目次
こんにちは。
待望のプレミアリーグ再開によって睡眠時間が削られてしまっているTurtleです。
(意外と今のところ影響は出ていない)
日本時間の06/22(月) 00:15~ で、リーグ再開後初の愛するChelsea FCの試合があって、ぼくはまだその余韻に浸っている。前半折り返し時点で0-1と負けていたのだけど、後半60分と62分に立て続けに得点し見事逆転勝利を収めたのだ...!堪らないね。
是非プレミアリーグを見てほしい。そして、願わくはあなたがChelsea FCのファンになりますように。(Chelsea FCのファンって、多分そこまで多くないんですよ...)
...おっと。これだとChelsea FCについてのブログになってしまう。
ぼくが推奨すべきはSisenseですね。
ということで今回は Pluginのウィジェット、「Radar Chart」を使ってポケモンの種族値を表示してみました。
1. 種族値とは
ポケモンのステータスには、HP・こうげき・とくこう・ぼうぎょ・とくぼう・すばやさ があるが、ポケモンの種類ごとにこの値が決まっており、これを「種族値」という。
例えば、みんな大好き ピカチュウ の種族値は、HP/こうげき/とくこう/ぼうぎょ/とくぼう/すばやさ/合計 = 35/55/40/50/50/90/320 である。
また、映画「ミュウツーの逆襲」でお馴染みの ミュウツー の種族値は、HP/こうげき/とくこう/ぼうぎょ/とくぼう/すばやさ/合計 = 106/110/90/154/90/130/680 である。
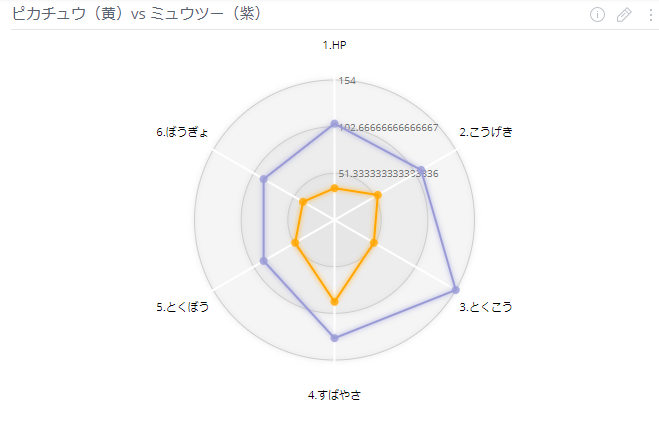
今回は、この「種族値」をレーダーチャートで表示していく。完成図のイメージは以下の通り。ピカチュウとミュウツーの種族値をレーダーチャートで比較している。

こうやって見るとなかなか格差がある。
ポケモンたちも厳しい格差社会の中で生きているんだね...
2. Radar Chart
2-1. ウィジェットに追加
Sisenseの標準ウィジェットにRadar Chartは存在しないので、Pluginを利用する。
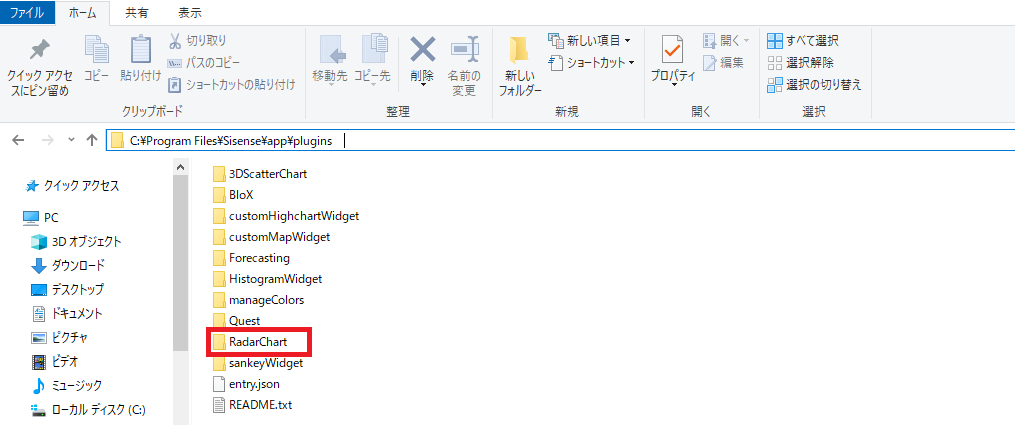
ダウンロードはここから。ダウンロード後に解凍して、フォルダごと C:\Program Files\Sisense\app\plugins に入れておく。

