目次
こんにちは。Turtleです。
ぼくは極度な方向音痴で、地元札幌ですらGoogle Mapを使わないと道に迷ってしまうほどの重症である。よって、Google Mapのヘビーユーザーなのだが...(とはいえ最近はほとんど外出しないし、するとしても家の周りを散歩したり近くのスーパーで買い物をするくらいなのであまり使えていない)
普段全く意識していなかったから気付かなかったけど、Google Mapは「Takeout」「Delivery」をこんなに推していたのか...いつからこうなっていたのか分からないけど、この辺はさすがだなあと思いました、という報告です。
さて、今回は標準ウィジェット紹介記事第5弾として、ツリーマップ・カレンダーヒートマップ・散布マップの3つを紹介させていただく。前置きも含めて、マップ尽くしです!!!
1. ツリーマップ
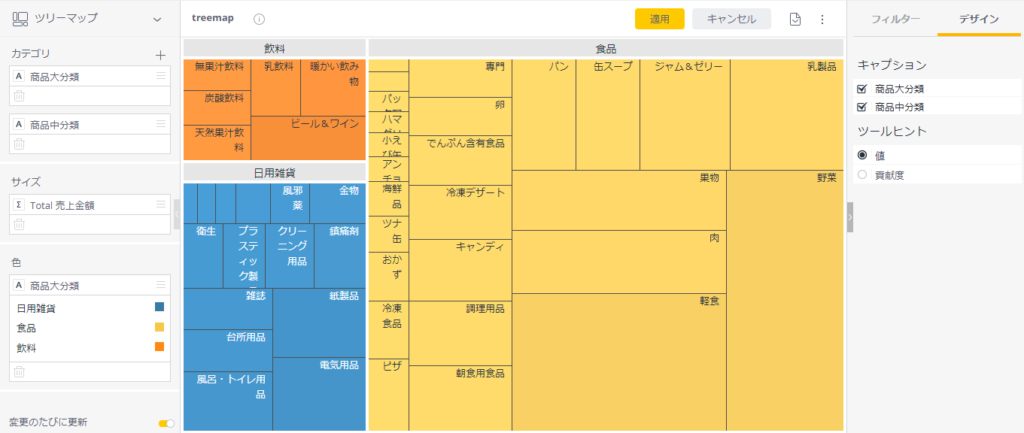
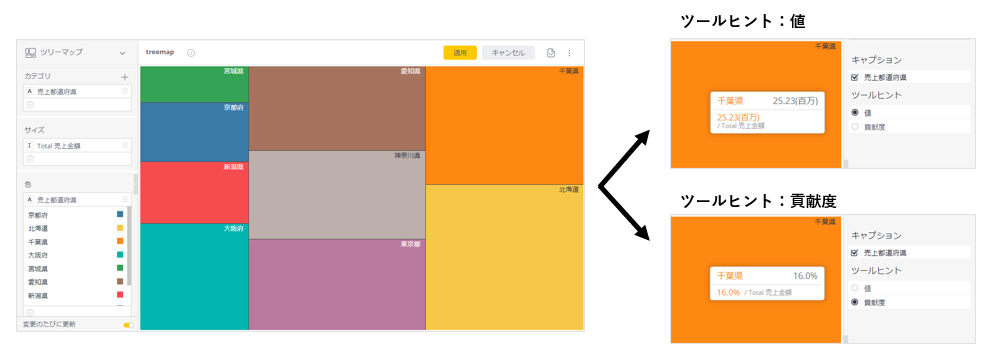
まずは、ツリーマップの紹介から。下の設定画面の画像を見るとわかるように、ツリーマップには「カテゴリ」「サイズ」「色」の3つの設定項目がある。以下では、それらについて簡単に解説する。
カテゴリ
ここで、グラフ内に四角形として表す値のフィールドを選択する。最大3つのフィールドを追加し、階層を作成することが可能(今回でいうと、「商品大分類」→「商品中分類」という階層を作成している)。
サイズ
