目次
今日も暑い!
こんな暑い日に食べるラーメンはこんな感じかな?
この写真は知り合いが送ってきたもので、僕は行ったことはない。渋谷にある吉法師っていう店で、普通に美味しいらしい。
夏のうちに行ってみようかなと思ってる。
さて、今回はマップウィジェットの2回目、エリアマップにチャレンジする。
1. エリアマップの構造
エリアマップは塗りつぶしのヒートマップだから、散布マップみたいに散布図を応用したものとは全く異なる。
ヒートマップにするにはその輪郭のデータ(ポリゴンと言われるベクトルデータ)がなきゃならない。
その輪郭のデータは一般にシェイプファイルと言って、メジャーな形式は2つだ。
・KML
XML形式で書かれたシェイプファイル
・GEOJSON
JSON形式で書かれたシェイプファイル
実はこの記事で利用しているデータにはKMLデータが含まれている。いつかマップを作るときに使えるかなーと思って入れておいた。
しかし、SisenseのマップではGEOJSONが使われているようで、このKMLは使わないことになった。
従って、今回はGEOJSONの別ファイルを準備することにした。
2. Sisense標準ウィジェットのエリアマップは使えない?
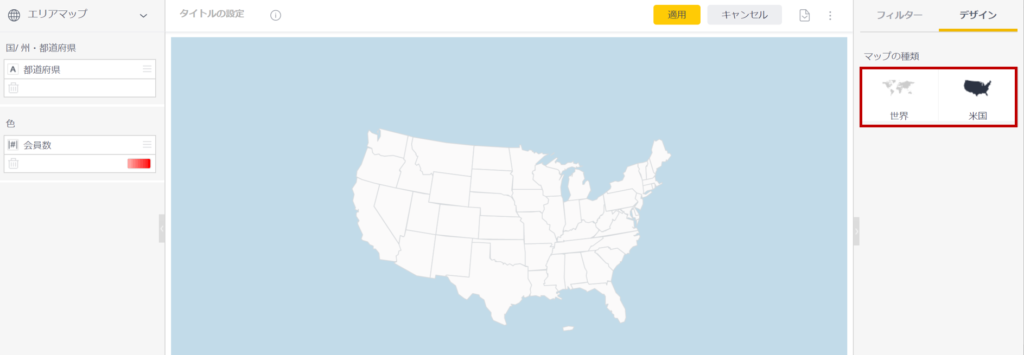
Sisenseにはエリアマップという標準ウィジェットがある。僕はSisenseを使い始めてすぐ不可解なことに気づいた。
マップが「世界地図」と「米国」しかない。
この「米国」って何なのよ。米国だけ特別扱いかよ。
でも日本のKMLかGEOJSONファイルがあればなんとかなるんじゃないかとタカをくくっていた。
Sisenseはあちこち調べると何かとJSONファイルを使っているから、きっとどこかにGEOJSONファイルを置くところがあるんじゃないかー
調べてみるとusa.jsonっていうファイルが存在していた。開いてみると実際GEOJSONそのもので、日本のGEOJSONファイルをusa.jsonにリネームして、中身をちょっと触ったらいけんじゃね?
と思ったのだが、うまく行かない。このファイルを削除しても米国の地図が出てくるのだ。
Sisense communityで調べても適切な回答は得られていないようだ。
結局3時間掛けて調べたが、わからなかった。
今度Sisense社に聞いてみよう!
