目次
通常と違う表現仕方のコンボチャートを紹介したいと思います。
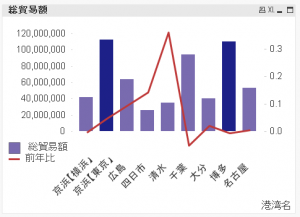
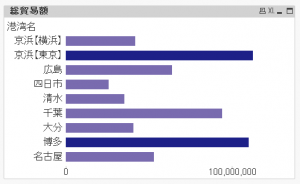
普段はコンボチャートを作成する時、下図のような型になっています。

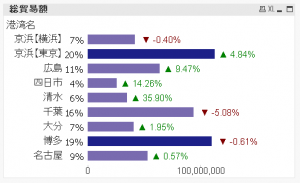
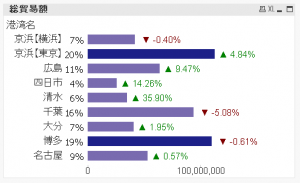
しかし、この型でも作成できます。トレンドを見たい時ではなく、前年比だけ表示したい場合は下図のほうが比較しやすいと思います。

ステップ1:
<code class="hljs stylus"><span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年))'}>} <span style="color: #993300;">総貿易額</span>) </code>
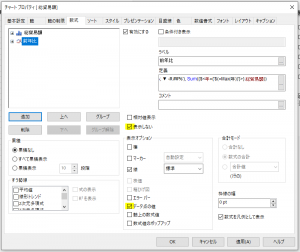
数式を設定して「スタイル」の方向は「水平」を選択します。


ステップ2:
数式に折れ線を追加します。
<code class="hljs stylus">=<span style="color: #0000ff;">Dual</span>(<span style="color: #0000ff;">Num</span>((<span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年))'}>}<span style="color: #993300;"> 総貿易額</span>) - <span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年)-1)'}>} <span style="color: #993300;">総貿易額</span>)) /<span style="color: #0000ff;"> Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年)-1)'}>} <span style="color: #993300;">総貿易額</span>), '▲ #.##%; ▼ -#.##%'), <span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年))'}>} <span style="color: #993300;">総貿易額</span>)) </code>
テキストの色に以下の数式を設定します。プラスの場合は緑で表示し、マイナスの場合は赤で表示します。
<code>=<span style="color: #0000ff;">If</span>((<span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年))'}>} <span style="color: #993300;">総貿易額</span>) - <span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年)-1)'}>} <span style="color: #993300;">総貿易額</span>)) / <span style="color: #0000ff;">Sum</span>({$<<span style="color: #993300;">年</span>={'$(=Max(年)-1)'}>} <span style="color: #993300;">総貿易額</span>) > 0, <span style="color: #0000ff;">Green</span>(), <span style="color: #0000ff;">Red</span>())</code>
折れ線を表示しないように「表示しない」と、数値を表示するため「データ点の値」にチェックを入れます。

完成図は下図のようになります。






-3.png)