目次
こんにちは、Michaelです!
Turtleの前回のブログに触発されて、
「よし!流れに乗って飲み物のアイキャッチ画像を設定するぞ!!」
と気合を入れてキッチンに向かい、冷蔵庫を開けて、唯一見つかったのはなんと…!

これでしたー(泣)
よりによって、おしゃれなクラフトビールでも買っておけばよかったなー。でも、この梅サワー、パッケージはともかく、味はおいしいんですよー!
さて、本題に。今日はSwitchable Dimensionというプラグインの紹介です!
1.はじめに
Sisenseでは標準の機能の範囲で、あるチャートの分析軸の切り替えを行うには、編集画面に行って軸の変更を行う必要があります。
ただこの場合、テーブルと項目名を選ぶ必要があってエンドユーザーからすると、elastiCube側の構造を知っていないと不便であったりしますよね。特に大きなプロジェクトになるとテーブルもカラムも増えていって、不必要なカラムをelastiCube側で非表示にしていなければカオスな状態になります。(ユーザーからすると、どのテーブルのどのカラムを軸に設定するかがわからない)
なんと!今回のプラグインを使うと、軸の切り替え項目をチャートの作成段階で設定でき、ユーザーからすると、チャートを右クリックするだけで選択、瞬時に軸の切り替えが可能になります。
今回は例として、
①軸の切り替え
②Break By(内訳)の切り替え
③散布図で指標の切り替え
上記3つをSwitchable Dimensionを使って実装していこうと思います。
2.データ準備
さて、今回もFoodmartのデータで説明していきます。まず最初にデータを少し加工します。
購入年代の追加
購入時年代を追加します。
元データには顧客の誕生日情報がCustomerテーブルにあり、Salesテーブルにある売上日から差額を計算した購入時年齢というカラムがSalesテーブルにあります。これを元に購入時年代を作成していきます。
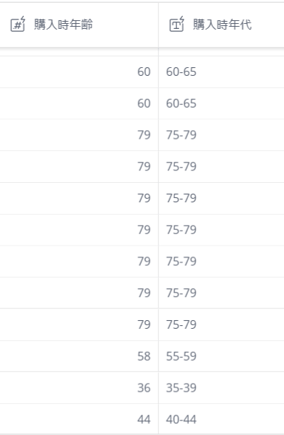
表示が5歳ごとの範囲(例:40-45歳)になるように以下のようにカスタム例を追加しました。
CASE
WHEN Mod(購入時年齢,5) = 0 THEN ToString(購入時年齢) + '-' + ToString(購入時年齢 + 5)
ELSE ToString(Floor(購入時年齢/5)*5) + '-' + ToString(Ceiling(購入時年齢/5)*5-1)
END
①5で割り切れる時は、そのままの購入時年齢、購入時年齢に5を足した年齢
②それ以外はFloorした年齢とCeilingした年齢
という風に分けて処理をします。結果は下のようになりました。