フォルダさえわかれば道はあるはず。gitかもしれないけど。
3. Custom Map Widget
3.1 Custom Map Widgetのセットアップ
もう夕方になってしまい、だいぶくじけかけていたんだけど、この3時間を無駄にはできないと思い直し、Pluginに頼ることにした。
Pluginと言えばTakashiだ。Takashiは素敵なPluginを量産していたSisense社の元社員で昨年Tableauに移籍してしまったらしい。
その後、TableauがSalesforceに買収されてしまったけど、後悔していないのだろうか。
うまくいかなくても、もはやTakashiに聞くこともできない。話したこともないけどさ。僕が使い始めた時にはもういなかったんだから…
まあ、自力でやるしかないな。
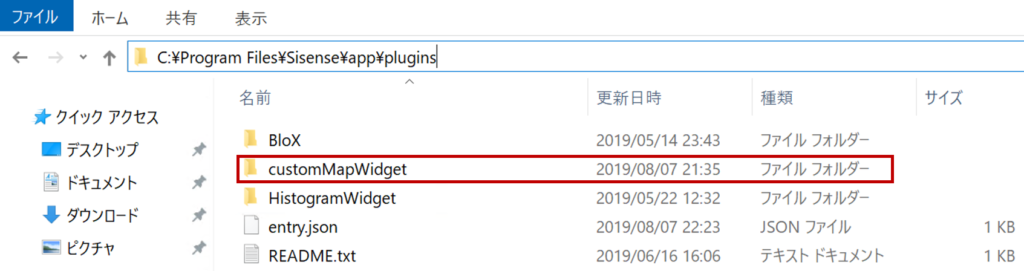
Custom Map Widgetはここからダウンロードする。ダウンロード後に解凍し、フォルダごとSisenseサーバのいつものフォルダに入れよう。
ここだ。
C:\Program Files\Sisense\app\plugins
3.2 GEOJSONファイルの準備
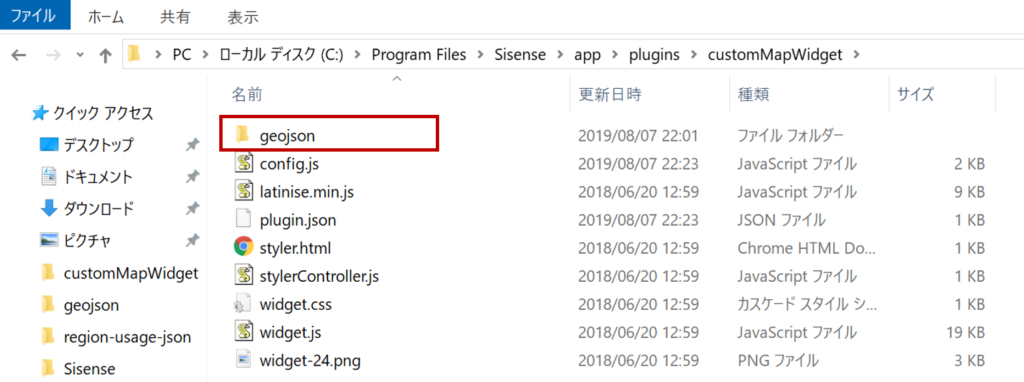
ふむふむ…geojsonフォルダがあるぞ。
