目次
梅雨明けの東京は猛暑が続いてるけど、皆さん元気?
友人がこの暑いさなかに蒙古タンメン中本に行って北極を食べてみたけど、カップ麺のほうが好きな味だっていうので、昨夜セブンイレブンで購入して食べてみた。
エアコンの温度を3℃下げて食べたけど、それでも汗が出るわ、むせ返るわ、こういうものは真夏に食べるもんじゃないなと思った。
しかし、このクソ暑い真夏でもセブンイレブンの店頭にはしっかり置いてあるわけだから売れてるんだろうね。
僕はnanacoカードは使っていないけど、nanacoカードのユーザはセブンでは分析対象になるわけで、どういう人が北極を買うのか、季節や気温との関係は?なんて考えるとすごくデータを見てみたくなるもんだよね。
いやー、考えるだけでこれは楽しそうだ。
さて、今回は待ちに待った(?)BloXを紹介する。
このウィジェットはとても奥が深く、最初から細かくやると息切れしてしまうので、テンプレートをカスタマイズしながら構造を理解することから始めたい。
1. BloXとは
BloXはSisense社が開発したPluginで、JSONオブジェクトに設定を記述することで、様々なcoolな表現ができるウィジェットだ。
BloXを使えば、ダッシュボードをあたかもWebサイトのようにカスタマイズすることだってできる。
