目次
こんにちは!Michaelです。
本日はAccordionというプラグインを紹介しようと思います。ダッシュボード内に他のダッシュボードを表示させることができる便利なプラグインです。
プラグインでできること
Accordionはインディケータをクリックすることで、他のダッシュボードに配置した全チャートを表示します。
使用用途としては、例として「全体を網羅するダッシュボード」と「より詳細を見るダッシュボード」の2つがあったとします。
本来は別々の2つのダッシュボードを開けて見る必要があるものも、Accordionを使えば、「詳細ダッシュボード」の方を「全体ダッシュボード」に包括して、1つのダッシュボード上に全ての情報を表現できるわけです!
省スペース可できるところが魅力ですね!
百聞は一見にしかずということで言葉だけでもイメージが沸きづらいと思うので、まずはこの動画を見てください。
インジケータをクリックすることで、そのインディケータに関わるチャートが表示される仕様になっています。これは実は、他にダッシュボードを作り、呼び込んでいるわけです。
インストール方法
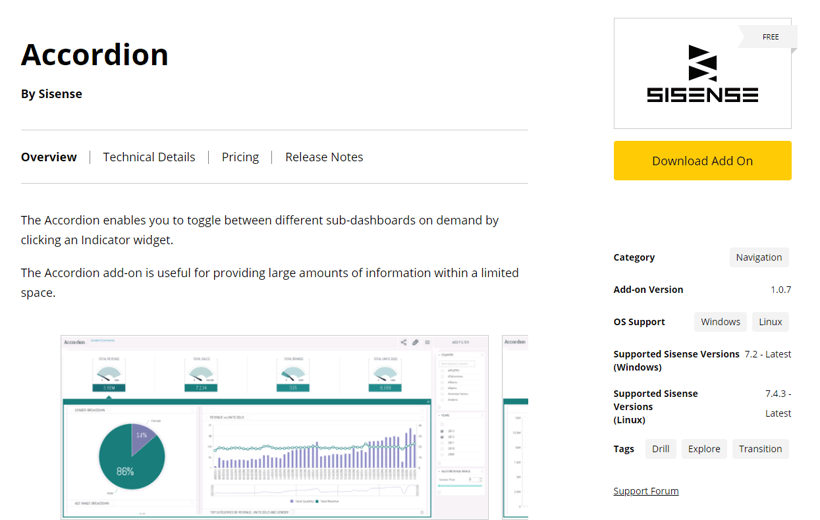
①SisenseのマーケットプレイスからAccordionのプラグインにアクセスして、プラグインをダウンロードします。

