目次
Edward Tufteという方をご存知だろうか。
TufteはPowerPointを痛烈に批判したことで有名なインフォグラフィックスの世界的な権威だが、BIダッシュボードデザイナーにとっては彼に学ぶことは非常に多いと思う。
何気なく使われているテーブル内のミニチャートなどはSparklineと呼ばれるが、これも彼が世に広めたものだ。
というわけで、今回はBloXのテンプレートを使ってSparklineが入ったウィジェットを作成してみる。
1. BloXテンプレート
【Sisense BloX】BloX体験-1 : デフォルトテンプレートを使ってシンプルなインジケータを作ってみるではデフォルトのテンプレートを使用して、チャートのないシンプルなインジケータを作成した。
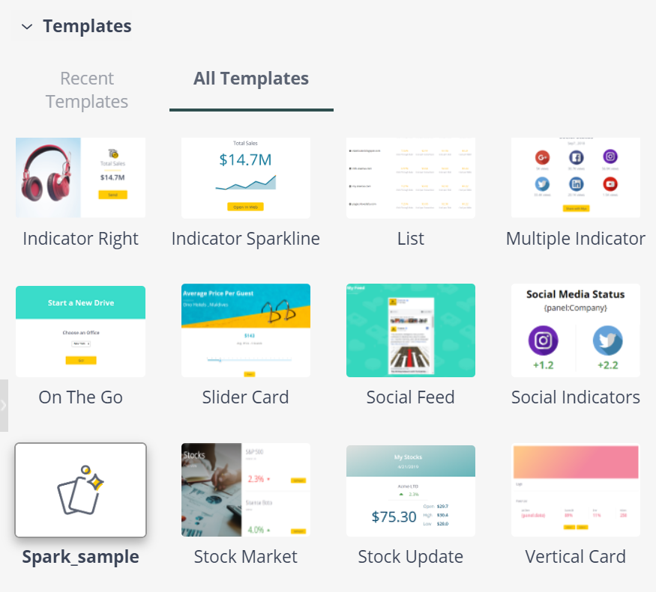
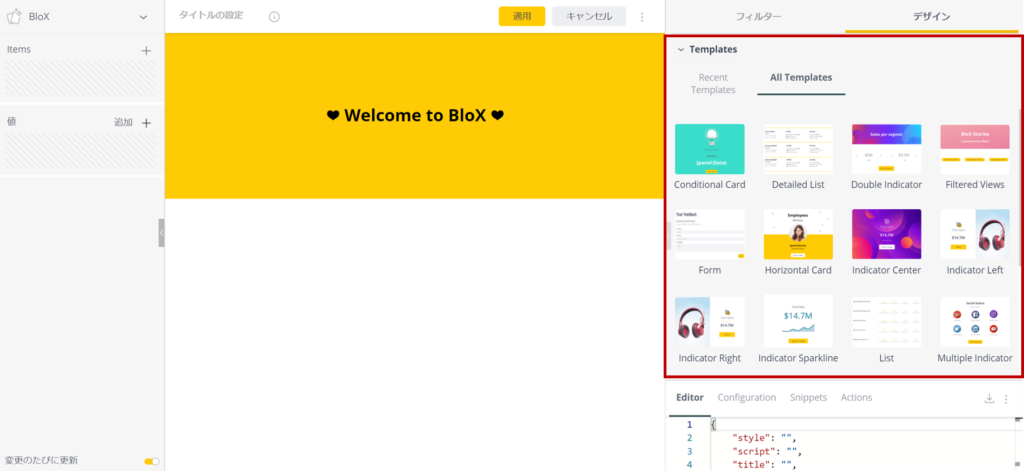
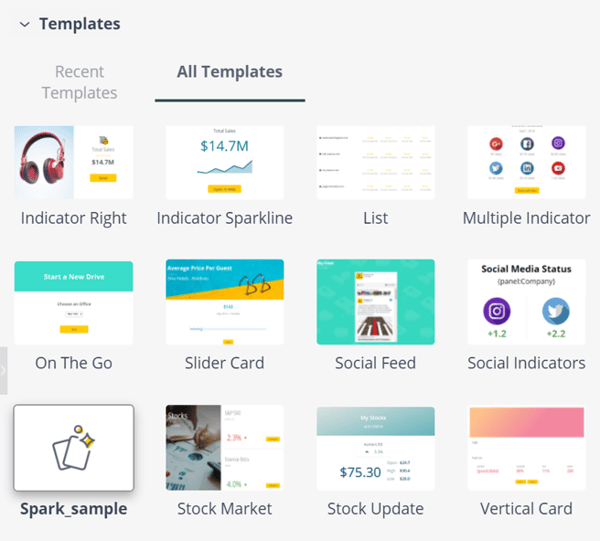
デフォルトテンプレート以外のテンプレートはTemplatesの「All Templates」にある。
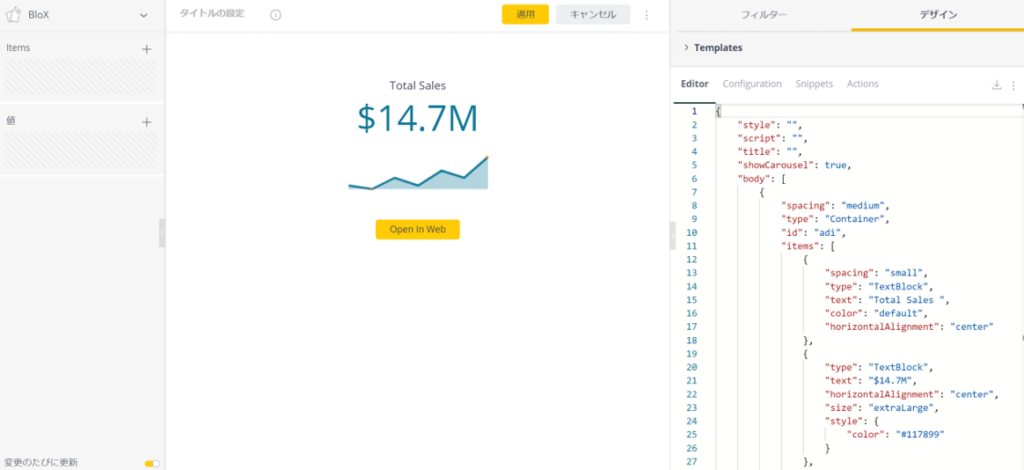
ここに表示されるテンプレートの中からIndicator Sparklineを選択すると以下のようなテンプレートウィジェットが表示される。