さらにラジオボタンやドロップダウンリストで選択させたり、アクションボタンに処理を割りつけたりとBI製品では実現が難しいインタラクティブなダッシュボードを作れる。
もっとも、これを自由に操るするにはJSON, HTML, CSS, JavaScript, JAQLなどを理解しておいたほうがベター、BIエンジニアにはとっつきづらいところもあるのも確かだ。むしろWebデザイナーのほうが、入り込みやすいやすいのかもしれない。
BI製品の組み込み(Embed)は、BI製品をWebアプリに組み込むという手法が主流だが、Sisenseは元々Webアプリなので、そのメリットを活かしてSisense上で実現するというのが特長で、iframeで他のWebページを組み込むという逆方向の組み込みも可能だ。
何だ?この違和感。つまりSisenseそのものがEmbeddedな製品だということだ。
2. BloXのダウンロードとセットアップ
BloXはSisense社のPluginなのでここからダウンロードする。
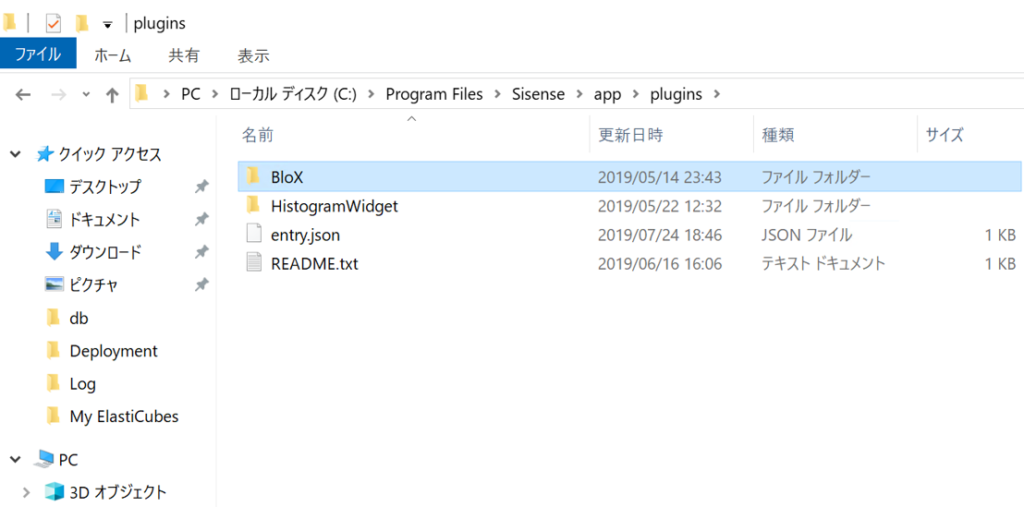
解凍後のPluginは他のPluguin同様にSisenseサーバの以下のフォルダに配置する。
