目次
こんにちは。Turtleです。
4連休少し前に、iPhoneが完全に壊れてしまい、ちょうど良いタイミングだったので機種変更した。前の機種は既に3年近く使っていて限界を感じることが多く、ついに壊れたことをきっかけに機種変更できたのは良かったのだが...
急に壊れてしまったため、データ移行作業を行うことがほとんど出来なかった。おかげで新機種のカメラロールは以下のありさま。ラーメンしかない。4連休なにをしていたんだよ!!!
何としてでも壊れたほうを復活させ、数々の思い出の記録を取り戻すとともに、カメラロールに美しさを与えなければ...!と密かに思っているTurtleであった(ここに書いている時点で「密かに」ではないのだが)。
さて、前置きはこのくらいにして。
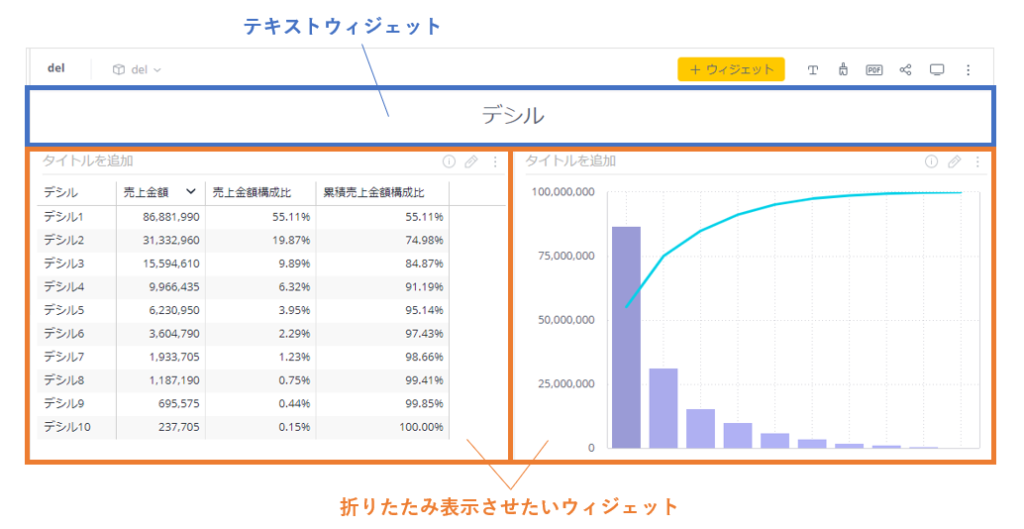
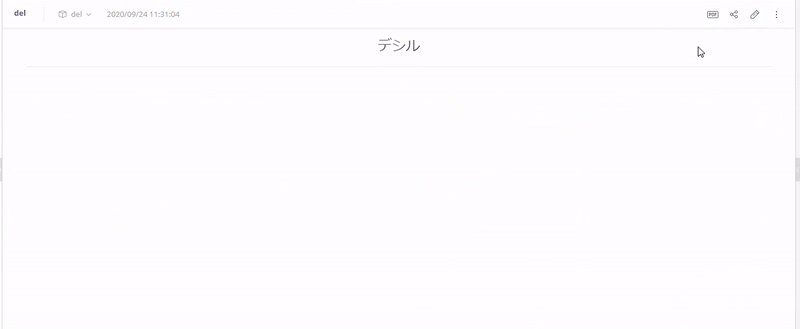
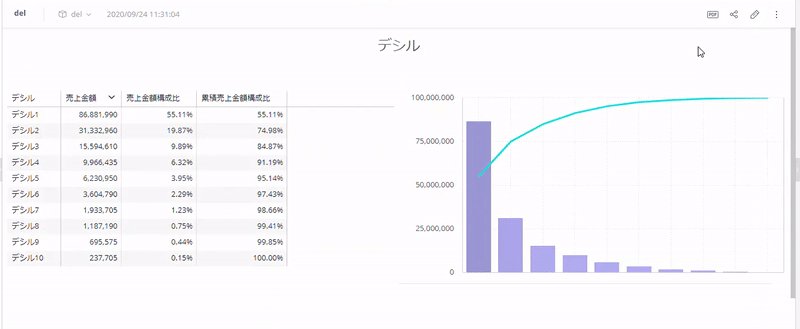
今回は、「テキストウィジェットを利用してウィジェットを折りたたみ表示させる」方法を紹介する。説明が下手で「?」となる人も少なくないと思うが、実際に目で確認するとピンとくると思う。完成イメージは以下の通り。テキストウィジェットをクリックすることで、ウィジェットを折り畳んで隠したり表示させたりすることができる。
ダッシュボードでウィジェットを隠したり表示させたりする折りたたみ機能は必ずしも必要ではないが、遊び心要素としてはアリだよね。
