目次
シャローム! Sato-Gです。
棒グラフは知ってる?
それは知ってるよね。
それを英語で言うと?
"bar chart"
実はそれは正しくない。
走り高跳びをイメージしてほしい。
barとは横になっているものをいい、垂直に立っているものをbarとは言わない。
海外でバーに行った時に聞かれる「テーブル席がいいですか?カウンター席がいいですか?」は
Would you like to sit at the bar or a table?
である。
そうカウンターはbar、つまり横になっているもののことを言い、barがあるから"Bar"と呼ぶ。それが語源らしい。ホントの話。
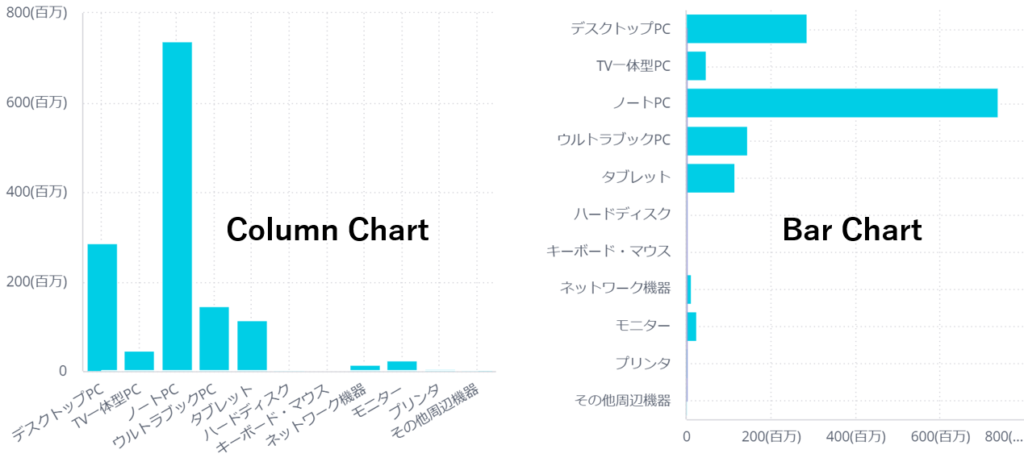
だから本来、棒グラフには横に伸びる棒グラフと縦に伸びる棒グラフがあって、bar chartと言えるのは横型の部グラフだけだ。
では縦型の棒グラフをなんていうのか。
正解はカラムチャート(column chart)。
余り馴染みがない呼び方だけど、このブログの中ではそういう呼称を使っていく。
さて、今回からウィジェットの作成、設定の仕方を解説していく。