C:\Program Files\Sisense\app\plugins
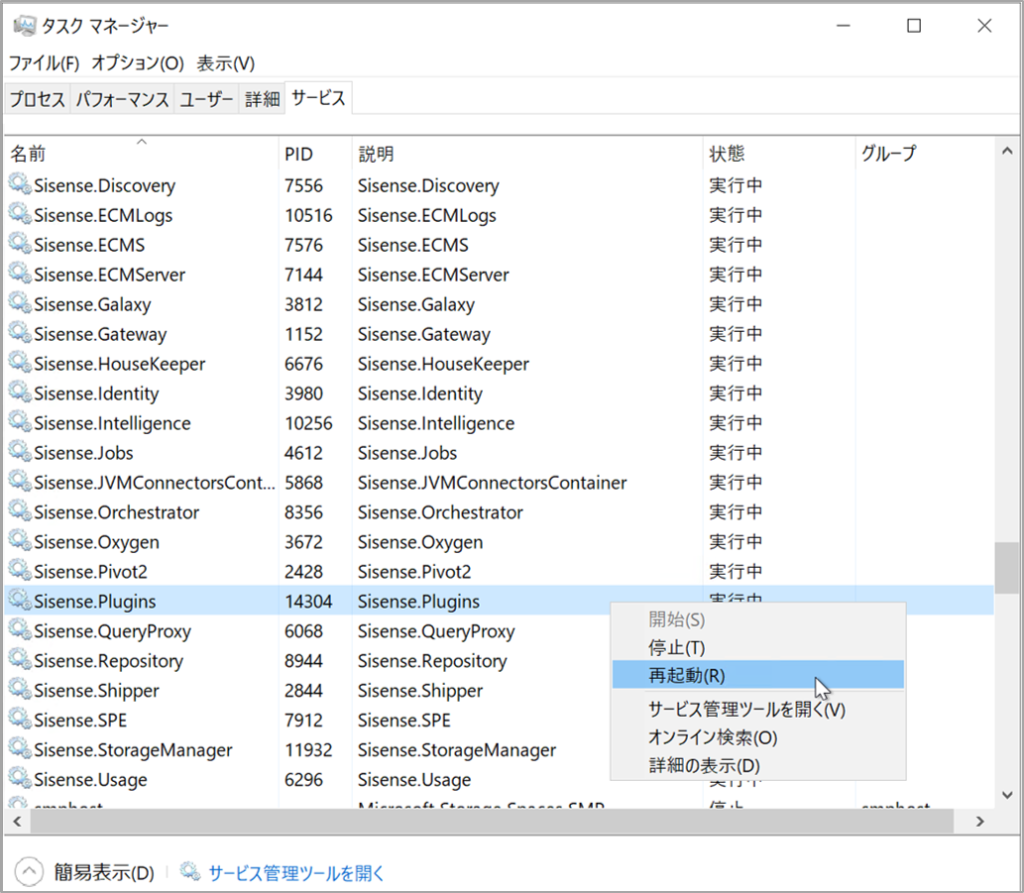
次にSisense.Pluginsのサービスを再起動しておく。これでBloXは認識されるようになる。
3. BloXでインジケータライクなウィジェットを作成する
3.1 BloXウィジェットの表示
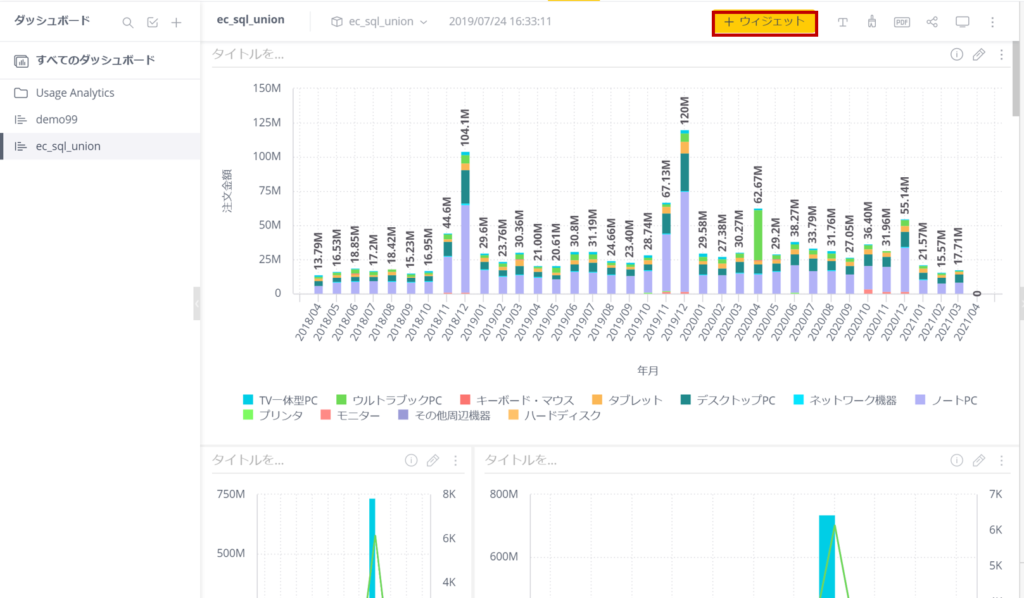
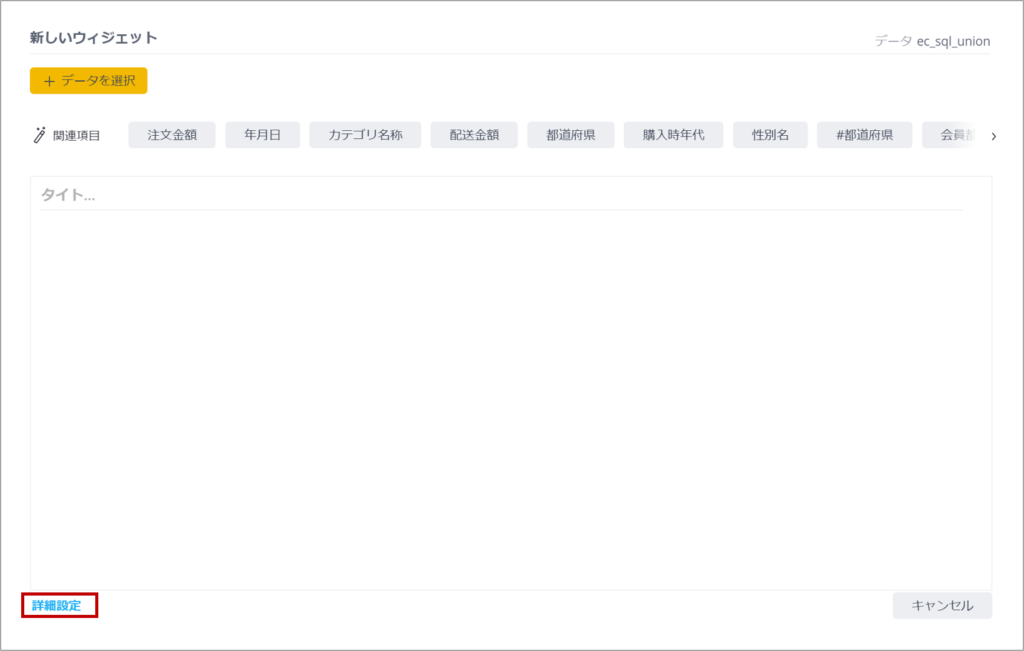
ウィジェットの追加ボタンをクリックすると、「新しいウィジェット」画面が表示されるので「詳細設定」を押下する。
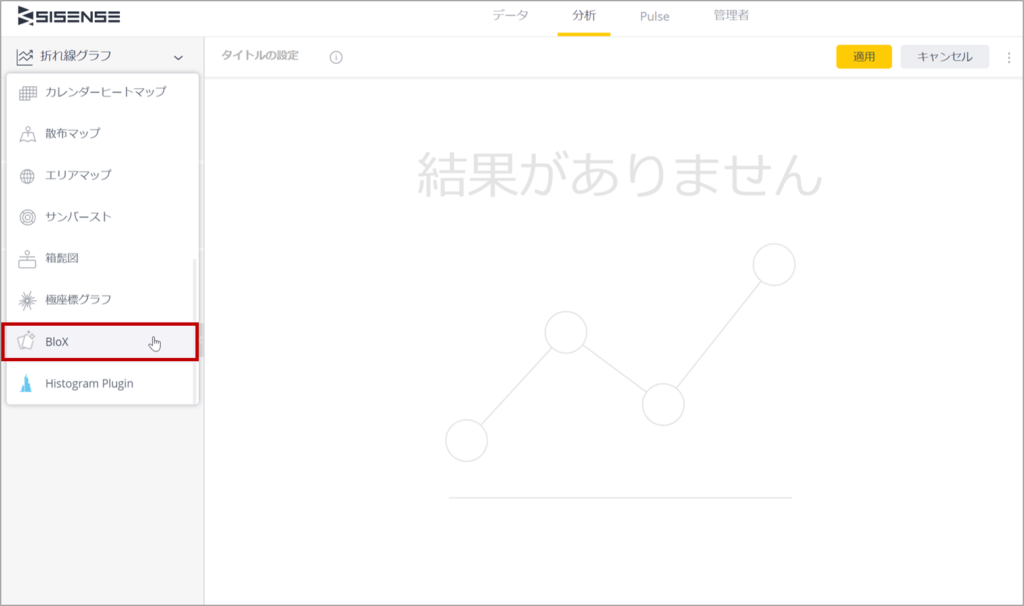
ウィジェットのドロップダウンをスクロールして「BloX」を選択する。
3.2 BloXデフォルトテンプレートの表示を変更する
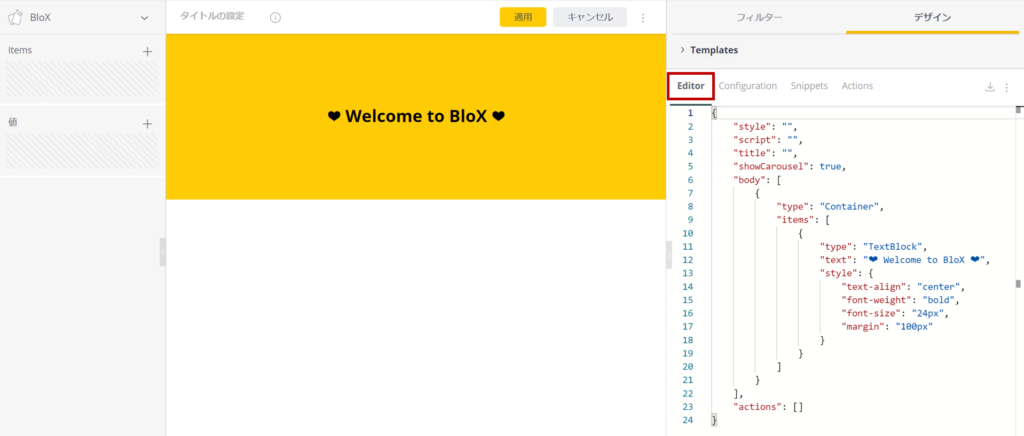
BloXウィジェットを選択するとデフォルトのシンプルなテキスト表示のテンプレートが表示される。
デフォルトではEditorタブが選択されているが、このEditorの中のコードを修正でして設定をカスタマイズしていく。