それではやっていこう。
1. 準備
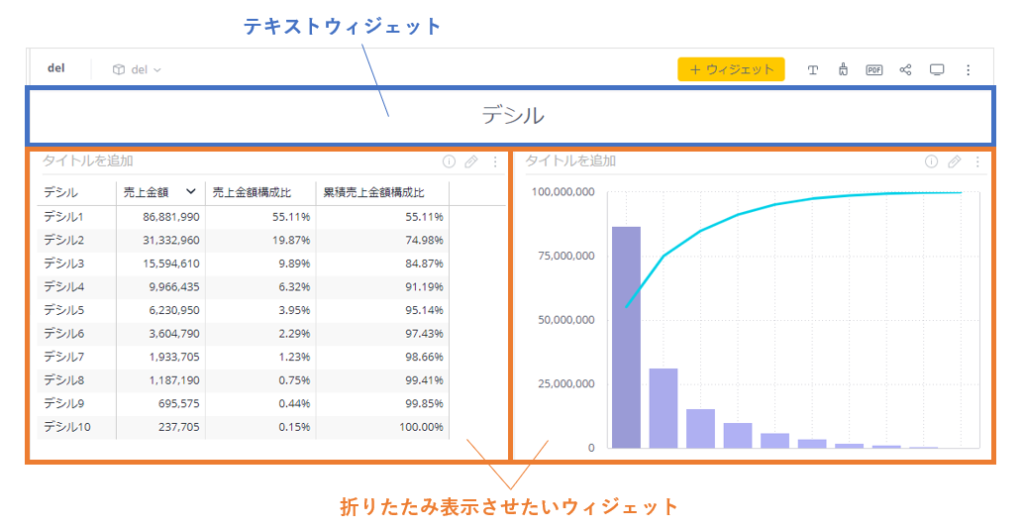
さて、さっそくテキストウィジェットに折りたたみ機能を追加するための準備に入るわけだが、準備するものは①折りたたみ機能を追加したいテキストウィジェット ➁折りたたみ表示させるウィジェット(複数可)の2つだけ。
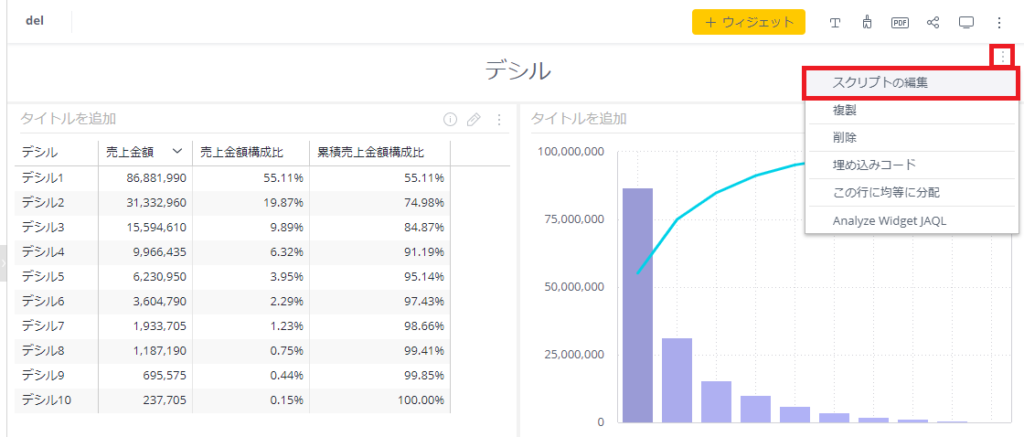
今回は、【Blog】サクッとデシル分析してみる で作成したピボットテーブルとパレート図のウィジェットを折りたたみ表示させたいと思う。以下のように、ダッシュボードにテキストウィジェットと折りたたみ表示させるウィジェットを用意出来たら準備完了だ。簡単だね。
もちろん、他にウィジェットがいくつあっても問題はない。「常時表示させるウィジェットを置けない」なんて条件があるとしたら、今回紹介する機能はほとんど意味ないよね。
2. 実装
準備が終わったところで、次はテキストウィジェットに折りたたみの機能を追加していく。これも複雑なことをする必要はなくて、比較的簡単に行うことが可能なので安心してほしい。
テキストウィジェットのメニューボタンから「スクリプトの編集」を選択し、スクリプト編集画面を開く。

スクリプト編集画面に、以下のコードをコピペし、コピペしたコードの○○○○および××××の部分に、折りたたみたいウィジェットのウィジェットIDを入れる。(もちろん、○○○○,××××にはそれぞれ同じウィジェットIDを入れる必要がある)