第1回めはカラムチャート(縦棒グラフ)を使って、ウィジェットの設定を説明していくが、設定項目はそんなに多くはないので、基本をしっかり押さえておけば大丈夫。
1.ウィジェット選択と構成
まず、予め.ecdataファイルをここからダウンロードし、インポートしておこう。
インポートのやりかたは
【Sisense Data Modeling】インポートクエリを使ってデータベースSQLでインポートする
を参考にしてー
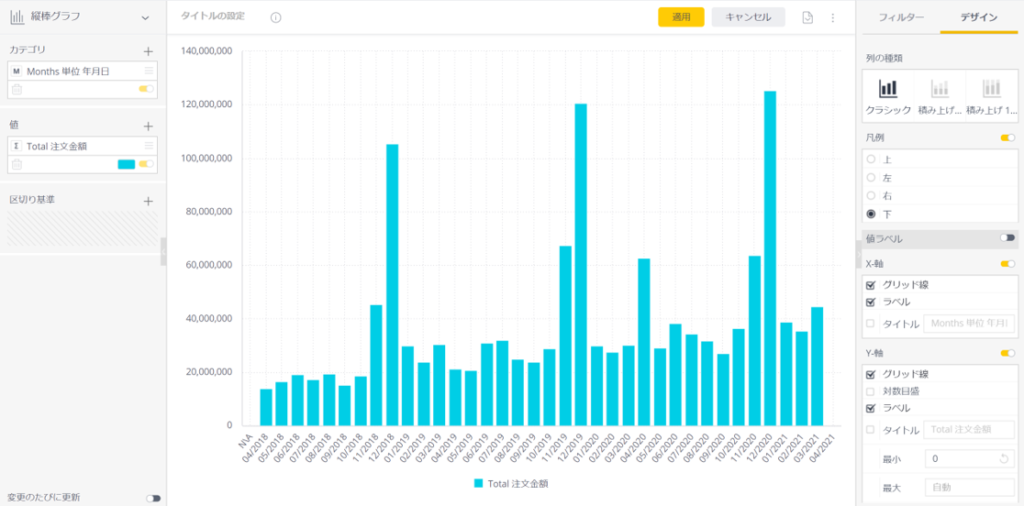
さらにX軸に年月(Months 単位 年月日)、Y軸に注文金額(Total 注文金額)の合計で設定したカラムチャート(縦棒グラフ)を作成しておく。
ウィジェットの編集画面は以下のような構成だ。
左ペインは表示するグラフの項目に対する設定、右ペインはグラフのプロパティの設定だと思えばいい。
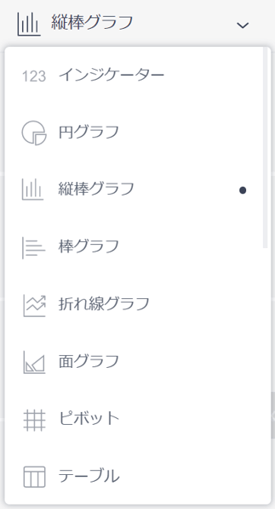
1.1 ウィジェットの選択
使用するウィジェットを選択する。
今回は最も使用頻度の高い縦棒グラフを例に説明していく。
1.2 棒グラフの左ペインの構成
棒グラフの場合、
・カテゴリ
・値
・区切り基準