"body"がコンテンツの表示部であり、"actions"はアクションを組み込む箇所になるが、今回はアクションを設定しないので、"actions"は[]でよい。
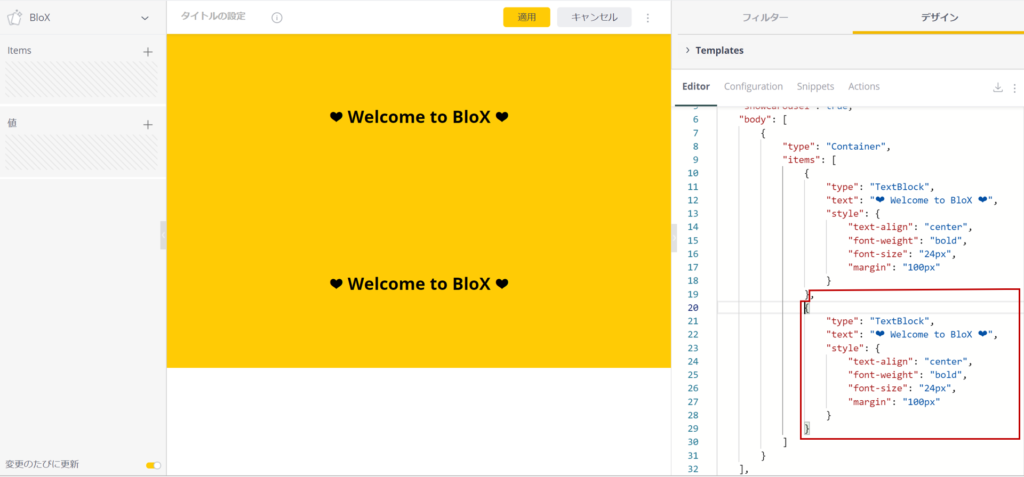
試しに"body"の下の[]中に含まれる{"type":...}をコピーして、","をつけた上で、すぐ下に貼り付けてみると、以下のように同じItemが表示される。
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "❤️️ Welcome to BloX ❤️️",
"style": {
"text-align": "center",
"font-weight": "bold",
"font-size": "24px",
"margin": "100px"
}
},
{
"type": "TextBlock",
"text": "❤️️ Welcome to BloX ❤️️",
"style": {
"text-align": "center",
"font-weight": "bold",
"font-size": "24px",
