目次
この記事は、【Sisenseはじめの一歩】の第1回の記事です。 目次はこちら。
Sisenseは無料で2週間トライアルで利用することができます。
トライアル期間でざっとSisenseの触りの部分だけでも体験できるように、
そのために今回から「Sisenseはじめの一歩」シリーズを連載していきますので
ぜひ、Sisenseを触って試していただけますと幸いです。
今回は実際にSisenseをインストールし、
最初から入っているダッシュボードのサンプルを触りながら操作感を確認してみましょう。
Sisenseのインストール
セットアップは至って簡単なので、ここでは割愛します。
ただ、ちょっと補足させていただくと、
SisenseにはDesktop版はないので、実際はSisenseのサーバをインストールします。
つまり自分のPC上にWebサーバが立つということを意味します。
それをhttp://localhost:8081/...みたいなURLで接続してブラウザで操作します。
よって、メモリは最低でも8GBくらいないとおそらくまともに動かないので注意が必要です。
インストールが終わるとWindowsのスタートメニューに以下のアプリが登録されます。
- Sisense
- Sisense Activation
- Sisense ElastiCube Manager
- Sisense Sever Console
Sisenseを操作するときは「Sisense」をスタートメニューから選択すればいいわけですが、
実際にはブラウザ上で利用するため、ブラウザで所定のURLを指定してSisenseサーバに接続するのと何ら変わりません。
因みに僕の場合は以下のURLで接続しているので、
ChromeのBookmarkに登録して利用しています。
▼ローカルのSisense ServerのURL
http://localhost:8081/app/main#/home
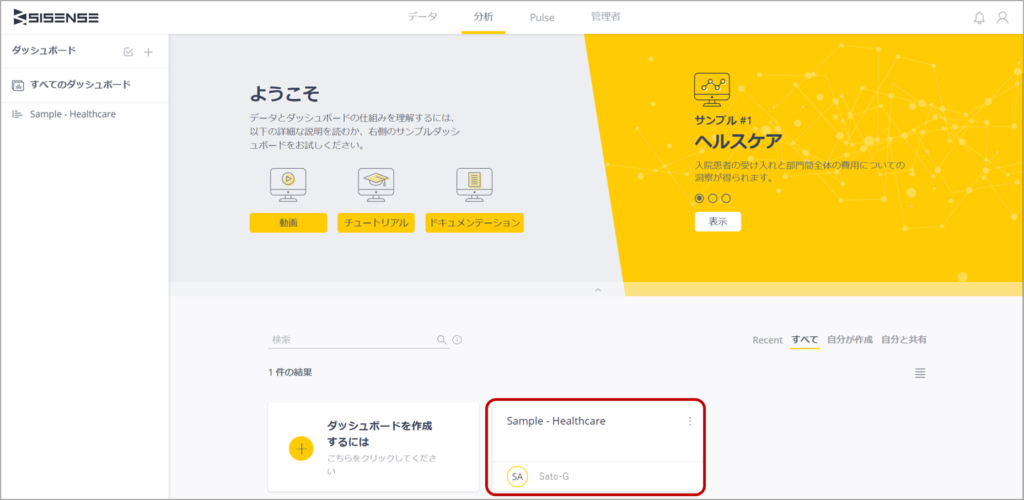
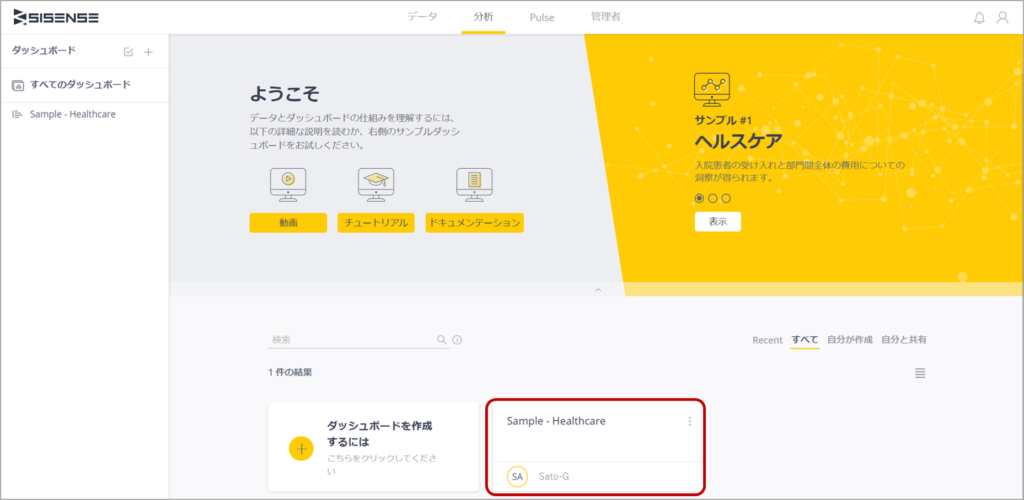
Sisenseのトップ画面

Sisenseが正常にセットアップされていれば、上記の画面が表示されます。
上のグローバルメニューは「データ」「分析」「Pulse」「管理者」の4つで構成されていますが、Dashboardを閲覧するときは「分析」メニューを選択します。
分析の画面が開くと左側にダッシュボードの一覧が表示され、
また画面の下のほうにもダッシュボードのアイコンが並びます。
今回は最初から入っているサンプルダッシュボード「Sample - Healthcare」を利用します。
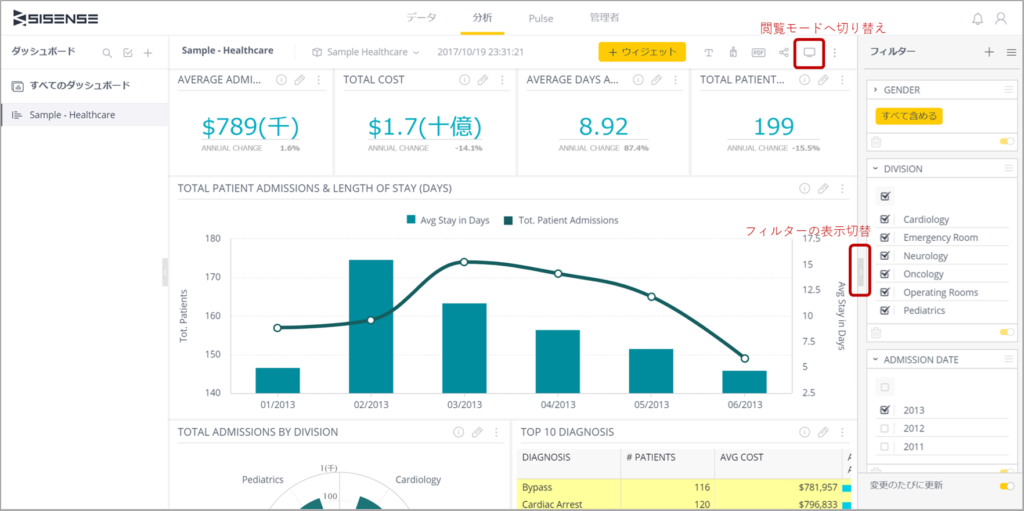
ダッシュボード画面の構成

Sisenseのダッシュボードはざっくりいうと以下の3つからなっています。
- 画面左:ダッシュボードの一覧
- 画面中央:ダッシュボード(主にグラフやテーブルなどのウィジェットが配置される)
- 画面右:ダッシュボードフィルター