いい感じです!
RFM分析用のデータ準備
後々、RFM分析の散布図を作ります。そのために、Recency, Frequency, Monetaryの3指標を準備します。
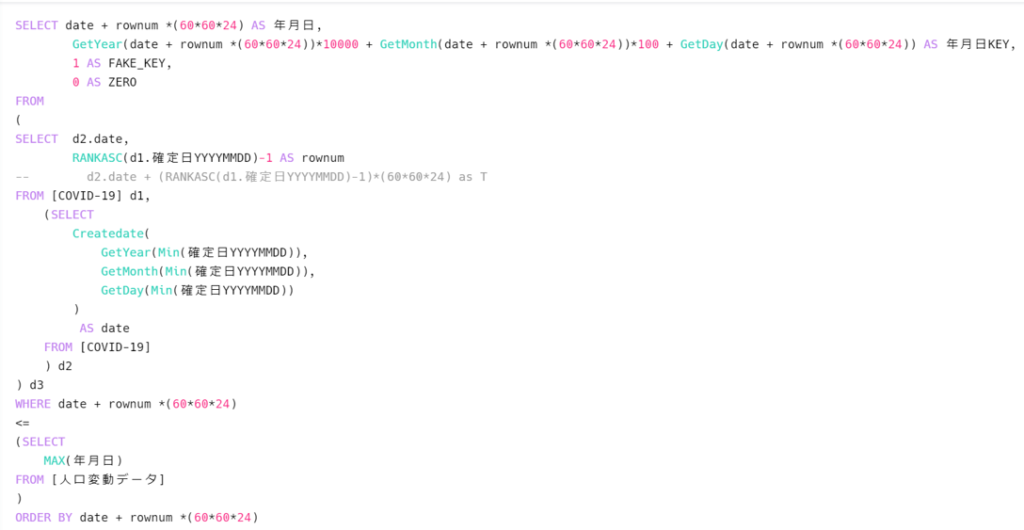
新しくカスタムテーブルを作成し、以下のSQLでそれぞれ用意します。
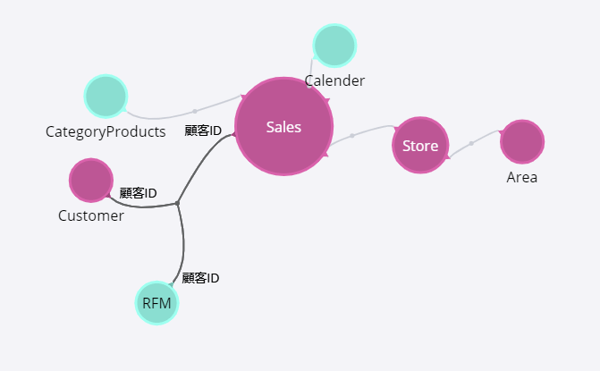
新しく作成したテーブルをRFMという名前にし、顧客テーブルと顧客IDで紐づけました。
(厳密に言うと、別テーブルで持つ意味もないので顧客テーブルにそのままJoinしても構いません)
SELECT 顧客ID , recency , frequency , monetary , CASE WHEN recency <= 30 THEN 5 WHEN recency <= 60 THEN 4 WHEN recency <= 90 THEN 3 WHEN recency <= 180 THEN 2 else 1 END AS r_rank
, CASE
WHEN frequency >= 500 THEN 5 WHEN frequency >= 250 THEN 4 WHEN frequency >= 100 THEN 3 WHEN frequency >= 50 THEN 2 else 1 END AS f_rank , CASE WHEN monetary >= 500000 THEN 5 WHEN monetary >= 300000 THEN 4 WHEN monetary >= 100000 THEN 3 WHEN monetary >= 50000 THEN 2 else 1 END AS m_rank FROM ( SELECT 顧客ID , DayDiff(Now(), Max(売上日)) AS recency , COUNT(売上日) AS frequency , SUM(売上金額) AS monetary FROM Sales GROUP BY 顧客ID ) AS user_rfm
説明
Recency = 現在の日付から最新売上日との差額
Frenquecy = 売上日のカウント
Monetary = 売上金額の合計
上記の3つを顧客IDでGROUP BYしてSalesテーブルから求めました。
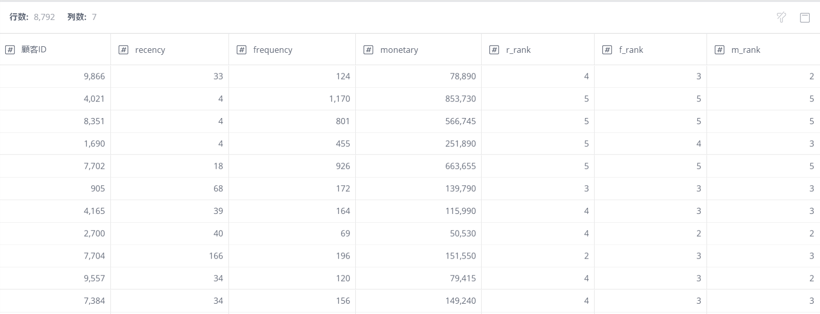
3つの指標に対して、1〜5のランク付けを行ってあります。
結果がこちら。