四角形のサイズを決定する値を持つフィールドを選択する。通常、数値データを設定する。1つのフィールドのみを追加できる。
色
四角形の基本色として使用するフィールドを選択する。選択したフィールドに応じて色分けの種類が異なる点は押さえておきたい。
記述データを選択すると、そのフィールドのメンバーのすべての四角形が同じ色になる。例えば今回のように、色 で「商品大分類」を選択すると、商品大分類ごとに色分けされる。
数値データを選択すると、その値に応じて各四角形に色が付けられる。これまでに何度か触れてきた色の設定と同様に、値に応じた色分けを任意で設定することができる。例えば、下の画像のように、売上数量に応じてグラデーションで色付けすることが可能である。
詳細の表示
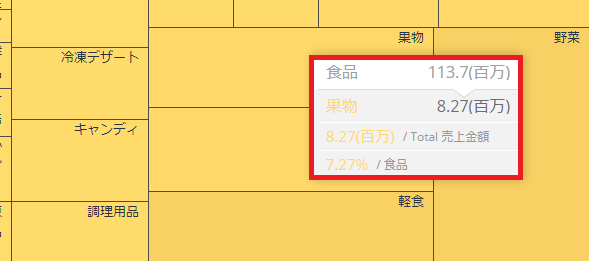
また、ツリーマップでは、カーソルをフィールドの上に動かすと、詳細を確認することができる。今回の例のように、カテゴリを階層構造にしておくと、上位のカテゴリに占める割合を自動で表示してくれる。
下の画像のように、カテゴリが階層構造になっていない(単一のフィールド)に設定されているときは、右側のデザイン設定の「ツールヒント」で、ホバーしたときに値と貢献度(全体に占める割合のこと)のどちらを表示するかを設定することができる。
2. カレンダーヒートマップ
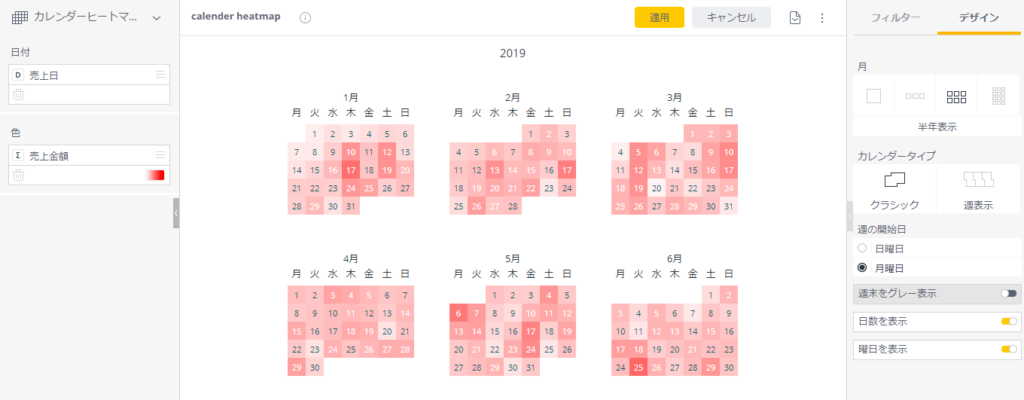
次に、カレンダーヒートマップについて紹介する。カレンダーヒートマップの設定画面は以下のようになっている。「日付」でDate-Time型のデータを設定し、「色」で何の値に基づいて色付けをするかを設定するシンプルなものだ。