このテンプレートに表示されているテキストや数値は埋め込まれているだけなので、BloXを初めて使用する人はどうやって編集していくのかわからないと思うが、
【Sisense BloX】BloX体験-1 : デフォルトテンプレートを使ってシンプルなインジケータを作ってみるでBloXの構造を理解している人にとってはそんなに難しくはないはずだ。
2. テンプレートのカスタマイズ
2.1 左ペインの設定
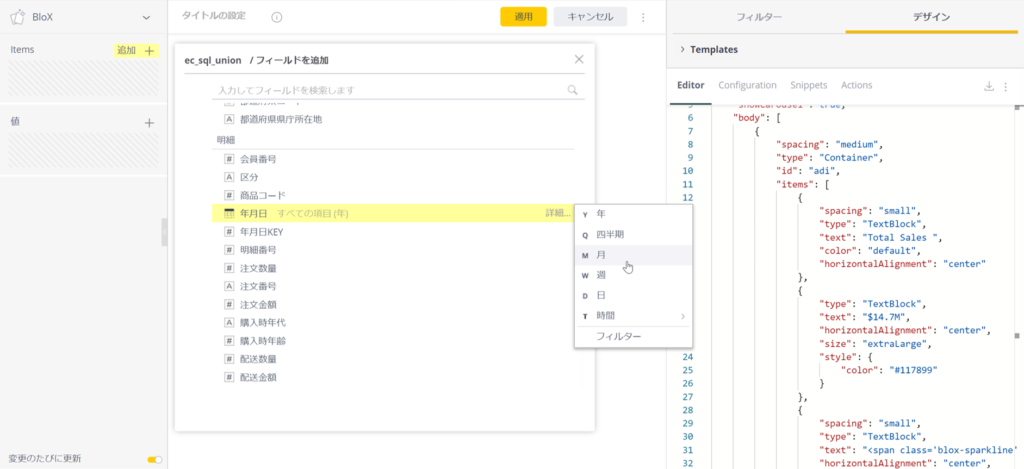
まずは左ペインを設定していく。
今回は時系列(年月)で注文金額をSparklineで表示したいので以下のように設定する。
・カテゴリー 年月日→月
・ 値 SUM([注文金額]) →ラベル名:Value1
さらに値を追加する。
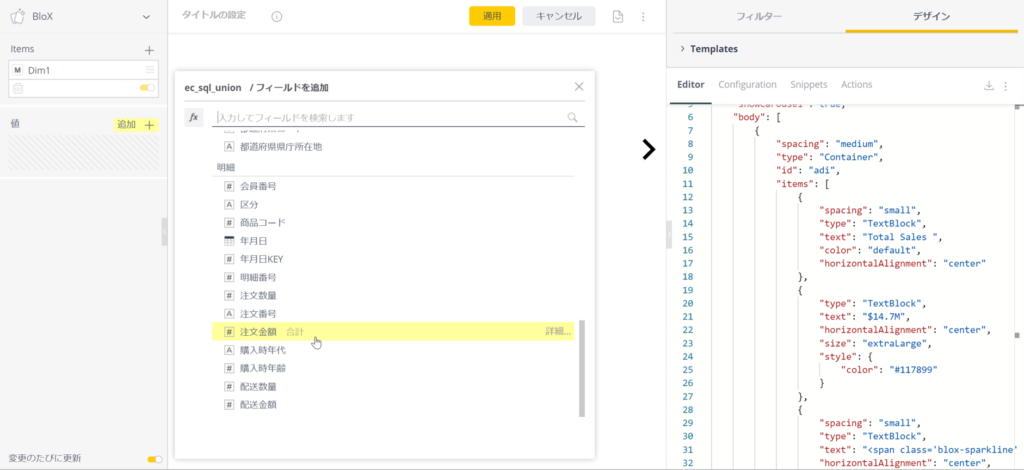
カテゴリーに年月を設定すると年月毎の注文金額を取得するようになる。しかしここでは期間全体の金額を常に表示したいので、以下のように設定する。
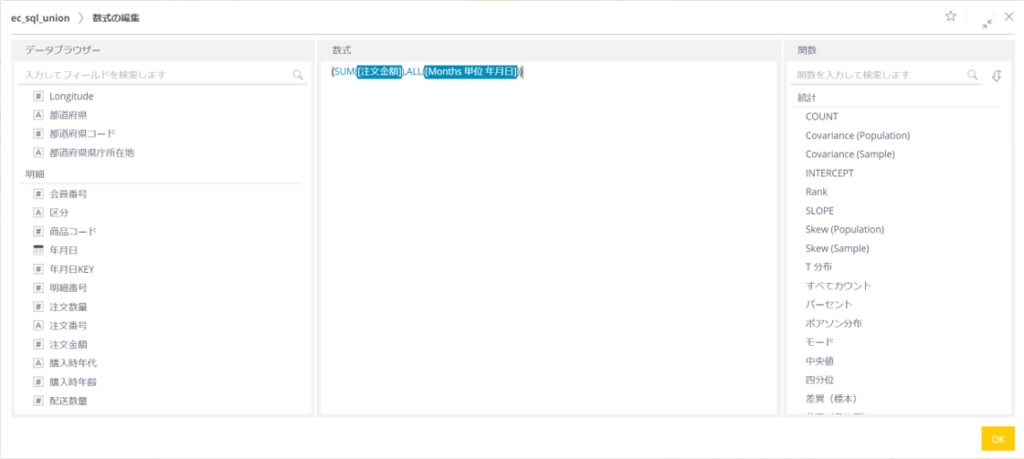
(sum([注文金額]),ALL([Months 単位 年月日]))
この数式のラベル名はValueALLとしておく。
※この数式の説明は【Sisense Formula】ALL()とStar(☆)の合わせワザで構成比を表示するを参照されたい。
