この記事は、『ゼロからわかる!Tableau入門講座』の第9回の記事です。
目次はこちら。
今回は、第4回から第6回の記事で作成したチャートを組み合わせて、ダッシュボードを作成していきます!
そもそもダッシュボードとは、簡単にいうと複数のチャートをまとめて表示する画面です。
複数のチャートをまとめることによって、より深い分析が可能になります。
それでは早速作成していきましょう。
ダッシュボードを作成する
まずはこれまでの確認です。
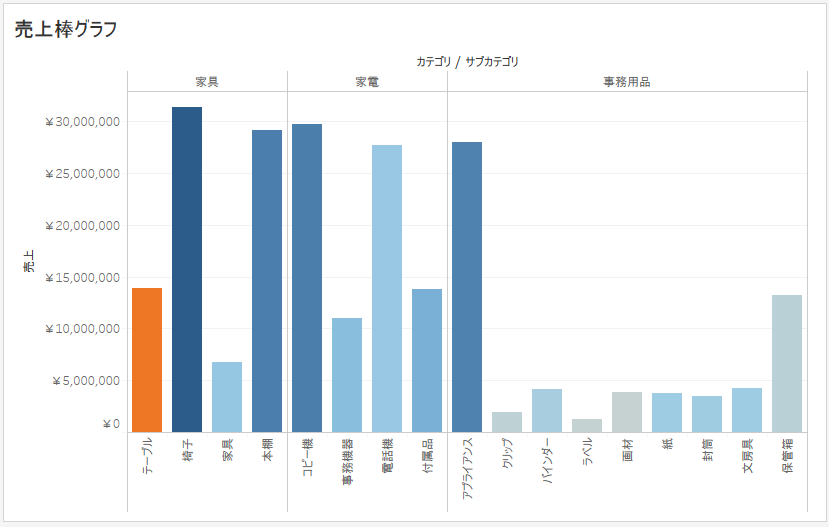
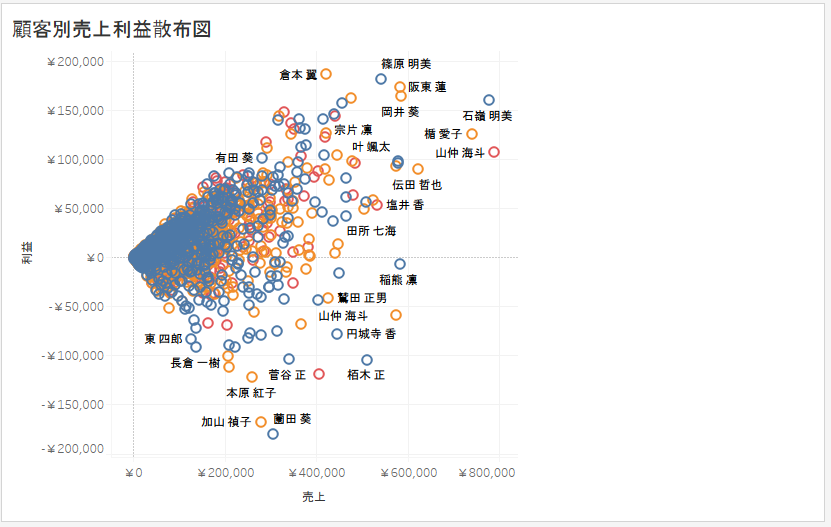
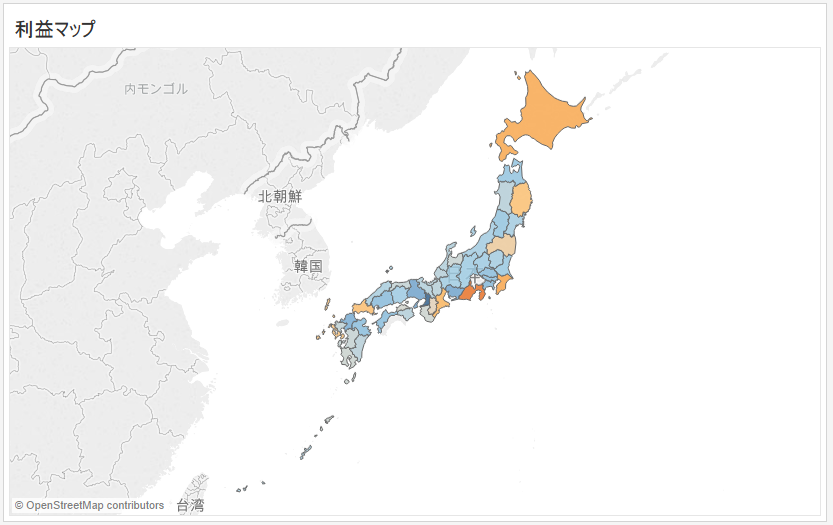
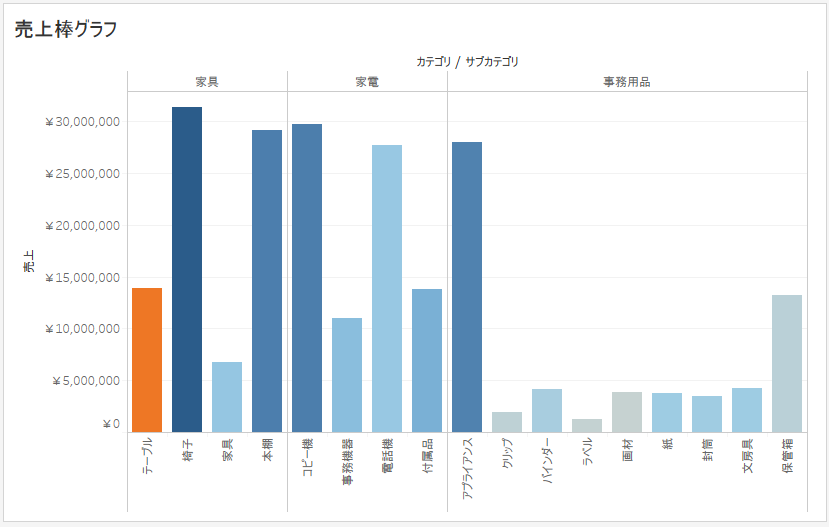
第4回から第6回までで以下のチャートを作成しました。これらを使ってダッシュボードを作成していきます。



