目次
こんにちは!Michaelです。今回から私の方でも時々記事を書かせて頂くことになりました。よろしくお願いします。
私は前職でWebのフロントサイドエンジニアをしていたのですが、昨年よりINSIGHT LABにてデータ分析業務を担当させていただいております。
普段はSisense案件を担当することが多く、私自身未熟なものですが、業務上で得た知見を少しでも皆さまのために共有できればと思います。
Sisenseは日本でのドキュメントが少ないです。そういった中で、こうやって情報を発信してユーザーの情報源となれること、また新規導入を考えている人々の参考になれるということは非常に光栄です。
Sisenseはいい意味でも悪い意味でもクセのあるBIだと思いますが、総合的にみて、私は個人的には素晴らしい製品だと個人的には思います。
ただその良さを引き出すには、標準以上のチューニングが必要だと思います。私の知っていること限りですが、このブログを通してこの製品の良さを伝えていければと思います。
さて本題に。
今日はDimention Changerというプラグインを紹介していきます。
データを分析する際に、新しくチャートを作らずに、例えば金額ベースで見ているグラフを数量ベースで確認したい、ディメンション軸をボタン一つで切り替えて違う軸から分析したいといったケースがけっこうあると思います。
Sisenseでは、プラグインを入れることにより、ディメンション、メジャーの切り替えが可能になります。それを可能にしてくれるものが、Dimention Changerです。
名前から想像して「ディメンションしか変えれないの?」って一見思うのですが、こちらメジャーの切り替えもできるのでご心配なく。
なお、今回は棒グラフで検証していますが、Sisenseコミュニティーのドキュメントによると、以下のグラフに対応しているようです。
対応グラフ:
縦棒グラフ、円グラフ、棒グラフ、折れ線グラフ、ピボットテーブル
1. インストール方法
さて、最初に言っておきます。
こちら初期リリースが2015年6月と、現行のバージョン(検証環境では8.2.1)で動かすようにするには、少し小細工が必要です。
ただこの辺も特に難しくなく、簡単にできるのものなのでご心配なく。
まずはプラグインをダウンロードします。(URLはダウンロードをクリック)
ダウンロードしたプラグインは解凍して、C:\Program Files\Sisense\app\plugins\ に置きます。
このままでは、ウィジェット編集画面のチャート選択に出てきません。最新のバージョンで何らかのコード上の仕様変更があったのでしょう?
ここで先述した「小細工」を行います。
Sisenseのプラグインには設定系が書いてあるJSONファイルがフォルダのトップパスに配置してあります。
C:\Program Files\Sisense\app\plugins\DimensionChanger\に置いてあるplugin.jsonファイルを任意のテキストエディターで開きます。
このファイルの中の、"pluginInfraVersion": "2" の行を "Version": "2"に変更します。
Sisenseウェブサーバーをリスタートすると、ウィジェット編集画面に表示されました!
2.ディメンションの変更
さて、ここからは使い方の説明をしていこうと思います。
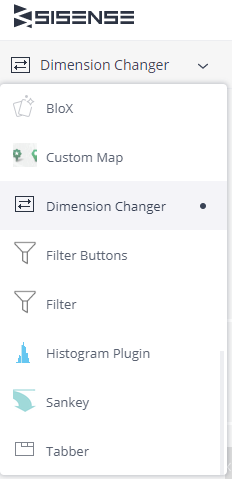
まずは、ウィジェットを新規に作成して、左上ドロップダウンからDimension Changeを選択します。
