目次
こんにちは!Michaelです。
さて、今日はプラグインTabberを使って複数のチャートの表示切り替えをします。
その前に同じタブ繫がりということでGoogle Chromeのタブ切り替えの話に関わる話
(全然関係ないやーん)
Sisenseの利点の1つとしてはウェブベースということでタブをいくつも開けて作業が出来ることが挙げられます。
ダッシュボード作成時にelastiCubeも同時に別タブで開けて、モデリングの確認やプレビューでテーブルの中身を見たいときもあり、
画面分割で作業を並行し、ダッシュボード画面をリフレッシュ、結果を反映させるといったことで時短・作業効率アップにつながるかなと思います。
Chrome上で以下のショートカットを使って私自身、作業をすることが多いです。
- Ctrl + T タブ切り替え/タブ
- Ctrl + Tab / Chrl + Shift + Tab タブ切り替え
- Ctrl + W タブを閉める
- Alt + D -> Shift + Return 同じURLを別タブで開く
- Ctrl押しながらクリック 違うタブで開ける
- Alt + D ULR選択/検索窓へジャンプ
その他、エクセルファイルやパワーポイント、SQLクライエントツールなど他のアプリを見ながら作業する際に、
ウィンドウズ関連で多用するシュートカットのはこの辺でしょうか。
- Alt + Tab :アプリ切り替え
- ウィンドウズ +十字キー :モニター分割配置
あとはこのブログのための、ウィンドウズ+Shift+Sの画面キャプチャも欠かせませんね!
しかしショートカットで多用するウィンドウズのctrlの場所が一番端にある意味がいまだにわかりません。Caps Locksにctrlも割り当てる人もいるぐらいですから。
話がだいぶそれました。ショートカットではなくて、SisenseのTabberの話でしたね。
それでは本題へ。
1. インストール
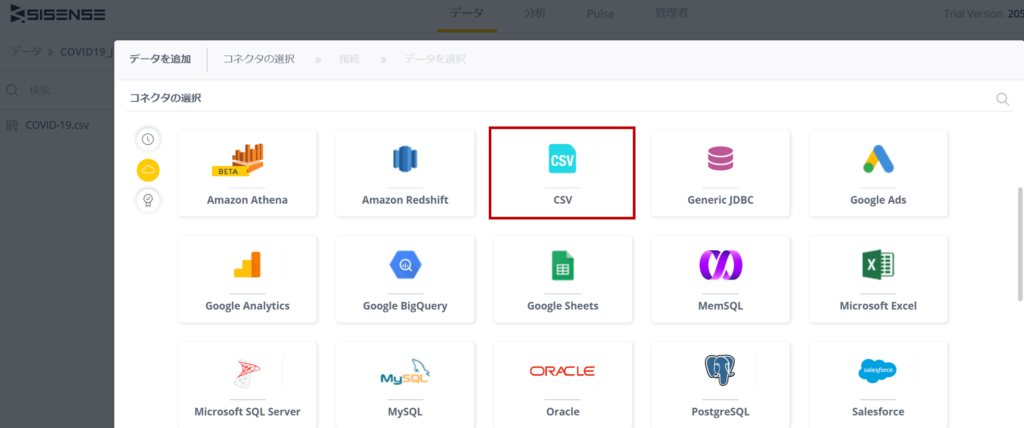
今回はTabberというプラグインをインストールして作業をしていきます。ダウンロードはこちらから。オフィシャルにサポートされているプラグインなので安心安心。
前回と同じようにダウンロードし他プラグインを、SisenseサーバーのC:\Program Files\Sisense\app\plugins\に置きます。
ウィンドウズサーバーをリスタートします。
このプラグインでは複数のチャートをボタン1つで表示・非表示と切り替えることができます。
前回のDimention Changerがメジャー、ディメンションの切り替え、
こちらのTabberがチャート自体の切り替え。2つを併用することによりインタラクティブなダッシュボードの実現が可能となります。
イメージとしては以下のような仕組みです。実際に存在するチャートは下の3つ。
Tabberのチャート名をクリックすると・・・
黄色のチャートに切り替わりました!その他の青、赤は非表示になっています。
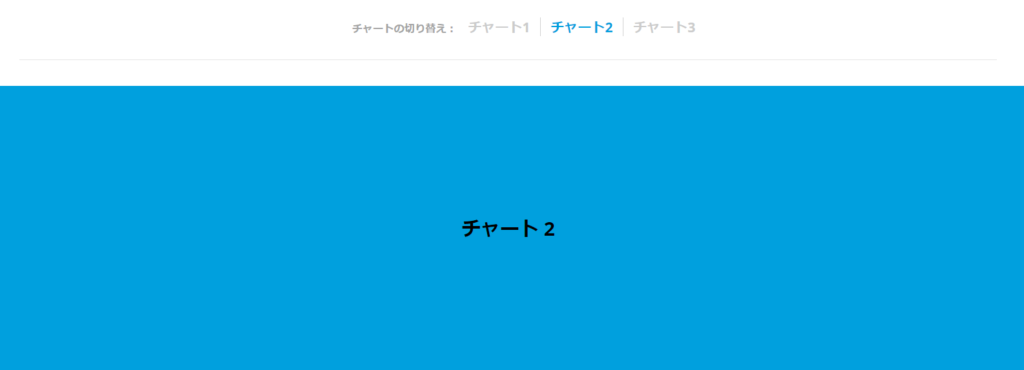
今度はチャート2を押すと・・・
青のチャート2に切り替わりました!