"margin": "100px"
}
}
]
}
],
"actions": []
}
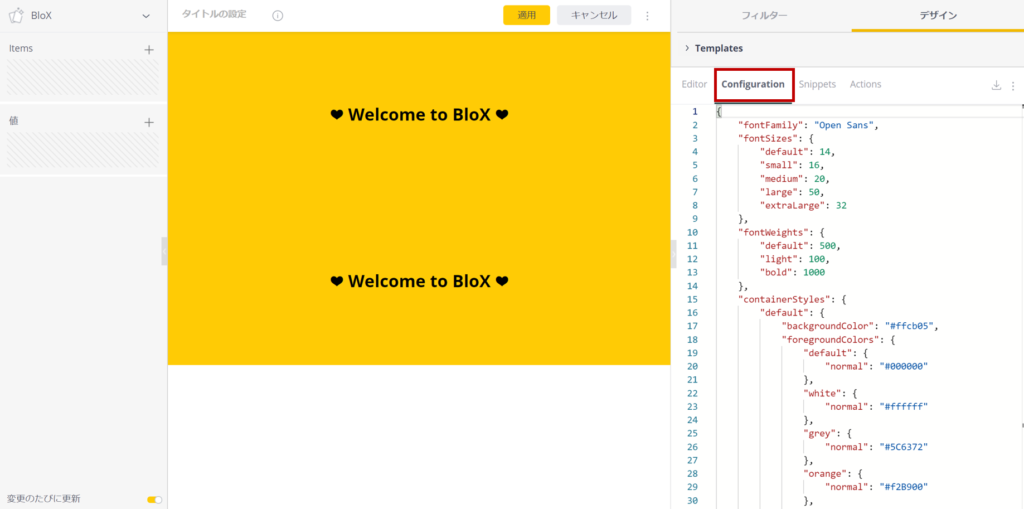
次にConfigrationタブを選択してみる。Configrationではこのウィジェットの基本設定が記述されている。
ここで、"fontFamily"を変更すれば、フォントが変更されるし、"containerStyles"の"backgroudColor"プロパティのカラーコードを変更すれば背景色を変更することもできる。
尚、その下の"default"や"white"でも色を定義しているので、Editor側でカラーコードを使用せずに"white"などと記述するだけでOKとなる。
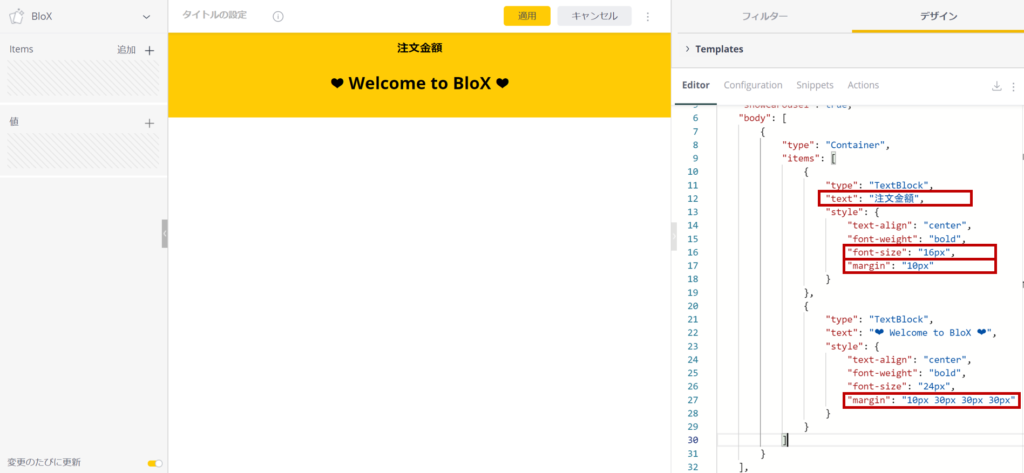
では、Editorでカスタマイズしていこう。最初のItemsの変更箇所は以下のとおり
"text": "注文金額"
"style"内の"font-size": "16px"
"style"内の"margin": "10px"
2つのItemsでは
"margin": "10px 30px 30px 30px"
と変更する。