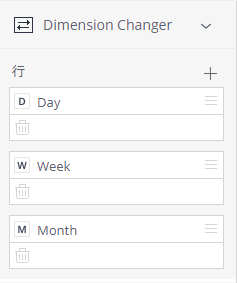
左ペインには、行と値がありますが、以下のように設定していきます。
行: ディメンションを変更する場合はここに入力
値: メジャーを変更する場合はここに入力
ここでは例として、ディメンションを変更していきます。
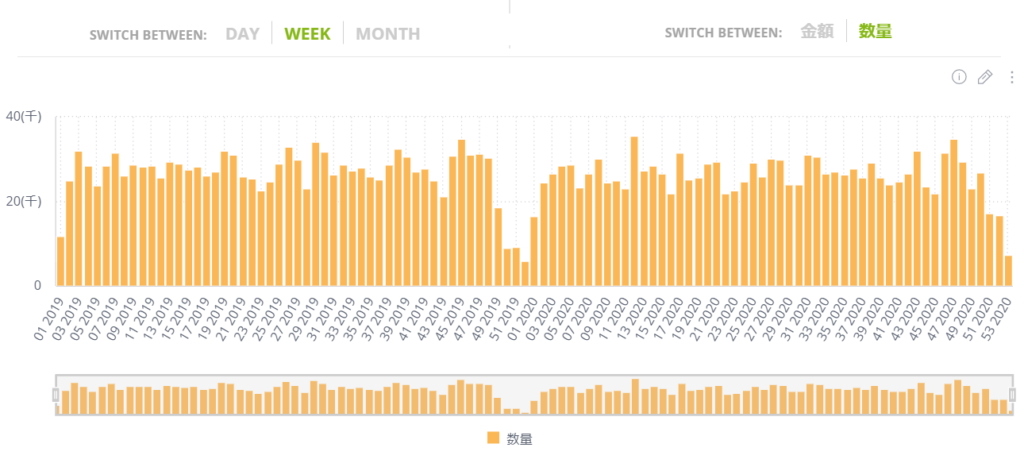
事前に「売上金額」の「売上日」の時系列推移のチャートを別途に用意しておきます。今回の例では、そのチャートのx軸を日別、週別、月別、という風にクリック一つで切り替える仕様を実装していきます。
まずは、左ペイン「行」に、軸変更の対象となるフィールド「売上日」を選択、3つ用意します。それぞれ、形式を「Days単位」、「Weeks単位」、「Years単位」にして、名前もそれぞれDay, Week, Monthとして設定。この名前が後々UI上に表示されるのでわかりやすいものに変えておくのがベター。
ここで一度「適用」ボタンを押しウィジェットをセーブします。
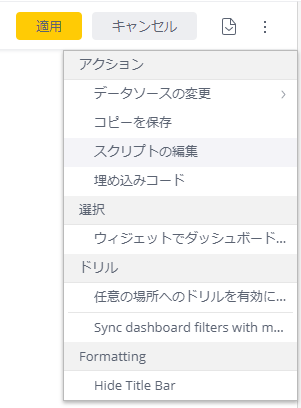
次に、再度Dimension Changerのウィジェット編集画面を開き、右上の点3つをクリック、「スクリプト編集」を選択します。
以下のコードを貼り付けます。ここから、変更するウィジェットの指定、変更するウィジェットの軸の変更をするかを指定していきます。
widget.on('ready', function(w, args) {
var widgetsToAdd = [ { 'id': '5ed5b555477b54087836b97b', 'panelToChange': 'Categories', 'index': 0 } ];
args.widget.style.selectedWidgets = widgetsToAdd;
});
思いっきりJQueryの構文で見慣れない人が見ると、拒絶反応を起こしそうですが大丈夫です。
基本的にはこれをコピーして、必要な部分を変えるだけで動きます。
簡単に言うと、ウィジェットの読み込みが完了(ready)した際に、第2引数のコールバック関数、つまりfunctionの波括弧の中見が実行されます。widgetsToAddに配列でJSON形式の設定項目を渡してあげる・・・
つまり何が言いたいのかというと、実際にこの中で実際変える必要があるのは、idとpanelToChangeのみということです。
id: 軸の変更をしたいウィジェットID
ウィジェットは、各々が生成された際に、一つ一つにユニークなオブジェクトIDが生成されます。
確認方法としては、軸の変更を行いたいウィジェットの編集画面を開き、URLを見ると、
widgets/ の後に長々とした英数字が確認できます。これがウィジェットのIDなので、この部分をコピーします。今回の場合は、'5ed5b555477b54087836b97b' がそうです。皆さんの環境では違うIDのはずなので、結果を反映させたいウィジェットのIDをコピーしてここにクォーテーションで子囲って入れましょう。
panelToChange: CategoriesかValuesから選択。
今回はディメンションの変更なので、Categoriesを記述。ここで記述したものが、ウィジェット編集画面左ペインで先ほど設定したものとリンクするのですね。
index: これは0のままで今回は特に触りません。
ちなみに、widgetsToAddは配列なので、つまり以下のように複数のウィジェットIDを繋げてあげると複数のチャートの軸の変更をクリック一つでできるようになります。すごい!