②ダウンロードしたものを、Sisenseがダウンロードしてあるサーバーの以下のパスに置きます。
プラグインの配置場所:C:\Program Files\Sisense\app\plugins
③サーバーをリスタートします。
次にプラグインのセットアップをしていきましょう。
インジケータの作成
トリガーさせるインジケータのダッシュボードとAccordionで呼び出すダッシュボードを作成する必要があります。
今回はいつもの通り、Foodmartのデモデータを使いました。「売上金額」、「売上数量」、「粗利」の3つのインディケータを作成、それぞれのインディケータをクリックするとそのKPIに対する詳細を見れるという仕様にしましょう。4枚分のダッシュボードを1つにまとめるわけです!
表示させるサブダッシュボードの準備
次に、上記のダッシュボード側で表示させる別ダッシュボードを作成します。「売上金額」、「売上数量」、「粗利」の各KPIの詳細が見れるダッシュボードをぞれぞれ1つずつ、
合計3つのダッシュボードを作成していきます。
ダッシュボードの名前は「_accrd_」で始まるように設定する必要があります。
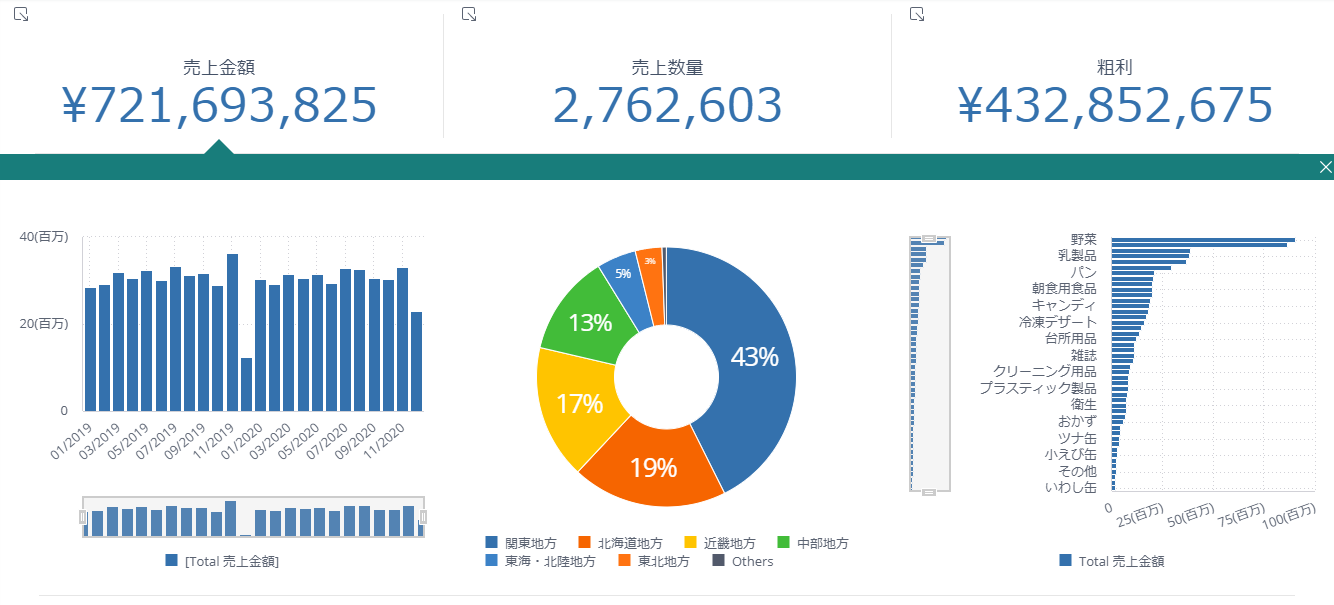
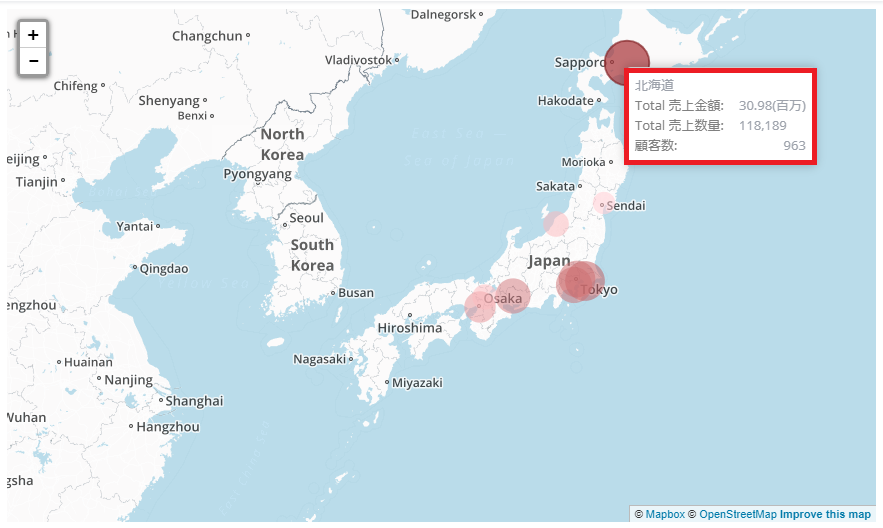
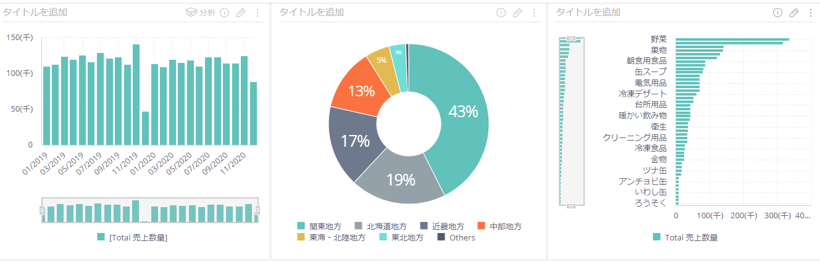
各ダッシュボードには以下のチャートを作成しました。
・時系列トレンド
・売上都道府県内訳
・商品分類内訳
完成したダッシュボードがこちら。写真は売上金額のものですが、他のKPIについても同様に作成していきます。

サブダッシュボードの名前を_accrd_で始まるようにするのをお忘れなく!

トリガーの設定
次にAccordionのプラグインを設定していきます。
クリックで詳細を表示させたいKPIのウィジェット編集画面に入ります。
(「インディケータの作成」の項で作成したインディケータのこと)スクリプト編集画面に行き、以下のコードを貼り付けます。
widget.on('ready', function(se, ev){
Accordion({
element: element,
widget: widget,
dashboard: dashboard,
//filters: ['[Table_Name.Column_Name]'],
default: false,
dashboardUrl: 'https:〇〇〇',
widgetFiltersInheritance: true }); })
必要項目を説明していきます。
//filters: デフォルトではオフ。「//」のコメントアウトを外し、テーブル名とカラム名を指定することにより、 サブダッシュボードに適用されるフィルターを指定できます。 例)example: filters: [“[Dates.Date (Calendar)]”,
”[Product.Name]”,”[Employee.Name]”],
default: 初期表示をON(true)かOFF(false)にする設定
dashboardUrl:「クリックをして実際に表示させたいサブダッシュボード」のURLをここに入力します。
必要箇所を入力してセーブします。ウィジェット編集画面で[ctrl] + [R]を押して、Google Chromeの画面をリフレッシュするとJavascriptがウィジェットに反映されます。
ダッシュボード画面に戻ります。同様に、他のインジケータにも設定を行います。
出来上がったもの
こちらが最終的に完成したものです。
4つのダッシュボードの情報を1つダッシュボード内で切り替え表示できるので省スペース!
TabberやSwitchable Dimensionと組み合わせたら、よりさらに流動的なダッシュボードが作れますね!
なお、Accordionはインジケータにのみに実装可能。クリック時に他ダッシュボードを読み込みに行く仕組みなので、親ダッシュボードの初期読み込み時間には大きな影響はありません(⇔Tabberでは全て最初に読み込み、表示を切り替えています)
まとめ
今回は、Accordionでインジケータをクリックして、他のダッシュボードを表示しました。
ぜひトライしてみてください!
それではまた!Viva, Sisense!!