近年、どのBIツールにおいても組み込み分析(Embedded、埋め込み等)については、語られていることかと思いますが、もちろんSisenseにおいても組み込みは実装可能です。
用途によって、3つの方法から選ぶことができます。
今回は、Sisenseの組み込みの方法についての説明、また組み込みを手軽に体験できるEmbed Playgroundを紹介していこうと思います。
以下のホワイトペーパーでは、自社プロダクトやSaasサービスにBI機能を埋め込む際のポイントを紹介しています。ぜひダウンロードしてご活用下さい。
目次
埋め込みを体験してみる
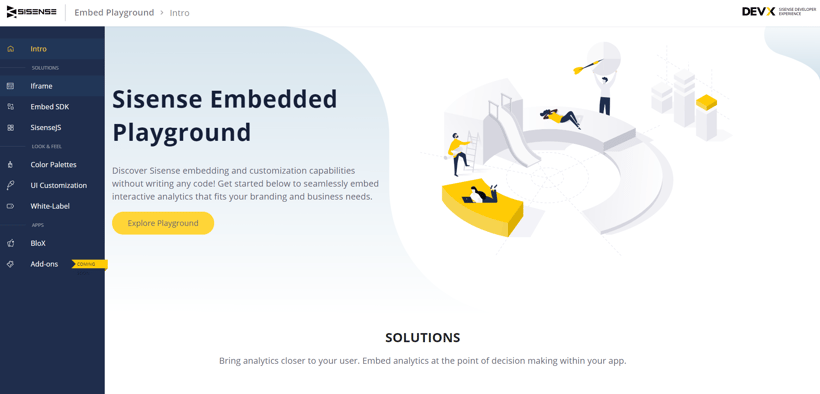
Sisense Embed Playgroundでは、Sisenseのダッシュボード、ウィジェットを、サンプルのウェブサイトにクリック操作のみでコードを生成し、サイトに埋め込むといった疑似体験ができます。
URLはこちら:
Sisense Embedded Playground
無料で登録なしに誰でもアクセスできるので、
Sisenseのダッシュボードの組み込みってどうなんだろうって疑問を持っている方には実際に触り、
組み込みのイメージを掴むのに最適だと思います。
Sisenseの組み込みの種類
まずは、Sisenseの組み込みについて紹介したいと思います。
Sisenseには組み込みの方法として以下の3種類が用意されています。
| 方法 | 難易度 | カスタマイズ性 | 要約 |
| iFrame | ★☆☆ | ★☆☆ | お手軽組み込み |
| Embed SDK | ★★☆ | ★★☆ | iFrameをJSで拡張したもの |
| Sisense JS | ★★★ | ★★★ | JSでカスタマイズ性は高い |
それぞれの機能について、コミュニティのサイトで見つけた表を翻訳したものも参考までに。
| iFrame | EmbedSDK | SisenseJS | |
| デプロイまでの時間 | 5-10時間 | 10-15時間 | 50-150時間 |
| ダッシュボード自体を埋め込み可能か | 〇 | 〇 | × |
| 個々のウィジェットを埋め込み可能か | 〇 | 〇 | 〇 |
| SSOを使用可能か | 〇 | 〇 | 〇 |
| カスタマイズ性 | Sisense上で定義されたスタイルのみ | 親アプリケーションからパラメータ取得可能 | ・スタイル、UIをフルにカスタマイズ可能。 ・独自のフィルターを作成可能 |
| JSライブラリーとの互換性 | 〇 | 〇 | AngularJSとJqueryについて、エラーが起きる可能性あり |
| エクスポート機能 | 〇 | 〇 | 再度作成する必要あり |
それぞれ、Embed Playgroundでの例を見ながら、解説していきます。
iFrame
htmlのiFrameを使ってウィジェットまたは、ダッシュボードを埋め込む方法です。
ダッシュボード、ウィジェットには個々のURLが生成されているのですが、このURLをiFrameのsrcに指定します。オプションとしてヘッダー、ナビゲーションペイン、フィルタペインなどの表示をコントロールできることができ、その場合は、URLの末尾にオプションで指定したものが追記されます。
カスタマイズ性は低いですが、その分Javascriptを書く必要がないので、最も簡単な組み込みの方法です。
Sisense社によると、簡単な組み込みの場合はiFrameで事足りますが、複雑なケースの場合は後述する、Embed SDKやSisense JSを使うことをお勧めするとのこと。
例として、Playgroundでダッシュボードをサイトに埋め込んでみましょう。
ここでは、iFrameでダッシュボードのみ、オプションはなしで組み込みます。
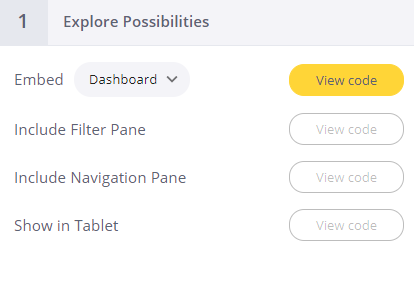
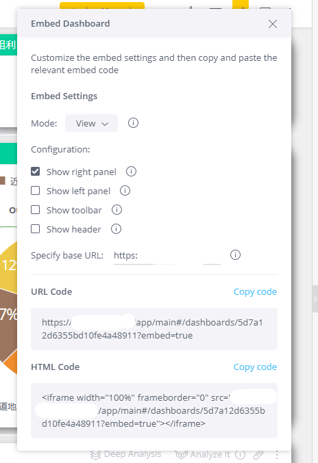
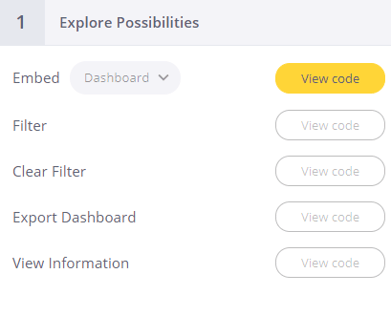
左上のEmbed Dashboardを選び、View Codeをクリック。
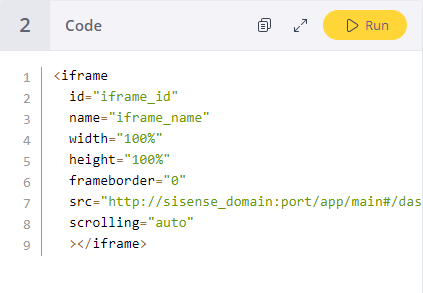
左下にiFrameのコードが生成されます。