var widgetsToAdd = [
{
'id': '5ed5b555477b54087836b97b',
'panelToChange': 'Categories',
'index': 0
},
{
'id': '5ed5b555477b54087836b97c',
'panelToChange': 'Categories',
'index': 0
},
{
'id': '5ed5b555477b54087836b97d',
'panelToChange': 'Categories',
'index': 0
}
];
保存をクリック。Javascriptが保存されたことを確認して、編集画面が開かれていたタブを閉じます。
Dimention Changerのウィジェット編集に戻り、ここで画面をctrl + Rでリフレッシュ。
これで先ほどのjavascriptのコードが正常に動くようになります。
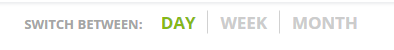
最後にわかりやすいように、DAY | WEEK | MONTHの前に「Switch between:」とテキストが表示されるようにしましょう。
ウィジェット編集画面の右のデザインパネルのDescription TextのPrefix textに入力します。
なお、この下のStylesを変更することにより、フォントの色変更も可能です。
今回はこのままデフォルトの緑にしておきます。
完成したものがこちら。
3. メジャーの変更
同じように、メジャーを切り替えも行っていきます。
新しくウィジェットを作成して、同様にDimention Changerを選択します。
今度は左ペインの値に、変更するメジャーを設定します。
ここでは、単純なSUMした売上を金額と数量で切り替えることにします。
対象のデータから「売上金額」と「売上数量」というフィールドを選択します。
名前をTotal売上金額から売上という風に変更します。数量も同様に変更します。
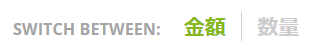
ここで指定した名前が実際に表示されます。
同様にスクリプト編集画面で軸の変更対象を記述していきますが、今度は
panelToChangeをValuesにします。
widget.on('ready', function(w, args) { var widgetsToAdd = [
{
'id': '5ed5b555477b54087836b97b',
'panelToChange': 'Values',
'index': 0
}
]; args.widget.style.selectedWidgets = widgetsToAdd; });
適用ボタンを押し、ウィジェット編集画面から出ます。
ウィジェット編集画面でctrl+Rでリフレッシュ。
(これがないとjavascriptが動いてくれません)
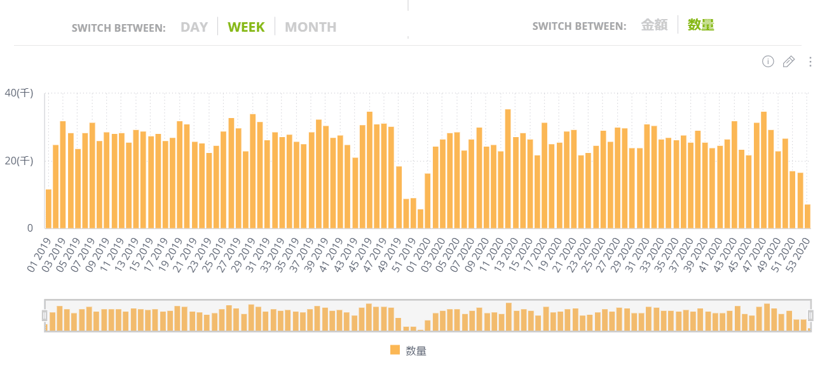
完成物がこちら!
4. まとめ
このように、プラグインDimention Changerを使用して、ディメンション、メジャー、それぞれの軸の切り替えができました
これは実際にかなり使えそうですね。今回は一つのチャートのみでしたが、複数のチャートの軸の切替がワンクリックでできるので、これとまた後日に説明するTabberでチャートの切り替えを実装することによってさらにインタラクティブなダッシュボードを作成できそうです。
この辺は、また後日記事を書いていこうと思います。
それでは皆さん、コロナに負けずに頑張っていきましょう。
Viva, Sisense!