データ構造はこのような感じです。

準備が整いました!次から本題であるプラグインを実装していきましょう!
3.プラグイン設定
インストール
まずは、例の通りプラグインをインストールしないと始まらないですね。Switchable Dimensionはオフィシャルにサポートされているプラグインです。安心安心。
ダウンロードはこちらから。
ダウンロード後は、所定のパス(C:\Program Files\Sisense\app\plugins)に解凍して置きます。
ウェブサーバーをリスタートして、ダッシュボードを作っていきましょう。
ディメンションの変更
新しくウィジェットを作成し、棒グラフを選択します。
ディメンション(カテゴリー)を「売上都道府県」にし、メジャーは「売上金額」に設定します。
棒グラフが完成したら、ウィジェットのスクリプト編集画面にいきます。以下の雛形のコードをコピーして張り付けてください。必要部分を変えていきます。
prism.registerSwitchDimension({
widget: widget,
maxItemsBeforeSubMenuIsCreated: 5, //optional
dimensions: [
{
panel: '',
affectAllWidgets: true, //optional (true|false)
dims: [
{
"index": 0,
"dim": "[.]",
"datatype": "",
"title": "", //optional
"widgetTitleTemplate": "" //optional
},
{
"index": 0,
"dim": "[.]",
"datatype": "",
"title": "", //optional
"widgetTitleTemplate": "" //optional
}
]
}
]
});
説明していきます。
maxItemsBeforeSubMenuIsCreated : オプショナル。デフォルトは5(5を超えると表示上サブメニューの中になる)
panel : ウィジェット編集画面のパネルの名前を設定。棒グラフの場合はcategoriesで設定。
他にはx-axis, y-axisなどがある
affectAllWidgets:オプショナル。tureの場合、全てのウィジェットでディメンション変更が行われる。デフォルトではtrue
dim: ディメンションのデータの場所をここで指定。テーブル名.カラム名 の形式で指定
datatype: データのタイプを設定。text, datetime, numericなどから設定
title : チャートを右クリックした際に、表示されるタイトル名。
widgetTitleTemplate: オプショナル。ウィジェットタイトルを変更する。ここを設定しないとウィジェット名が勝手に変わってしまうので注意。
ここでは、切り替えできる項目として、商品大分類、購入時年代、ブランド名、売上月を設定しました。
(初期表示のカテゴリーである都道府県も、切り替えた後に戻れるように設定してあります)
最終的なコードはこちら。
prism.registerSwitchDimension({
widget: widget,
maxItemsBeforeSubMenuIsCreated: 5, //optional
dimensions: [
{
panel: 'categories',
affectAllWidgets: false, //optional (true|false)
dims: [
{
"index": 0,
"dim": "[Area.売上都道府県]",
"datatype": "text",
"title": "Prefecture", //optional
"widgetTitleTemplate": "Sales by Prefecture" //optional
},
{
"index": 0,
"dim": "[CategoryProducts.商品大分類]",
"datatype": "text",
// "level":"days",
"title": "Product Categories", //optional
"widgetTitleTemplate": "Sales by Product Categories" //optional
},
{
"index": 0,
"dim": "[Sales.購入時年代",
"datatype": "text",
"title": "Age", //optional
"widgetTitleTemplate": "Sales by Age" //optional
},
{
"index": 0,
"dim": "[CategoryProducts.ブランド名]",
"datatype": "text",
"title": "Brand", //optional
"widgetTitleTemplate": "Sales by Brand Name" //optional
},
{
"index": 0,
"dim": "[Sales.売上日]",
"datatype": "datetime",
"level":"months",
"title": "Months", //optional
"widgetTitleTemplate": "Sales by Months" //optional
},
]
}
]
});
※datetimeの場合は、levelを追加し、years, quarters, weeks, months, daysから選択する必要あり。
Saveして、スクリプト編集画面を出ます。
ウィジェット編集画面で一度画面リフレッシュをして、保存してダッシュボードへ。できたチャートはこれです。
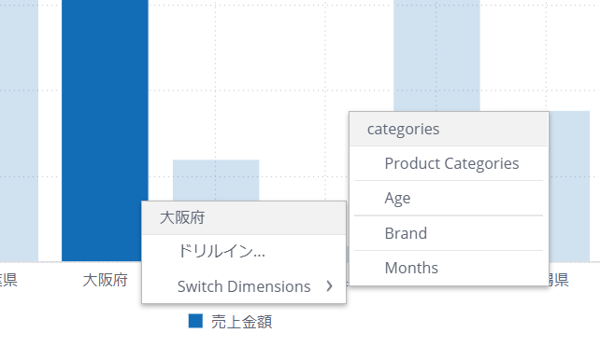
棒グラフを右クリックして、確認してみると…。