中身を見てみる。米国とカナダと中国のシェイプファイルがある。
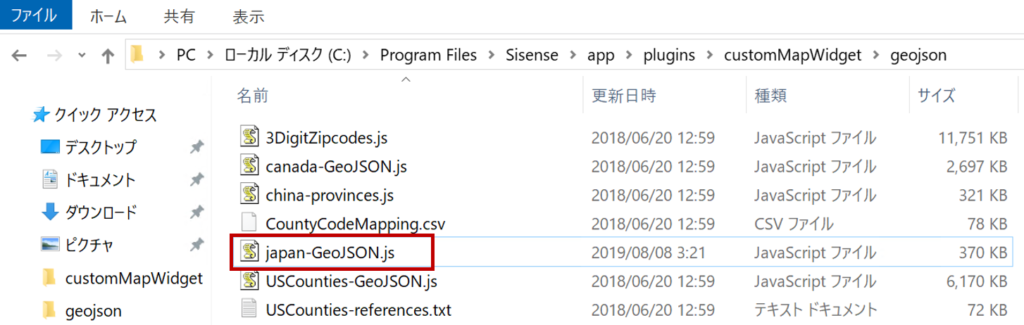
試しにカナダのファイルを開いて、あーこういう形式ね、と理解したところで、手持ちの都道府県GEOJSONファイルを編集して、japan-GeoJSON.jsというファイル名で、同じフォルダに格納する。
欲しい人はここからダウンロードしてね。
3.3 configの設定
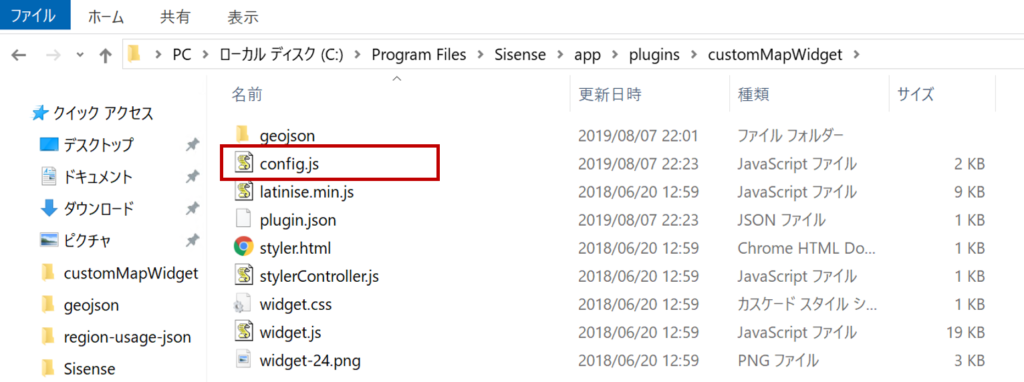
次にC:\Program Files\Sisense\app\plugins\customMapWidgetにあるconfig.jsを書き換える。
以下のコードを追加するだけだ。
prism.customMap = {
settings: {
mapboxKey: 'redmond',
urlTemplate: window.location.protocol + '//api.tiles.mapbox.com/v3/sangil.i6ch70f8/{z}/{x}/{y}.png',
mapboxId: 'mapbox.light',
shapeSeparatorColor: 'white',
shapeHighlightColor: '#C0C0C0'
},
maps: [
