目次
はじめに
この記事では、#30DaysOfStreamlitの内容の紹介を行います。
#30DaysOfStreamlitについてはコチラの記事を参照してください。
st.form
このセクションでは、st.formの挙動について解説します。st.formは、「submit」ボタンと共に包含する要素をバッチ処理することができる機能です。
ユーザーは、再実行を引き起こすことなく、好きなだけ 1 つ以上のウィジェットを操作できます。 最後に、フォームの 「submit」 ボタンが押されると、フォーム内のすべてのウィジェット値が 1つのバッチで Streamlit に送信されます。
フォーム オブジェクトに要素を追加するには、このwith表記法 (推奨) を使用することも、フォーム上でメソッドを直接呼び出すだけでオブジェクト表記法として使用することもできます。
フォームには下記の制約があります。
- 全てのフォームには
form_submit_buttonが必要です st.button,st.download_buttonはフォームに含むことができません- フォームの中にフォームを作成することはできません
構築する目標
下記の様なフォームの実装例を実装したアプリケーションを構築します。
with表記法を利用したフォーム実装例- オブジェクト表記法を利用したフォーム実装例
アプリケーションの構築
下記のようなPythonスクリプトを準備します。
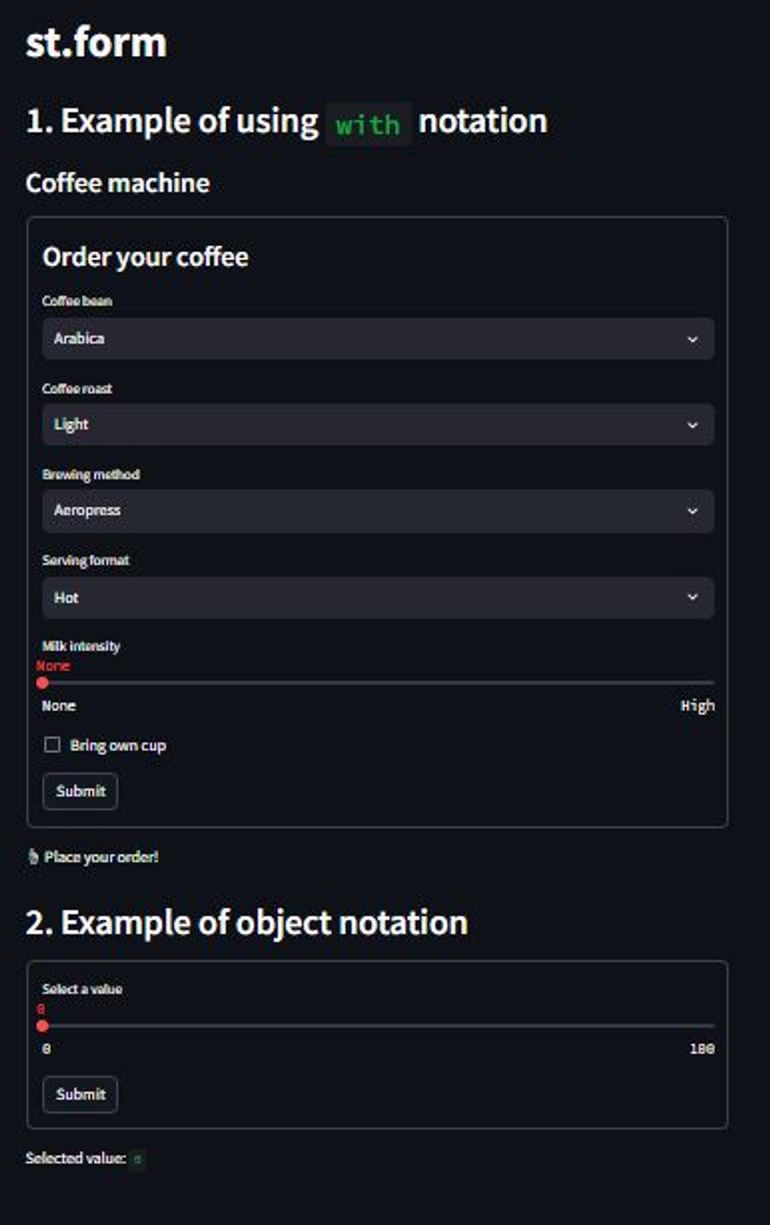
上記のスクリプトを実行すると以下のような画面に遷移します。

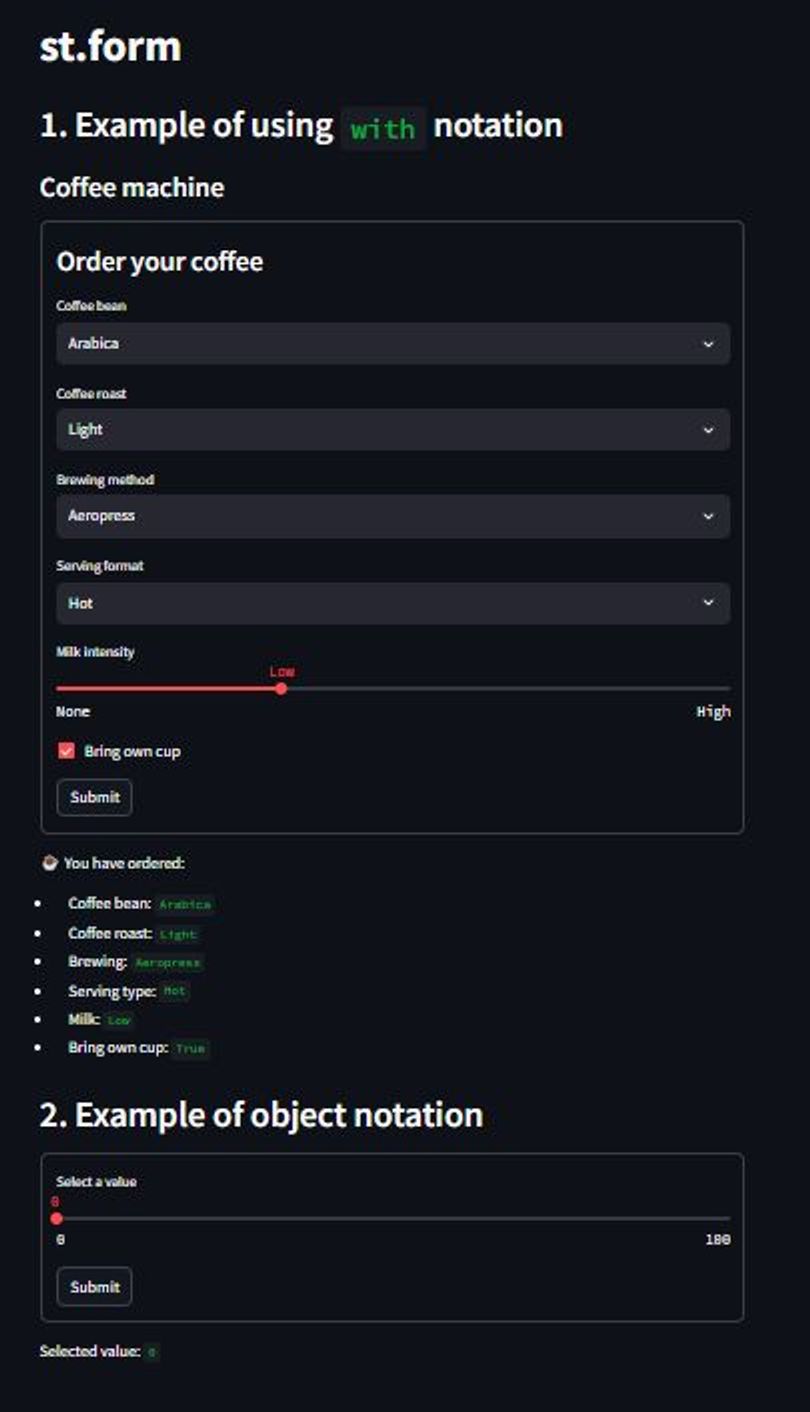
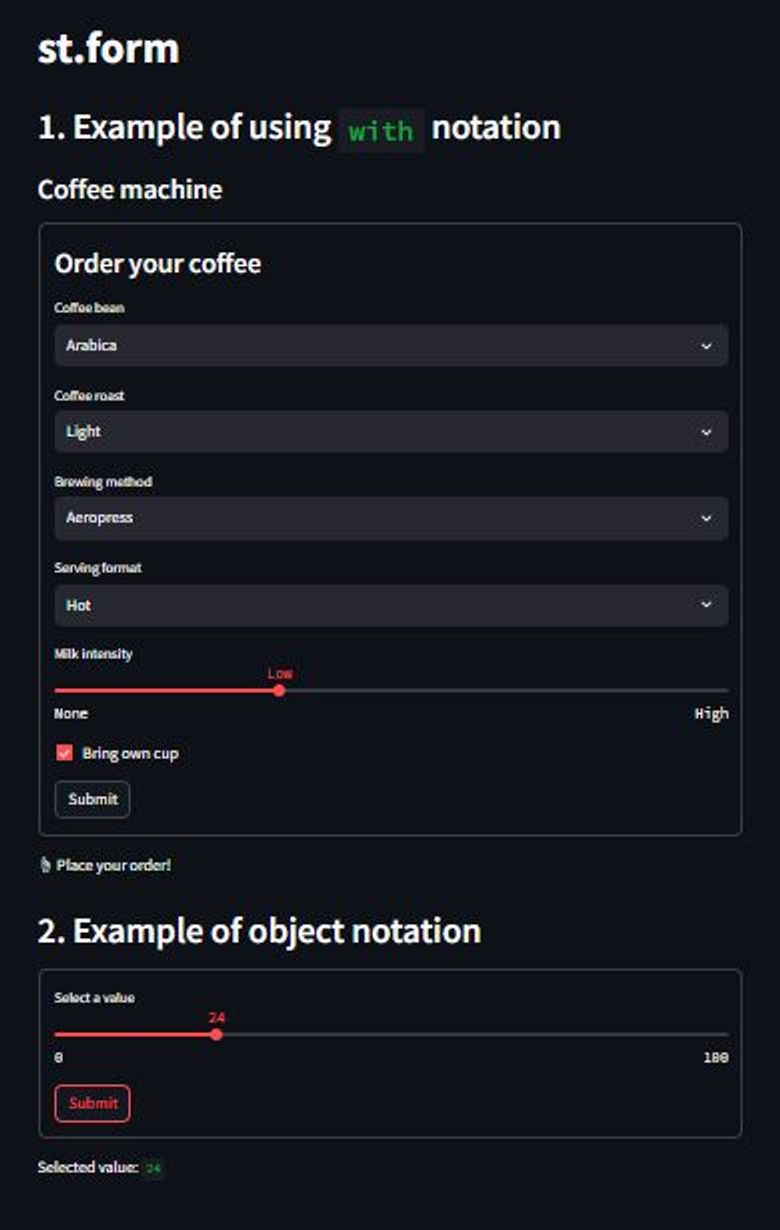
各値を設定してSubmitを押下すると下記のような画面に遷移します。
with表記法での例
- オブジェクト表記法での例

一つのアプリケーションでフォームが送信されるとアプリケーション全体の値が更新されるようです。
コードの解説
まずは、必要なライブラリをインポートします。
また、アプリケーションのタイトルを設定します。
ヘッダーとサブヘッダーを使い、with表記法での例ということを説明する文を作成します。
そして、with表記法を使いフォームを実装します。
例として、コーヒーのオーダー用フォームを実装します。
with句内に選択させたい入力用ウィジェットを記述します。
そして、最後にst.form_submit_buttonを記述します。
続いて、オーダーを表示する画面を作成します。
最初のアクセスではsubmittedという変数がないので、elseに記述している挙動となります。
画面側でSubmitボタンが押下されるとsubmittedが定義される為、各情報を表示されます。
続いて、オブジェクト表記法での実装を行います。
まずは、ヘッダーにオブジェクト表記法の実装例である旨を記述します。
その後、フォーム用のインスタンスを作成し、フォーム内の要素を追加します。
最後にSubmitボタンを作成します。
あとは、設定した値を表示する処理を記述します。
個人的にはwith表記法の方が分かりやすい実装かと思います。