のうち、カテゴリと値を設定するか、それに区切り基準を加えて3つを設定することになる。
「カテゴリ」はX軸、「値」はY軸と思ってよい。「区切り基準」は、内訳や比較条件の項目を追加する時に追加する。
2. カテゴリ
カテゴリ項目には1つまたは2つの項目を設定できる。カテゴリに2つの項目を追加すれば、階層型のX軸を設定できる。
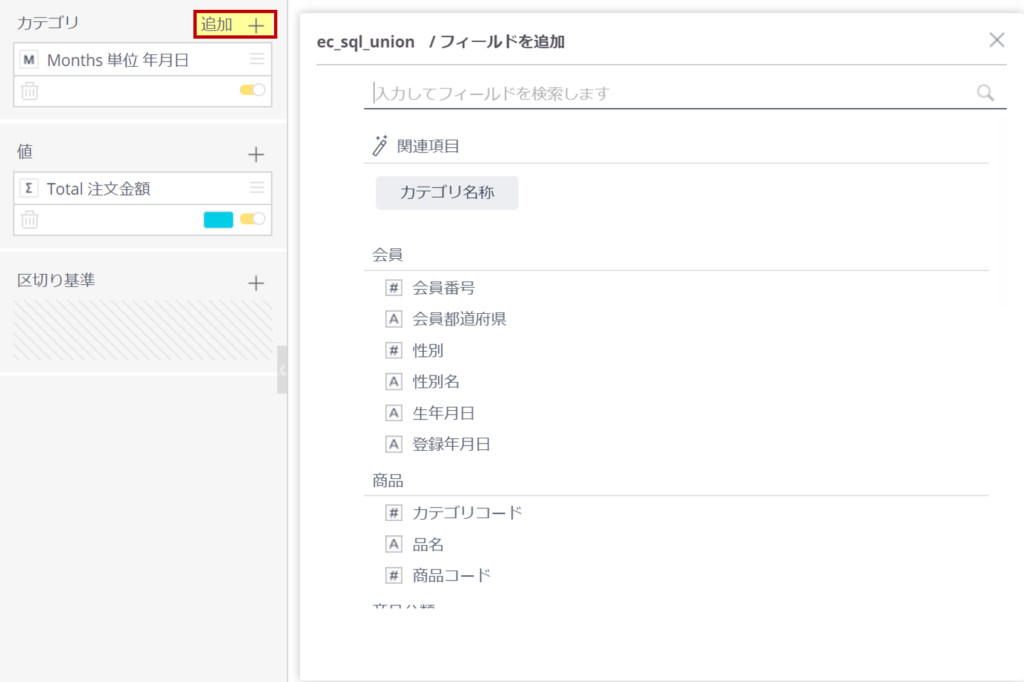
カテゴリを追加する時は「追加 +」をクリックし、データブラウザを開く。ここで「年(Years 単位 年月日)」を追加してみる。
尚、「年」と「年月」の順番はカテゴリ内でドラッグして変更できる。ここでは階層を意識して設定すればいい。
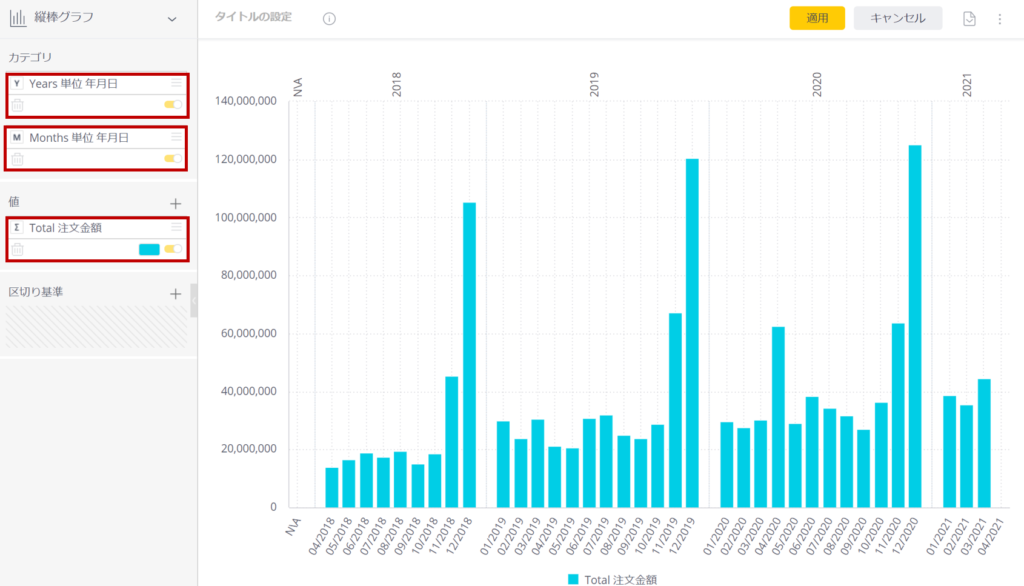
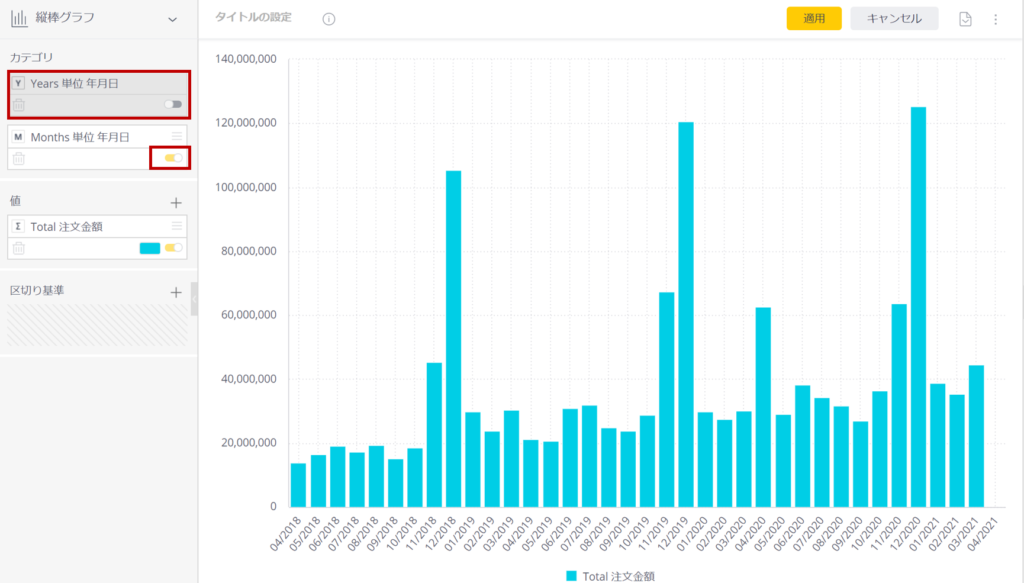
下は「年」と「年月」を設定した例だ。
2.1 カテゴリフィルタ
ここで、N\Aが表示されてしまったことに気づく。つまり年にはNULL値が存在するわけだ。
カテゴリではデフォルトのフィルタを設定することができる。
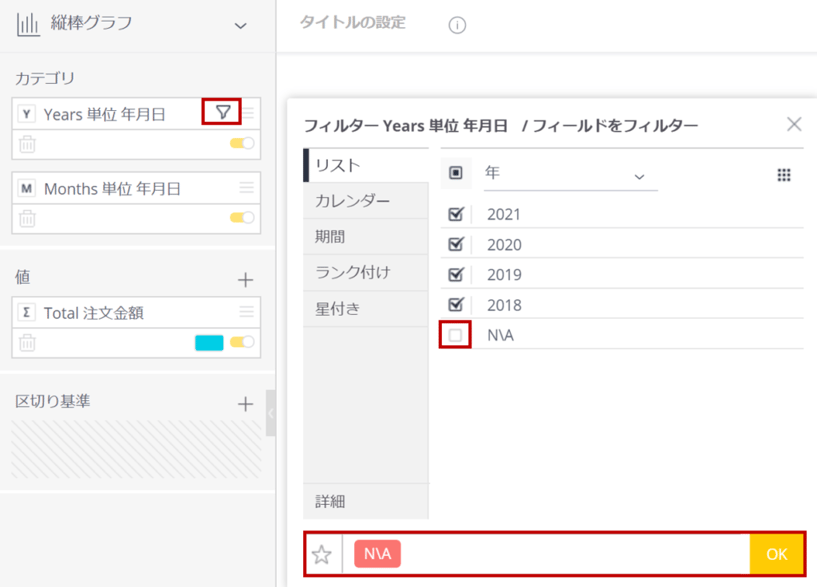