※marginはCSSのルールに則り、top,right,bottom,leftを順番に指定している。
3.3 BloXウィジェットに数式を埋め込む
上記のウィジェットはテキストを表示しているにすぎない。「だから何なの?」と言われるよね。
そこでこの2行目(つまり2つめのItems)の表示を数式の計算結果となるように変更してみる。
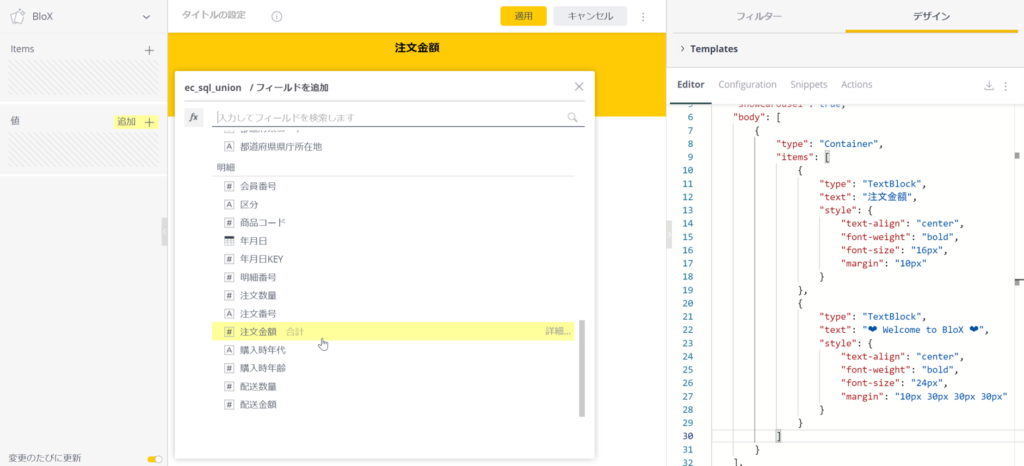
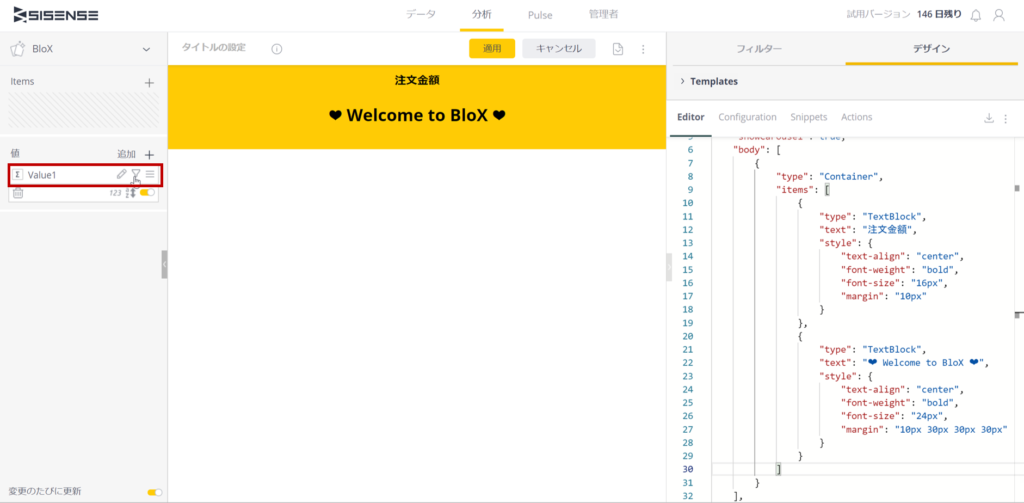
左ペインの「値」に「注文金額」の合計をとし、値の名前を"Value1"と設定する。
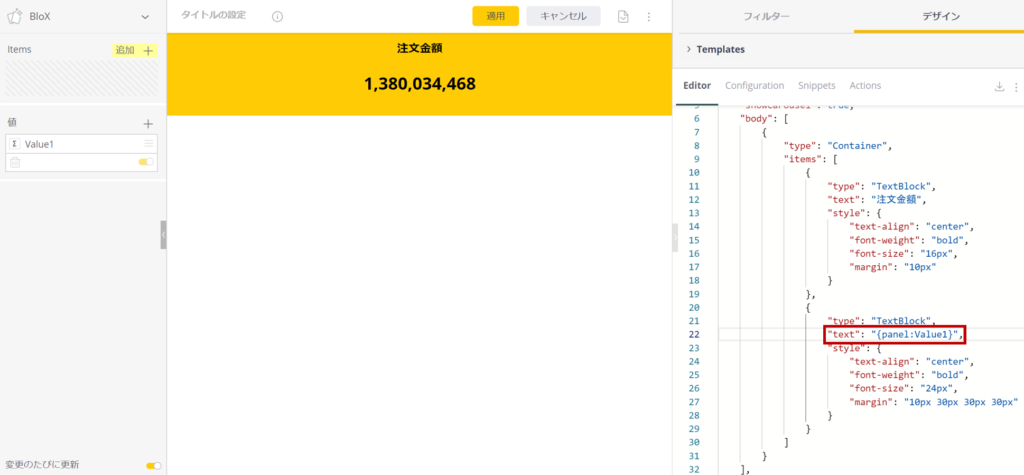
2つめのItemsの"text"を"{panel:Value1}"に変更すると左ペインで設定したValue1の計算結果が表示されるようになる。
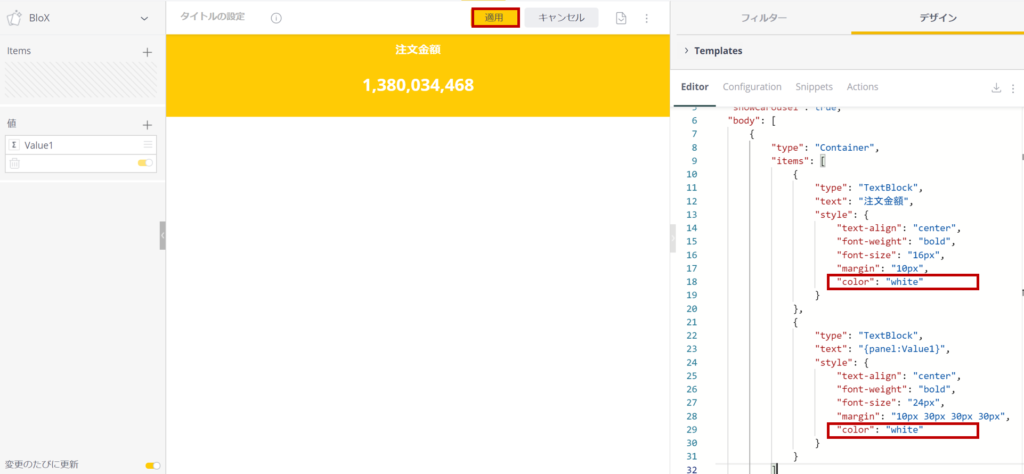
仕上げとしてフォントカラーを変更する。
"Configration"では"default"で#000000"を設定しているため、指定しなければ黒の表示になるので、以下のように
"color": "white"