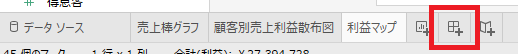
以上の3つのチャートが確認できたら、ダッシュボード作成画面へ移動します。画面下のタブから、「新しいダッシュボード」を選択します。以下の画像の赤枠で囲まれているタブです。

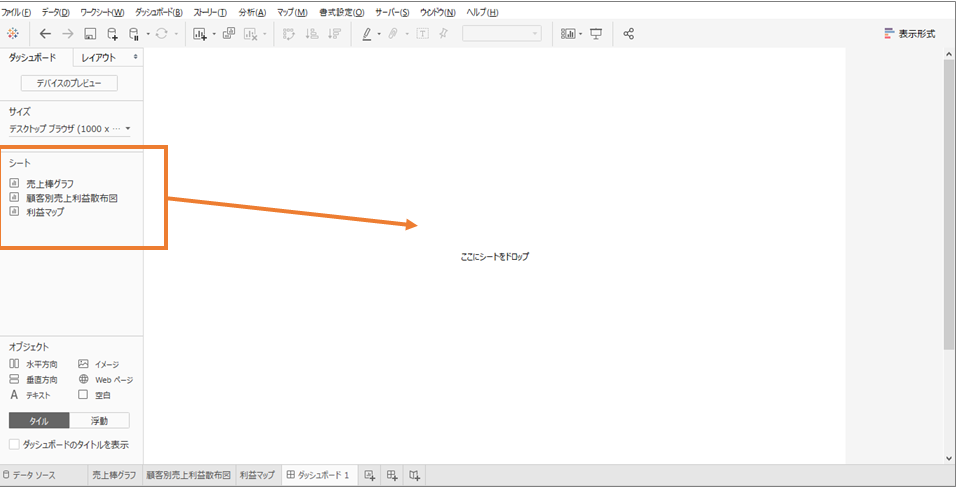
「新しいダッシュボード」を選択すると、以下のようなダッシュボード作成画面へ移動します。ここでは、画面左にある作成したシートを、画面右の白い空間へ配置していくことでダッシュボードを作成していきます。

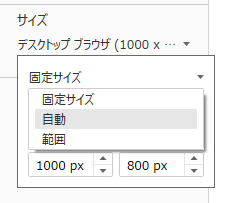
このままシートを配置していっても良いのですが、今回はダッシュボードのサイズを変更しましょう。サイズを「デスクトップブラウザ(1000×800)」から、「自動」へ変更します。