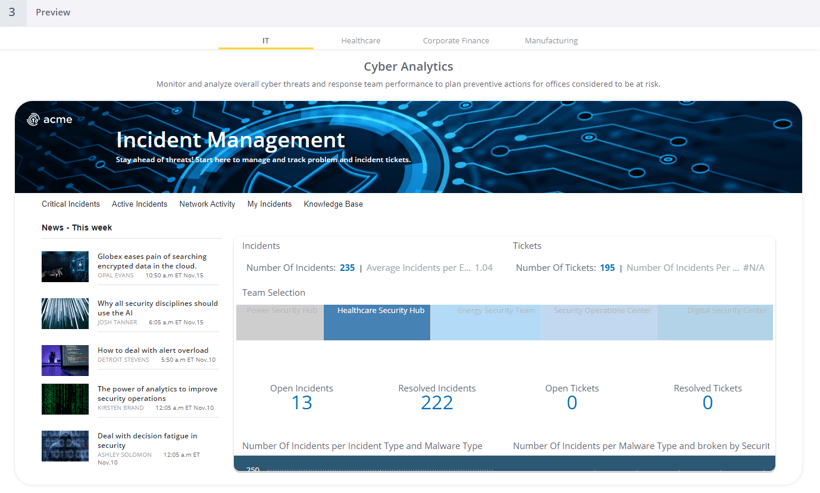
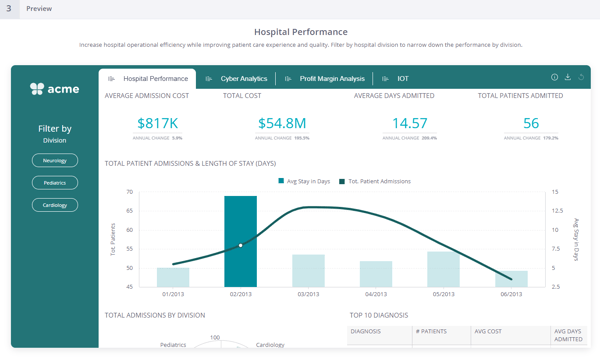
Runを押すと、

