリックすると、GET, POST, PUT, DELETEなどのボタンが表示される。
2.3 現在のpalettesの設定をGET
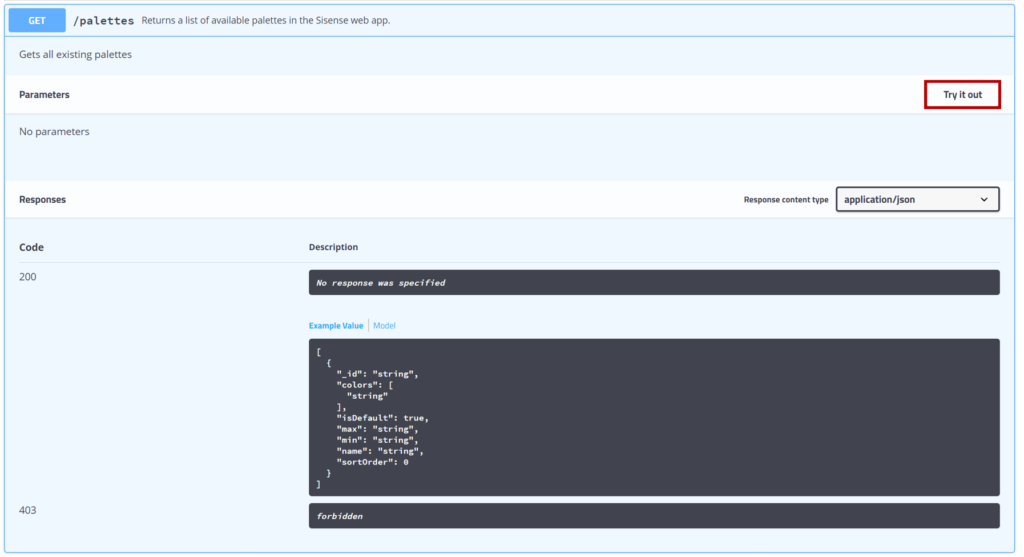
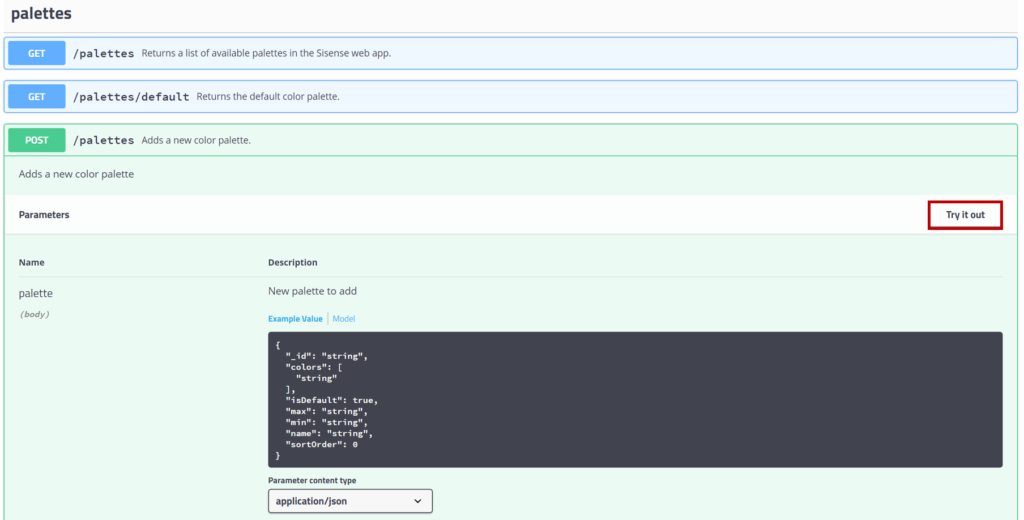
GET /palettesをクリックすると以下のような設定画面となる。
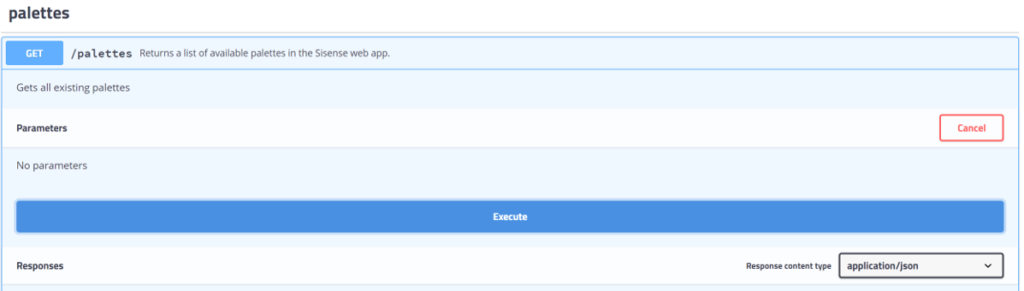
[Try it out]のボタンをクリックすると[Execute]ボタンが表示されるので、[Execute]する。
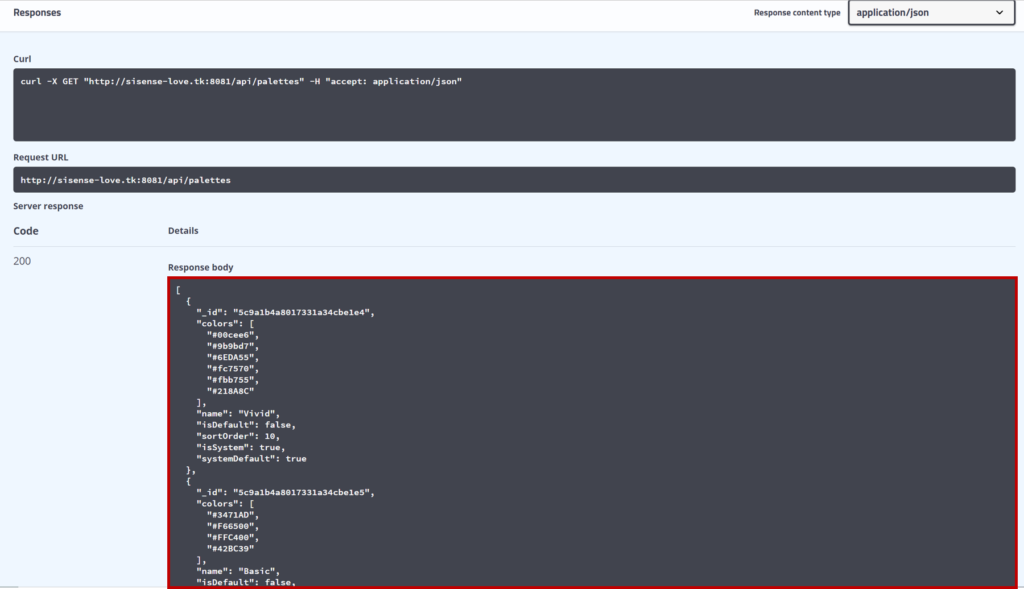
実行後は上記のように結果が返ってくる。ここに設定されているのが、カラーパレットの内容だ。
その中でも、"Vivid"の設定部分だけ抜き出してみよう。
{