を追加すると、フォントカラーは白になる(上の行のmarginの最後に","を忘れないで)。
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "注文金額",
"style": {
"text-align": "center",
"font-weight": "bold",
"font-size": "16px",
"margin": "10px",
"color": "white"
}
},
{
"type": "TextBlock",
"text": "{panel:Value1}",
"style": {
"text-align": "center",
"font-weight": "bold",
"font-size": "24px",
"margin": "10px 30px 30px 30px",
"color": "white"
}
}
]
}
],
"actions": []
}
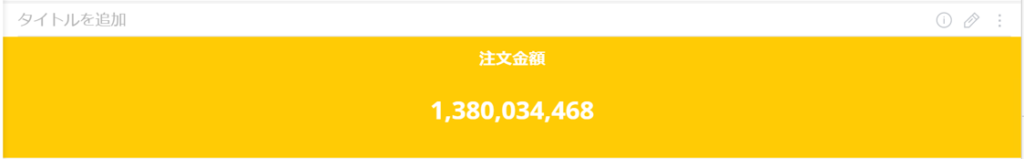
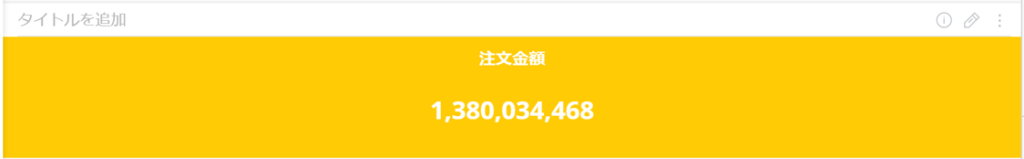
このように、注文金額のインジケータライクなウィジェットが出来上がった。[適用]をクリックして保存しておこう。
