
目次
系列の色を設定したいけど、RGB()で検索は手間をかかる
色を設定する時に、RBG()関数を使うことが多いと思います。
しかし、HSL()関数も色の設定ができます!
HSL (hue, saturation, luminosity)とは Hue:色相、Saturation:彩度、Lightness:明度 三つの要素で組み合わせた関数です。
H、S、Lの値は 0 ~ 1 の間になります。
画面の配色を設計する時、HSL()はRGB()より直感的に色を指定できます。
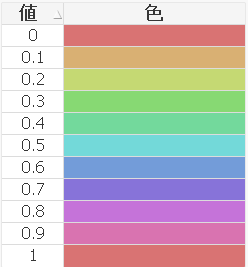
S(彩度)とL(明度)を固定し、H(色相)だけ調整すれば、統一したトーンの色を得られます。
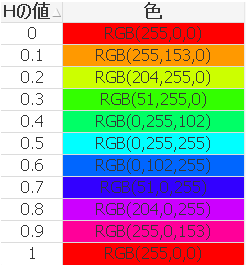
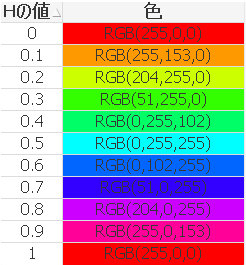
Hue:色相
Hueは360%の範囲で囲まれたので、0と1は同じ色になります。

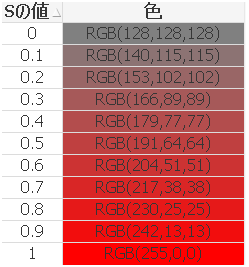
Saturation:彩度
1が最も鮮やかで、彩度の減少に合わせて色が薄くなっていき、0になると灰色になります。

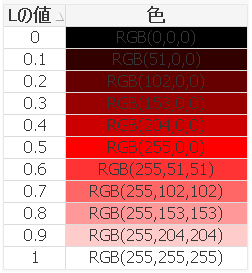
Lightness:明度
0.5が通常の色で、0.5から高くしていくと明るくなっていき,1で白になります。

例えば、
![]()
HSL(0.244,0.573,0.651)この緑色を合わせる色を探したい場合は
SとLを固定して、HSL(値,0.573,0.651)の値のところ0~1の間の値を入れれば、同じトーンの配色を見つけます。

HSL()関数は系列の色を探すときはRGB()関数を使うより手間が省くと思います。
今度、画面の配色を設計している際には、ぜひこの方法を試してください!
-3.png)
BI LAB(データ活用研究所)編集室です。 BI、AI、DWHなどデータ活用に関するトレンドやニュースやコラムをほぼ毎日配信しています。押さえておきたい基本知識から、最新ニュース、事例インタビューやお役立ち情報・セミナーレポートまで、データ活用の専門家ならではの視点と情報量でお届けします。
RECOMMEND こちらの記事も人気です。