Switch Dimensionのオプションが増えています!ここから軸の切り替えができるようですね。
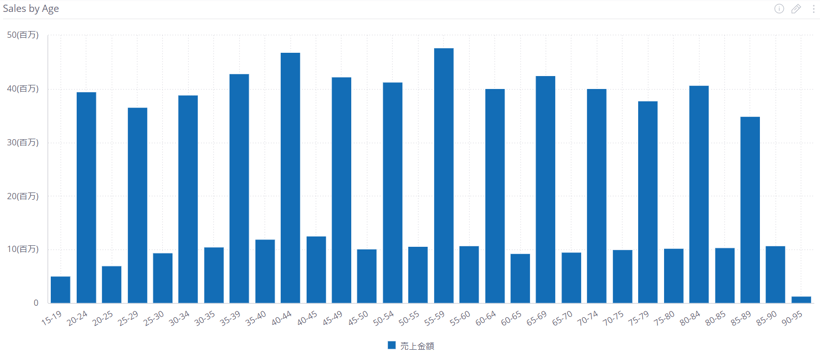
試しに一つ、ここでは購入時年代をクリックしてみましょう。Ageをクリックすると…。

ディメンションが切り替わりました!ウィジェットタイトルも変わっていますね。
他のディメンションも確認しましょう。
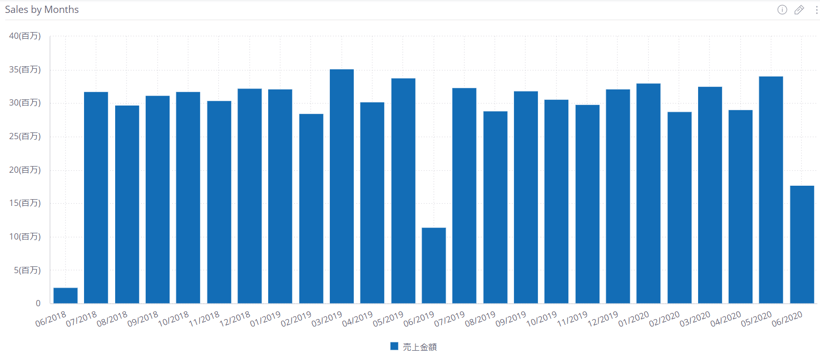
Monthsに切り替えると…。