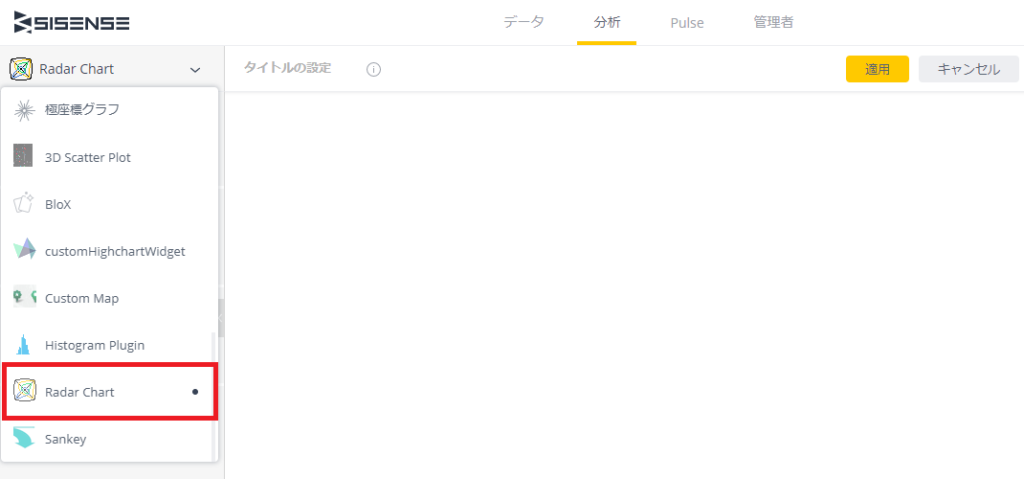
これでウイジェット選択画面に「Radar Chart」が追加される。

2-2. データの準備
さて、肝心のデータなのですが、今回は
ポケモンの種族値データシートの配布【第7世代】から拝借させていただきました。
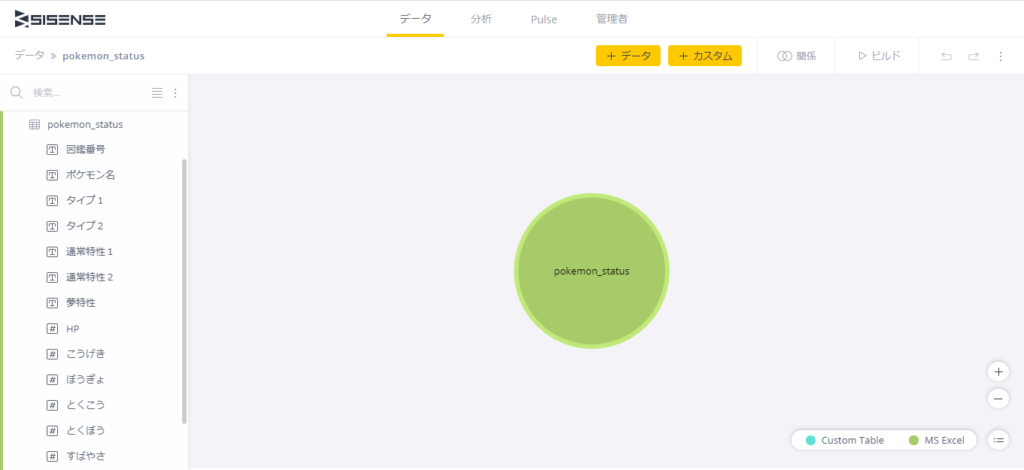
Excel形式でもcsv形式でもどちらでも良いので、ダウンロードしてビルドしよう。
(テーブル名は「pokemon_status」でお願いします)

