目次
こんにちは。Turtleです。
最近暑いですね。ぼくは昨年度まで北海道にいたので、この暑さはけっこう体にくる。札幌では30℃を超えると「うわ、今日暑すぎる...」という感じだけど、東京では30℃を下回るともはや奇跡。同じ国でもここまで違うのか...と頭ではわかっていたことを体でも感じている日々である。
冬になるとまた違った感情が芽生えるんだろうなぁ...と今から12月に意識を向けるTurtleであった。
さて、前置きはこのくらいにして。
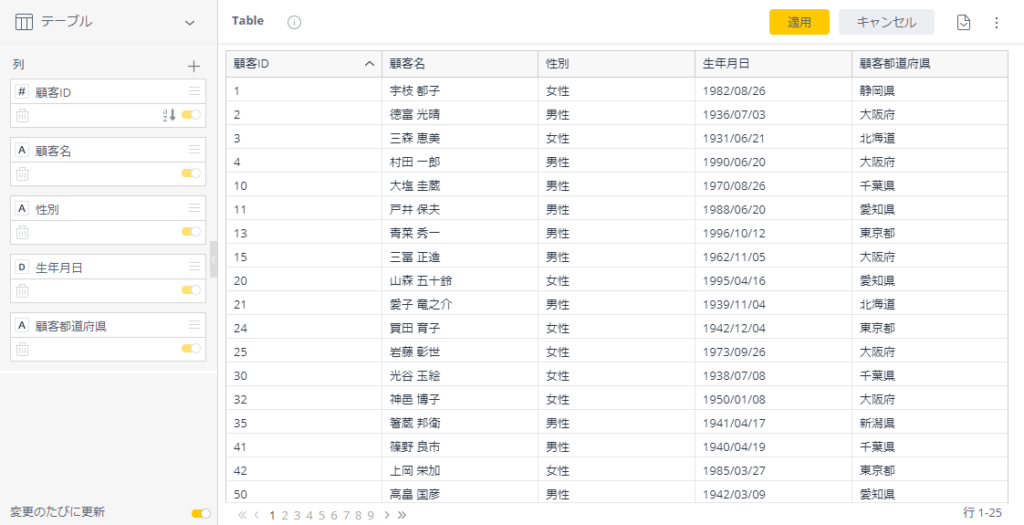
今回は、【Widget】Sisense 標準ウィジェットを一挙大紹介 – その1に引き続き、Sisenseの標準ウィジェットを紹介していく。前回のブログをまだ読んでいない方は、先にそちらからどうぞ。(使用するデータやモデリングについては、前回の方に記載している。)
1.折れ線グラフ
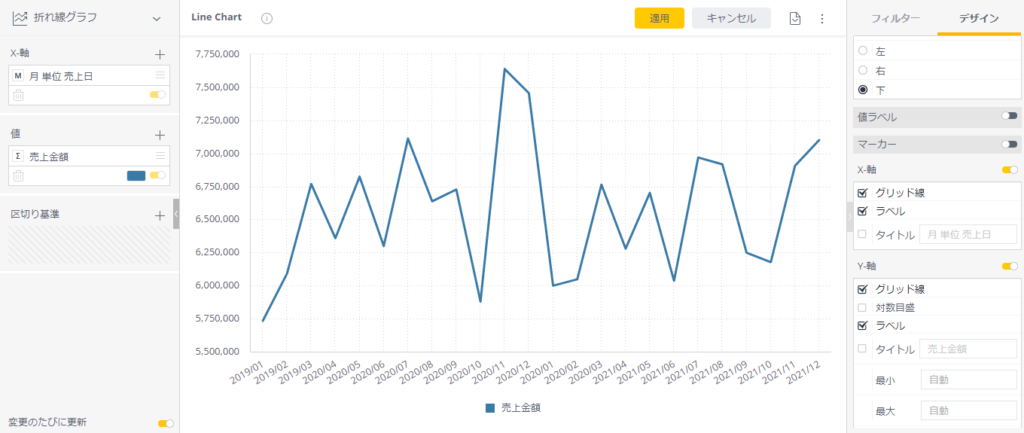
今回は折れ線グラフの紹介から。折れ線グラフの設定画面は以下のようになっている。今回は、X-軸:月 単位 売上日、値:Total 売上金額 に設定した。