これで準備は整いましたので、シートを配置していきましょう。
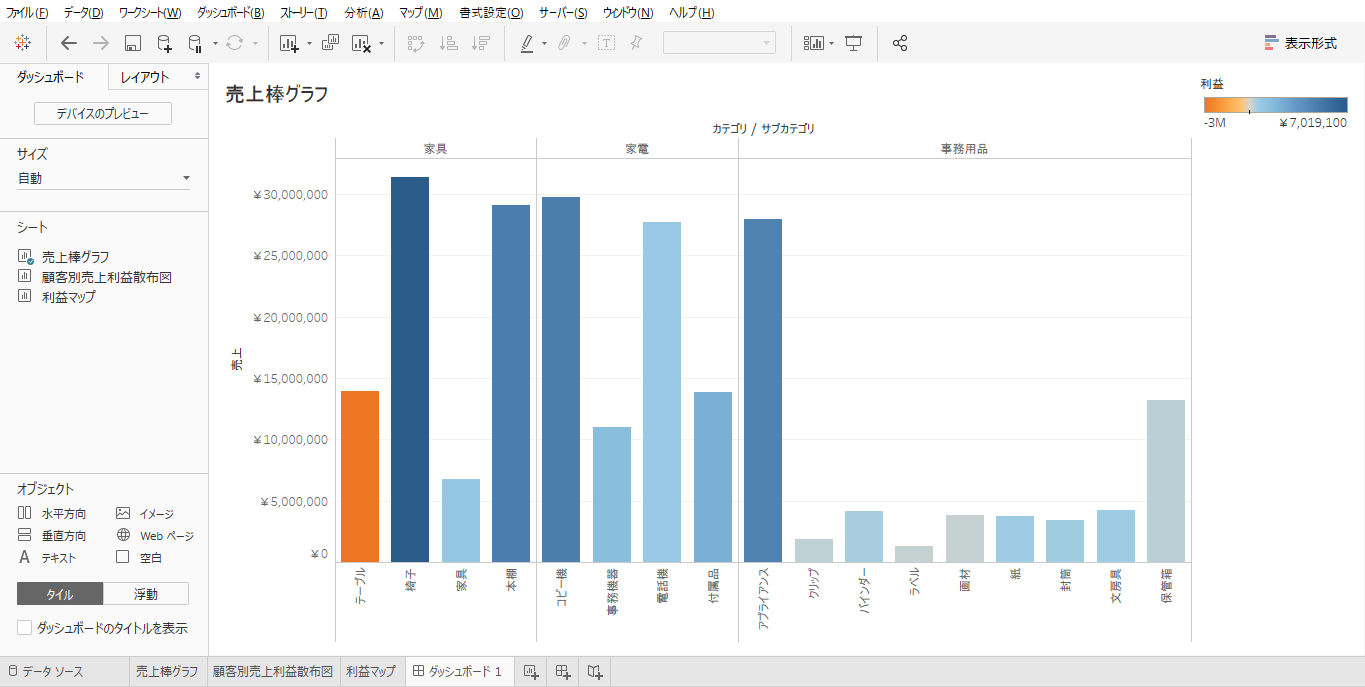
まずは、「売上棒グラフ」を”ここにシートをドロップ”にドラッグ&ドロップします。
すると、以下のように表示されます。

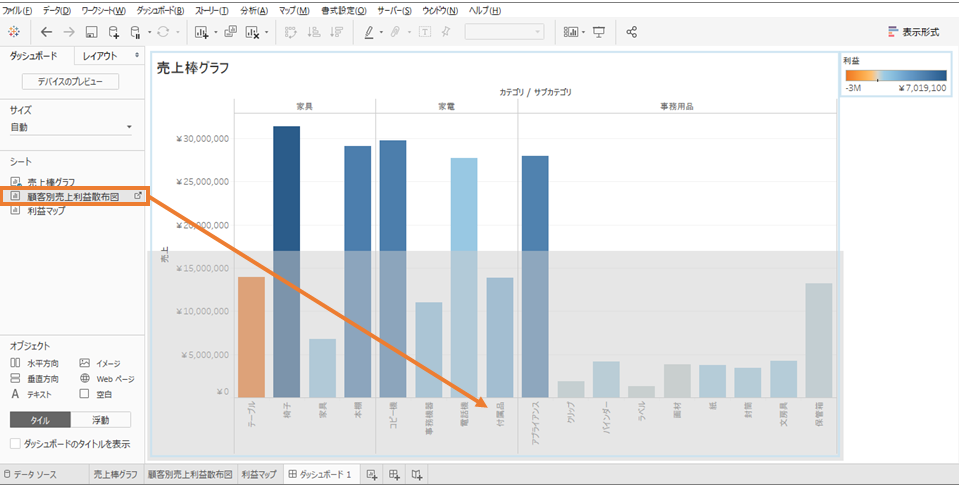
次に、「顧客別売上利益散布図」を配置していきます。
「顧客別売上利益散布図」をダッシュボードの下の方へドラッグしていくと、このように下半分にグレーの網掛けが入ります。