widget.on('refreshed', function() {
let isHidden = 1
$('widget[widgetid="○○○○"]').slideUp(200);
$('widget[widgetid="××××"]').slideUp(200);
isHidden = 0
$(element).on("click", function() {
if ( isHidden == 1)
{
$('widget[widgetid="○○○○"]').slideUp(200);
$('widget[widgetid="××××"]').slideUp(200);
isHidden = 0
}
else
{
$('widget[widgetid="○○○○"]').slideDown(200, ()=>{prism.activeDashboard.widgets.$$widgets.find(w => w.oid === '○○○○').redraw();});
$('widget[widgetid="××××"]').slideDown(200, ()=>{prism.activeDashboard.widgets.$$widgets.find(w => w.oid === '××××').redraw();});
isHidden = 1
}
});
});
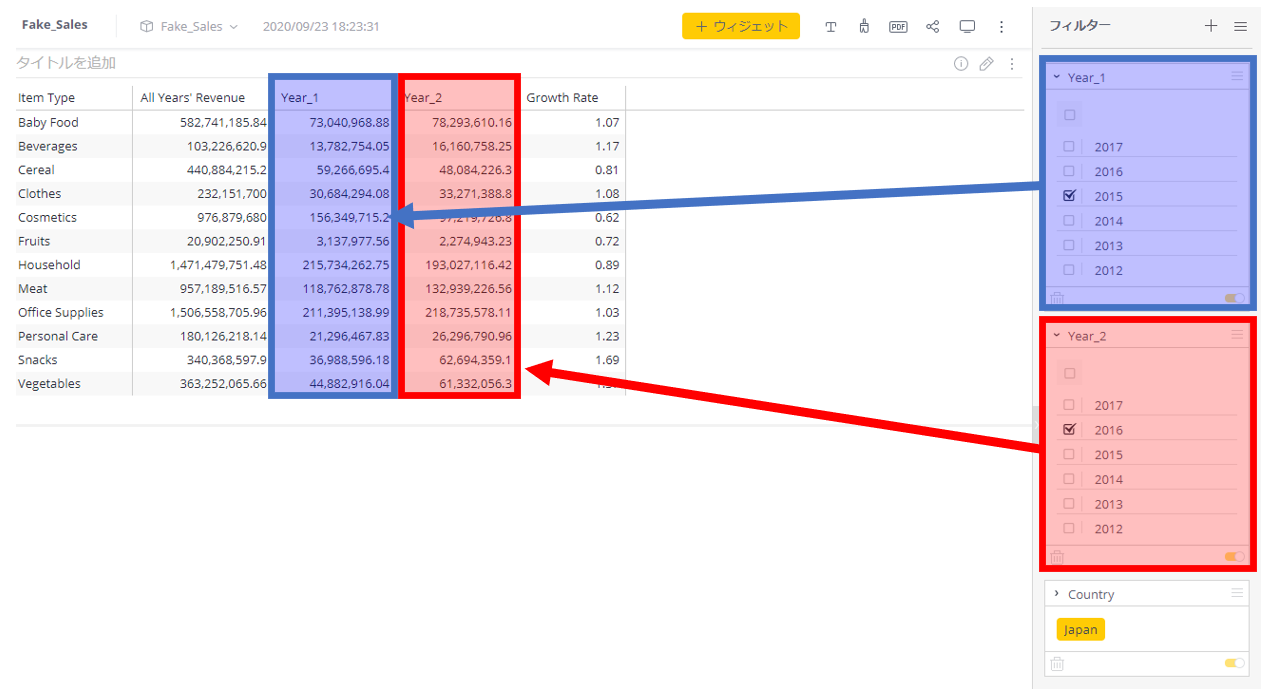