まずは画面の左側から見ていこう。左側で設定するのは、X-軸・値・区切り基準の3つである。
X-軸:
基本的に折れ線グラフは時系列での変化を見るために用いられるので、X-軸にはdate-time型が入ることがほとんどである。以下のように、アルファベットのところをクリックすることで、時間単位を変更することが可能である。また、カレンダーマークをクリックすることで、日付の表示も変更することが可能。
値:
線の高さ(Y-軸)となる値。傾向や変化を見たい値をここに入れる。また、複数の値を同時に表示することも可能である。
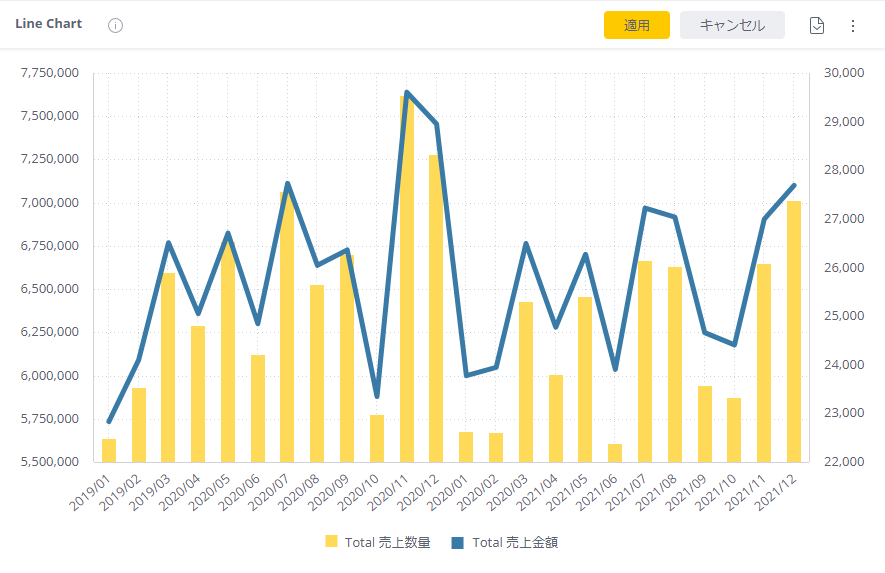
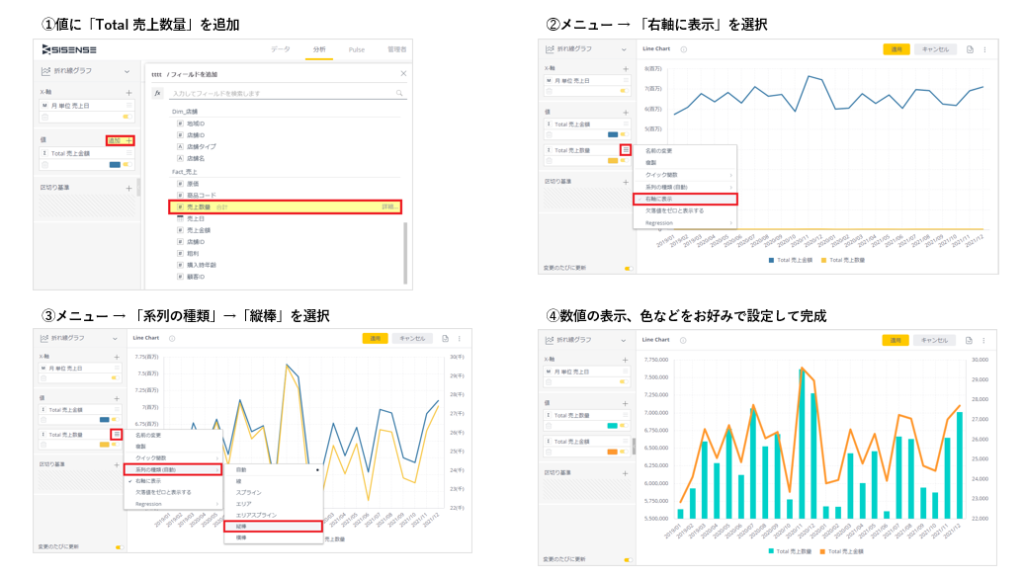
では、試しに複数の値を表示させて複合グラフをつくってみよう。今回は、売上数量と売上金額を同時に表示させることにする。先に全体の流れを以下に示す。
 簡単に解説していくと、
簡単に解説していくと、
①上で示したように、値は複数追加することができる。
➁ただし、Y軸の目盛りは最初に追加した値に依存する。つまり、異なる種類の指標を比べる場合、Y-軸は別に取る必要がある。