目次
こんにちは。Turtleです。
先日、amazonでヨガマットを購入したのだが、それからちょくちょく「おすすめの新商品のお知らせ」のメールが届く。

...いやいやちょっと待って。おすすめの新商品ってヨガマットですかい。ぼくもう買いましたよamazonさん。
「ヨガマットを購入する人が他に買いそうな商品」とかじゃなくて、まさかのヨガマットをもう一度薦めてくるんだね。
あれ、もしかしてヨガマットって複数買いが基本なの?だとするとぼくがおかしいってことになるよね...
というわけで、「ヨガマットは複数買いが基本なのか否か」引き続き調査中です。なにか情報をお持ちの方いましたらぼくに教えてください。どんな手段を使ってでもね。
んじゃ、前置きはこのくらいにして。
今回はウィジェットの背景を変更する方法を紹介する。
1. 背景色を変更する
Sisenseでは、ウィジェットの背景色の変更は標準機能としては存在しない。したがって、コードを書いて背景色を指定する必要がある。あまりコーディングに馴染みがない方は「なんだよー、背景色を変えるのにもコード書かなきゃいけないのかよー」と愚痴をこぼしたくなると思うが(紛れもないぼくがそうだった)、背景色を変えるくらいならサクッといけるから安心して。
(とはいえ背景色の変更は標準機能としてほしいところではありますよね)
それではいきますか。
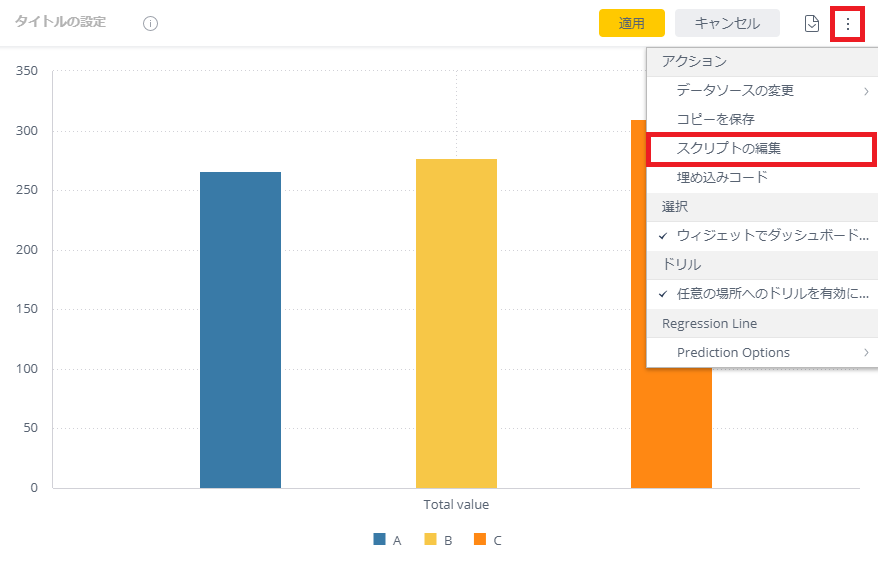
ウィジェットを作成したら、メニューから「スクリプトの編集」を選択する。
 あとは、スクリプトの編集画面に以下のコード例をコピペして、'色を指定' のところに背景色にしたい色を入れるだけ!
あとは、スクリプトの編集画面に以下のコード例をコピペして、'色を指定' のところに背景色にしたい色を入れるだけ!
widget.on('ready', function(se, ev){
var Color = '色を指定'
$('.widget-body' ,element).css('fill',Color);
$(element).css('background-color',Color);
})
今回は、'色の指定' を'black'にしてみた。もちろん、'black'ではなく'#000000'と書いても同じ結果になる。スクリプトを保存してロードし直すと...

こうなる。ダークモードみたいで良い感じ!
ちなみに、すべてのウィジェットがこの方法で背景色を変更できるわけではない。例えば、インジケーターやピポットは先程のコードを追加して保存しても背景色は保存されないので注意しよう。
2. 背景に画像を設定する
背景に画像を入れたいときも、全く同じ流れで進めていくだけだから、超簡単。
「スクリプトの編集」から編集画面を開いたら、以下のコード例を追加し、'URLのリンクを入れる'のところに追加したい画像のURLを入れて保存しよう。
widget.on('render', function(sender,event){
var imageLink = 'URLのリンクを入れる'
sender.queryResult.chart.plotBackgroundImage = imageLink;
})
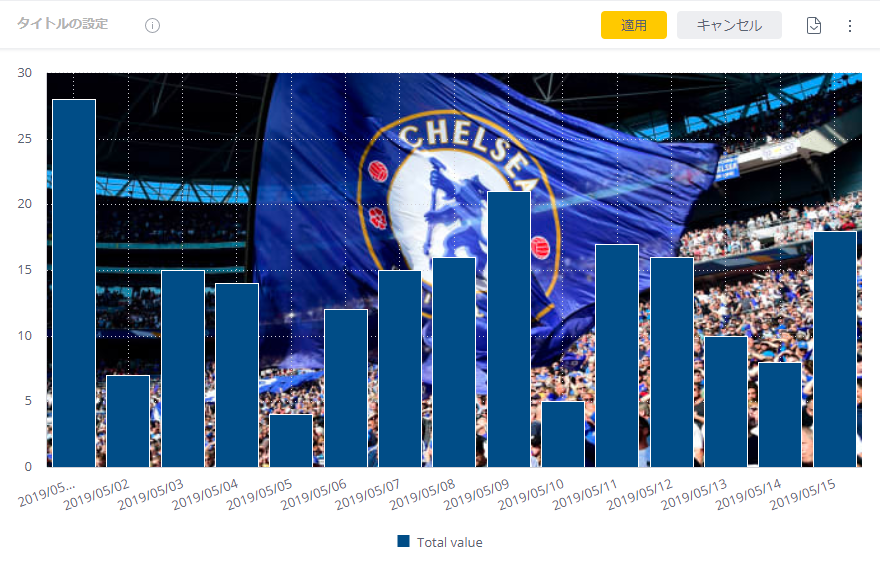
今回は、リンクにChelsea FCの画像を指定してみた(※チェルシー公式サイト|Fan Club より引用)。ぼくのブログを幾つか読んでくれた人は、きっとぼくがChelsea FCのファンであることを知っているだろう。
結果はこんな感じ。

どうでしょうか?正直グラフが見づらいのでこの背景は完全にアウトなんだけど、ぼくとしてはテンションが上がるからアリ。(おいおい)
こんな感じで、背景を画像に設定するのも結構簡単にできる。
ちなみに、背景色の変更と同じように、この方法では背景を画像に設定できないウィジェットがある(インジケーターやピポットなど)ので注意していただきたい。
3. まとめ
今回は、ウィジェットの背景を変更する方法について紹介した。背景色を変えるにしても、背景を画像に設定するにしても、現状の仕様だとスクリプトを編集する必要があるんだけど、そこまで手間がかからない。コードによっぽどの拒否反応を起こさない限りは大丈夫でしょう。
色の変更、画像の設定ともに、すべてのウィジェットが今回の方法で背景を変更できるわけではないと書いた。この点については、またの機会に詳しく整理したものを書かせていただきたい。
以上、今回は簡単な記事で申し訳ない。
それでは。