{
label: 'Canada',
url: '/plugins/customMapWidget/geojson/canada-GeoJSON.js',
showBaseMap: true,
keyAttributes:['NAME'],
keySeparator:',',
},
{
label: 'US Counties',
url: '/plugins/customMapWidget/geojson/USCounties-GeoJSON.js',
showBaseMap: true,
keyAttributes:['STATE','COUNTY'],
keySeparator:'',
},
{
label: 'US Zip Codes (3-digit)',
url: '/plugins/customMapWidget/geojson/3DigitZipcodes.js',
showBaseMap: true,
keyAttributes:['NAME'],
keySeparator:'',
},
{
label: 'China Provinces',
url: '/plugins/customMapWidget/geojson/china-provinces.js',
showBaseMap: false,
keyAttributes:['name'],
keySeparator:'',
},
{
label: 'Japan',
url: '/plugins/customMapWidget/geojson/japan-GeoJSON.js',
showBaseMap: true,
keyAttributes:['NAME'],
keySeparator:',',
}
],
widgets: {}
};
また、mapboxKeyは本来は自分で取得しなければならないが、今回は試しに繋ぐだけなのでこのままやってしまおう。
ここでいうkeyAttributesはSisenseのデータと連携させるキーとなる項目と思われる。
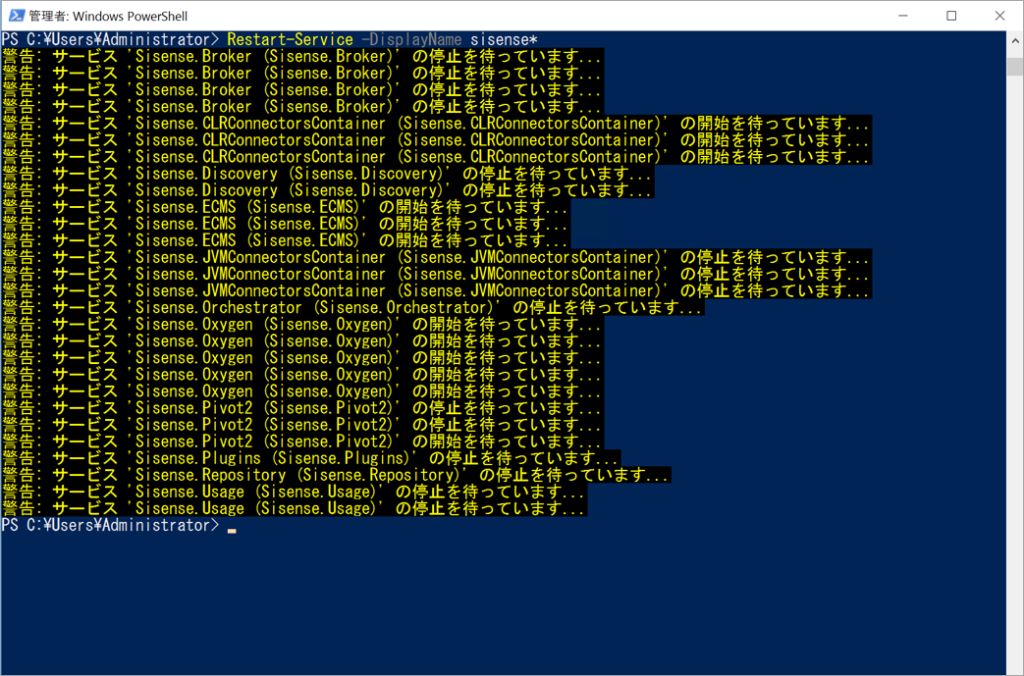
保存したらSisense.Pluginsのサービスを再起動しておこう。
3.4 ウィジェットの設定
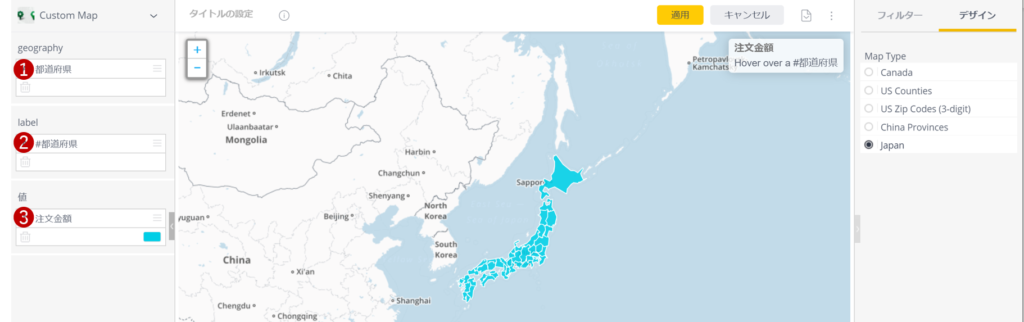
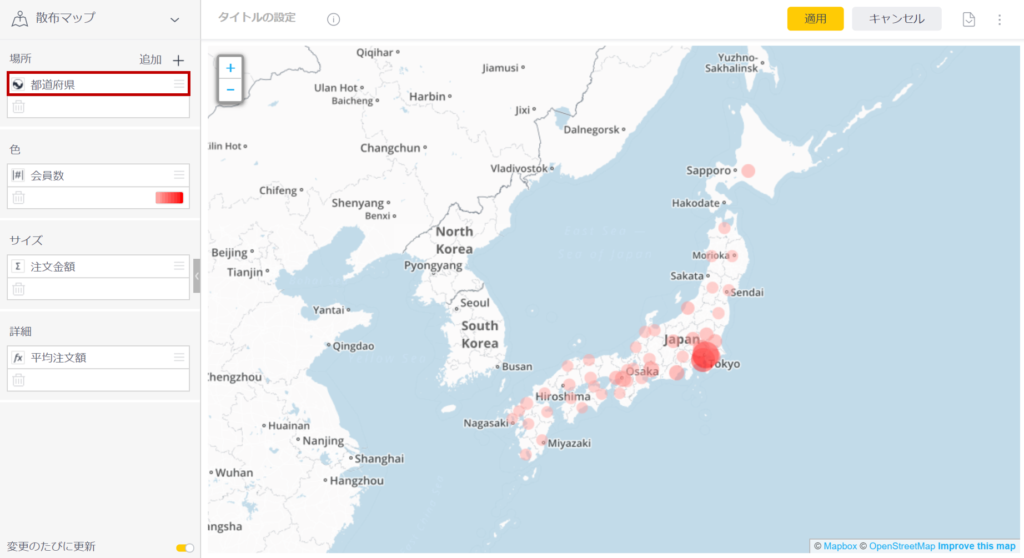
ウィジェットの種類でCustom Mapを選択し、左ペインを以下のように設定する。
❶geography 都道府県(configのkeyAttributesに対応する項目を指定する)
❷label #都道府県(表示用の追加項目)
❸値 注文金額:SUM([注文金額])