この要領でBloXウィジェット内にItemを増やして"Items"のCSSを変更していくことで、いくらでも表示を増やすことができる。
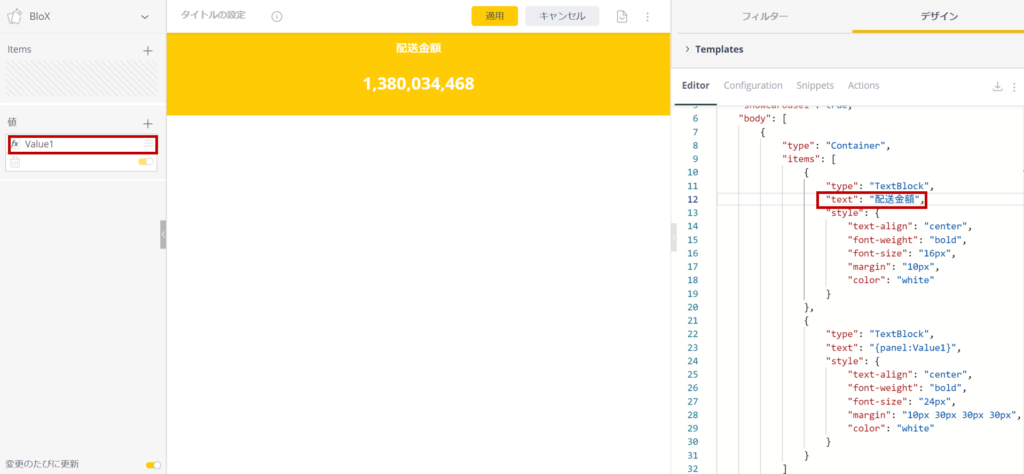
3.4 複製して「配送金額」ウィジェットを作成する
注文金額のウィジェットが出来上がったので、ウィジェットを複製して
【左ペイン】Value1の数式 →Sum([配送金額])
【Editor】1つめのItemsの"text" →"配送金額"
に変更し、適用ボタンをクリックする。
注文金額と配送金額の2つのウィジェットがを並べて表示される。ここで年月などのフィルターで絞り込むと以下のように表示される。
4. まとめ
今回はBloXのデフォルトのテンプレートをカスタマイズしてシンプルなインジケータを作成してみた。
BloXを使うと、標準のインジケータよりも細かな設定が可能だということがおわかりいただけたと思う。
こんなふうにCSSさえマスターしてしまえば、Editor内でガンガン変更して自分好みのスタイルに変更していけばいいのだ。
今回はデフォルトテンプレートをカスタマイズしてみたが、次回はその他のテンプレートを利用して、もうちょっとカッコいいウィジェットを作ってみたい。
ではまた!