こんにちは。Turtleです。
最近急に寒くなってきた。北海道出身といえども、寒いものは寒いんだよ...
気になったので札幌の気温を調べてみると、なんとマイナス1℃。
去年まで住んでいたはずなんだけど...同じ国とは思えないね。(笑)
地元の気温感覚を忘れかけていることに触れたところで、本題に。
今回はPluginを使ってFunnel Widgetを作成していく。公式のプラグインなので安心して使うことができるし、見た目も良い感じ。それでは早速いってみよう!
目次
1. 確認
そもそも「ファネル」ってなんだっけ?という確認から。
「ファネル」は日本語でいうと「漏斗」のことで、逆円錐形の部分と「足」と呼ばれる管の部分で構成される器具のことを指す。理科の実験で使用したことがあるのではないだろうか(ぼくは理科の実験くらいでしか使用したことがない)。
マーケティングの世界で何故この理科の実験器具の名称である「ファネル」を耳にするかというと、購買に至るまでの顧客の消費行動が段階的に少数に絞り込まれていく様子が、ファネルの見た目(逆三角形)に似ているからだ。
仮に購入に至るまでの顧客の消費行動を「認知」「興味・関心」「比較・検討」「購入」の4段階に分けた場合、次フェーズに進むにつれてその人数が絞り込まれていくのはなんとなく感覚として分かる。図示すると下図のようになる。.png?width=807&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%20(2158).png)
上図の例だといまいちピンとこないかもしれないが、購入に至るまでの各段階を定義し、どの段階で顧客が離脱してしまっているかなどを把握するためにファネルが用いられることは多い。
今回は、SisenseのPluginを使用してこれを作成していく。
2. 準備
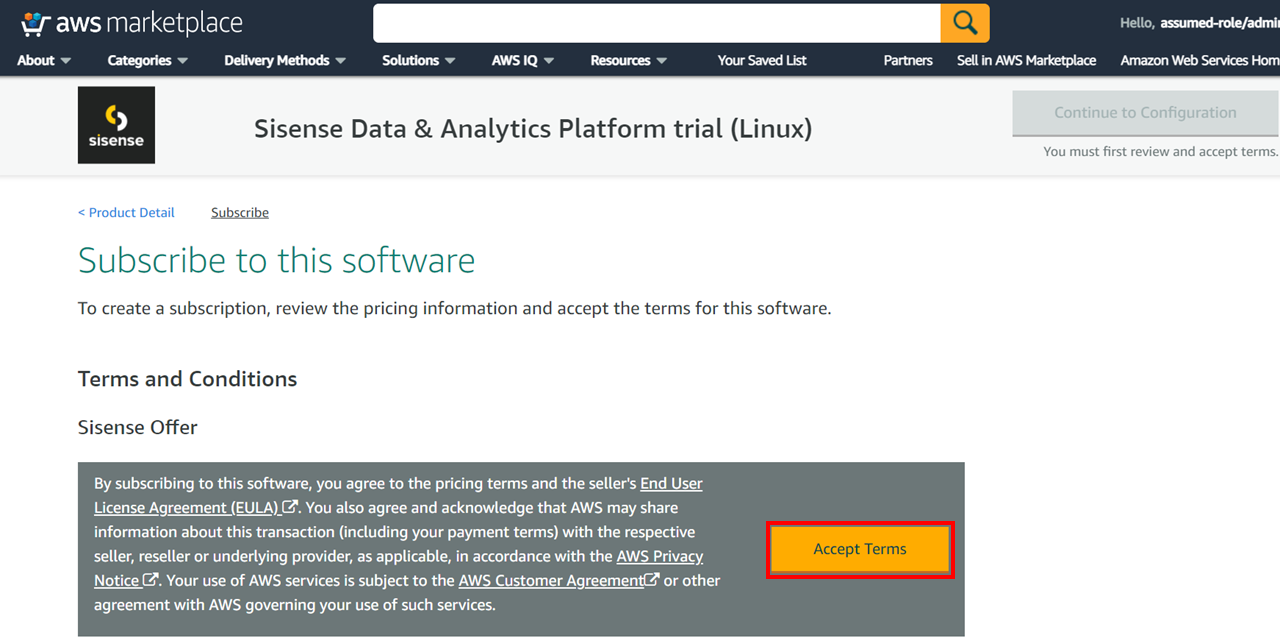
さて、今回作成するFunnel WidgetはPluginで作成するので、いつものように少し準備が必要となる。まずは、Funnel Widgetのダウンロードページからファイルをダウンロードする。
.png?width=1283&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%20(2150).png)
ダウンロードしたファイルを解凍し、C:\Program Files\Sisense\app\plugins\ に置いたら、関連サービスをリスタートさせる。これで準備完了だ。
3. 作成
準備が完了したので早速Funnel Widgetの作成に入っていく。
今回使用するデータは、下テーブルのようにECサイトにおける顧客のアクションとそのアクションごとの人数が値として入っている物凄く単純なサンプルデータだ。
| アクション | 人数 |
| 訪問 | 200 |
| 商品検索 | 150 |
| 詳細ページ閲覧 | 130 |
| カート追加 | 70 |
| 購入 | 50 |
上記データをビルドしたら、Widgetから「Funnel」を選択し、以下のように設定する。
Category:アクション
Value:SUM(人数).png?width=1360&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%20(2152).png)
設定するだけで、メジャーは自動で降順にソートされ、上図のようなFunnel Widgetが完成する。今回の例のように、遷移を可視化したいときに表現のひとつとして知っておくと便利だね。
なお、Categoryに設定した項目は下図のようにもちろんフィルターをかけることも可能だ。.png?width=881&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%20(2153).png)
最後に、Funnel Widgetのデザインペインでの設定について触れておく。以下に簡単に説明を記載したが、言葉で見てもピンとこない部分については、是非実際に作成して確認してみてほしい。.png?width=975&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%20(2155).png)
まとめ
今回は、OfficialのPluginを使用してFunnel Widgetを作成した。
今回のように、「遷移」を可視化したいときに表現の手段として持っておきたいもののひとつだと思う。実際に、ファネルチャートってよく見るしね。
CategoryとValueを設定するだけで簡単に作成できるので、是非試してみてほしい。
それでは!



.png)


.png)