2.2 JSONの設定
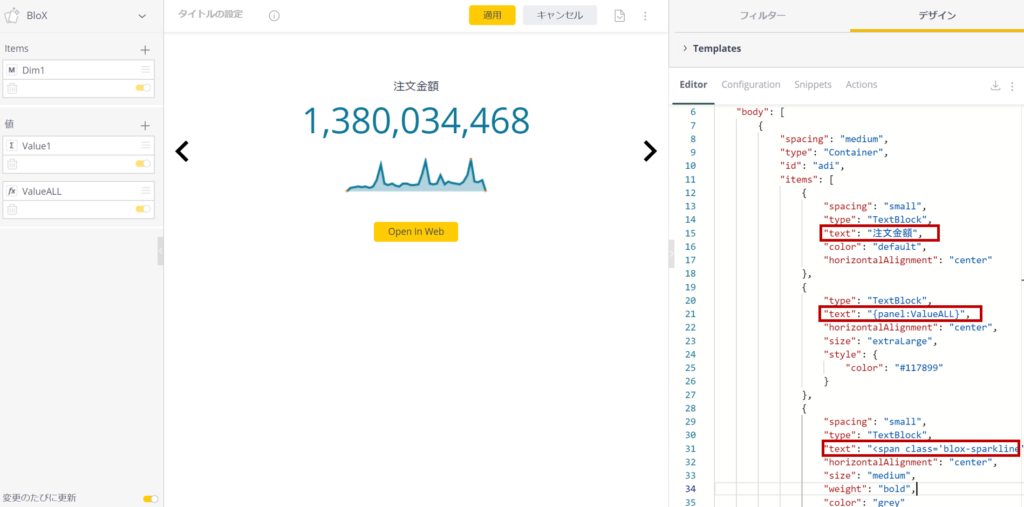
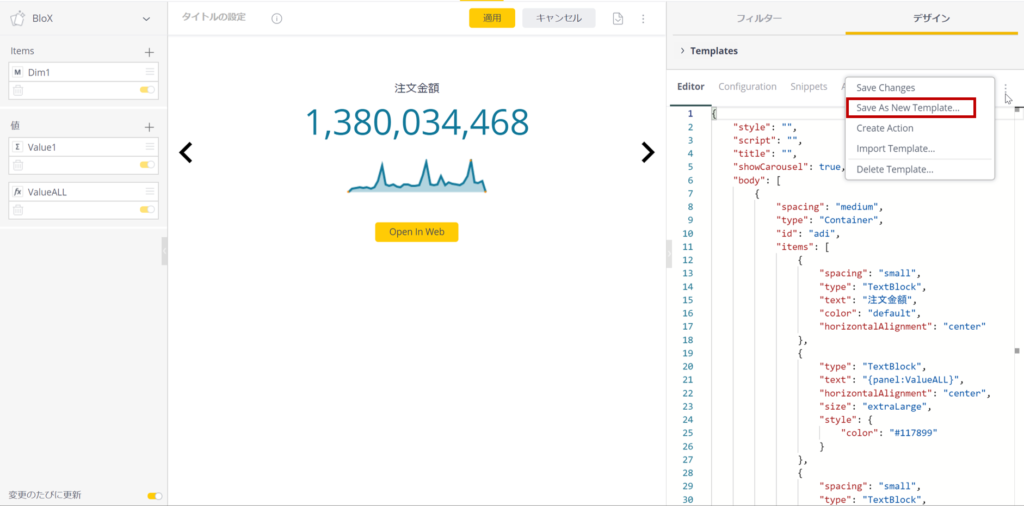
Editorタブにて以下の3箇所を修正する。
・1つめのTextBlock
"text": "注文金額",
・2つめのTextBlock
"text": "{panel:ValueALL}",
・3つめのTextBlock
"text": "{spark:Value1}",
全体のコードは以下のようになる。
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"spacing": "medium",
"type": "Container",
"id": "adi",
"items": [
{
"spacing": "small",
"type": "TextBlock",
"text": "注文金額",
"color": "default",
"horizontalAlignment": "center"
},
{
"type": "TextBlock",
"text": "{panel:ValueALL}",
"horizontalAlignment": "center",
"size": "extraLarge",