これはTabberにより表示・非表示を制御しています。
ではここからは実際に切り替え機能を実装していきましょう!
2. 使用方法
※事前に切り替えをしたいチャートを作成しておく必要があります。
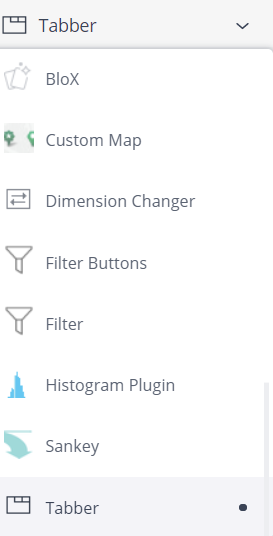
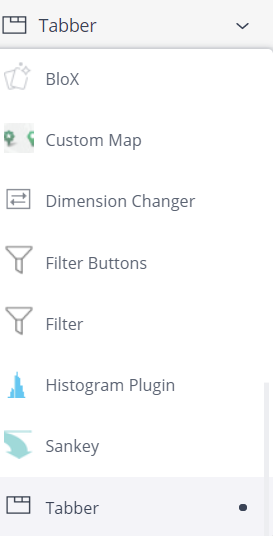
新しいウィジェットを作成して、左上のドロップダウンよりTabberを選択します。
このプラグインではウィジェット編集画面の左ペインには何も表示されず、適用先のチャートなどの設定は全て「スクリプト編集」からします。
右上の点3つをクリックして、Javascriptの編集画面に入ります。
以下のコードを貼り付けます。解説していきましょう。
widget.on('render',function(w, e){ e.prefixText = ''; e.suffixText = ''; e.selectedColor = '#86b817'; e.fontColor = '#cccccc'; e.elementWidth = '103%'; e.descColor = '#a5a5a5'; e.parentMarginLeft = '-15px'; e.height = 32; }); widget.tabs = [
{
title: "チャート1",
displayWidgetIds : ["チャート1のウィジェットID"],
hideWidgetIds : ["チャート2のウィジェットID", "チャート3のウィジェットID"]
},
{
title: "チャート2",
displayWidgetIds : ["チャート2のウィジェットID"],
hideWidgetIds : ["チャート1のウィジェットID", "チャート3のウィジェットID"]
},
{
title: "チャート3",
displayWidgetIds : ["チャート3のウィジェットID"],
hideWidgetIds : ["チャート1のウィジェットID", "チャート2のウィジェットID"]
}
];
上と下の2つで構成されます。上がTabberの表示上のフォントの色やウィジェットのサイズ変更。色の変更以外は基本的にこのままで構いません。
上部
e.prefixText = '';
Tabberの切り替えチャート名の前に入れる文字をここに設定。ここでは空欄
e.suffixText = '';
Tabberの切り替えチャート名の前に入れる文字をここに設定。ここでは空欄
e.selectedColor = '#86b817';
選択されたチャート名の色の指定。カラーコードで。
e.fontColor = '#cccccc';
選択されていないチャート名の色の指定。
e.elementWidth = '103%';
Tabberの幅の指定。ここではデフォルトの103%でOK.
e.descColor = '#a5a5a5';
ディスクリプションの色の指定。
e.parentMarginLeft = '-15px';
親要素の左マージンの設定。ここではデフォルトの-15pxでOK
e.height = 32;
Tabberウィジェットのデフォルトの高さ。
下部
title: “チャート名”;
表示するチャート名をここに記述
displayWidgetIDs:"〇〇〇";
表示するウィジェットIDの指定(arrayなので複数指定可)
ウィジェットには個々にユニークのIDが振られます。適用する側のウィジェット編集画面を開き、URLの最後にある長々とした英数字がウィジェットIDです。
hideWidgetIds :"〇〇〇";
非表示にするウィジェットIDの指定(arrayなので複数指定可)
3.実装
今回では、3つのチャートをあらかじめに用意して、1つを表示、その他の2つを非表示にするといった切り替えを行いました。
このように複数のチャートの表示、非表示といったことも可能です。
最終的にできたコードがこちら。
widget.on('render',function(w, e){
e.prefixText = '';
e.suffixText = '';
e.selectedColor = '#86b817';
e.fontColor = '#cccccc';
e.elementWidth = '103%';
e.descColor = '#a5a5a5';
e.parentMarginLeft = '-15px';
e.height = 32;
});
widget.tabs = [{title: "棒グラフ", displayWidgetIds : ["5ec7757ff297c502c012511f"],
hideWidgetIds : ["5ec7786cf297c502c0125144", "5ec7790af297c502c0125150"]
},
{title: "円グラフ", displayWidgetIds : ["5ec7786cf297c502c0125144"],
hideWidgetIds : ["5ec7757ff297c502c012511f", "5ec7790af297c502c0125150"]
},
{title: "散布図", displayWidgetIds : ["5ec7790af297c502c0125150"],
hideWidgetIds : ["5ec7757ff297c502c012511f", "5ec7786cf297c502c0125144"]
}
];
できているか確認しましょう。
問題なく動きました!
4.まとめ
Tabberによるチャート切り替えを今日は紹介しました。これはかなり使えそうですね!
チャートを増やしすぎることにより可読性も下がるので、このようなプラグインを活用することによりダッシュボードのUX改善に繋がりそうです。
それではまた!
Viva, Sisense!