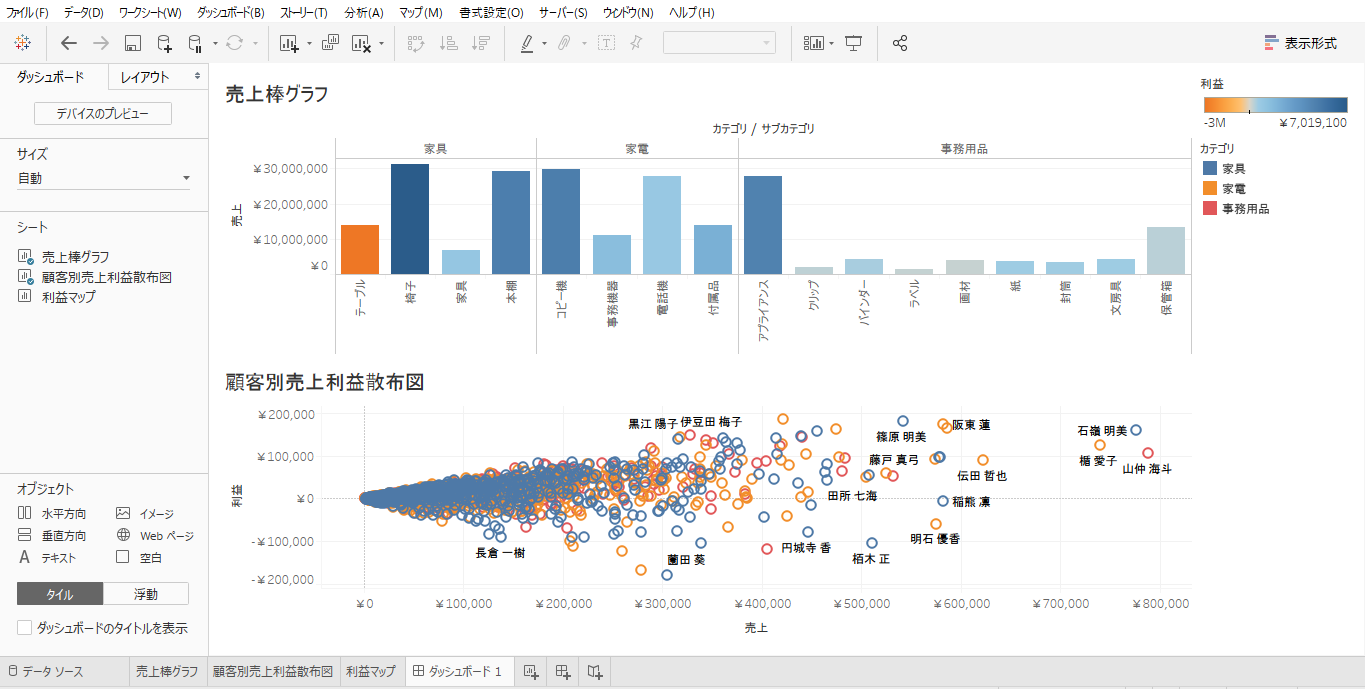
ここでドロップすると、「売上棒グラフ」の下に「顧客別売上利益散布図」が配置されます。