ダッシュボードフィルターはダッシュボード表示部のちょうど右中央部くらいのところにオープン・クローズ用のマーカーが出てくるので、そこで表示・非表示を切り替えることができるようになっています。
また、上のスクリーンショットで示しているモニターアイコンを押すと、デザインモードから閲覧モードに切り替わるので、これを押下し、閲覧モードにしておきます。
閲覧モードになると、先程の画面上のアイコンは以下の3つのアイコンとなります。
- PDF:ダッシュボード全体をPDFする
- 共有:メールでダッシュボードを共有する
- デザインモードへ切り替え:閲覧モードをデザインモードに切り替える
ダッシュボードのPDF出力とメール共有

PDF出力アイコンを押すと、PDF出力のプレビュー画面となります。
ここでは「表示モード」と「編集モード」を切り替えられるようになっており、PDF出力時のウィジェットのサイズ変更などを行いながらレイアウトを調整することができるようになっています。
この設定は保存することも可能です。
メール共有機能を使うと、毎日決まった時間にダッシュボードの内容をHTML形式のメールで送付することができます。
さらにダッシュボードをPDF化し添付ファイルとして送信することも可能となっています。
もちろん誰にでも送れるわけではなく、Sisenseのライセンスの範囲でサーバに登録されたユーザに制限されるが、標準機能でここまでサポートしてくれるのはとても嬉しいことです。
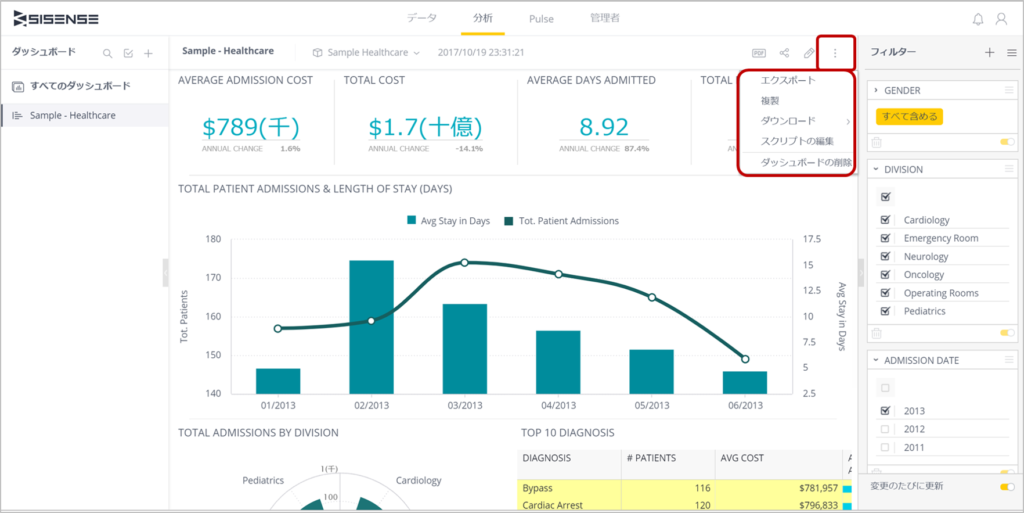
ダッシュボードのオプション