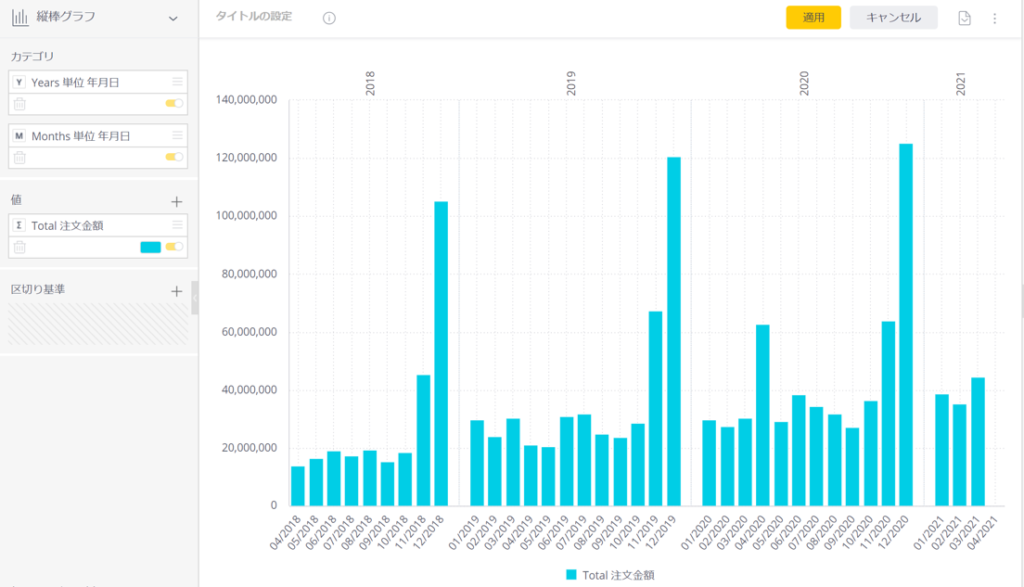
フィルタを選択し、"N\A"のチェックを外せば、NULL値を非表示にすることができる。
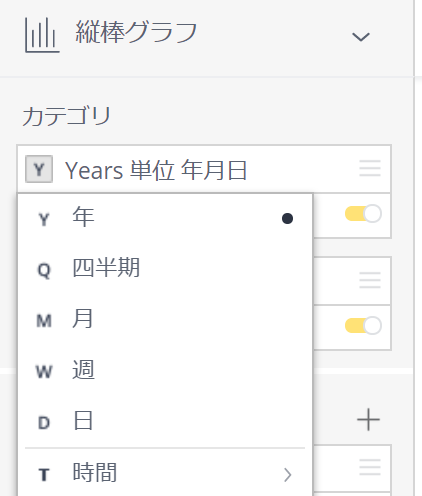
2.2 階層項目の切り替え
カラムが階層項目を持つ場合、ここをクリックすれば、階層内の他の項目に切り替えることができる。
因みにSisenseではDateTime型のカラムには自動的に階層項目が設定される。
2.3 カテゴリの非表示
トグルアイコンを切り替えると、無効化できる
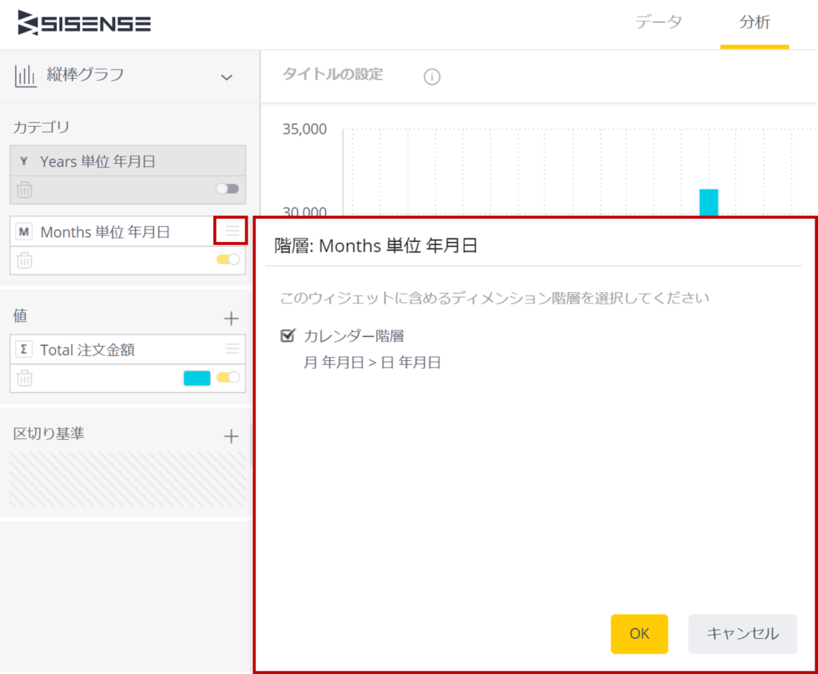
2.4 階層
階層が定義されいる場合、右上のサブメニュークリックし、「階層」を選択すればドリルダウンの設定を行うことができる。
2.3で説明したように、年月はDateTime型なので自動的に階層が設定されているから、ここで「階層」を設定すれば、年月→年月日へのドリルダウンが可能となる。
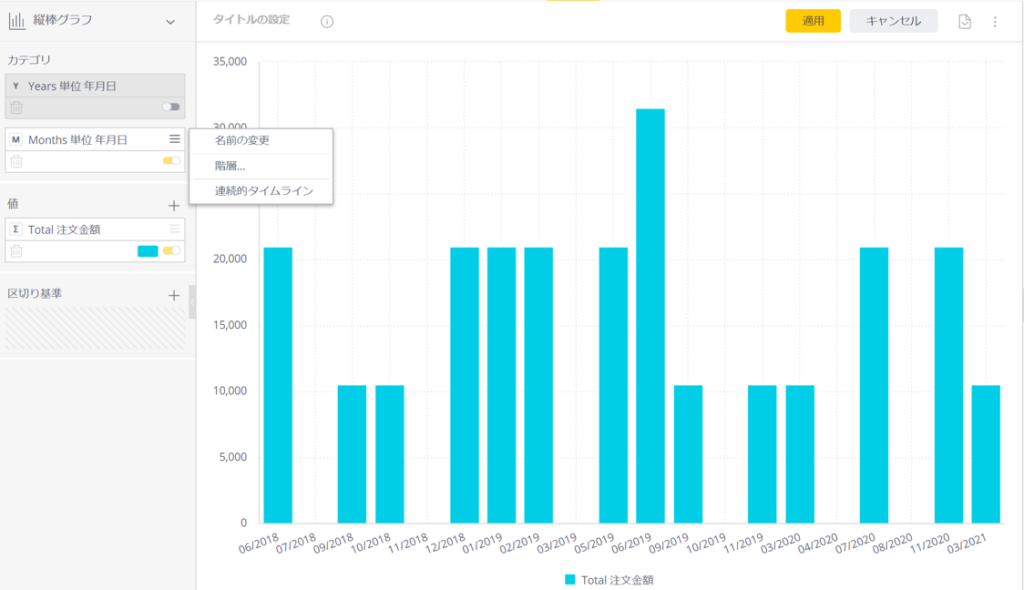
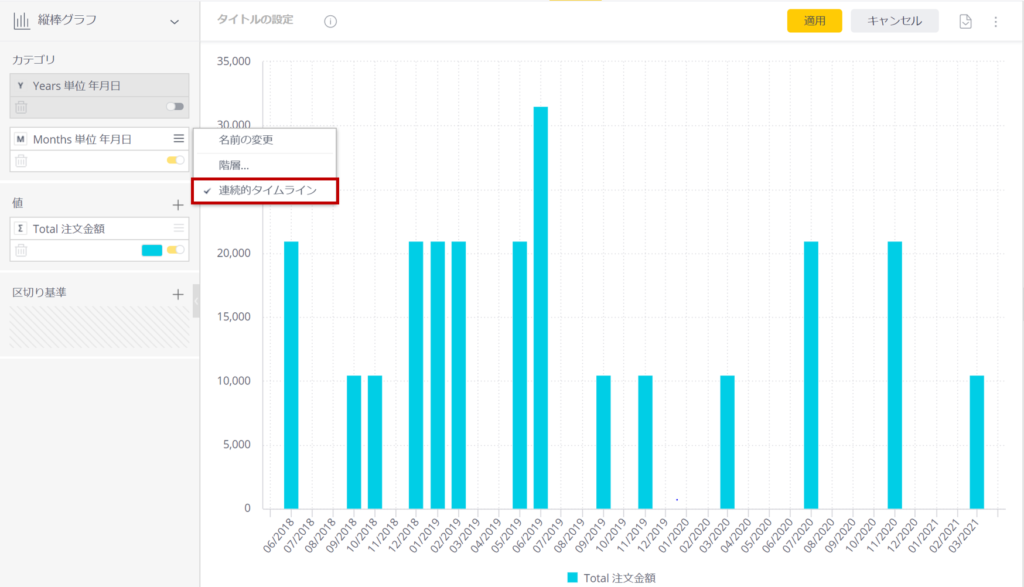
