目次
昼休みに外出したら、暑いのなんのって。
今日の最高気温は札幌でも30℃なんだね。でも釧路の最高気温は24℃、涼しそう!
こういう時はマップで表したくなるものだ。
というわけで、今回はSisenseのマップウィジェットを使ってみる。
1. マップの種類
Sisenseのマップウィジェットは2種類ある
①散布マップ
②エリアマップ
散布マップは緯度経度を指定して、マップの座標上に円を描く。円の大きさや円の色で数値の大小を表現するもので、基本的に散布図の応用と考えていい。
2つめのエリアマップはヒートマップのような塗りつぶしのマップになる。
この2つはそもそも性格が異なるので、全く別のウィジェットになっている。
今回は、①散布マップを使って都道府県別の注文金額の比較をマップ上で行ってみる。
2. 散布マップの作成
2.1 散布マップの準備
散布マップには緯度・経度の情報が必須となる。
【Sisense Data Modeling】インポートクエリを使ってデータベースSQLでインポートするで作成したElastiCube内には「Latitude(緯度)」「Longitude(経度)」が含まれている。ない人はここからダウンロードしてね。
2.2 散布マップウィジェット
ウィジェットの追加ボタンを押して、[詳細設定]にて、ウィジェットのドロップダウンから「散布マップ」を選択する。


2.3 散布マップの左ペイン設定
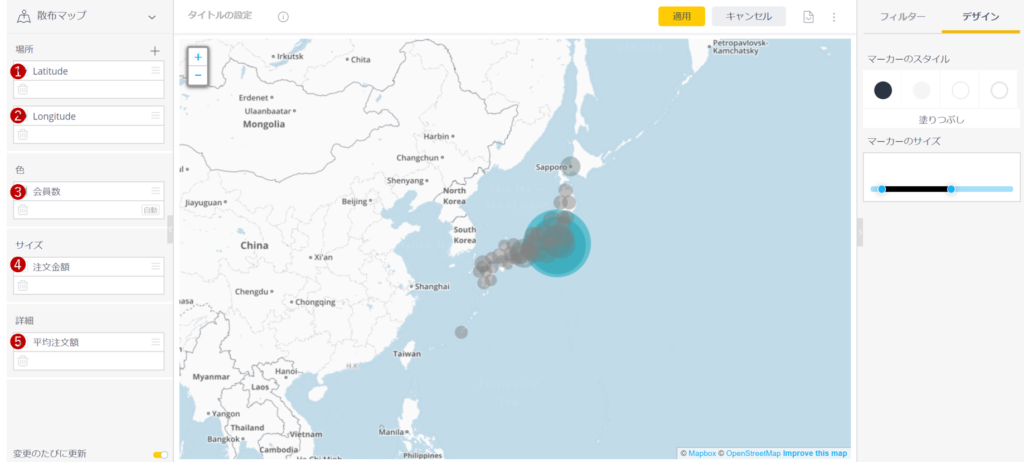
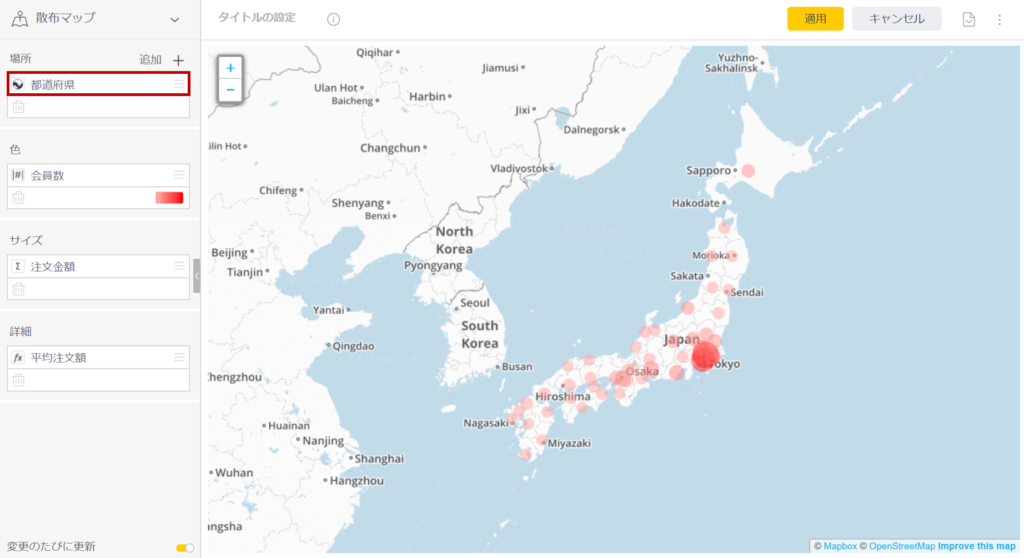
散布マップの左ペインは以下のとおり設定する。
■場所→緯度(Latitude)、経度(Longitude)の順番で指定する
❶Latitude
❷Longitude
■色→マーカー色の濃淡を示す数式を設定する
❸会員数:COUNT([会員番号])
■サイズ→マーカーサイズの大小を示す数式を設定する
❹注文金額:SUM([注文金額])
■詳細→ツールチップで表示する数式を指定する
❺平均注文金額:AVG([会員番号],SUM([注文金額]))