これでそのまま先程追加したRader Chartで種族値を表示!となれば良いのだが...
Rader Chartでうまく表示するためにはここからひと手間加える必要がある。簡単に終わるので、パパッとやってしまおう。
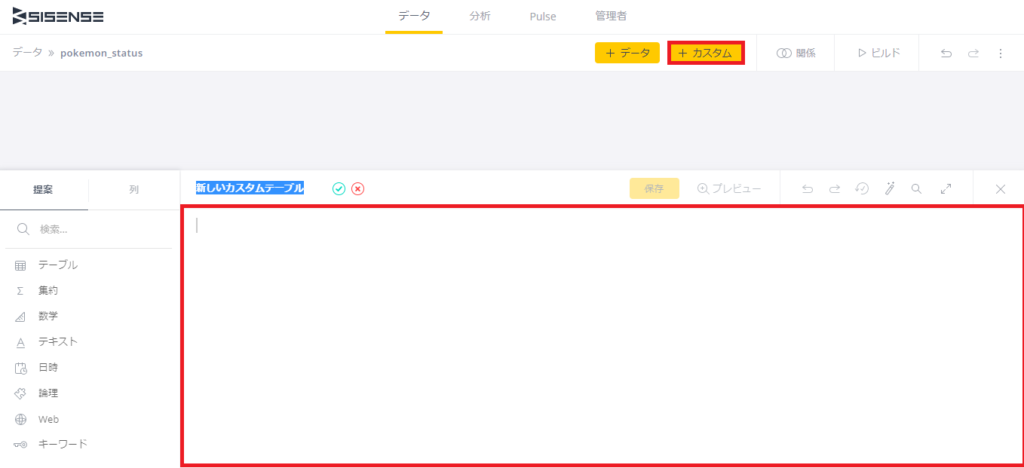
右上の「+ カスタム」をクリックし、入力画面を表示する。

入力箇所に以下のコードを追加する。カスタムテーブル名はご自由に!
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '1.HP' AS stats
, HP AS value
FROM
pokemon_status
UNION ALL
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '2.こうげき' AS stats
, こうげき AS value
FROM
pokemon_status
UNION ALL
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '3.とくこう' AS stats
, とくこう AS value
FROM
pokemon_status
UNION ALL
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '4.すばやさ' AS stats
, すばやさ AS value
FROM
pokemon_status
UNION ALL
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '5.とくぼう' AS stats
, とくぼう AS value
FROM
pokemon_status
UNION ALL
SELECT
図鑑番号 AS No
, ポケモン名 AS name
, '6.ぼうぎょ' AS stats
, ぼうぎょ AS value
FROM
pokemon_status
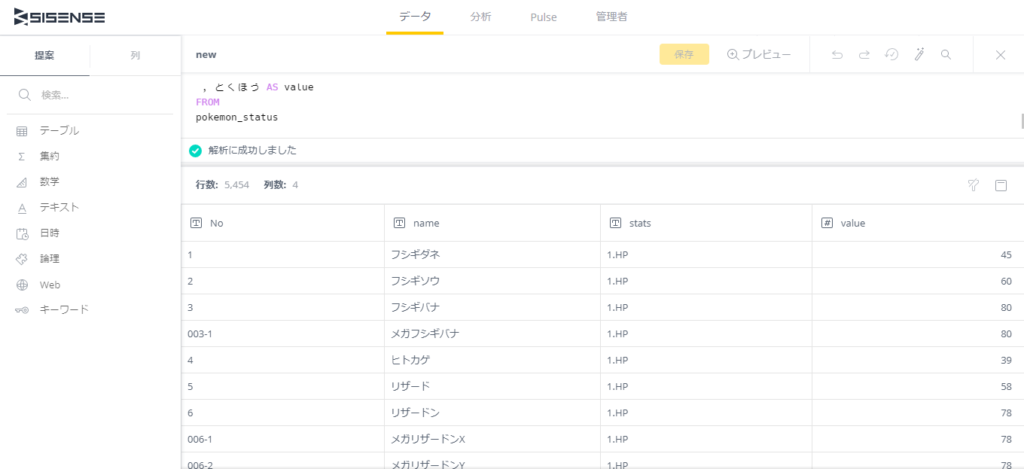
「プレビュー」をクリックしてどのようにデータを整形したか見ることが出来る。
今回は、「No」「name」「stats」「value」の4つのカラムに整形した。
なお、ここでは横持ちだったデータを縦持ちに変換している。(横持ち・縦持ちについてはこちらを参考に。)
また、今回は「特性」や「タイプ」は関わってこないので省いている。