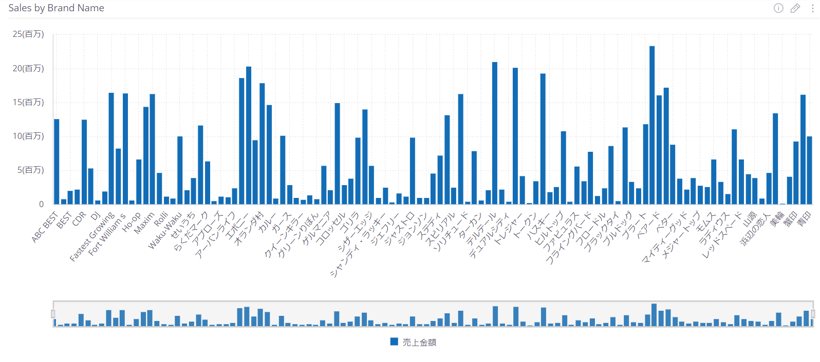
Brand Nameに切り替えると…。

問題ないです!
Break Byの変更
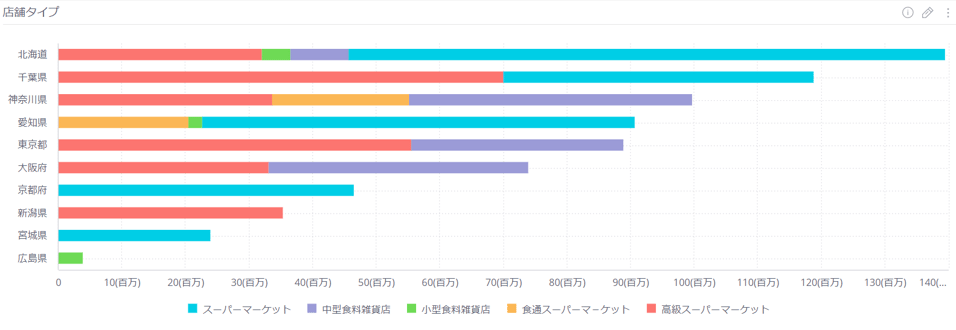
次に棒グラフを横向きに作成して、都道府県ごとの売上を様々な内訳で見てみましょう。
デフォルトのBreak byを店舗タイプで設定します。これを切り替えで性別と、商品カテゴリーに切り替えできるように設定します。
(上記と同様に、初期表示の軸である店舗タイプも切り替えた後に戻れるように設定します)
prism.registerSwitchDimension({
widget: widget,
maxItemsBeforeSubMenuIsCreated: 5, //optional
dimensions: [
{
panel: 'break by',
affectAllWidgets: true,
dims: [
{
"index":0,
"dim":"[Store.店舗タイプ]",
"datatype": "text",
"title":"Store Type",
"widgetTitleTemplate": "Sales by Area (broken by Store Type)"
},
{
"index": 0,
"dim": "[Customer.性別]",
"datatype": "text",
"title": "Gender",
"widgetTitleTemplate": "Sales by Area (broken by Gender)"
},
{
"index": 0,
"dim": "[categoryProducts.商品大分類]",
"datatype": "text",
"title": "Product Category",
"widgetTitleTemplate": "Sales by Area (broken by Product Cateogory)"
}
]
}
]
});
Saveして、スクリプト編集画面を出ます。ウィジェット編集画面でリフレッシュしてダッシュボードに戻りましょう。
できあがったチャートがこちら。

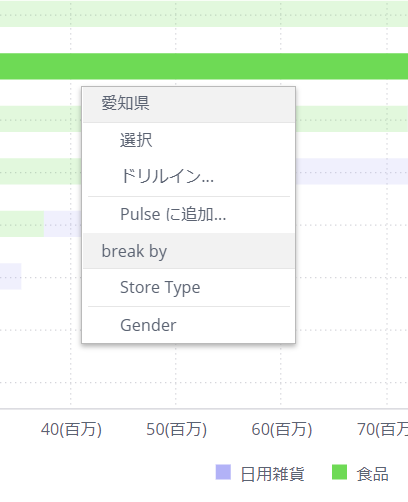
チャートの棒グラフの上で右クリックすると…。

切り替えられる項目が表示されていますね!
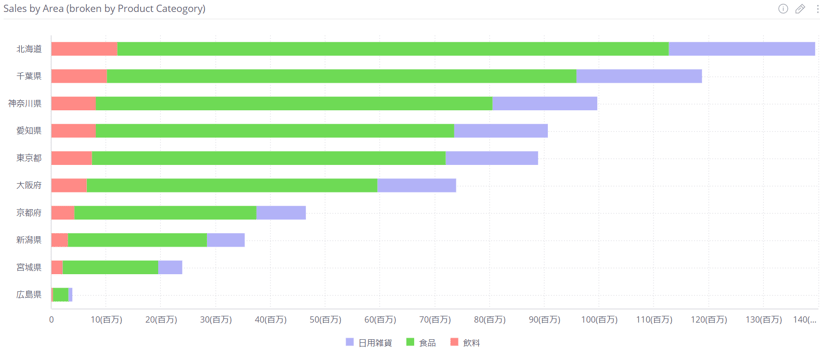
試しに、Product Categoryを選択すると、