今回でいうと、売上金額と売上数量は数値で見たときに当然大きな差があるため、売上数量が限りなくゼロに近いように表示されてしまっている。こういった場合に、メニュー → 「右軸に表示」を選択することで、売上数量の目盛りをウィジェットの右側に取ることができる。
③折れ線グラフでは値を複数追加した際に、追加した値の表示方法(線・エリア・縦棒など)を選択することができる。この設定を使いこなすことで、複合グラフを簡単に作成することができるようになる。
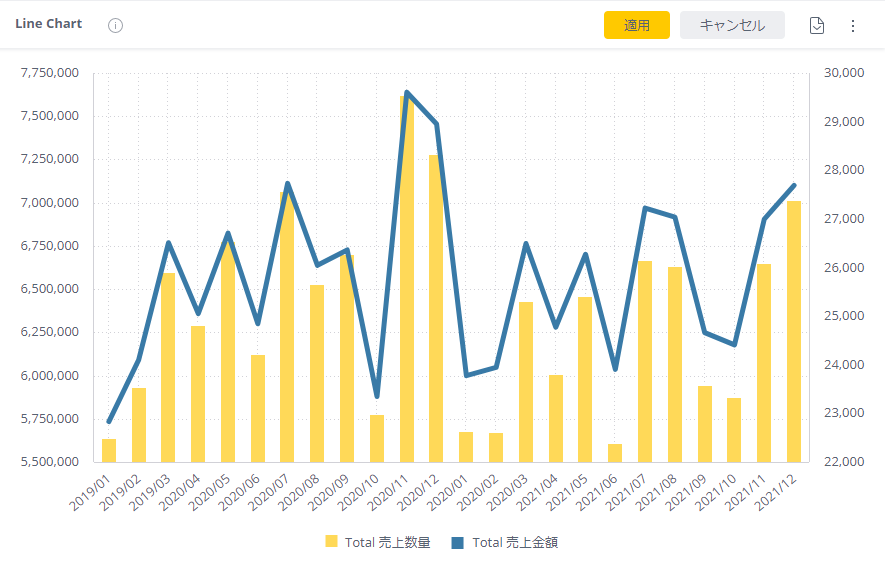
④ここまできたらあとは見た目を整えるだけ。色や数値の表示等をお好みで変更し完成。

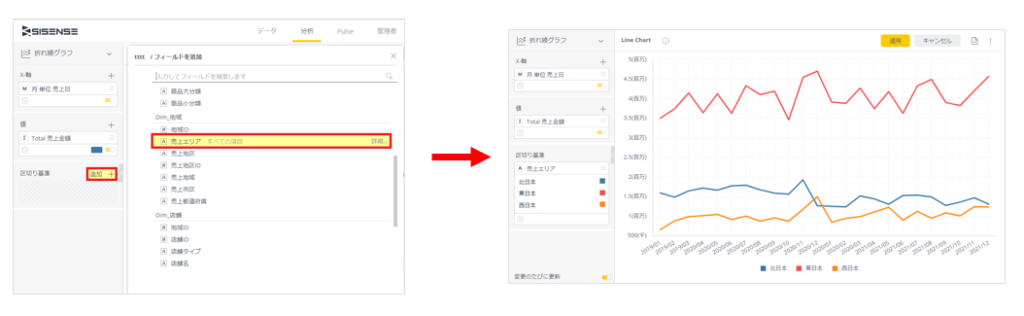
区切り基準
値(Y-軸)にフィールドがひとつであるとき、ひとつだけ追加することができる(値が複数あるときに区切り基準を追加すると、値が自動でひとつに選択される)。表示している値に「○○ごとの」を追加するイメージ。今回の例でいうと、区切り基準に「売上エリア」を追加することで、「”売上エリアごとの”売上金額」の推移を見ることができるようになる。
デザイン設定