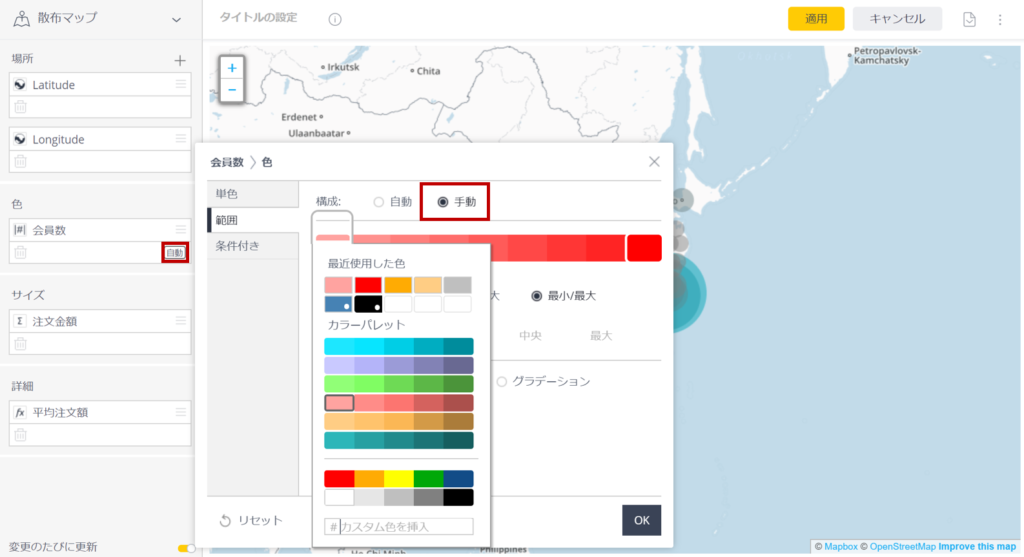
2.4 色の設定
マーカーの色の詳細設定は[自動]ボタンを押して行う。
手動に切り替えると、上限、下限の色を指定できるようになるので、今回は上限を赤、下限を薄いピンクで設定してみた。
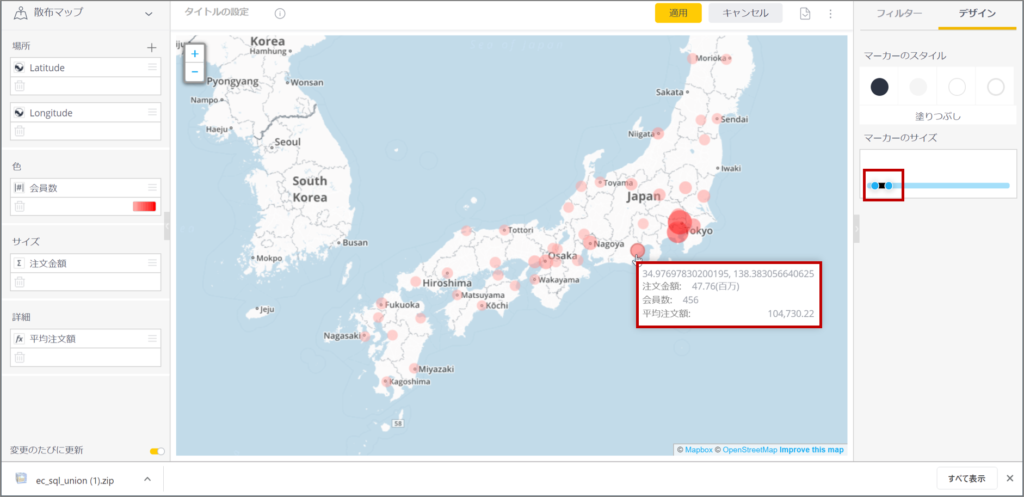
2.5 マーカーサイズの微調整
マーカーサイズの微調整は右ペインのデザインにある「マーカーのサイズ」をドラッグして行う。
ここでは上限、下限を設定する。
マーカー上にマウスオーバーするとツールチップが表示され、左ペインで設定した項目が表示される。
2.6 都道府県設定
2.5で表示したツールチップで確認すると緯度経度は表示されるが、都道府県名が表示されない。東日本に住んでいる人は、これではどの都道府県を指しているのかわからない。鳥取と島根の位置関係がわかっていない人も結構いるよね。
都道府県名が英語ならイケそうな気もするが、日本語のままやってみるか。。。
