目次
こんにちは、Michaelです!
先日、都道府県の移動規制が解除されたことから日光に旅行に行ってきました。
なんと、人生初の日光です!
天気は1日目は大雨。。レンタカーで行ったのですが、東京に住んでいると車の運転をすることがないので、日光の山道の方を大雨の中運転するのは焦りました。
2日は曇りだったので、色々と観光ができてよかったです。
日光素晴らしいですね。自然が沢山あって、見どころも多くて。ここ最近旅行した中では一番好きな場所です。見どころが多すぎて、2日では足りませんでした。
またぜひ足を延ばしたいと思っております。次は奥日光も見たい!
さて今日は、Javascriptで少し小細工をして、ダッシュボードフィルターの色を変えてみようと思います。
1.準備
目標物
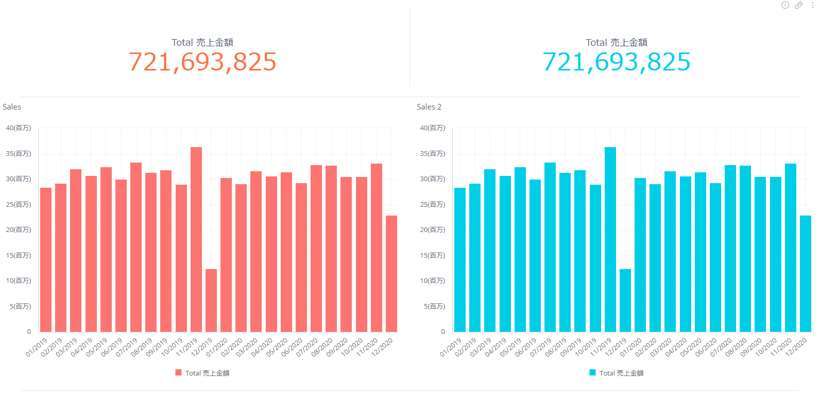
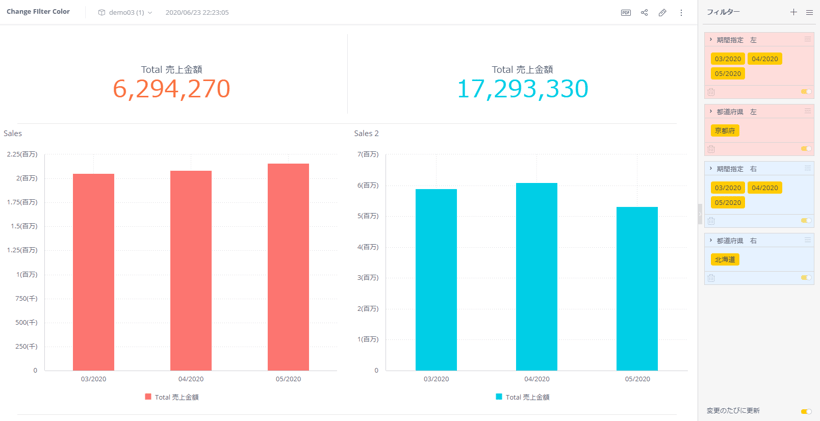
完成物としては、都道府県別の売上を左と右に並べて比較するダッシュボードを作成していきます。
左を赤色のチャート、対応するフィルターを赤に変更、同様に右のチャートを青色に変更、対応するフィルターを青色に設定します。
モデリング
今回もFoodmartのデータを使いましょう。
準備として、ElasctiCube側で売上都道府県の情報が入っているAreaテーブルを複製しました。
そして、今回は売上のあるファクトテーブル、Salesも必要カラムだけをSELECTしてSales_2として複製しました。