ここでは、右側のデザイン設定を詳しく見ていくことにする。
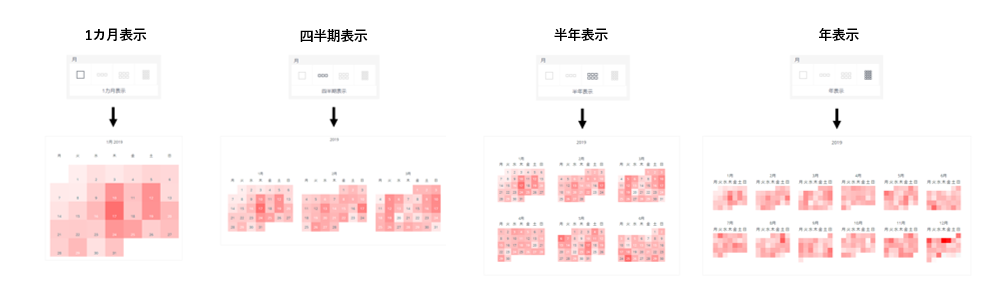
月
一度に表示する月数を設定することができる。
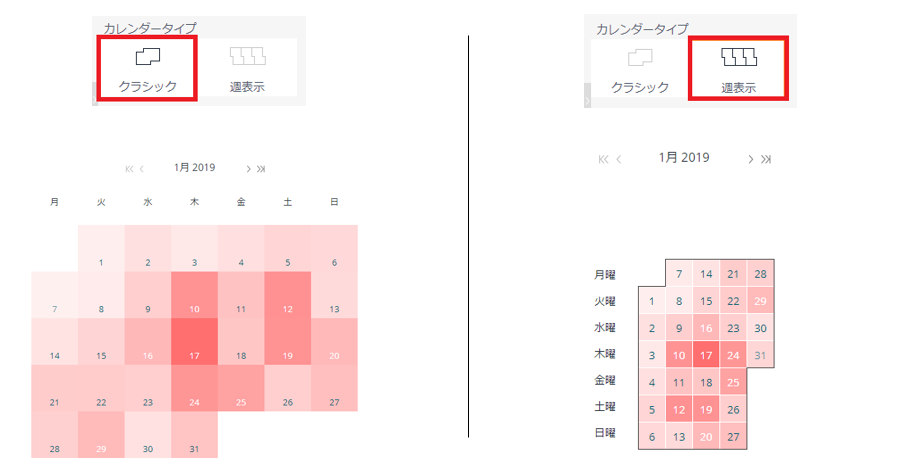
カレンダータイプ
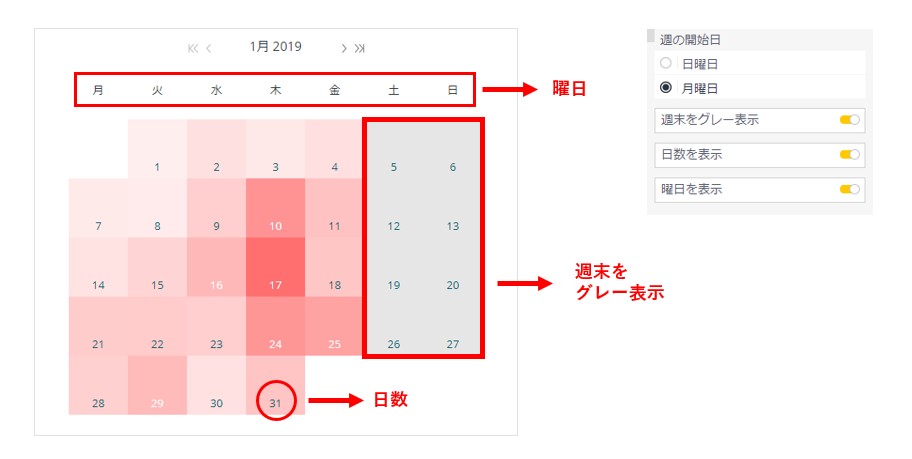
ここで2種類の表示タイプから選択することができる。「クラシック」は一般的なカレンダー、「週表示」は一週間を縦に表示する仕様となっている。
その他設定
週の開始日と、その他細かい表示の設定を行うこともできる。
3. 散布マップ
最後に、散布マップの設定について。
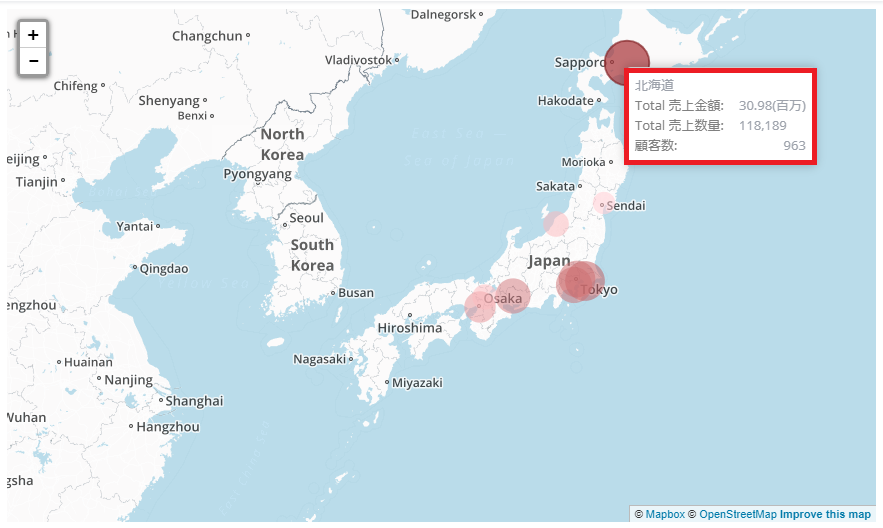
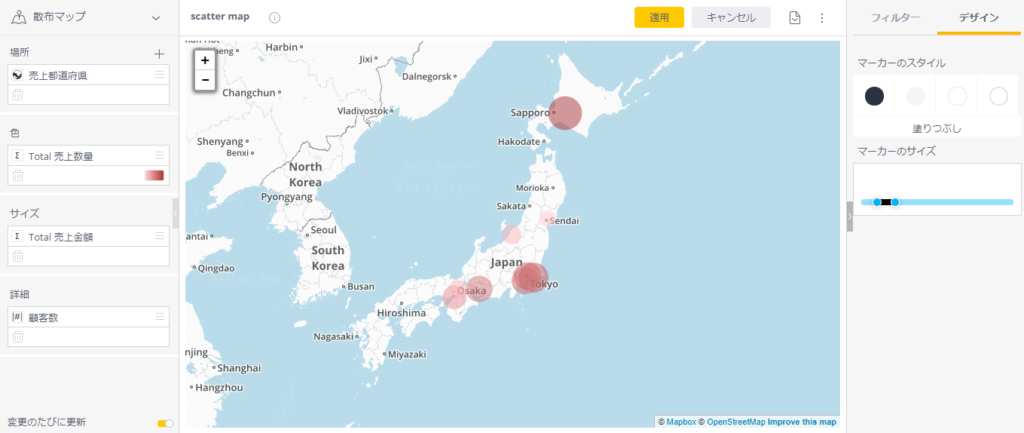
散布マップは、「場所」「色」「サイズ」「詳細」の4つの設定項目がある。なお、デザイン設定の「マーカーのスタイル」と「マーカーのサイズ」については、ここでは触れないこととする。気になる方は、是非自身で触って見てほしい。
場所
地理データを含むフィールドを追加する。なお、サポートされている場所タイプは「国」「市区町村」「州/都道府県」「緯度/経度(例:37.5601、-122.50131、ただし37.5601°N、122.50131°Wではない)」の4つとされている。