ダッシュボードのオプションボタンを押下すると以下のメニューが表示されます。

【エクスポート】
ダッシュボードの構成ファイルを".dash"という拡張子のファイルとしてエクスポートすることができる。他の環境に持っていきたい時などに使えます。
【複製】
このサーバ上でダッシュボードをコピーして、別のダッシュボードを作成する時に使います。
【ダウンロード】
上で紹介した「PDF出力」はここでも行えます。
また画像ファイルとしてダウンロードすることも可能です。
ここでの画像ファイルの形式はpng形式であり、サイズ変更などもできます。
【スクリプトの編集】
ダッシュボード表示の際の処理はJavaScriptで制御するような場合に使う機能です。
【削除】
ダッシュボードを削除します。
ダッシュボードフィルター
画面右のフィルターはダッシュボードフィルターと呼ばれ、
フィルターによる絞り込みはダッシュボード全体に及びます。

ダッシュボードフィルターは設計時に固定されるものではなく、
エンドユーザ自身が「フィルターの編集」アイコンを押して設定変更をすることを許しています。
例えばラジオボタンとチェックボックスを必要に応じて切り替えることができます。
複数選択を行う場合はチェックボックス、択一の場合はラジオボタンというように使い分けられるという訳です。
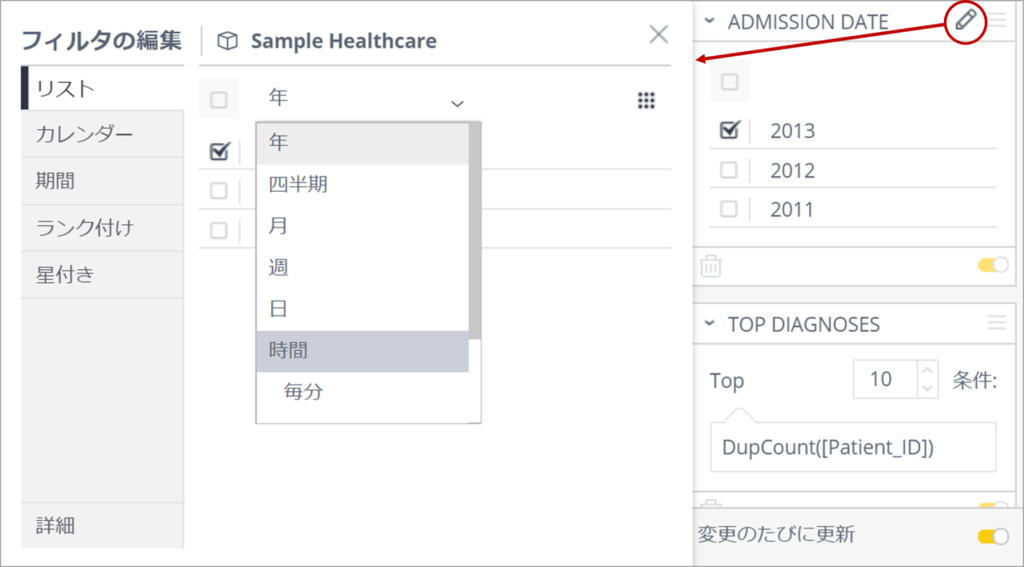
日付の階層についても一つのフィルター内で年→月→日というように