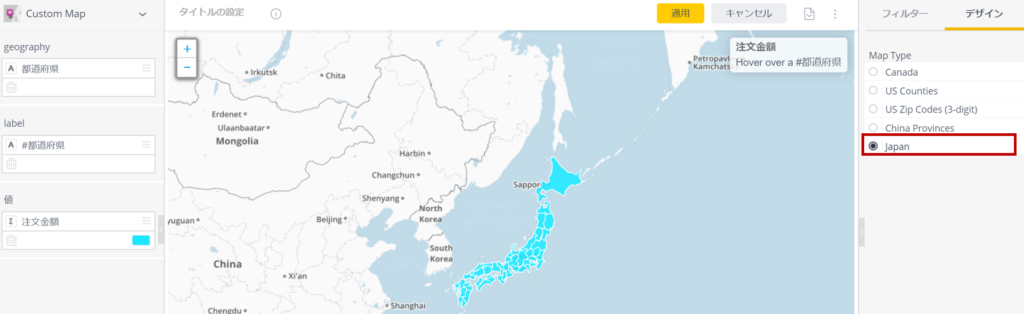
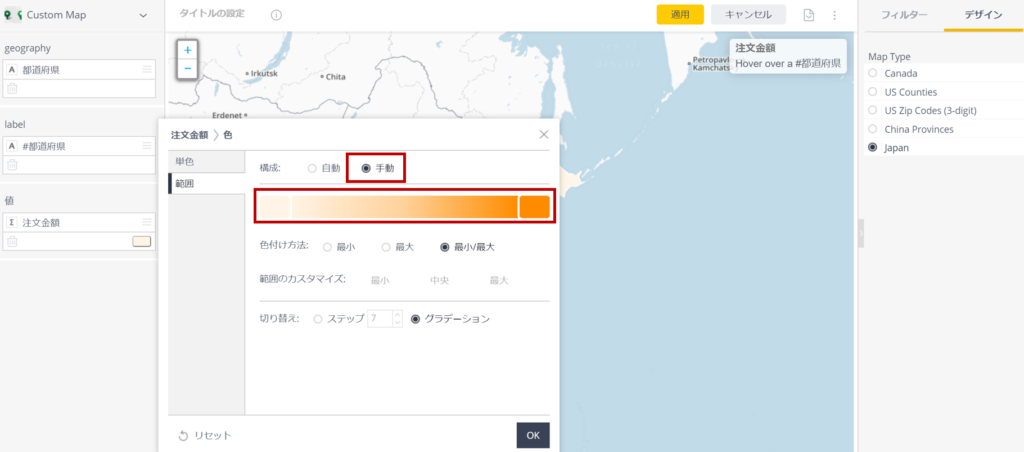
次にデザインの設定。
設定項目は1つだけ、どのJSONファイルを使うかだ。今回はJapanを選択しておく。
色の設定を行おう。上限、下限の色を設定すると、注文金額の大小によってマップの色が変わるエリアマップが出来上がる。
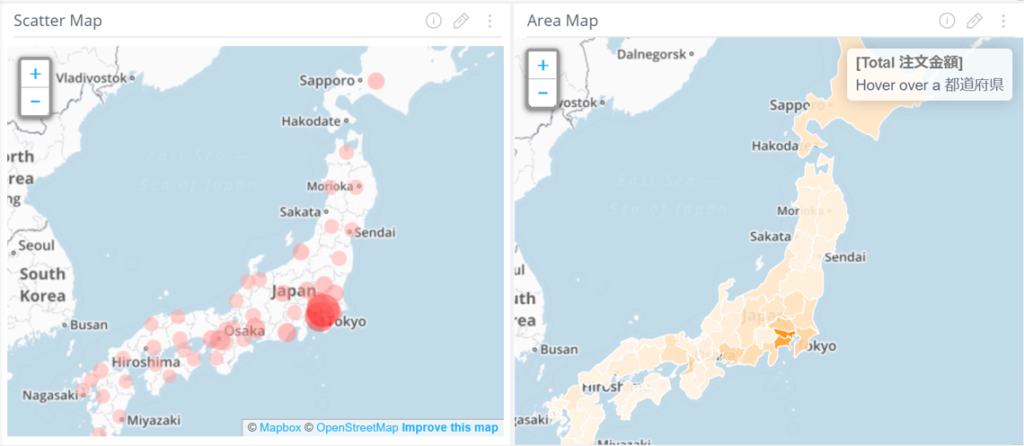
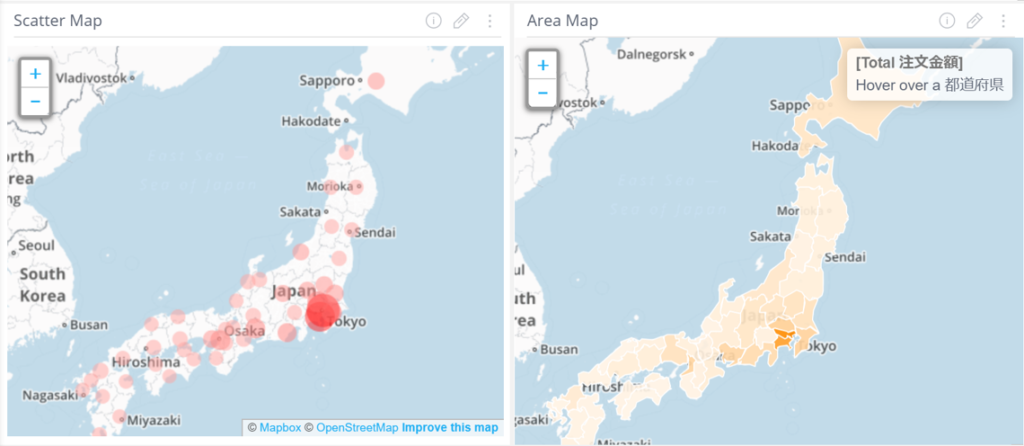
前回作った散布マップと並べてみると、やはりヒートマップのほうがわかりやすいよね。
4. まとめ
2回に渡りタイプの異なるマップウィジェットの作り方を解説してきた。
エリアマップはPluginのお世話になったが、Pluginで十分だと思う。
ただ大企業になるとPlugin禁止というケースもあるから、出来るだけ標準ウィジェットでできたほうがいいよね。
【Sisense様への要望】エリアマップ ・エリアマップウィジェットのGEOJSONファイルの格納先を教えてほしい ・エリアマップウィジェットのデザインパネルの「米国」を「国」に
表示変更してほしい(あるいはGEOJSONファイルから取得して表示してほしい)
ではまた!