"_id": "5c9a1b4a8017331a34cbe1e4",
"colors": [
"#00cee6",
"#9b9bd7",
"#6EDA55",
"#fc7570",
"#fbb755",
"#218A8C"
],
"name": "Vivid",
"isDefault": false,
"sortOrder": 10,
"isSystem": true,
"systemDefault": true
},
"colors"でパレットの色を指定し、"names"で"Vivid"というパレット名を設定している。"isDefault"を"True"にすれば、そのパレットがデフォルトのパレットとなるようだ。
2.4 Tableauの配色を新しいパレットとしてPOSTする
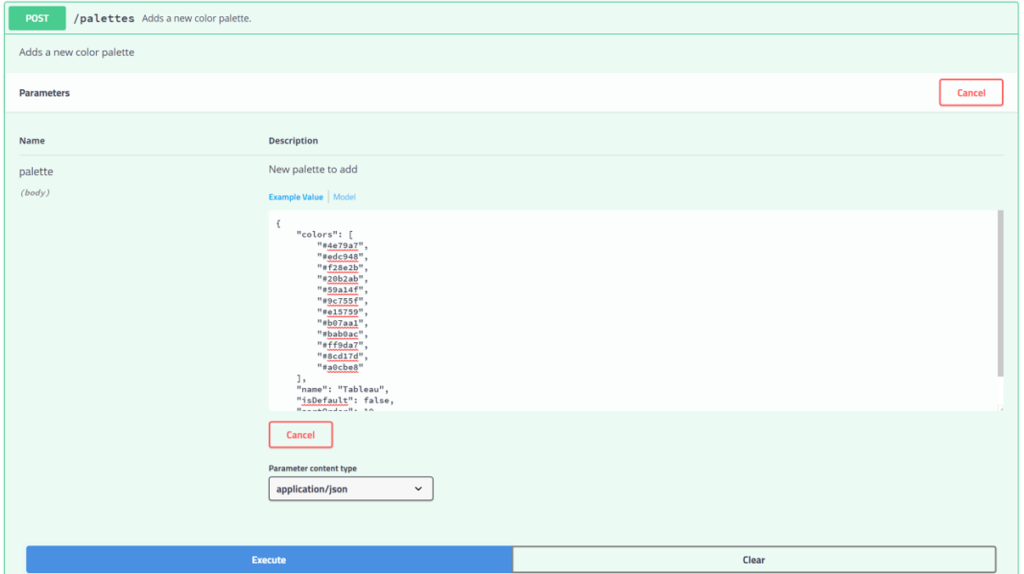
GET /palettesをクリックしてクローズした後、POST /palettesを開き、[Try it out]をクリックする。