"style": {
"color": "#117899"
}
},
{
"spacing": "small",
"type": "TextBlock",
"text": "{spark:Value1}",
"horizontalAlignment": "center",
"size": "medium",
"weight": "bold",
"color": "grey"
}
]
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Open In Web",
"url": "https://www.sisense.com/sisense-labs/"
}
]
}
見栄えとしては問題ないよね。
ウィジェットの両端に<>の表示があるがこれをCarouselと言う。
これはカテゴリーを設定した時に表示されるもので、ここをクリックすると順送りで値が変わるようになっている(今回の場合は年月)。
しかし、ALL()を使ってTotalが表示されるようになっているため、今回は<>をクリックしても何も表示は変わらないはずだ。
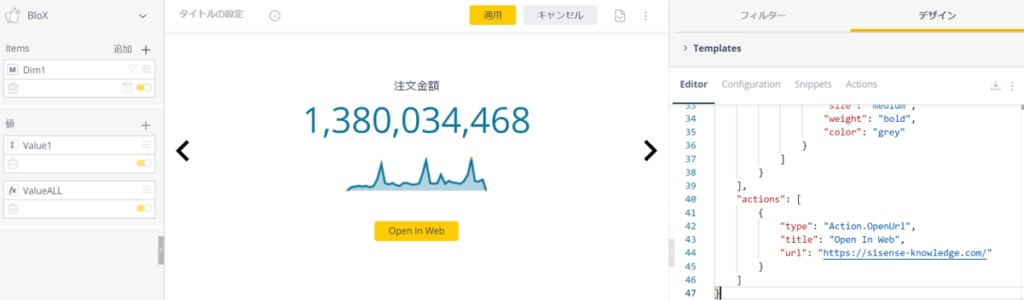
2.3 Actionの設定
Editorをスクロールしていくとactions:[]が設定されていることがわかる。
ここではAction.OpenUrlのアクションが設定されているため、それを活かして今回はURLだけ変更しておく。
"actions": [
{
"type": "Action.OpenUrl",
"title": "Open In Web",
"url": "https://sisense-knowledge.com/"
}
]
以上で完成だ。
[Open In Web]をクリックすると以下のようにSisense Knowledgeのサイトが表示されるはずだ。
ここで他のダッシュボードにジャンプしたいときは、そのURLを指定すればよい。
2.4 テンプレートとして保存する
できあがったウィジェットはテンプレートととして登録しておけば再利用が可能となる。
下記のメニューから「Save As New Template...」を選択し、テンプレート名を設定する。
テンプレート名は15文字以内にしなければならないようだ。
一旦登録するとAll Templatesに表示されるようになる。
再利用する時は、ここから選択して編集していけばいい。
3. まとめ
今回はSparklineのテンプレートを使用して、BloXウィジェットを作成してみた。
テンプレートを使用してあれこれ触ってみると、「あーこうなっているのか」って理解が深まる。
テンプレートからだけでも結構きれいなウィジェットが作れそうだ。
一旦、BloX体験は今回で一旦終わりとし、また基礎から解説していきたい。
ではまた!