時間軸の階層の切り替えが可能で、階層の上位からドリルダウンして絞り込んでいけます。

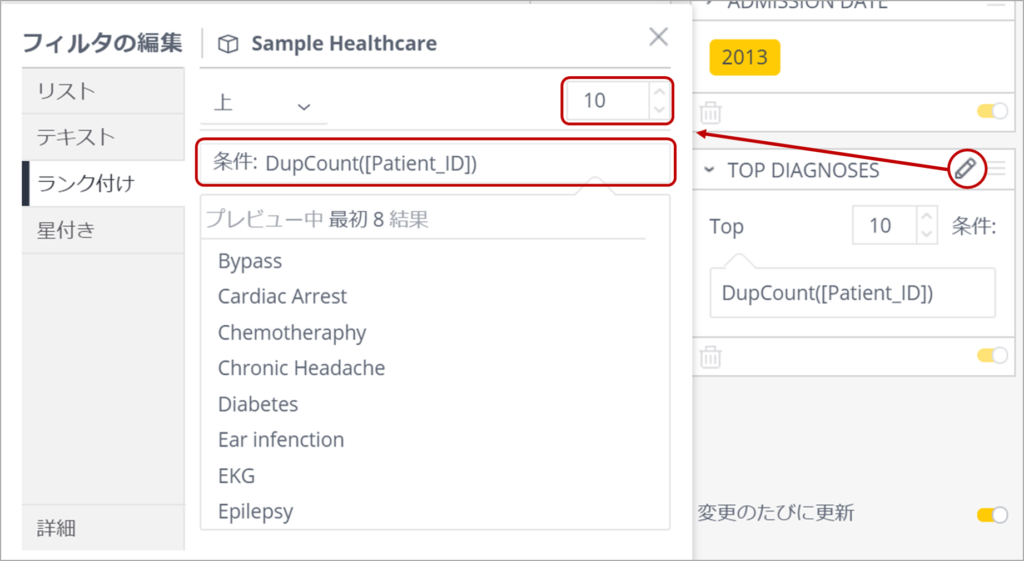
「ランク付け」では数式を用いて表示のリスト表示を制限できる。
上の例では関数 DupCount()を使用して、件数の多いトップ10のみ表示するようにしています。
※SisenseのDupCountは該当するレコード件数を求める場合に使用され、
ユニークな件数を求めたい場合はCount()を使用します。
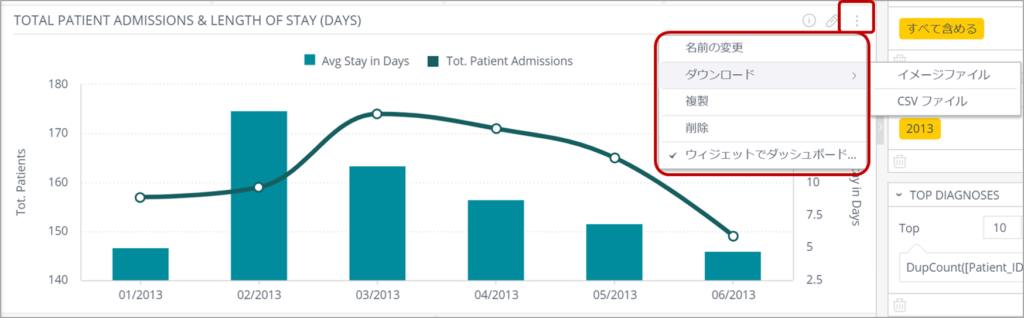
ウィジェットの操作
最後にウィジェットの操作方法について触れておきます。

ウィジェットのオプションメニューで表示される「ダウンロード」はウィジェットそのものをイメージファイルとして出力するか、ウィジェットの元データをCSVファイルとして出力するかを選択できます。

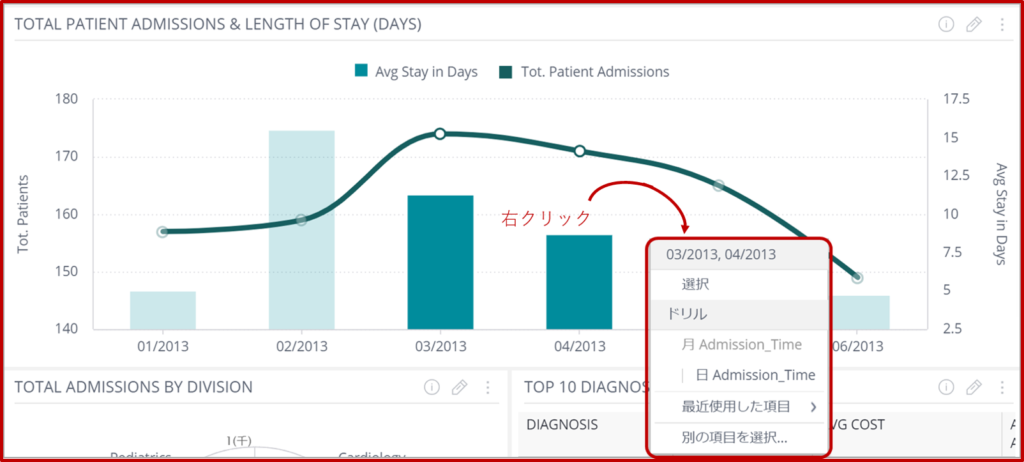
チャート上で値を絞り込むウィジェットフィルターはチャートをクリックするだけです。
上記のような棒グラフの場合は、特定の月に絞り込みたければ、その月をクリックすればOKです。
また範囲をドラッグして選択したり、[CTRL]を押しながら複数選択することもできます。
フィルターの解除は、フィルターがかかっている状態でのみ、ウィジェットの上部右側に「選択範囲のクリア」アイコンが表示されるので、そのアイコンをクリックすればOKです。
「ドリル」は現在の絞り込み状態からさらに深掘りするために下の階層にドリルダウンする機能です。