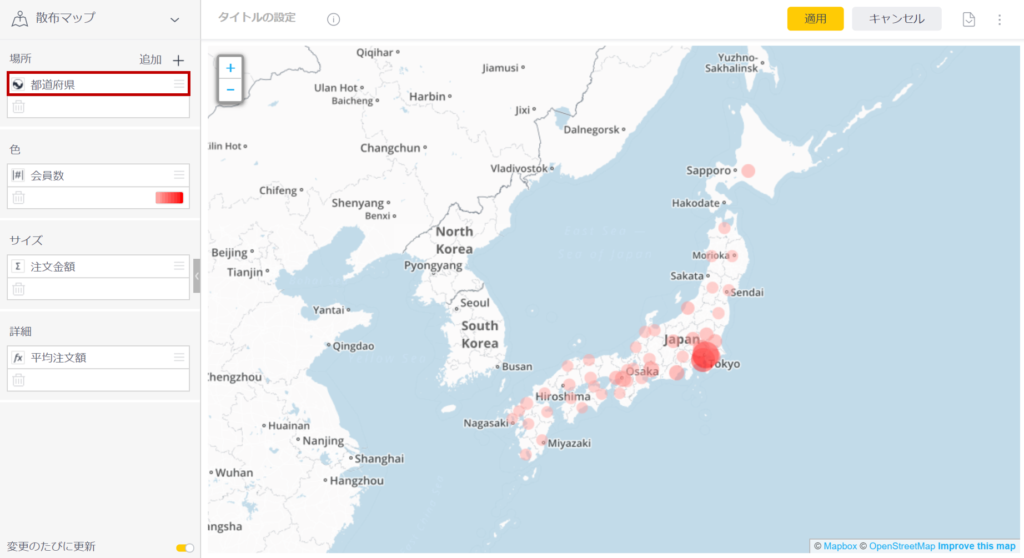
場所のLatitude、Longitudeを削除し、「都道府県」を指定してみる。
あれ?できた!やるじゃん、Sisense。日本語に対応してる。
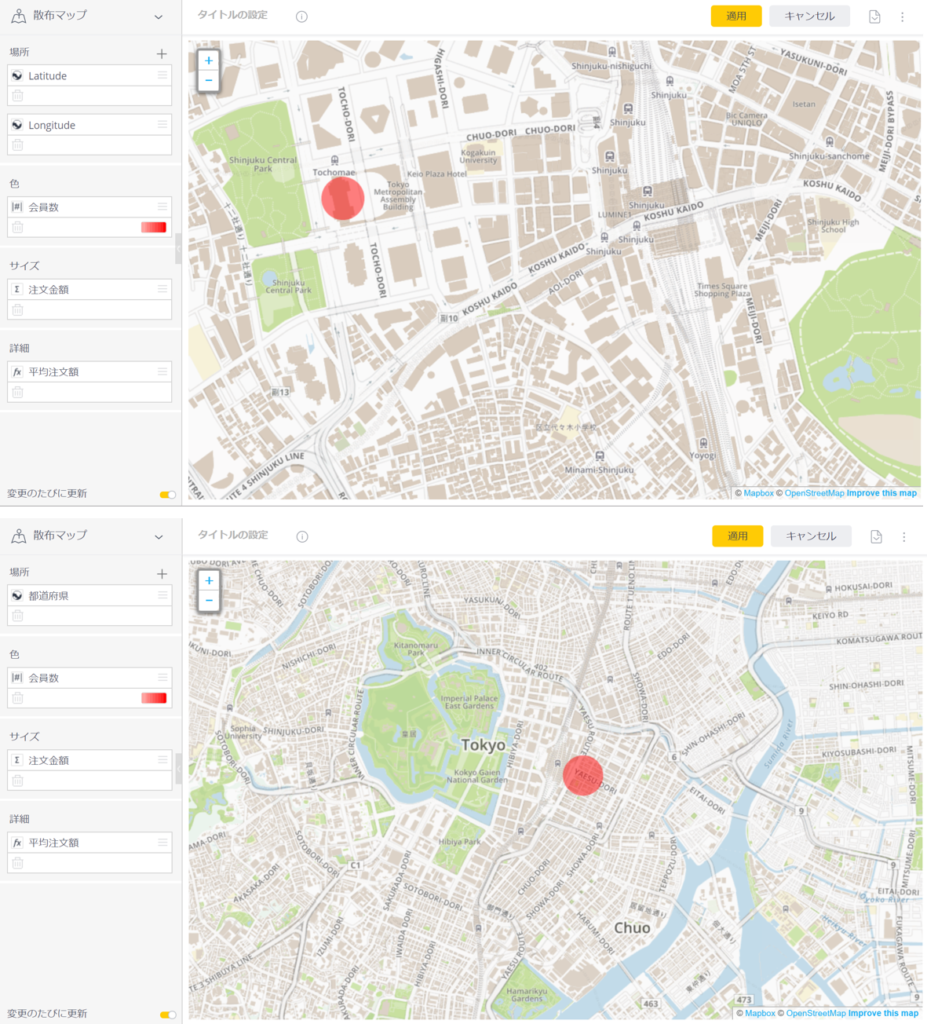
マーカーでプロットしている場所を拡大して見てみると...
上が緯度経度で指定したもの。東京都庁をプロットしている。
下が都道府県で指定したもの。東京都の真ん中辺りをプロットしているっぽい。
なるほどね。そういうことか。
まあ、都道府県で指定したら都道府県庁所在地じゃなく、内部的に持っている場所で表示するようになっているってことだね。
3. まとめ
散布マップを使って、都道府県毎の注文金額を比較してみた。
割と簡単にできたし、都道府県もきちんと認識してくれるようなので、申し分なさそうだ。
次回はもう一つのマップであるエリアマップを作成してみる。
ではまた!