※ウィジェットIDは、各ウィジェットの編集画面のURLの「widgets/」以降を見ることで確認できる(赤四角の部分がウィジェットID)。
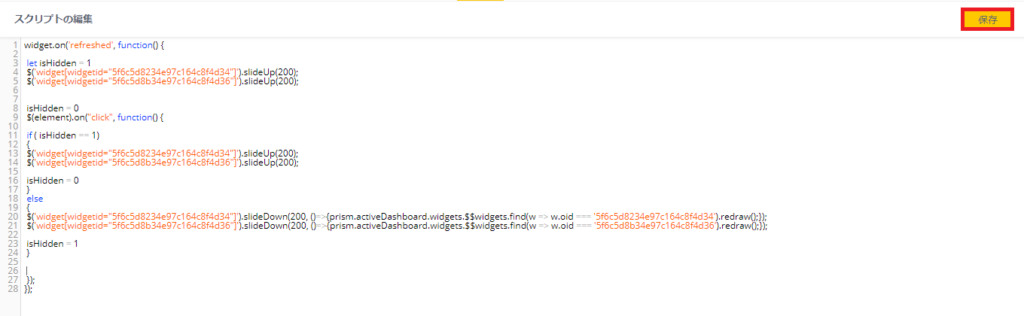
以下のようにスクリプトの編集が完了したら、保存を押してダッシュボードに戻る。
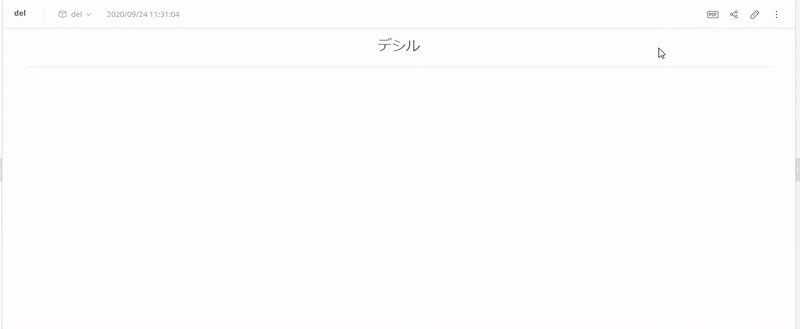
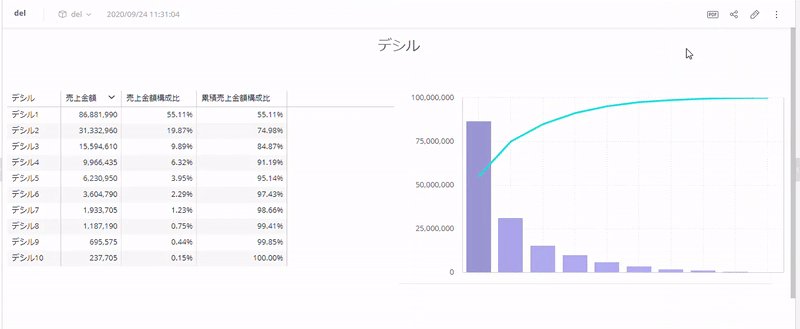
ダッシュボードをリフレッシュして、検証しやすいようにViewerモードに切り替えたら、テキストウィジェットをクリックしてみよう。以下のように、ウィジェットを折りたたんで隠したり、表示したりすることが可能になっているはずだ。
3. まとめ
今回は、テキストウィジェットに、対象ウィジェットを折りたたみ表示させる機能を追加する方法を紹介した。決して重要度の高い機能とは言えないが、視覚的な効果を付与することで「こなれ感」を演出することができる。
また、今回はテキストウィジェット・折りたたみ表示させるウィジェットともに非常に簡易的なものを使用したため、ビジュアルが残念なものになってしまっているが、その点についてはスクリプトを編集することでどうとでもなる(詳しくは、Michaelの【Plug-in】Sisenseをダークモードにしてみた という記事を参考に)。
ひと言で感想を述べると、「使い方次第」といったところ。上手く活用していきたいね。
それでは。