上の例では現在のX軸の表示は年月になっているが、年月日レベルにドリルダウンできるようになっています。
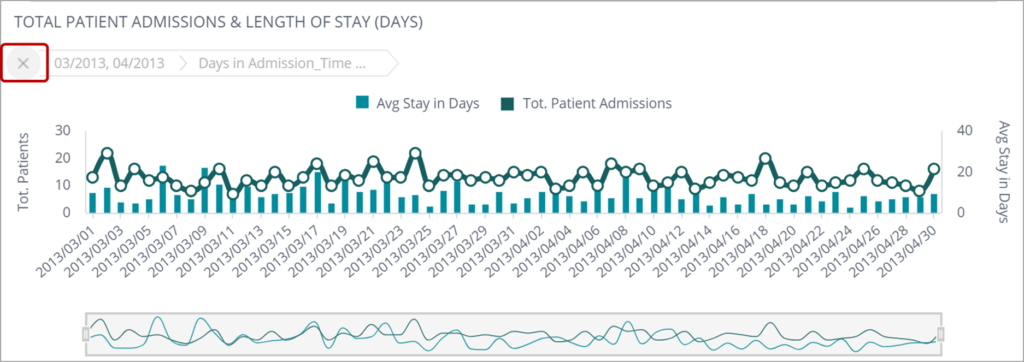
ドリルダウン後の表示は以下のようになります。
ウィジェットのタイトルの下にドリルダウンの状態が表示されていて、
階層を元に戻したい場合は×アイコンをクリックしてクリアすればよいです。

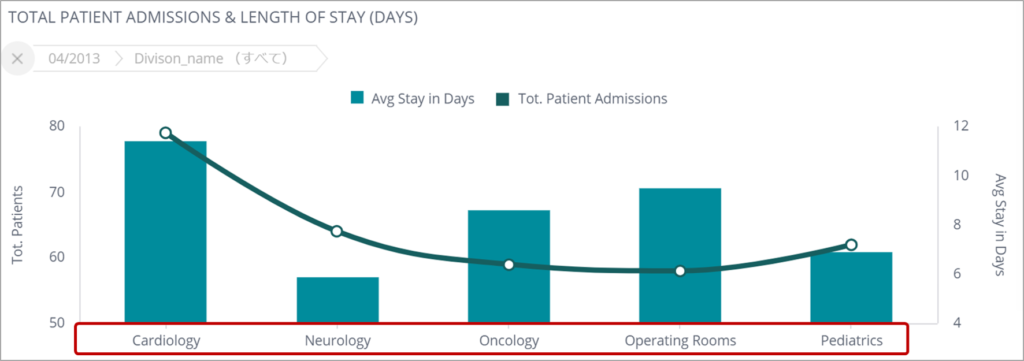
「別の項目を選択」の機能は、ドリルダウン先の任意の項目を選択することで自由にドリルダウンできる機能です。
2013年4月を選択して、どのDivisionが影響を与えているかをドリルダウン表示した例が下の図です。

まとめ
Sisenseのダッシュボードを駆け足で操作してみました。
実際触っていただくとわかると思いますが、Look & Feelは非常にシンプルです。
しかしながら、アイコンをクリックあるいは右クリックして、便利な機能の恩恵を受けることができます。
個人的には
- PDF出力のレイアウトをかなり自由に変更できる
- スケジュール設定したビルドの後にPDFでレポート配信できる
- 絞り込んだ状態から「別の項目を選択」して探索できる
以上の点が特に気に入っています。
今回は閲覧するユーザ目線で触ってみました。
ウィジェット自体の変更もできるのですが、
その辺りは、この連載の中で別にご紹介したいと思っているので、しばしお待ちを!
ではまた!