palettes(body)が編集できる状態になるので、以下の内容を貼り付ける。
{
"colors": [
"#4e79a7",
"#edc948",
"#f28e2b",
"#20b2ab",
"#59a14f",
"#9c755f",
"#e15759",
"#b07aa1",
"#bab0ac",
"#ff9da7",
"#8cd17d",
"#a0cbe8"
],
"name": "Tableau",
"isDefault": false,
"sortOrder": 10,
"isSystem": true
}
[Execute]ボタンをクリックすると書き込みが実行され以下の画面になったら完了だ。
3. Tableauパレットを使ってみる
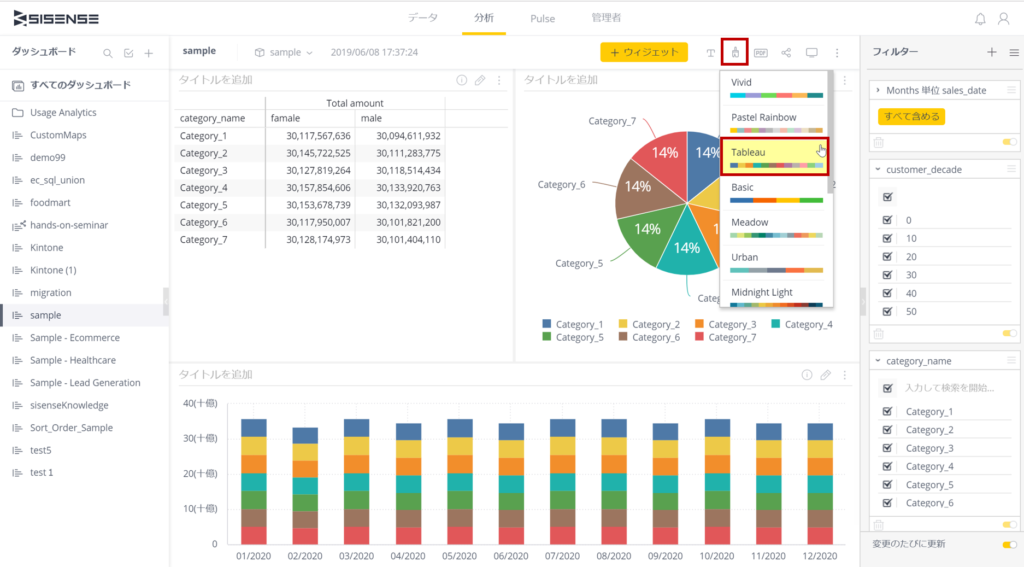