2.5 連続的タイムライン
品名などで絞り込むと、以下のような表示になってしまった。
X軸の年月にはすべての年月が表示されていない。
BI製品一般に言えることなのだが、基本的にデータが存在しないカラムは表示することができないためだ。
そのためにあるのが「連続的タイムライン」で、連続的タイムラインを設定すると、時間軸は正しい間隔て表示できるようになる。
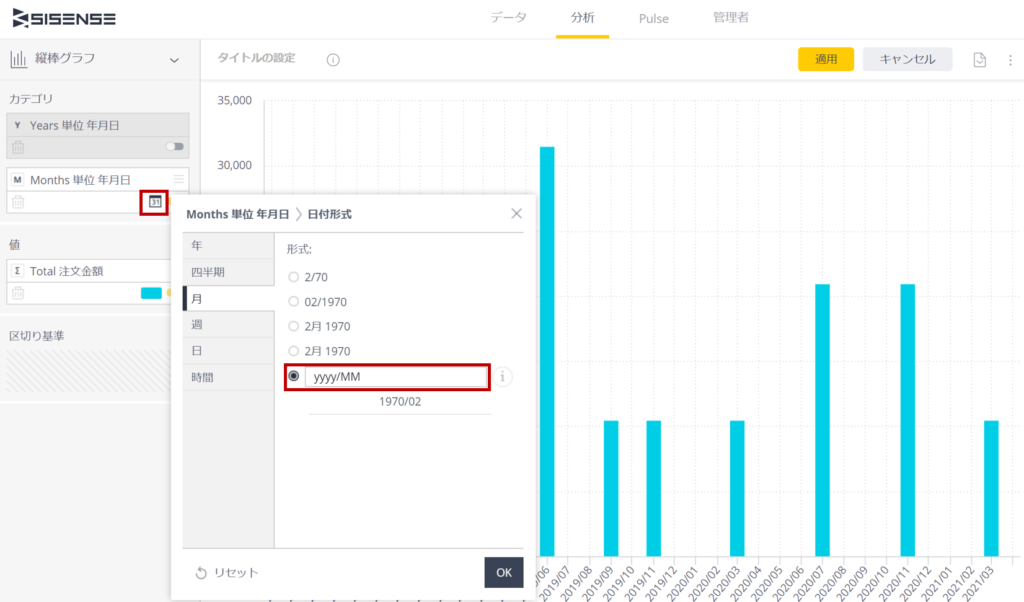
2.6 カテゴリの書式
X軸の年月が、01/2019のように日本では馴染みのない書式で表示されている
カテゴリの書式設定は以下のように行う。
ここで予め準備されていない書式の場合は、一番下に手入力で入力して設定する。
2019/01のように表示したい場合は、"yyyy/MM"と入力すればOK。
実は悩ましいなと思っていたところで、これであっさり解決。
3. 値の設定
3 値の設定
次に「値」の設定方法を解説する。
「値」と言われるとピンとこないが、「集計値」のことを指していると思えばいい。
3.1 値の数式設定は2通り
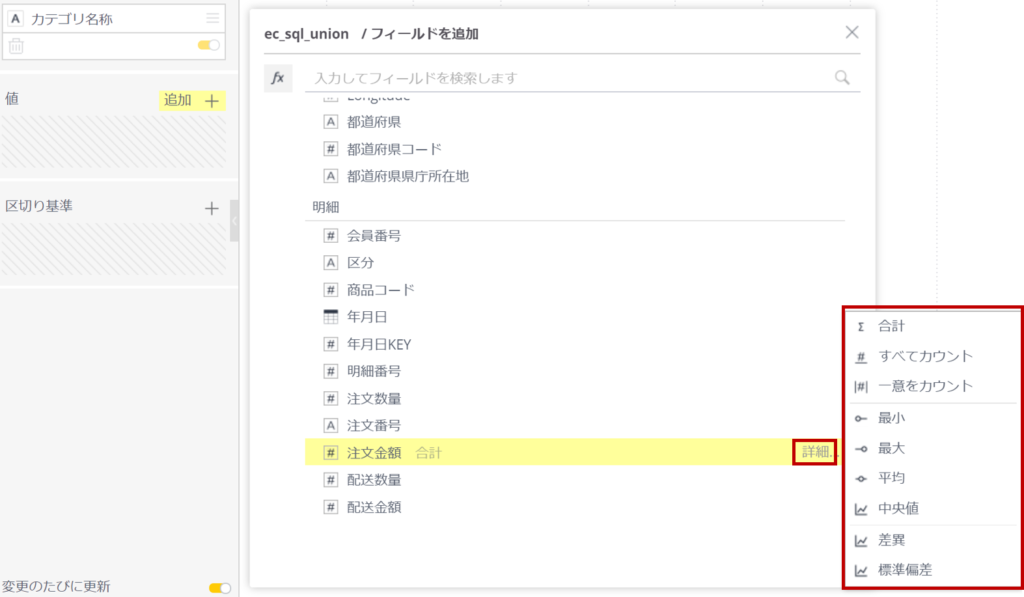