また、緯度データと経度データを使用する場合、緯度データを含む1つのフィールドと、経度データを含むもう1つのフィールドを、緯度データ、経度データの順に追加する必要がある。
色
数値フィールドを選択し、値に応じた色付け設定を行うことが可能。
サイズ
数値フィールドを選択すると、マップ上の散布ポイントのサイズがフィールドの値に対応する。
詳細
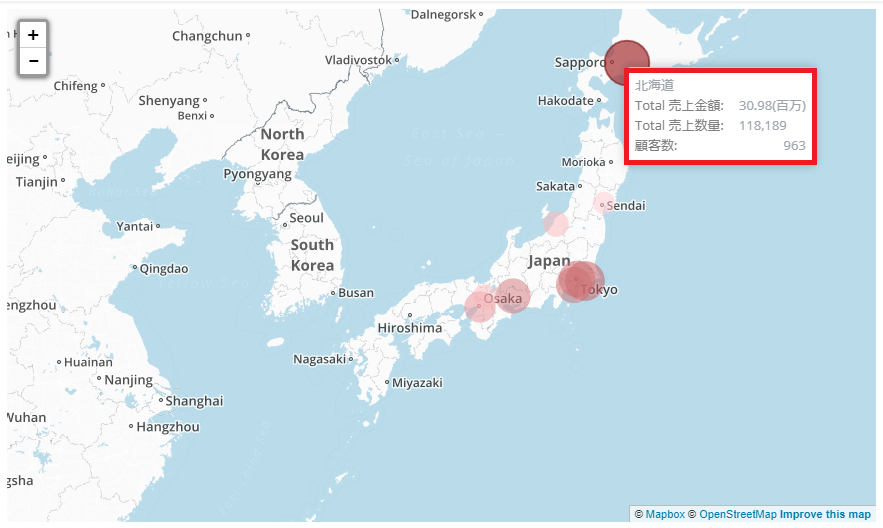
マップ内のデータポイントにマウスを合わせると表示される追加データ(数値または記述)を選択できる。今回は、顧客数(COUNT(顧客ID))を追加している。
4. まとめ
今回は、ツリーマップ・カレンダーヒートマップ・散布マップの3つのマップを紹介した。いずれも使用頻度がものすごく高いわけではないが、効果的に使うことでインサイトを得ることが出来るウィジェットだと個人的に思う。
話は変わるが、この第5回を持って標準ウィジェット紹介記事は終了とさせていただく。実はまだ紹介していない標準ウィジェットが数個あるのだが、色々と問題があって取り上げることができなかった。存在を無視しているわけではないということをご承知おきください。笑
これまで全5回にわたって紹介記事を書かせていただいたが、正直説明しきれていないところがたくさんある。「習うより慣れろ」と言っては元も子もないのだが、こればっかりは真実だと思う。是非Sisenseを実際に触って、自分でウィジェットを作成してみてほしい。
Sisenseユーザーが一人でも増えることを願っています。
それでは。