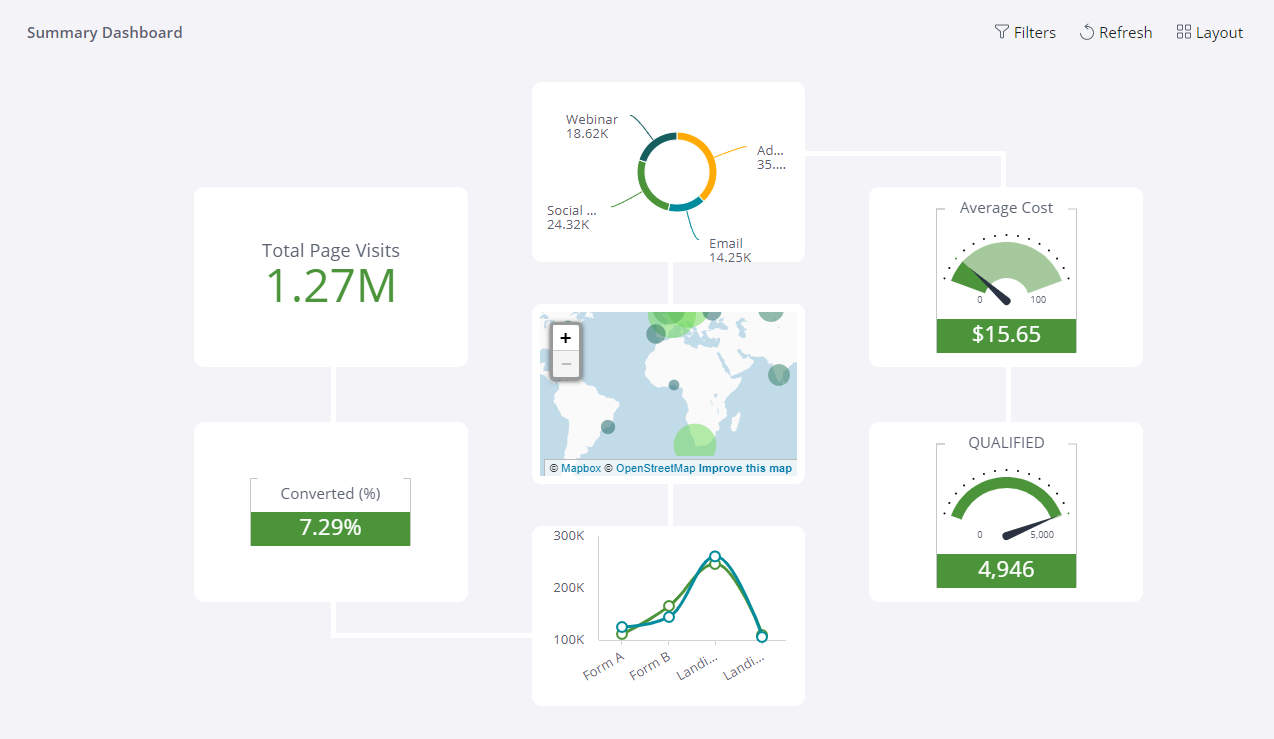
サイトにiFrameでダッシュボードが組み込まれました。
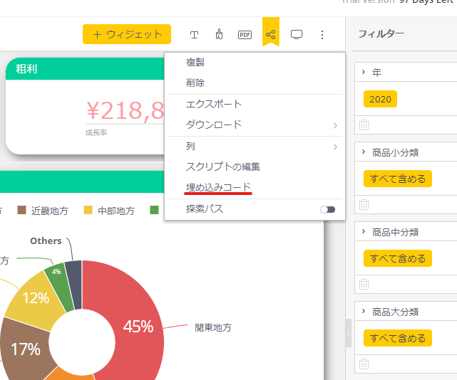
なお、実際のダッシュボードではダッシュボードメニューからコードを生成することができます。これをコピーして、組み込み先のサイトに貼り付ける形です。
実際のダッシュボード:

埋め込みコードをクリックすると、組み込み用のコードを自動生成してくれます。iFrameの場合は、HTML Codeを使用します。

Embed SDK
Javascriptのライブラリです。Sisenseのドキュメントによると、
「Sisenseとホストページの間のpostMessageコミュニケーションを使いiFramesの機能を拡張したもの」と定義されています。Javascriptで実装するものですが、ダッシュボード全体をそのまま埋め込み、iFrameよりはカスタマイズ性はありますが、後述するSisense JS程は高くありません。
iframeとの違いは、JAQLの操作(フィルターの追加、削除)やダッシュボードのエクスポート、またSisenseアプリの情報(例えば、現在のログインしているユーザー名など)が取得可能となります。Embed SDKはJS内でSisenseFrameクラスを生成するのですが、その際にアクセスできるイベント、メソッドがあります。
Playgroundで同様にサンプルを見ていきましょう。
先ほどと同様に例として、左上からダッシュボードを選択、オプションはなしです。

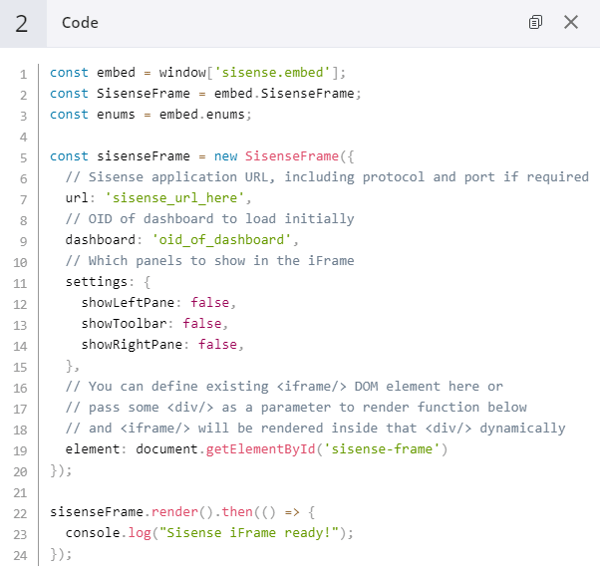
Viewをクリックすると、コードが生成されます。
今度はJSが生成されました。

Runを押すと、サンプルダッシュボードが表示されます。

Sisense JS
Sisense.jsというJavascriptのライブラリです。iFrameなしで、ウェブページに組み込むことが可能になります。ウィジェットレベルでのみの実装となります。HTMLの紐づくIDのコンテイナーをCSSで形を整えてあげれば、自在にウィジェット、フィルター、またダッシュボードのリフレッシュのアクションを組み込んだりすることが可能です。JSを触る分難易度も上がるのですが、カスタマイズ性は3つの方法の中で一番高いなので、実際に選ばれるケースが多いのではないでしょうか。
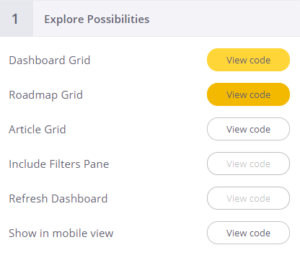
Playgroundで例を見ていきましょう。3つのデザイン(Grid)が用意されています。

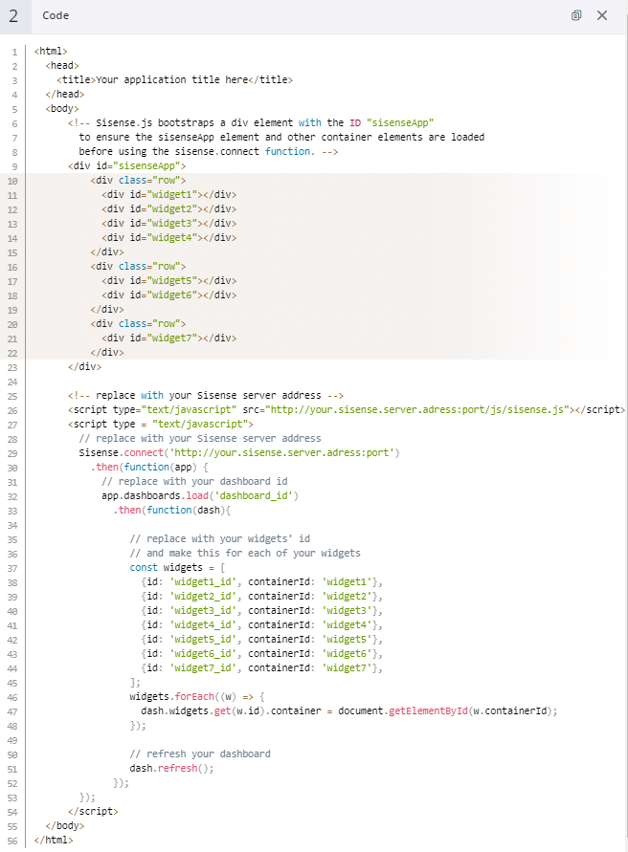
任意のものを選び、View Codeを押すと、HTMLとJSのコードが生成されました。