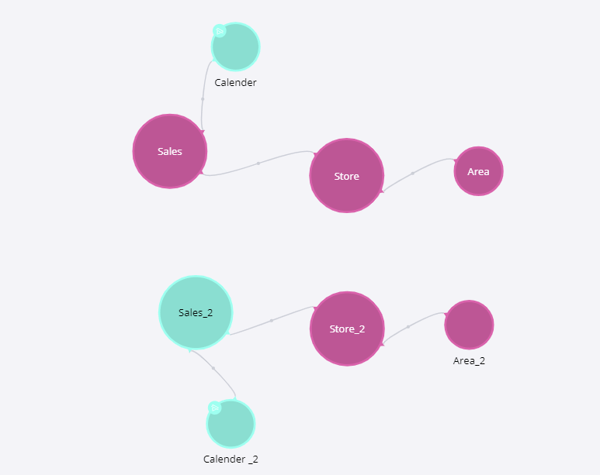
以下のようにデータを表示させます。
SalesとStoreは店舗IDで、StoreとAreaと地域IDでそれぞれ紐づいています。
ダッシュボード左側
メジャー:
Salesテーブルの売上金額
フィルター:
①Salesテーブルの売上日から期間指定
②Areaテーブルの売上都道府県から絞り込み
ダッシュボード右側
メジャー:
Sales_2テーブルの売上金額
フィルター:
①Sales_2テーブルの売上日から期間指定
②Area_2テーブルの売上都道府県から絞り込み
2.実装
ダッシュボード画面に移ります。
シンプルに売上金額を表示させているインディケーターと時系列の棒グラフを左、右それぞれ以下のように作成して、色を左は赤、右は青という風に変えました。
左側はSalesテーブルから、右側はSales_2テーブルから表示させています。

さて、本題のフィルターの色を変える方法ですが、とても簡単です。
ダッシュボードのスクリプト編集画面に行きます。
なんと以下のコードを貼り付けるだけ!
dashboard.on('refreshstart', function(dashboard, ev){ const ew_items = $('.f-wrapper .ew-item'); for(let i=0; i < ew_items.length; i++) { if(i <= 1) {
ew_items[i].setAttribute('style', 'background-color: #FEDDDB');
} else if(i <= 3) {
ew_items[i].setAttribute('style', 'background-color: #E6F2FF');
}
}
})
今回、background-colorは赤(#FEDDDB)と青(#E6F2FF)で入れてあります。Hex Color Codeで入れる必要があります。
ポイントとしては濃すぎる色だと、文字が見えなくなってしまうので、薄い色にするのがポイントです。
Adobe Color Wheelなどで色をいじりながら設定すると楽ですよ。
解説
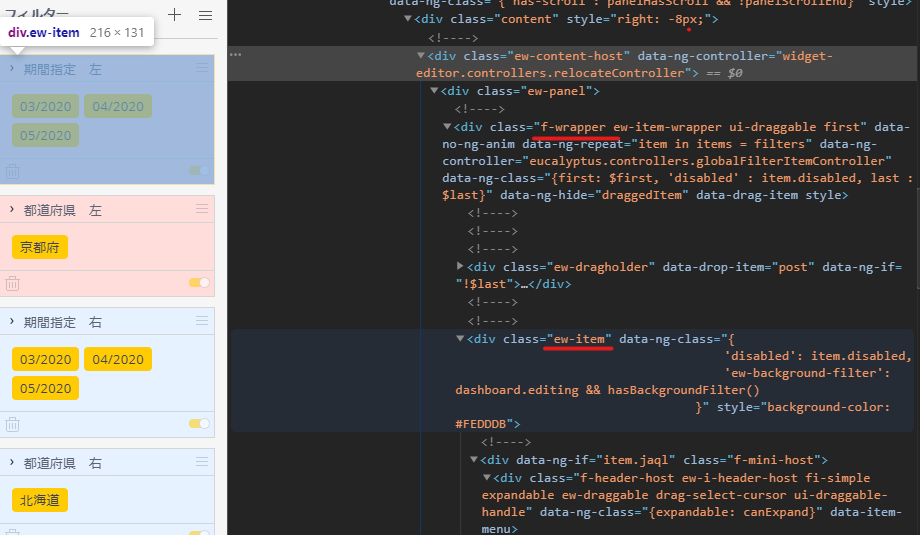
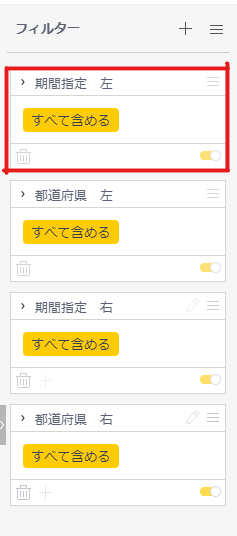
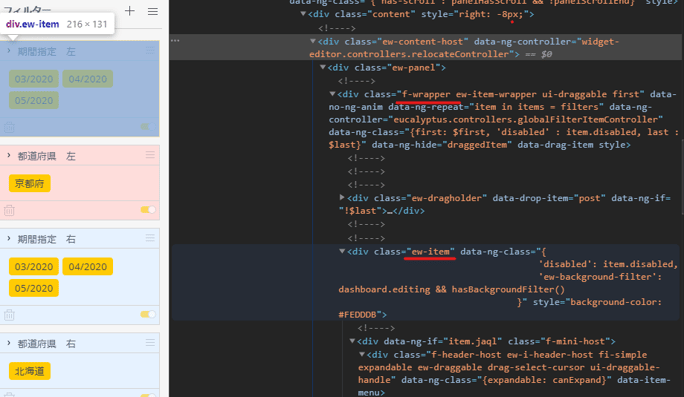
コードを解説していきます。今回、HTMLでf-wrapperクラス、その中にew-itemクラスを持っているエレメントがフィルターのこの部分になります。
※下の同じボックスも同様にf-wrapperクラス、その中にew-itemクラスを持っています。
ew-itemだけを指定すると他に存在するew-itemの色も変えてしまうため、今回は「親要素のf-wrapperクラスの下にあるew-item」と指定しています。クラスを並列して書くことによって、そのように指定が可能です。
Google Chromeの検証モードでクラス名を取得しました。(フィルターの色以外にも色々変えることが出来そうです!)