表示が変わります!
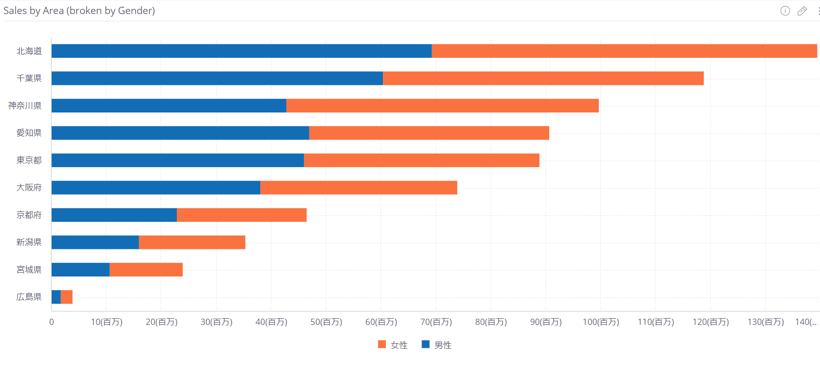
今度は性別を選ぶと…。

ノープロブレムです!
散布図の軸切り替え
最後に散布図の軸の切り替えを行います。
RFM分析のチャートをここでは作成するのですが、初期表示として、Recency, Frequencyを2軸に各顧客をプロットし、x軸、もしくはy軸の指標をMonetaryに切り替えできるように実装していきましょう。(もちろんRecency, Frequencyに戻ることも可能です)
散布図を作成して、先ほど作成したRFMテーブルから、x軸にRecency、y軸にFrequencyをそれぞれ設定します。ポイントに(RFMテーブルの)顧客IDを設定します。

スクリプト編集画面に行って以下のようにコードを入れます。panelがx-axisとy-axisであることに注意。
prism.registerSwitchDimension({
widget: widget,
maxItemsBeforeSubMenuIsCreated: 8, //optional
dimensions: [
{
panel: 'x-axis',
affectAllWidgets: false,
dims: [
{
"index":0,
"dim":"[RFM.recency]",
"datatype": "numeric",
"title":"X: Recency"
},
{
"index": 0,
"dim": "[RFM.frequency]",
"datatype": "numeric",
"title": "X: Frequency"
},
{
"index": 0,
"dim": "[RFM.monetary]",
"datatype": "numeric",
"title": "X: Monetary"
}
]
},
{
panel: 'y-axis',
affectAllWidgets: false,
dims: [
{
"index":0,
"dim":"[RFM.recency]",
"datatype": "numeric",
"title":"Y: Recency"
},
{
"index": 0,
"dim": "[RFM.frequency]",
"datatype": "numeric",
"title": "Y: Frequency"
},
{
"index": 0,
"dim": "[RFM.monetary]",
"datatype": "numeric",
"title": "Y: Monetary"
}
]
}
]
});
散布図のポイントにホバーした際に、分析軸がわかりやすいようにtitleにx軸、y軸それぞれ、「X:」「 Y:」と入れました。
Saveして、スクリプト編集を出ます。ウィジェット編集画面でリフレッシュして、ダッシュボードに戻ります。
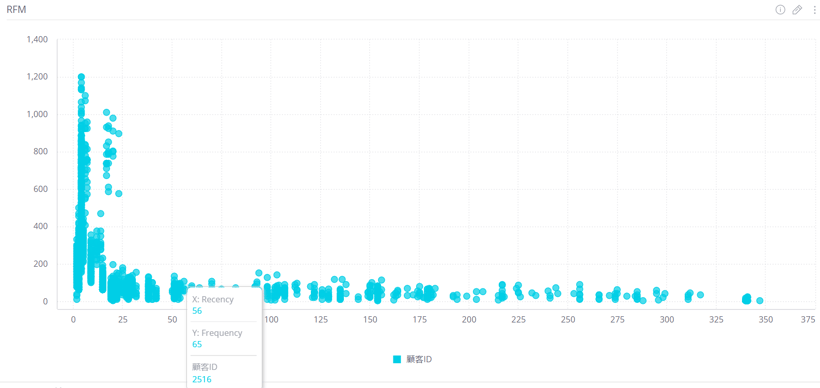
散布図のプロットされたポイント上を右クリックすると同様にSwitch Dimensionのオプションが出ています。
これでRecency、Freqeuency、Monetaryを自在に切り替えて分析できるようになりました。
試しに、RFからFMに替えてみると…。