続いて右側のデザイン設定を見ていく。なお、【Widget】Sisense 標準ウィジェットを一挙大紹介 – その1の棒グラフのところで紹介済みのものは割愛させていただくのでそちらを参考に。
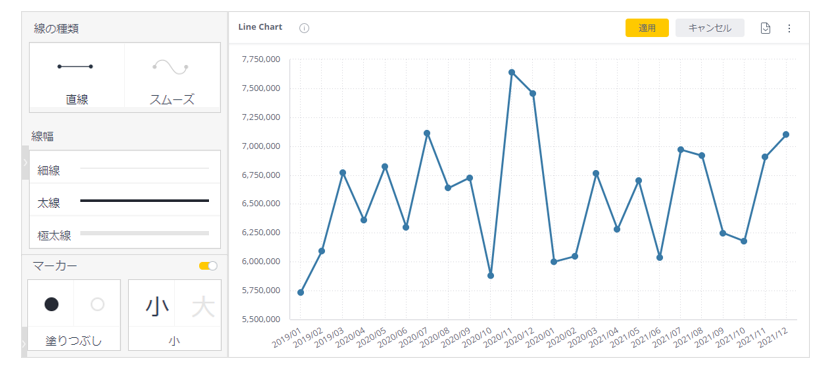
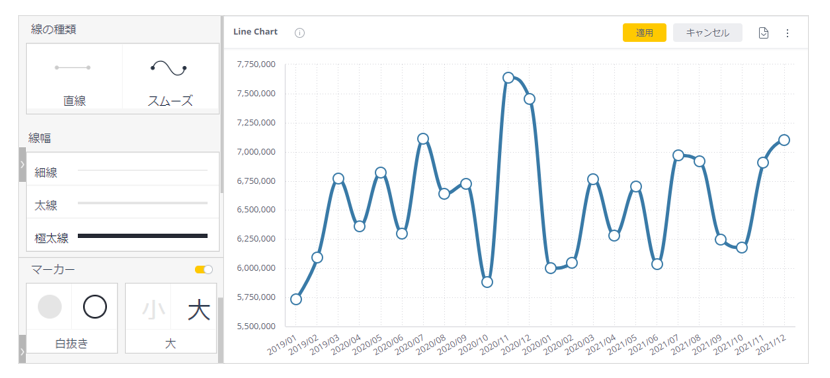
折れ線グラフのデザイン設定で特徴的なものは、線の種類・線幅・マーカーの3種類である。以下に設定と表示の例を載せておくので、視覚的な特徴はそちらで掴んでほしい。
例1(直線, 太線, 塗りつぶし・小)
例2(スムーズ,極太線, 白抜き・大)
2. 面グラフ
次に、面グラフの紹介に入っていく。面グラフは折れ線グラフに基づき、全体的な属性ごとの比率や総量を表現する時に用いられることが多い。
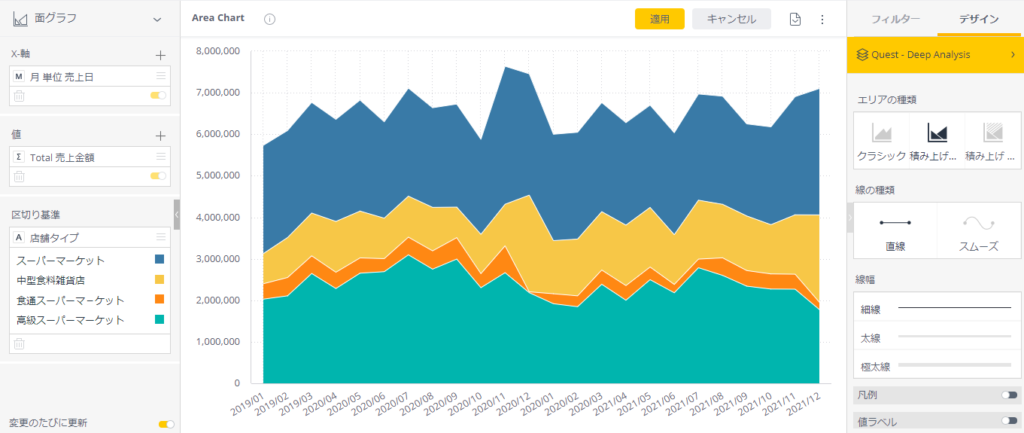
設定画面は以下のようになっている。
なお、今回は、X-軸:月 単位 売上日、値:Total 売上金額、区切り基準:店舗タイプ に設定している。このように設定することで、売上金額の時系列の推移に加え、店舗タイプの比率や総量を同時に把握することができる。

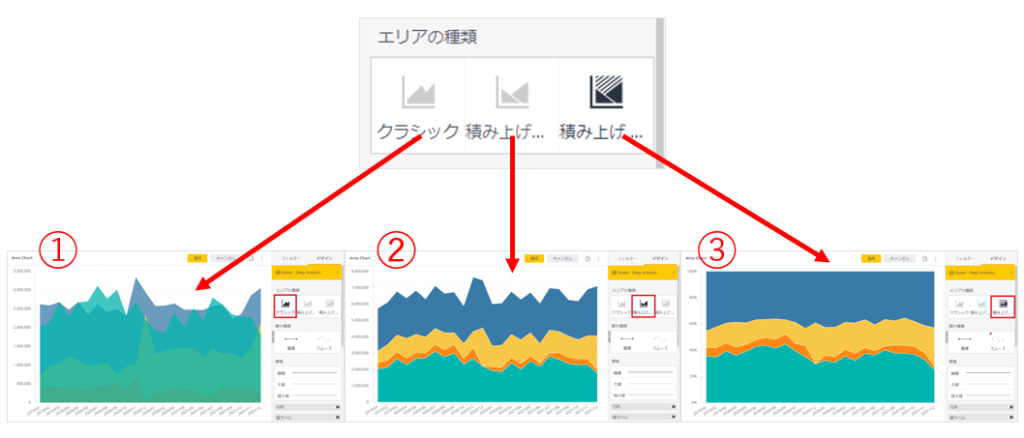
基本的な設定は折れ線グラフと同じなので、ここではエリアの種類にだけ触れることにする。
①クラシック
領域同士が重なった状態で表示される(今回のように領域が多くなると見づらくなるので、あまり使うことがないのかもしれない)。
➁積み上げ
領域が重なることはなく、積み上げて表示される。合計値に対してどのくらいを占めているのか(相対値)を面積で視覚的に捉えることが可能。
③積み上げ100
領域が重ならず積み上げで表示する点は➁と同じだが、MAXを100%とし割合表示とすることで、全体に対する割合(相対分布)を視覚的に捉えやすくすることができる。
3. まとめ
今回は折れ線グラフと面グラフについて紹介した。面グラフはどうか分かりかねるけど、折れ線グラフはよく使われるウィジェットだし、細かい設定を知っておくと便利だと思う。今回紹介しきれていない設定もあるので、いろいろ試してみてほしい。
前回のブログで、「中には普段全然使わないものもあったし…ここで紹介することで、読んでくれた皆さんが代わりに使ってくれたら良いのではないかと思います!笑」と書いたが、面グラフはまさにこのうちのひとつ。皆さん、ぼくの代わりにどうか面グラフを使ってください。
それでは。