(1)クイック関数
値の追加のボタンを押した時に、頻繁に使用される「数式」が表示される。これが「クイック関数」だ。
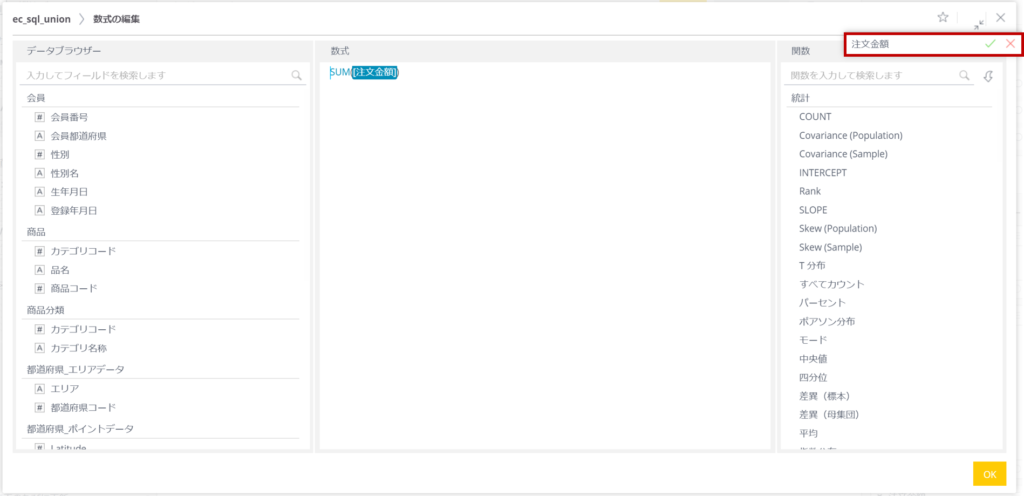
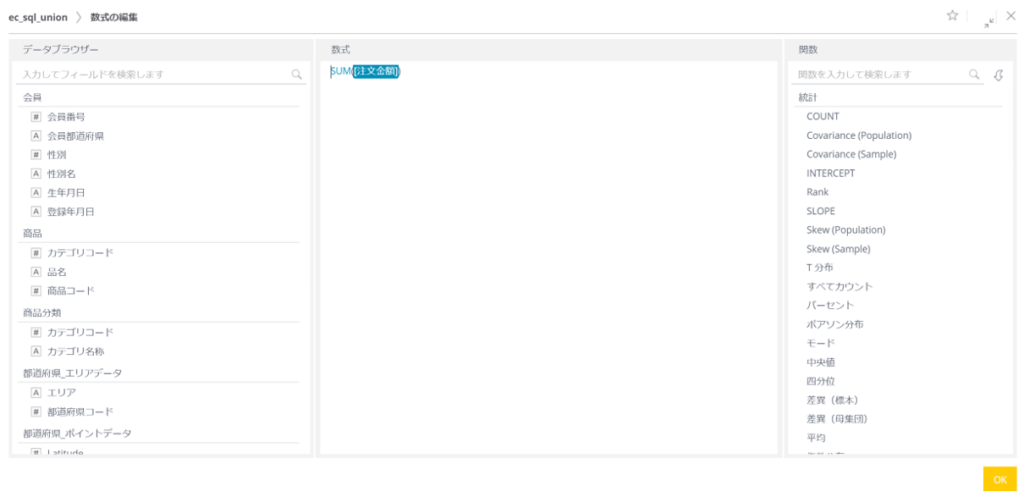
(2)数式エディタ
鉛筆アイコンをクリックして、さらに細かい数式設定を行う。ここでは左にデータブラウザ、真ん中に数式エディタ、右に関数が表示される。
ちょっとクセがあるが、慣れれば大丈夫。

☆アイコンをクリックすると「お気に入り」に登録できる。頻繁に使用する数式はここに登録すれば、数式を設定する時に最上位に出てくるので便利だ。
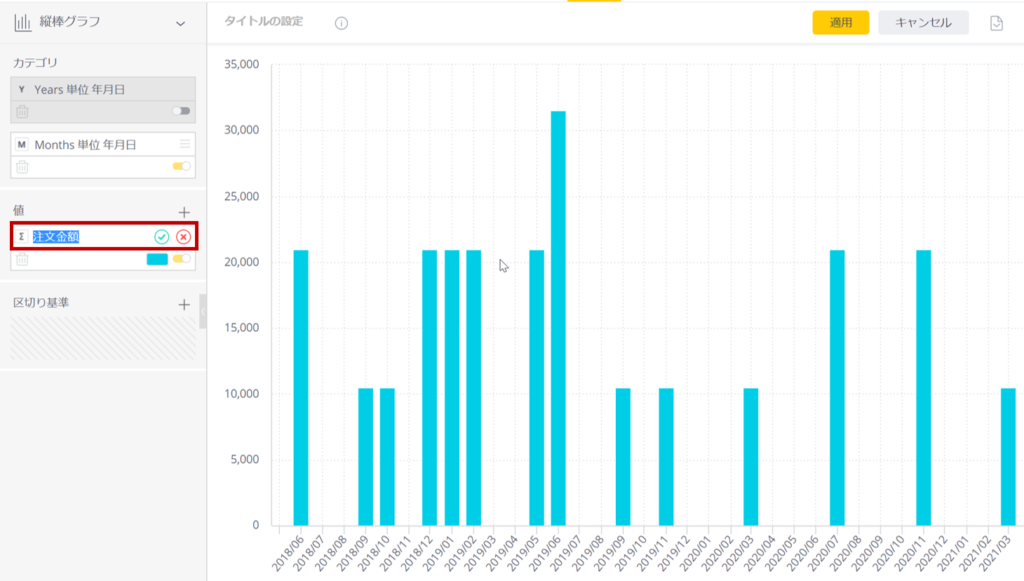
3.2 表示ラベル
表示ラベルを変更する場合は、現在のラベル名をダブルクリックすれば編集が可能となる。入力が完了したら、「Enter」を押すか チェックマーク・アイコンをクリックして確定させる。
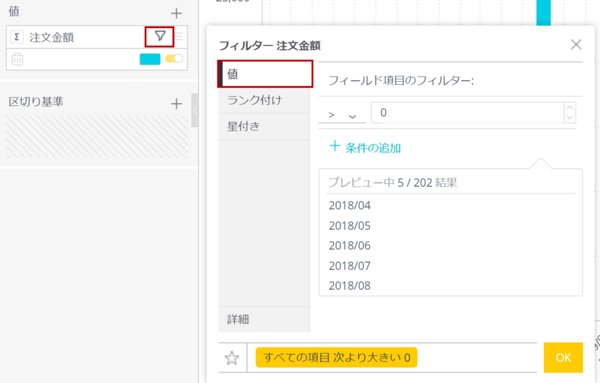
3.3 値のフィルタ
フィルタを選択すると「値」の対してフィルタを設定できる。
