目次
シャローム! Sato-Gです。
昨日、会社の帰りにスーパーに寄ったら、こんなコーナーができてた。
チキンラーメン以外にポークラーメン、ビーフラーメンも出てたのか。調べてみると8月19日発売らしい。
NHK朝ドラ「まんぷく」で、この麺に一番合うのは「チキン」だって言ってたのは何だったんだ!
とか言っても、この商品はチキンラーメンの61回目の誕生日を記念して発売されたものらしく、61年前の商品が今も店頭に並んでいるというのはスゴいことだよね。
因みにポークラーメンを買ってみたけど、麺にポークの味が滲みているというわけではなく、別に袋入りのスープが入ってた。
なーんだ。
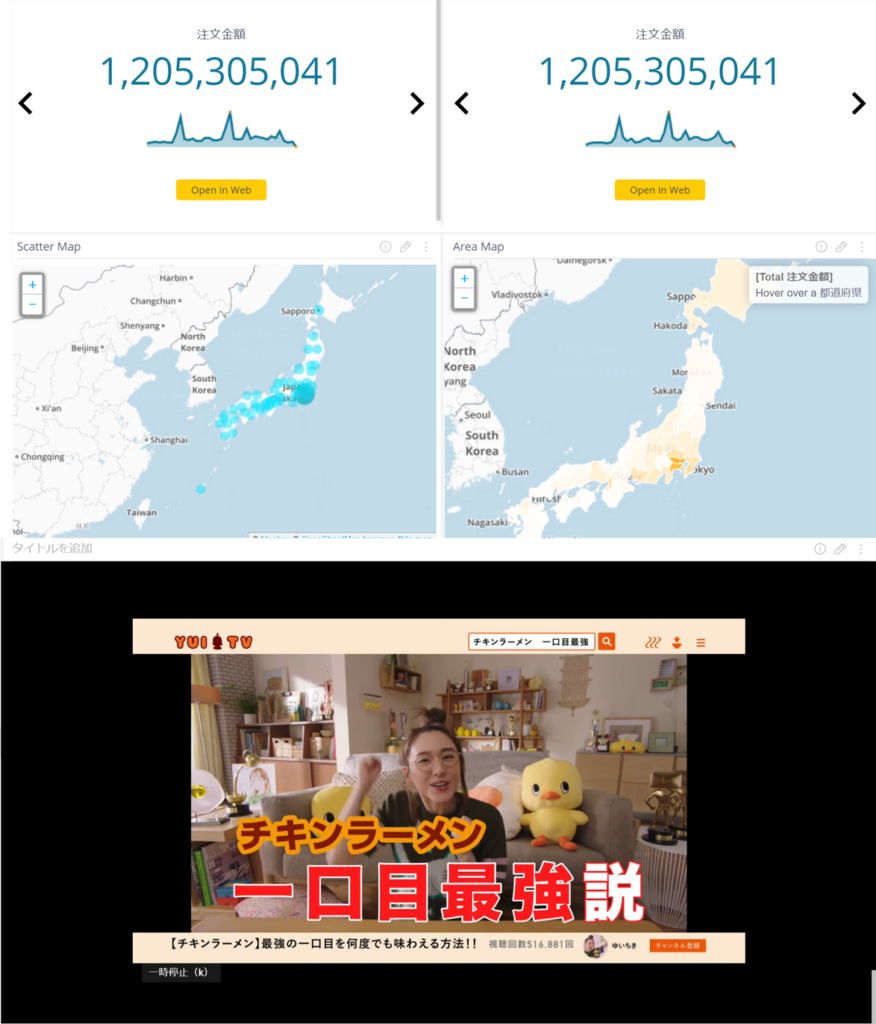
というわけで、今回はBloXで新垣結衣出演♡チキンラーメンのYoutube動画を組み込んでみる。
1.YouTube動画の組み込みURLの取得
まず、YouTube動画の埋め込みURLを取得してみよう。
