目次
はじめに
この記事では、#30DaysOfStreamlitの内容の紹介を行います。
#30DaysOfStreamlitについてはコチラの記事を参照してください。
config.tomlを編集することで同一ディレクトリ内のStreamliアプリケーションのテーマをカスタマイズできます。
構築する目標
テーマのカスタマイズを確認するデモアプリを作成します。 .streamlit/config.tomlのHTML HEXコードをカスタマイズしてみます。
アプリケーションの構築
アプリケーションを構築していきます。
まずは、Pythonスクリプトです。
続いてテーマをカスタマイズするための.streamlit/config.tomlを作成していきます。
この時、config.tomlの配置としては上記のPythonスクリプトと同列のディレクトリにstreamlitというフォルダを作成してその中に配置します。
コードの解説
ここからは各コードの解説を行います。
Pythonコード
まずは、必要なライブラリをインポートします。
続いてアプリケーションのタイトルを追加します。
次に.streamlit/config.toml の内容を記述する旨をst.writeを使い記述して内容をst.codeで記述しました。
最後に、サイドバーにスライダー ウィジェットを作成し、選択した番号を表示します。
config.toml
テーマをカスタマイズする為のconfig.tomlの解説を行います。primaryColor="#F39C12"- これにより、原色がオレンジに設定されます。スライダー ウィジェットのオレンジ色に注目してください。backgroundColor="#2E86C1" -これにより、背景色が青に設定されます。
メイン パネルの背景色が青色であることに注目してください。secondaryBackgroundColor="#AED6F1" -これにより、二次背景色が濃い灰色に設定されます。
サイドバーの灰色の背景色とメイン パネルのコード ボックスの背景色に注目してください。textColor="#FFFFFF" -文字色は白に設定されています。font="monospace" -これにより、フォントが等幅に設定されます。
テーマの比較
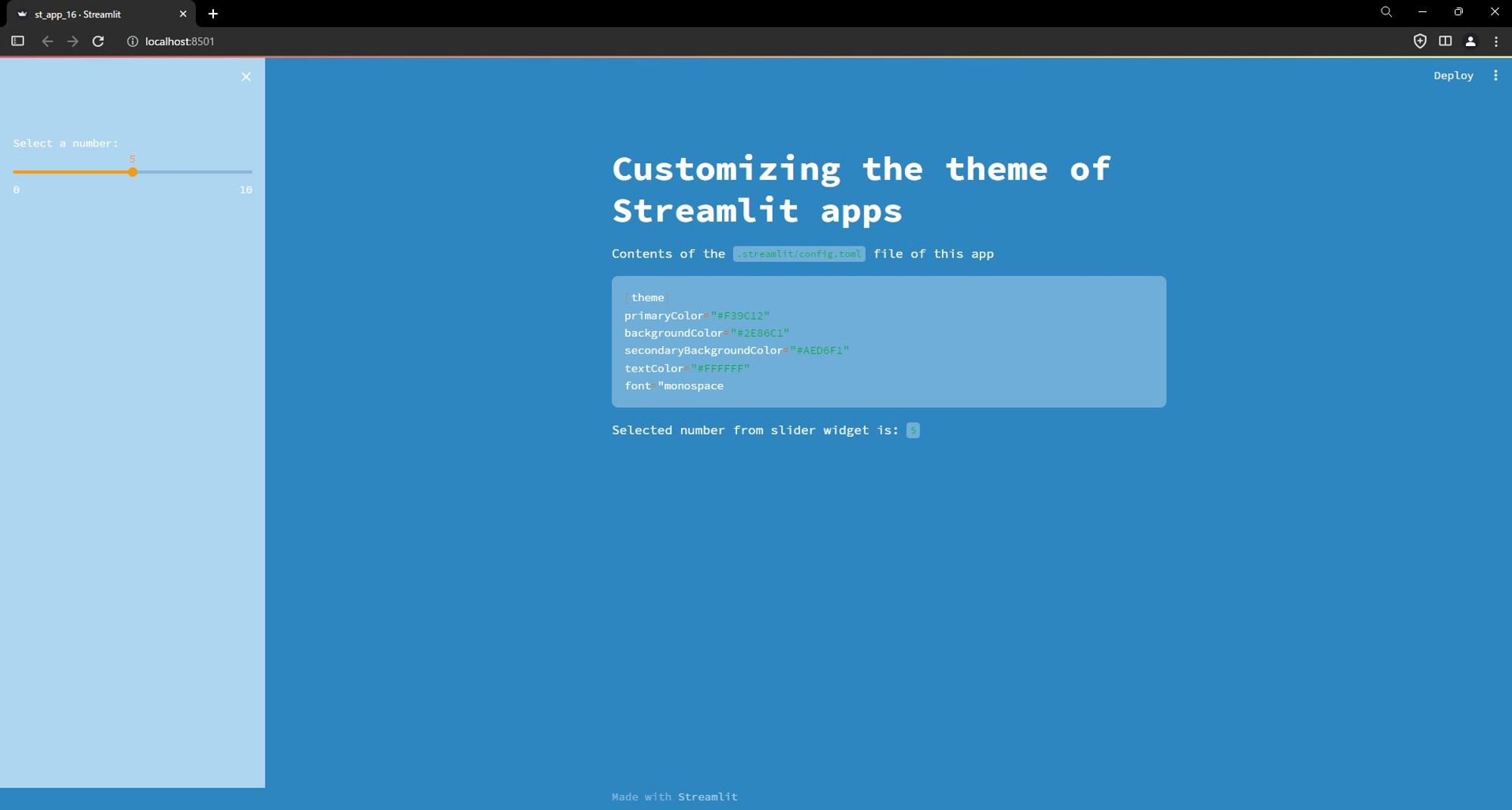
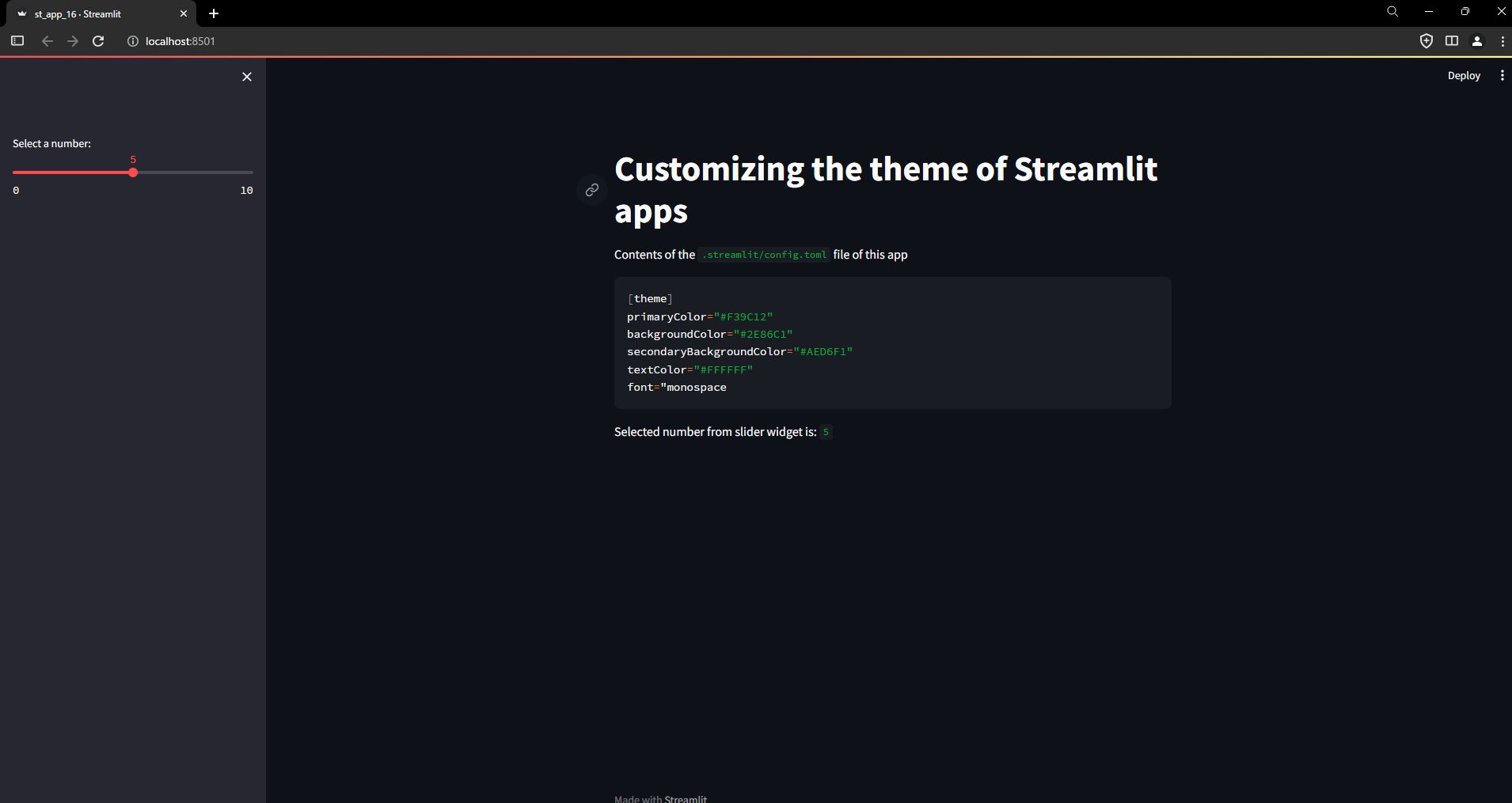
最後にカスタマイズテーマを実装した時とデフォルト時の比較画像を載せます。
- デフォルトテーマ

- カスタマイズテーマ