これらのフィルタはプレビューで表示される「カテゴリ」に対してのフィルタではなく、ここの「値」を元にして「カテゴリ」つまりX軸を絞り込んで表示する機能のこと。
値でフィルタを掛ける場合は以下のとおり
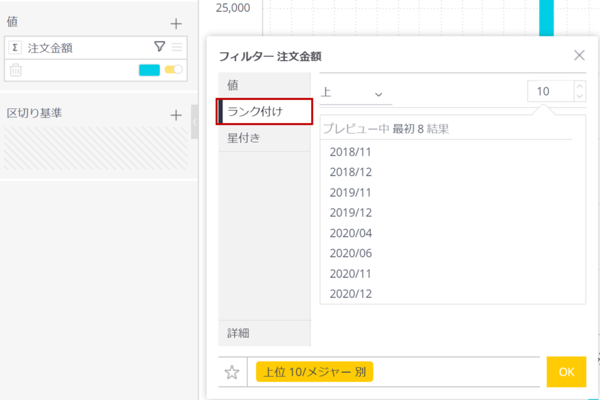
ランクでフィルタを掛ける場合は以下のとおりとなる。
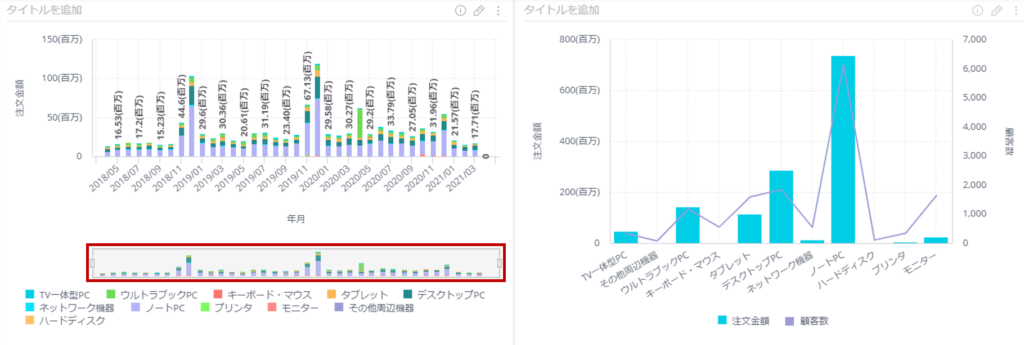
値を2つ設定した場合は2つの集計値を1つのチャート上で表示できる。
3.4 値の書式
数値書式アイコンをクリックすると、値の書式を設定することができる。
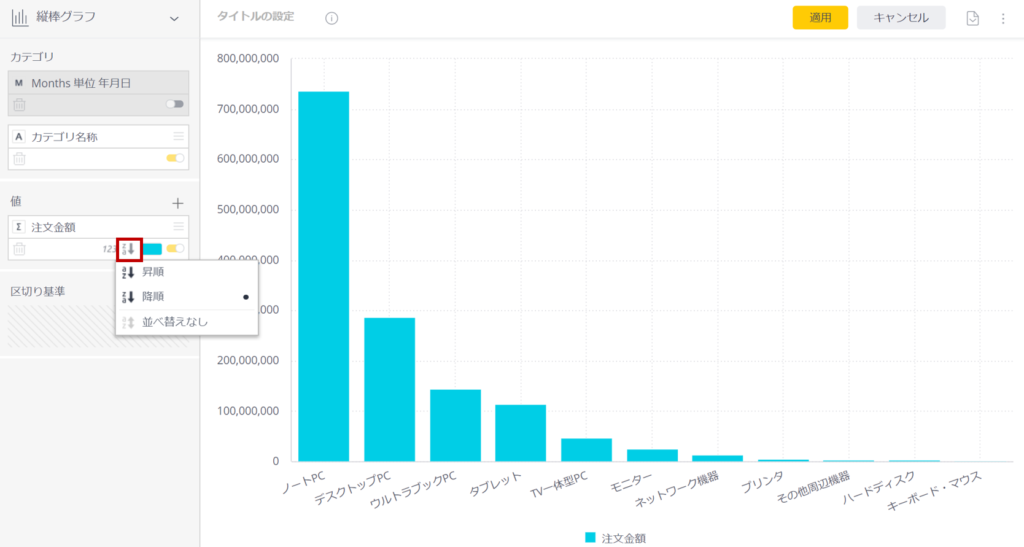
3.5 値のソート
ソートアイコンをクリックすると、値を基にカテゴリ(X軸)の並びを設定することができる。X軸の並びは「カテゴリ」で設定するように思うかもしれないが、実は「値」側で設定する。
最初はこれもどこでやるのかなあと思っていたが、ここだった。
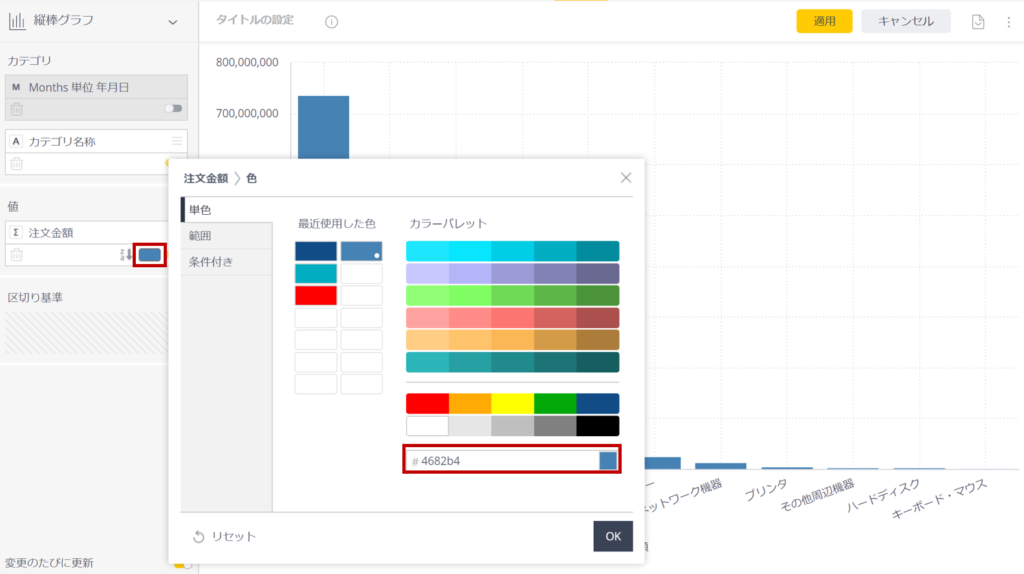
3.6 色の設定
カラーをクリックすると色を編集できる。予め準備されているパレットに好みの色がない場合はカラーコードで指定する。