https://www.youtube.com/watch?v=S7t-2Ex-Yjc
をクリックしてみる。
埋め込みiFrameの場合は、読み込む動画のYouTube動画IDをiFrameのsrc URLに指定する。
https://www.youtube.com/embed/VIDEO_ID
このVIDEO_IDは"S7t-2Ex-Yjc"だから
https://www.youtube.com/embed/S7t-2Ex-Yjc
これがsrc URLになる。
2. BloXの設定
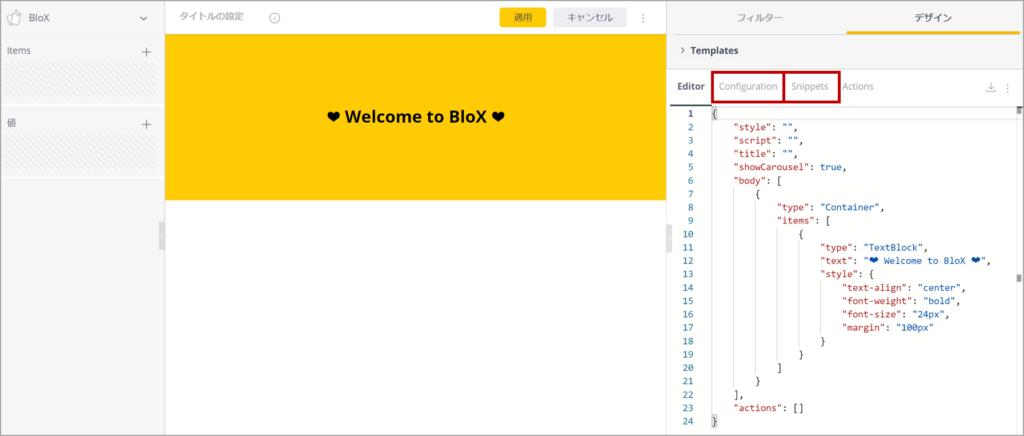
BloX体験-1と2ではテンプレートを使用してEditorのみで編集してきた。
今回はテンプレートを使用せずに、ConfigurationとSnippetsを使って埋め込み動画のウィジェットを作成してみる。
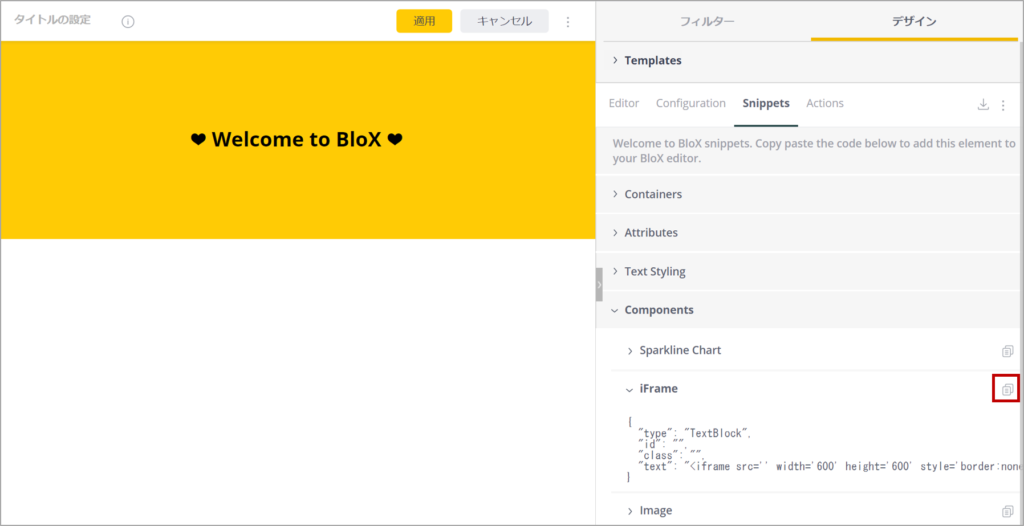