確認できたら「保存」をクリックしビルドする。
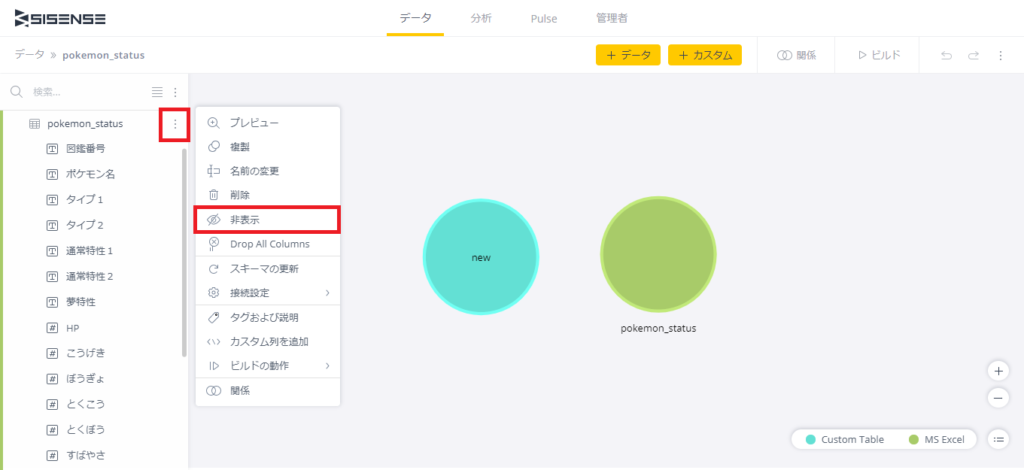
元データの「pokemon_status」は使用しないので非表示にしておこう。

2-3. 種族値を表示
これで種族値を表示する準備が整った。
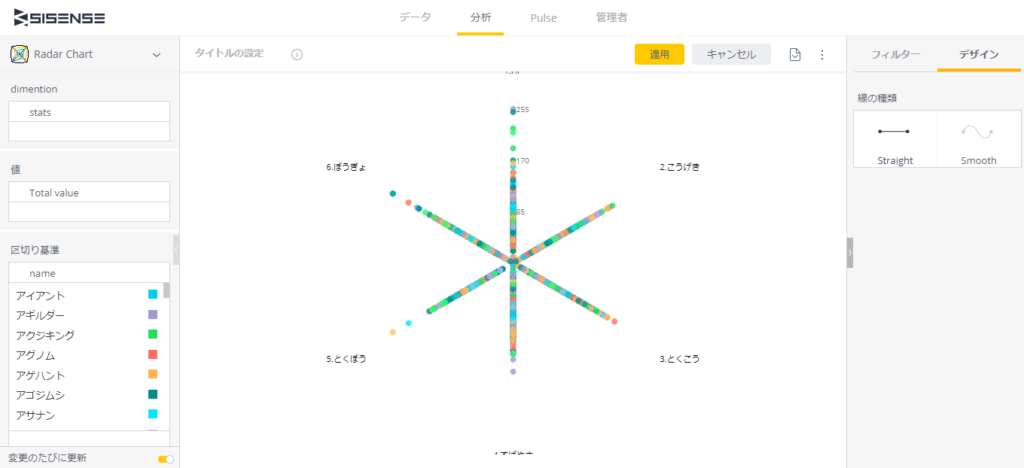
ウィジェットで 「Radar Chart」を選択し、
dimention:stats
値:Total value
区切り基準:name
とする。
なお、右の「デザイン」で直線か曲線を選ぶことが出来る。