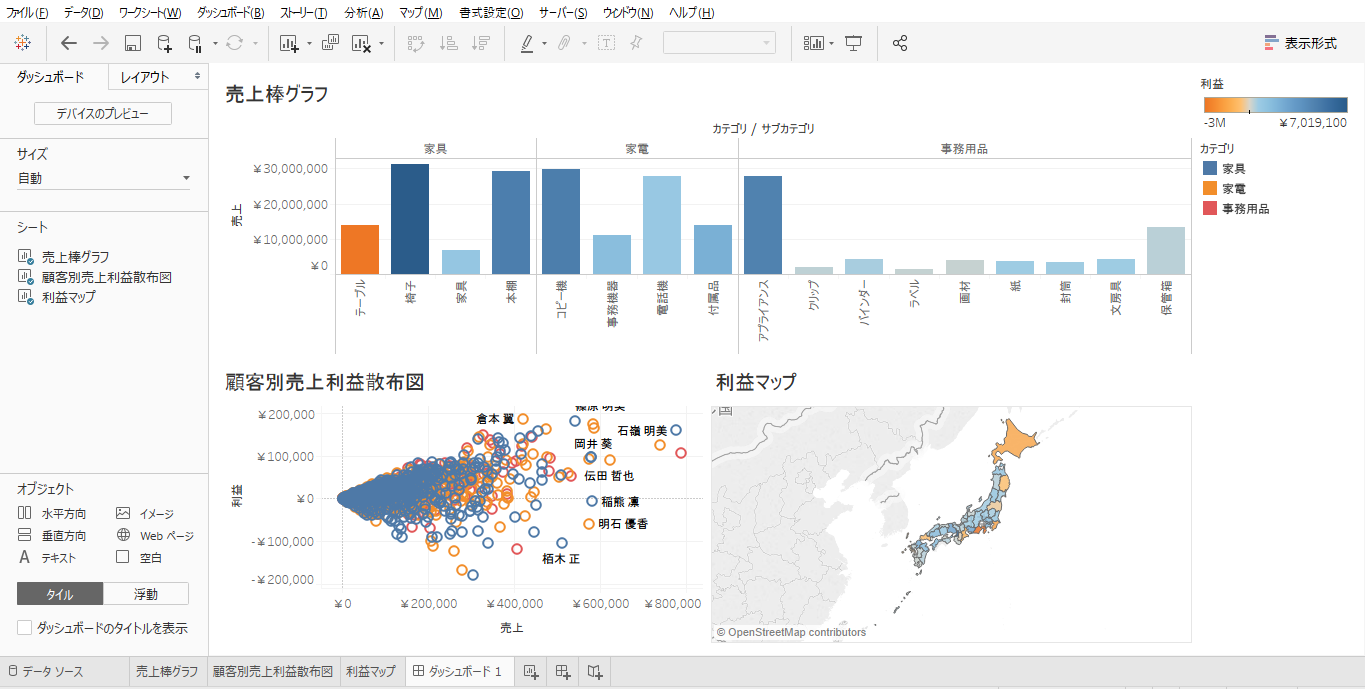
同様に「利益マップ」も配置していきます。
「利益マップ」を「顧客別売上利益散布図」の右側へドラッグしていくと、「顧客別売上利益散布図」の右半分にグレーの網掛けが入るので、そこでドロップします。
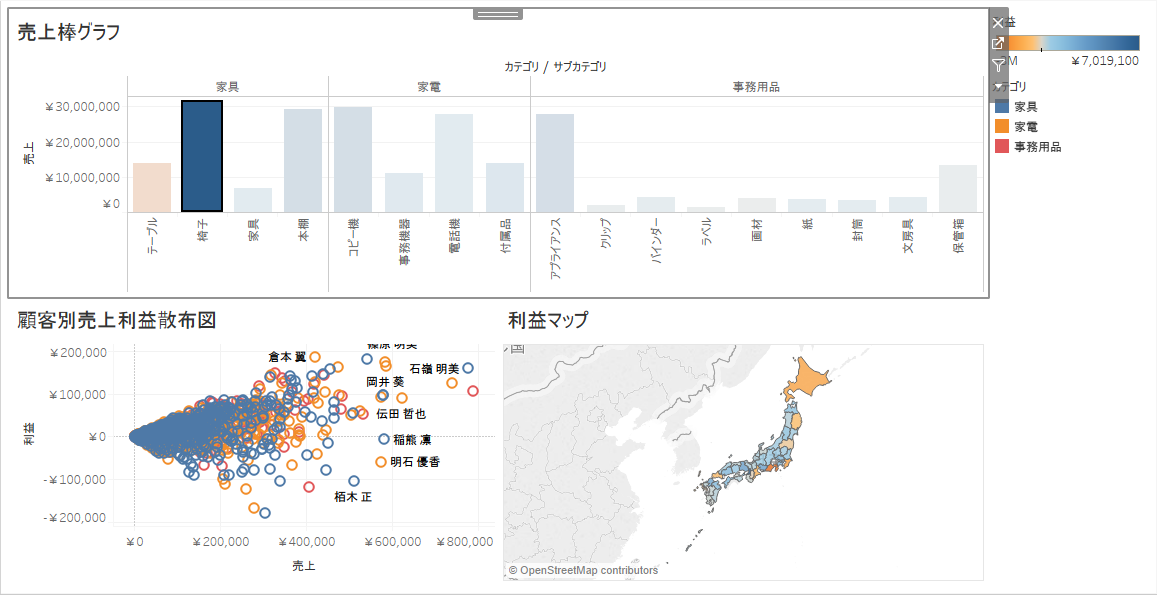
すると、以下のように配置されます。

お疲れ様でした。
これでひとまずダッシュボードは完成です。
次回は、それぞれのチャートを関連付けさせ、実際に分析をしていきます!




-3.png)