2.1 Snippetsの利用
SnippetsとはBloXのコーディングを行うときのパーツで、テンプレートのコードが最初から含まれている。
Snippetsをクリックして、ComponentsからiFrameを開く。
右上の"Copy to Clipboard"をクリックすると、iFrameのコードはクリップボードにコピーされる。
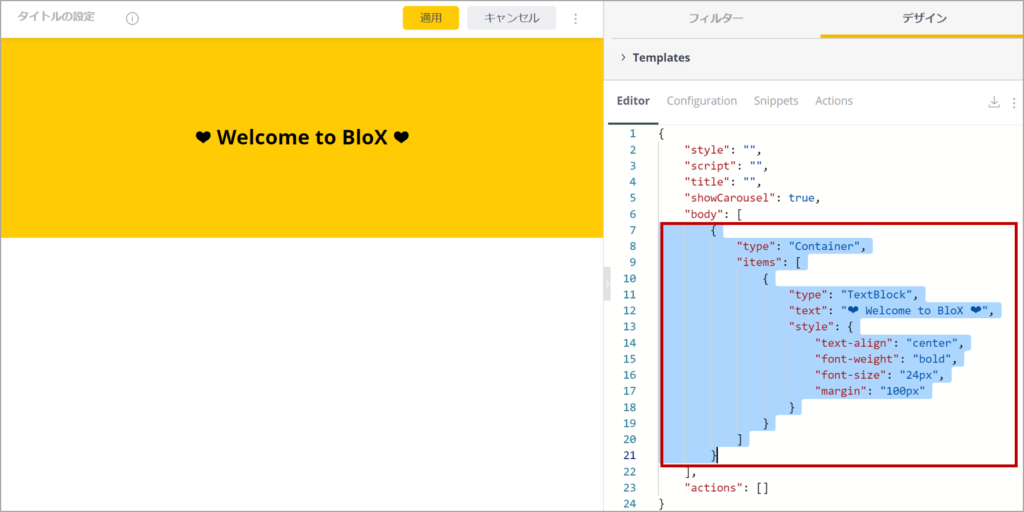
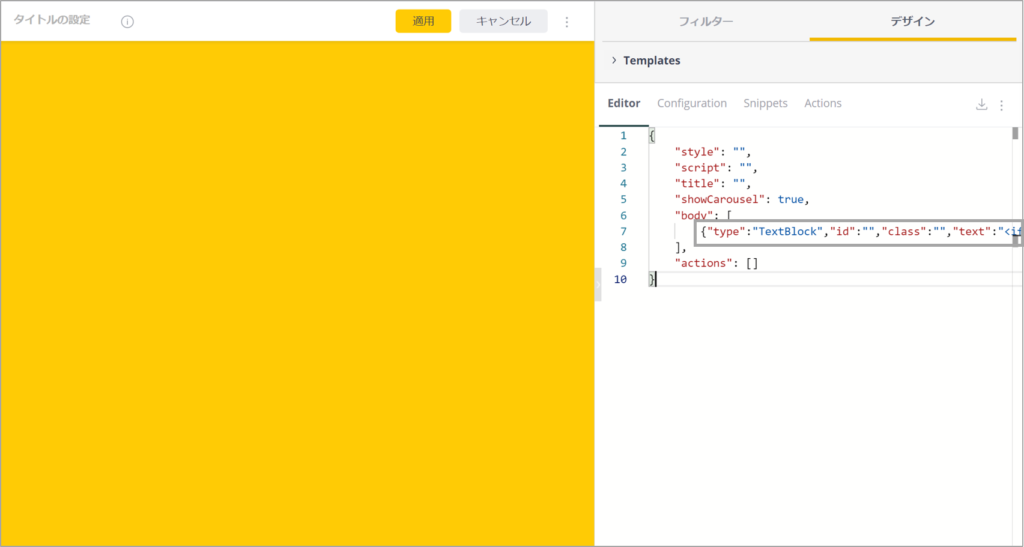
Editorを開き、body内の{}(以下の範囲)を選択し、[Ctrl]+[P]で貼り付ける。
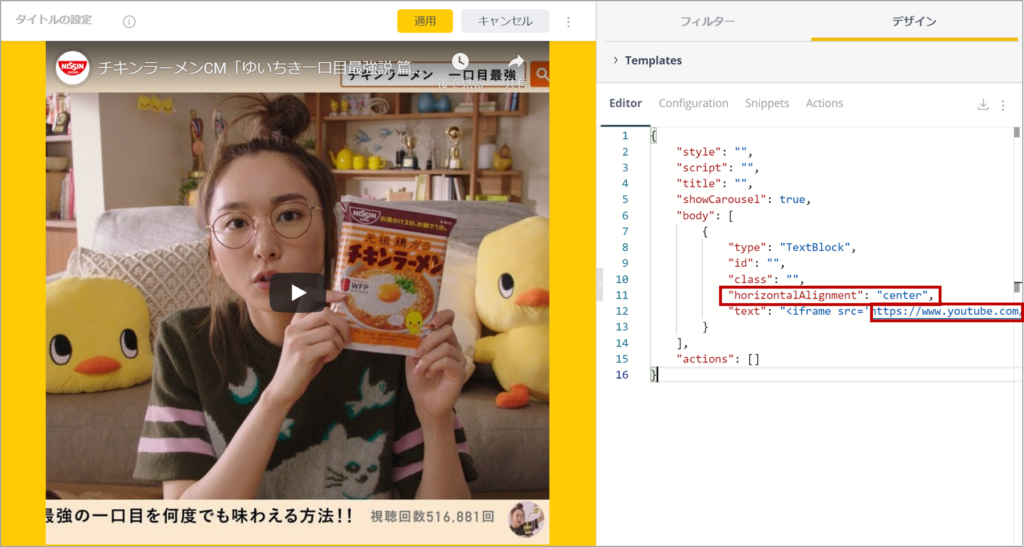
iframe src=''にURLを指定する。
指定するURLは https://www.youtube.com/embed/DjGg_7tKT-Y となる。