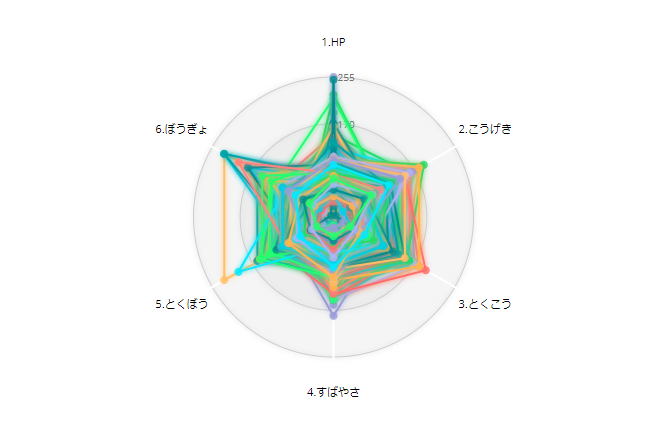
このまま「適用」をクリックすると全ポケモンの種族値がRadar Chart上に表示される。
ちょっと気持ち悪いね...(笑)

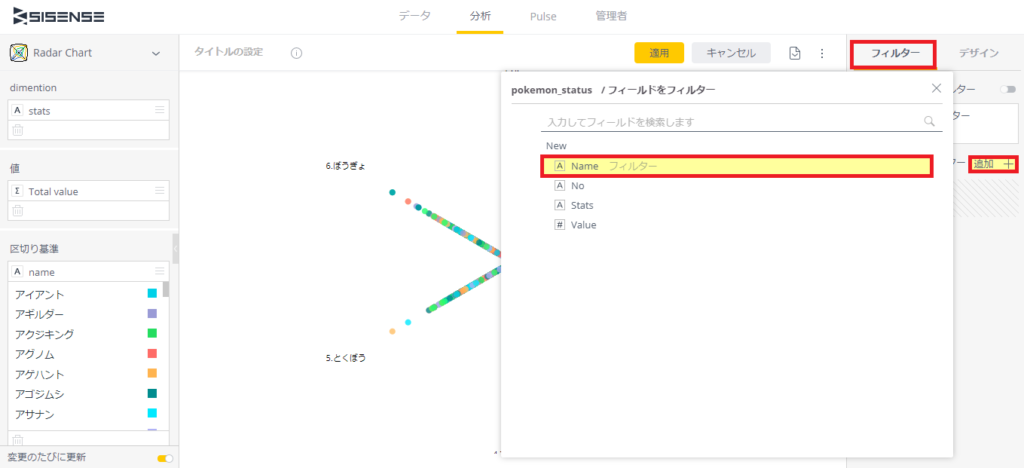
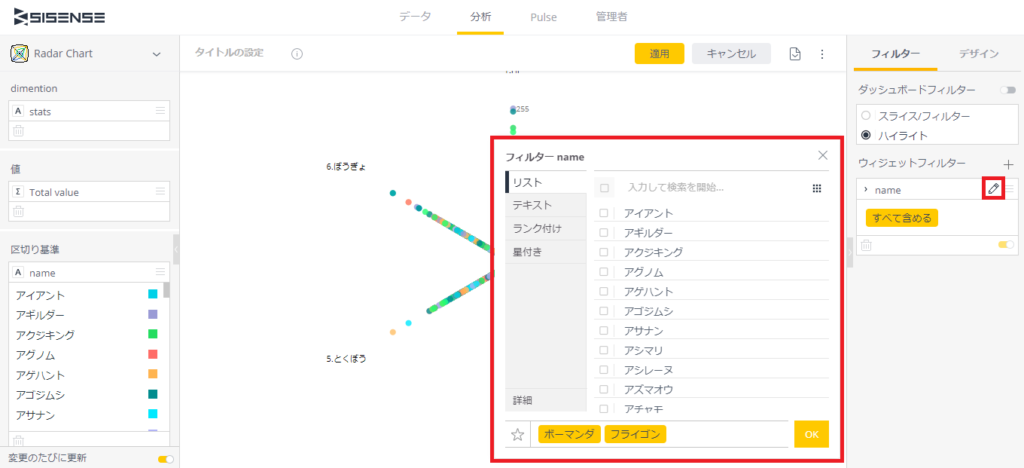
ここから表示させるポケモンを絞り込む必要がある。鉛筆マークをクリックして編集画面に戻り、フィルター → ウィジェットフィルター → name を追加しよう。