変数ew_itemsに「f-wrapperの中のeq-itemクラス」を配列として格納しているので、
インデックス指定することにより「何個目のフィルタークラス」に〇〇するいう風に処理できます。
setAtttributeでCSSの背景色を変えています。
ここでは、最初の2個は赤色、これ以降は青色という風にIF分で指定してforループを回しています。
スクリプトを保存して、編集画面から出ます。
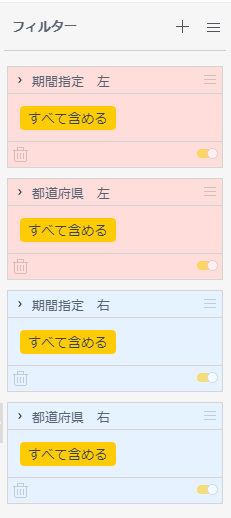
ダッシュボードをリフレッシュすると、フィルターの色が変わりました!

3.テスト
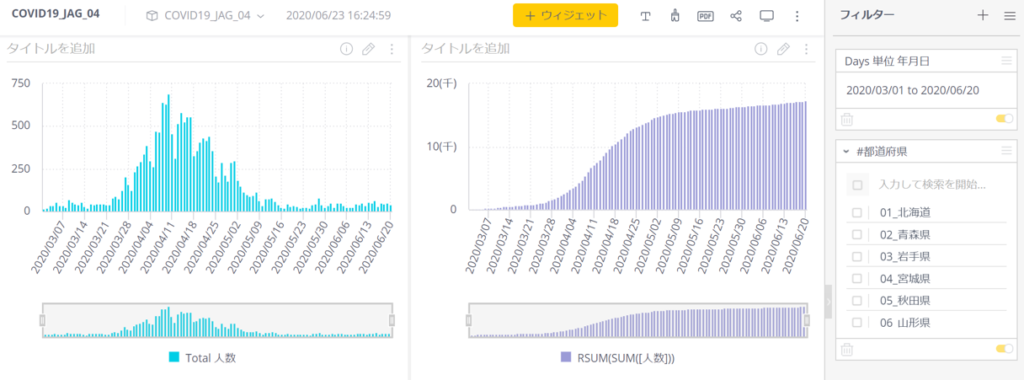
試しに2019年3月から5月の売上金額を京都と北海道で比較してみましょう。

問題なさそうです。
ビデオはこちら。
4.まとめ
ということで今回は短い内容でしたが、Javascriptを用いてフィルターの色を変更しました。
こういう小さい工夫でUXを改善できるので、Sisenseにはデフォルトでできないことなども少し手を加えることでできてしまうのです。
それでは今日はこの辺で!
Viva, Sisense!