このフレームは中心に持ってきたいので、"horizontalAlignment": "center"を以下の箇所に挿入する。
[html_escape]{
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"type": "TextBlock",
"id": "",
"class": "",
"horizontalAlignment": "center",
"text": "<iframe src='https://www.youtube.com/embed/S7t-2Ex-Yjc' width='800' height='600' style='border:none;overflow:hidden'>"
}
],
"actions": []
}
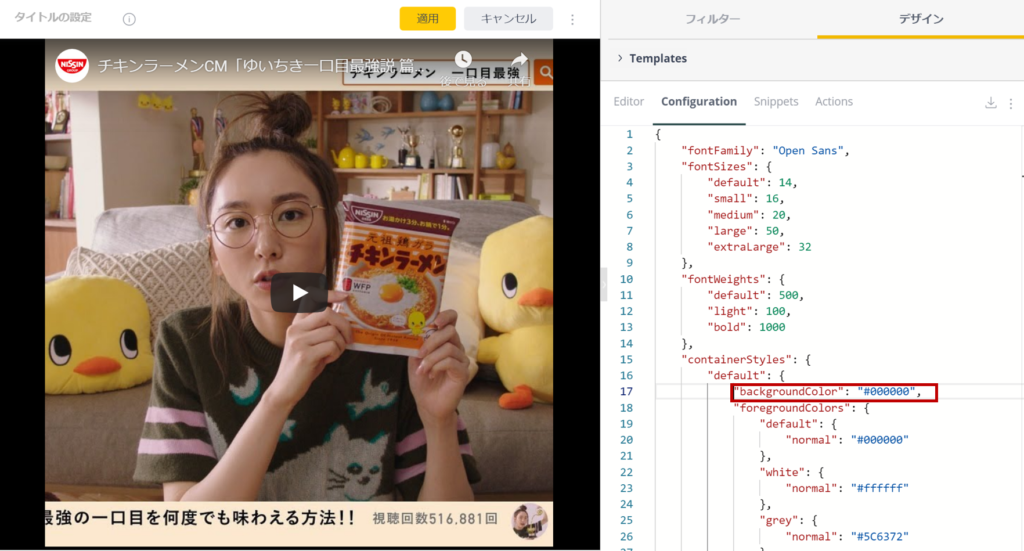
2.2 Configurationの設定
Configurationにはデフォルトの定義が記述されている。