あとは表示させたいポケモンを選択するだけ。
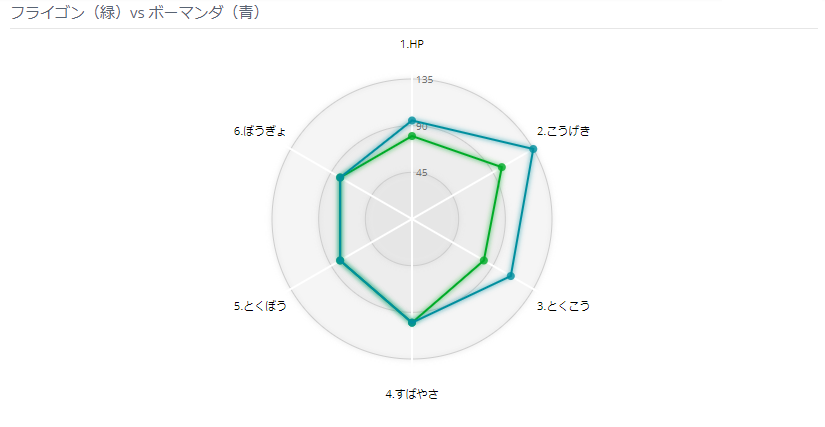
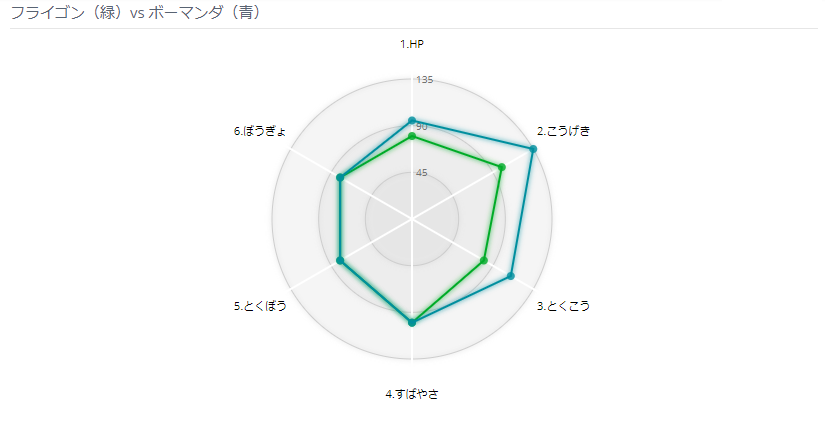
ぼくは現役時代好きだったボーマンダとフライゴンを選択してみた。

適用して結果を見てみると...

な、なななんとボーマンダの方が圧倒的に優勢ではないか!
(勝手にステータスは同等くらいだと思っていたのでこれには驚いた)
3.まとめ
今回はPluginのウィジェット、「Radar Chart」を紹介した。
ポケモンを昔それなりにプレイしていたぼくからすると、こうやって種族値を表示して比較したりすることは結構楽しかったりする。
あまり使うことはないかもしれないけど、ウイイレとかポケモンとかプレイする方はぜひ使って見てほしい。(用途が限定的...!)
それでは。