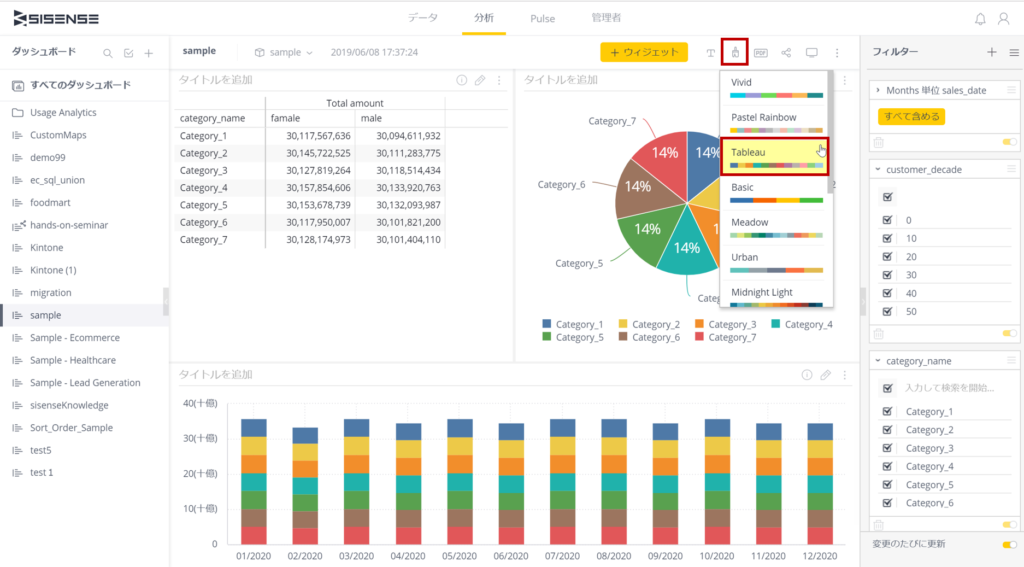
最初に開いていたダッシュボードに戻り、カラーパレットのドロップダウンを表示すると「Tableau」パレットが表示されるので、切り替えてみる。
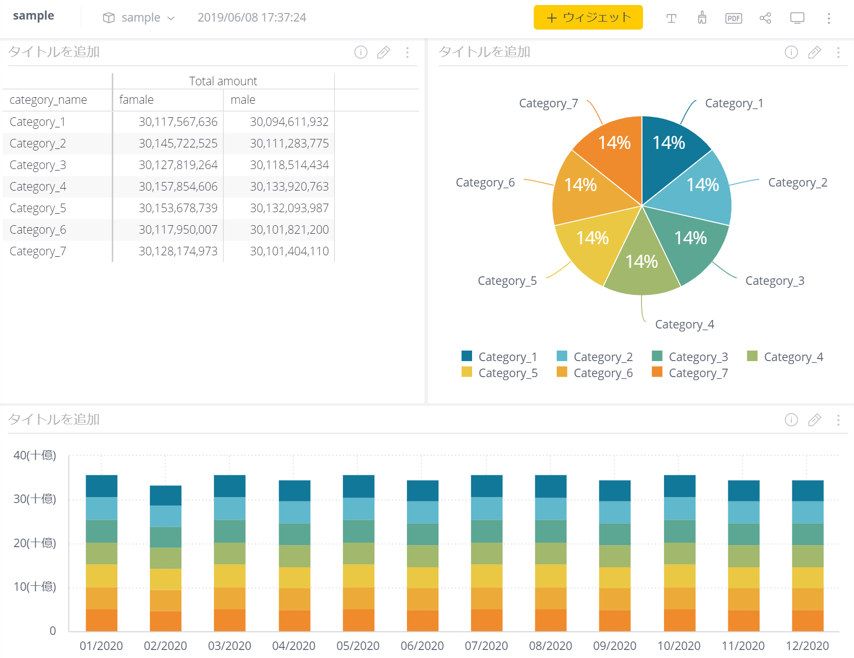
以下のようにTableauパレットの配色に変わった。
削除するときは、Delete / palettesにてパレット名を入れて実行すればいい。
4. まとめ
今回は、REST APIを使用して、カラーパレットを追加してみた。
REST APIと聞くと大変なコーディングをしなきゃいけないと思っている人も多いと思う。今回はREST APIリファレンスを使用して、基本的なREST APIの設定方法を体験してみたけど、この程度なら難しくないでしょ?
それじゃあ、Tableauパレットで差をつけよう!
なんてね。この程度で差がつくレベルじゃダメだよね。
ではまた!