Snippetsでは横幅に応じて空きスペースができてしまうが、デフォルトのままであれば、黄色になってしまうようなので、Configurationを変更してみる。
"backgroundColor": "#000000",
これで背景色は黒になる。
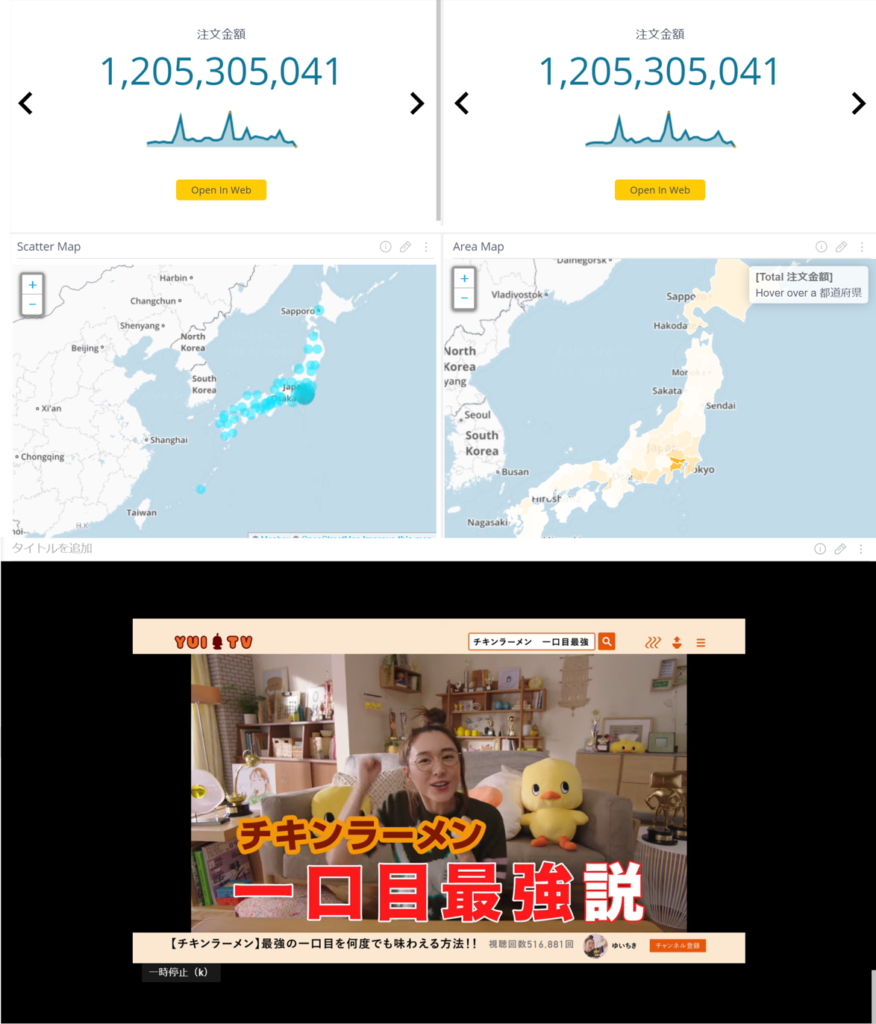
2.3 表示確認
以上で設定は完了、[適用]ボタンを押して表示を確認してみよう。
これで、BloXにiFrameでYouTube動画が表示できるようになった。
3. まとめ
ダッシュボードに新垣結衣が出ても全く意味がないんだけど、ビデオIDがマスタ化されていれば、絞り込まれたアイテムの動画を流すこともできる。
これまでダッシュボードに動画を組み込むなんて考えたことなかったけどね。
とにかく、iFrameで埋め込みができるものなら何でもいいわけで、応用範囲は広がりそうだ。
ここまでくるとBI製品のダッシュボードじゃないよね?
ではまた!