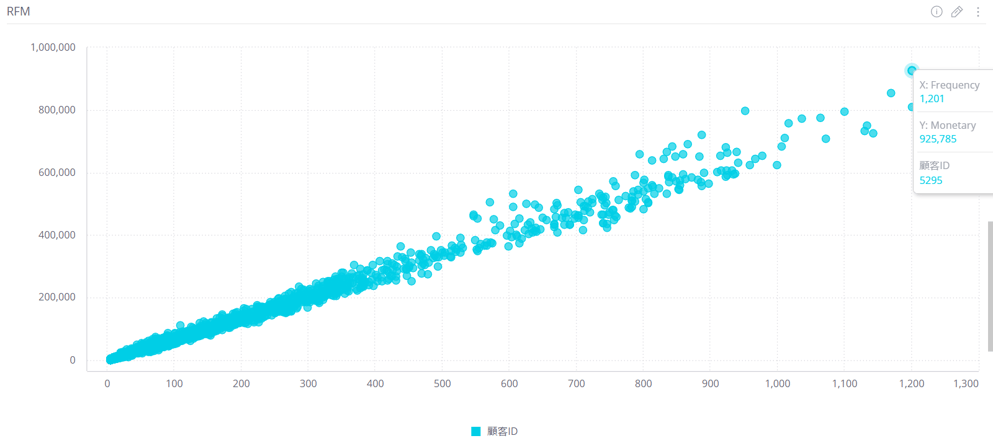
RMに替えると…?
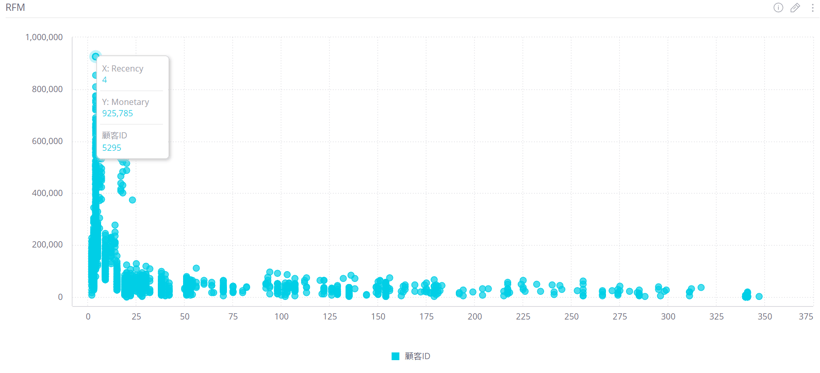
このように1つのチャート上で瞬時に切り替えができます!
5.まとめ
ということで、Switchable Dimensionを紹介しました。
分析の軸が多いと、その分チャートを作る数も増えてごちゃごちゃして、ダッシュボードが見にくくなりますよね。
もしくは、同チャートで軸の切り替えを行うには、標準の場合、ウィジェット編集画面に入り、該当するテーブル、カラムを選び直すぶ必要があってエンドユーザーからするととても使いにくい!
メジャーが一緒であれば、このプラグインを使うことによって、軸の切り替えは同一のチャートでできるようになりUI改善につながりそうです。このプラグインとても使えます!
ただ、datetimeからdatetimeへの切り替えはできないようなので使いどころは要注意です。
(例えば、売上日を週から日への切り替えの設定を行うと右クリックしても切り替え軸が表示されませんでした)
それではまた!
Viva, Sisense!