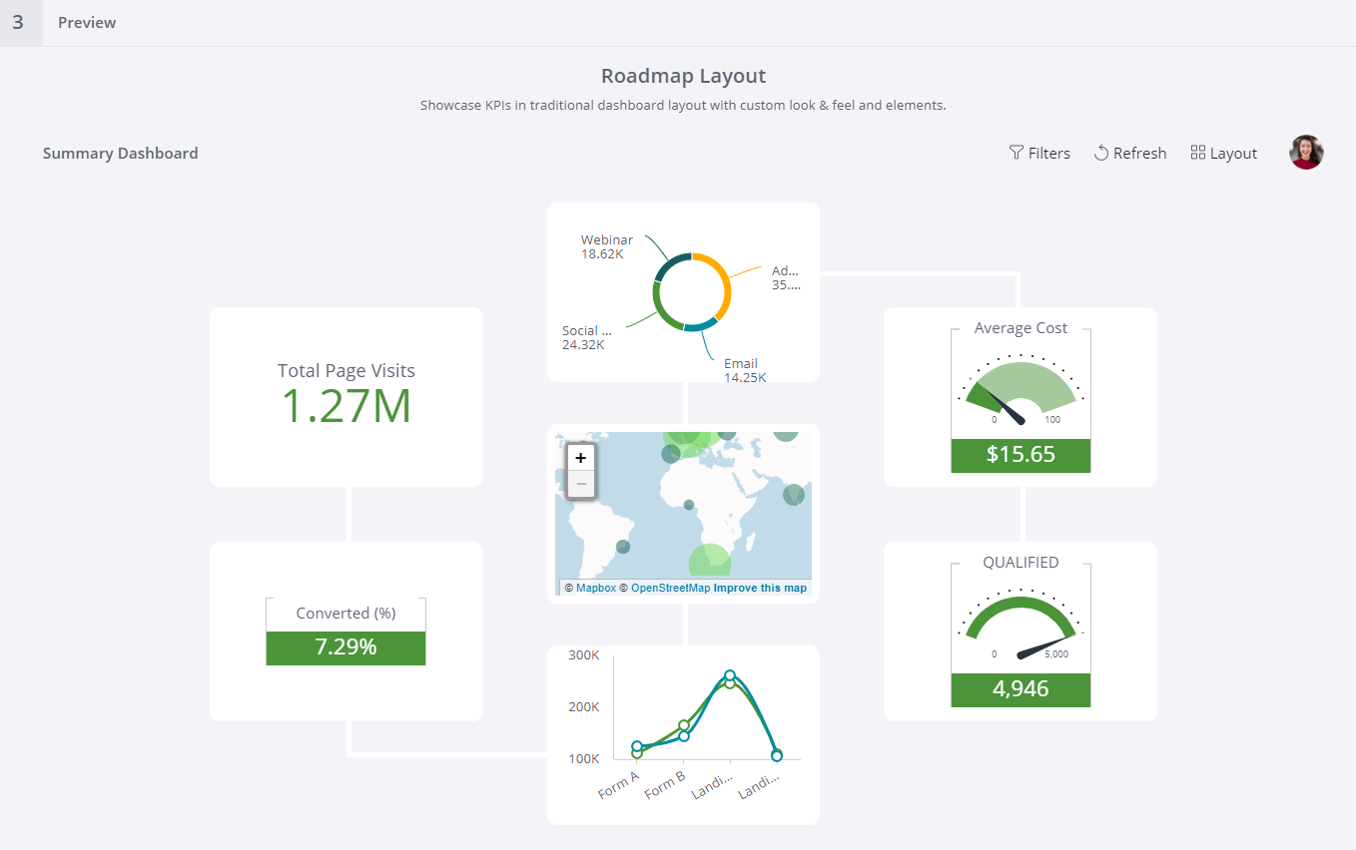
コードをRUNすると、サンプルが見れます。
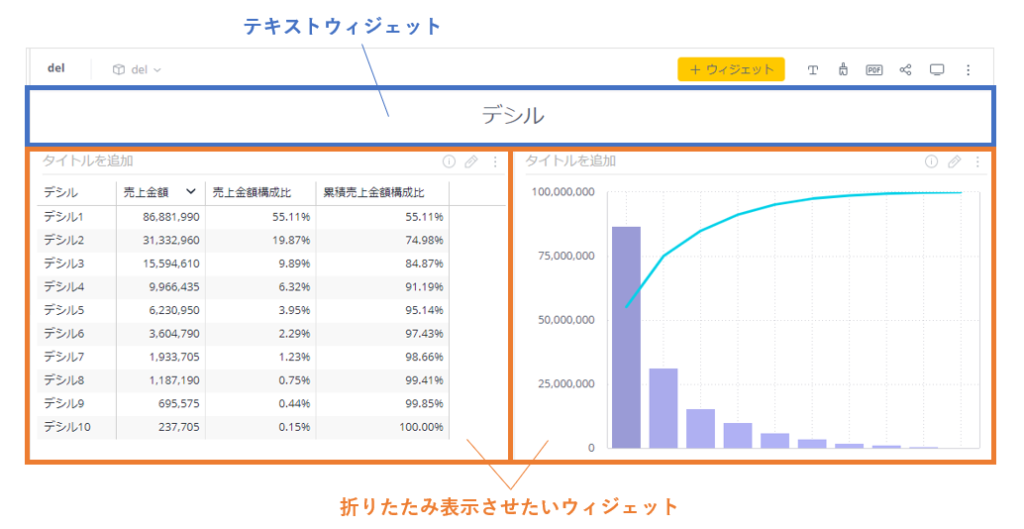
ロードマップ風レイアウト:

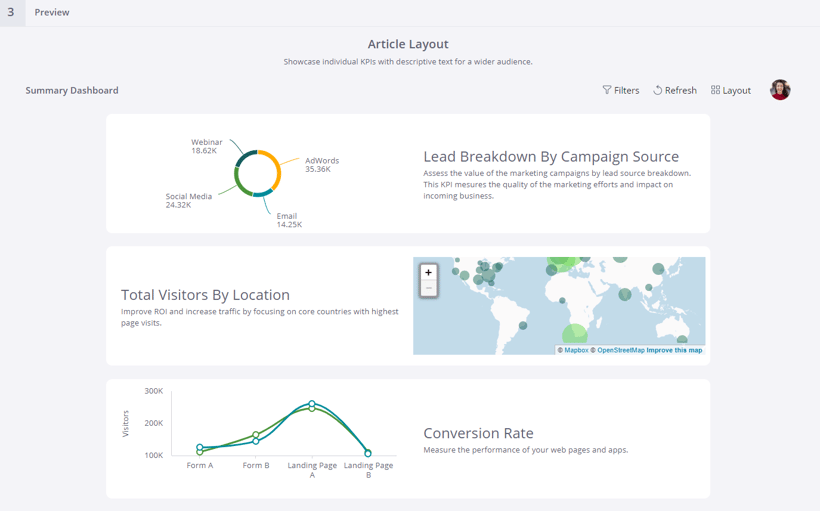
記事風レイアウト:

ウィジェット単位で、組み込むことができ、CSSでコンテナー(ウィジェットを埋め込んでいるHTMLのID)を整えればUIも自由自在です!
ボタン一つでレイアウトの変更といったことも可能です。

まとめ
今日は、Sisenseの組み込みを体験できるEmbed Playgroundの紹介、および組み込みの3つの方法について紹介しました。
実際には、この3つのうちどちらかの方法で埋め込みを実装しただけでは、ダッシュボードが外部ウェブサイトに上手く表示されるわけでなく、例えば認証機能のあるサイトに埋め込む場合にはSSO認証の設定をする必要があります。この辺については、また次回にお話しさせて頂ければと思います。
それではまた!Viva, Sisense!!