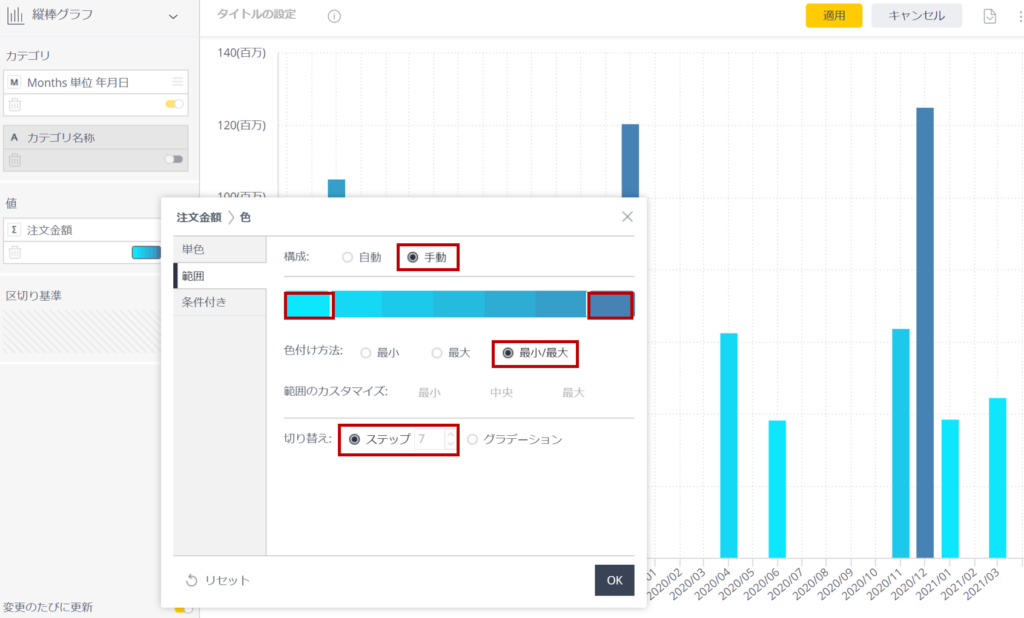
「範囲」を選択すると、値に応じて色を設定」することができるようになる。
例えば注文金額が最大~最小まで7段階でグラデーションを設定するなど。
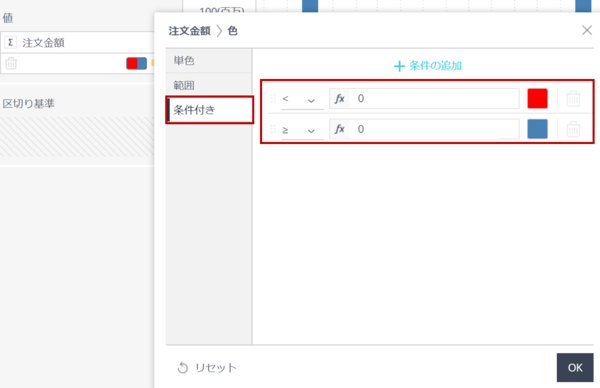
「条件付き」では条件により色を変えることができる。下記の例は、マイナスの時は「赤」にする設定だ。
尚、fxを指定すると、集計結果によって色分けすることができる。例えば前年を下回ったら色を変えるなどの設定ができる。
ここで注意が必要なのは「単色」で色を設定しても、ここで条件を設定してしまったら、デフォルトカラーに戻ってしまうことだ。
ここで、0未満を赤、0以上は青と両方の条件を入れておく必要がある。
3.7 複数の値を設定する
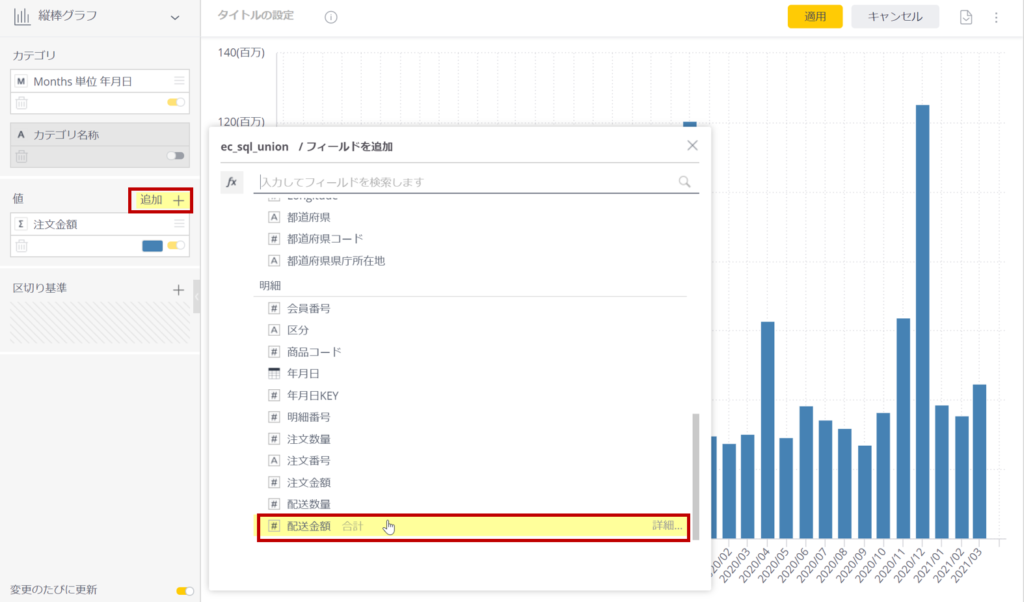
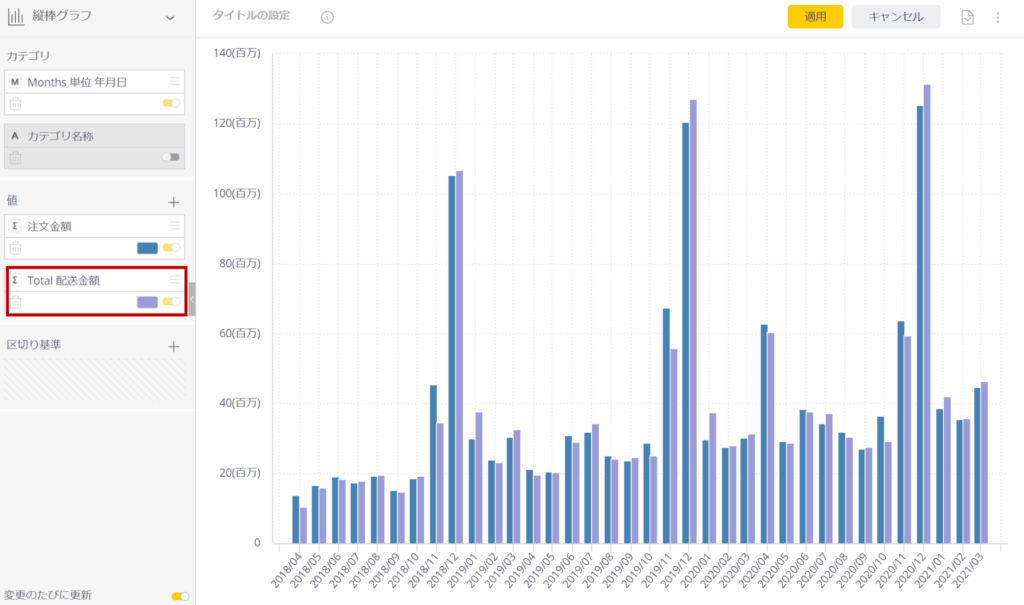
カテゴリ:年月、値:注文金額の棒グラフに「配送金額」を追加してみる。
[追加 +]をクリックし、配送金額の合計を追加する。
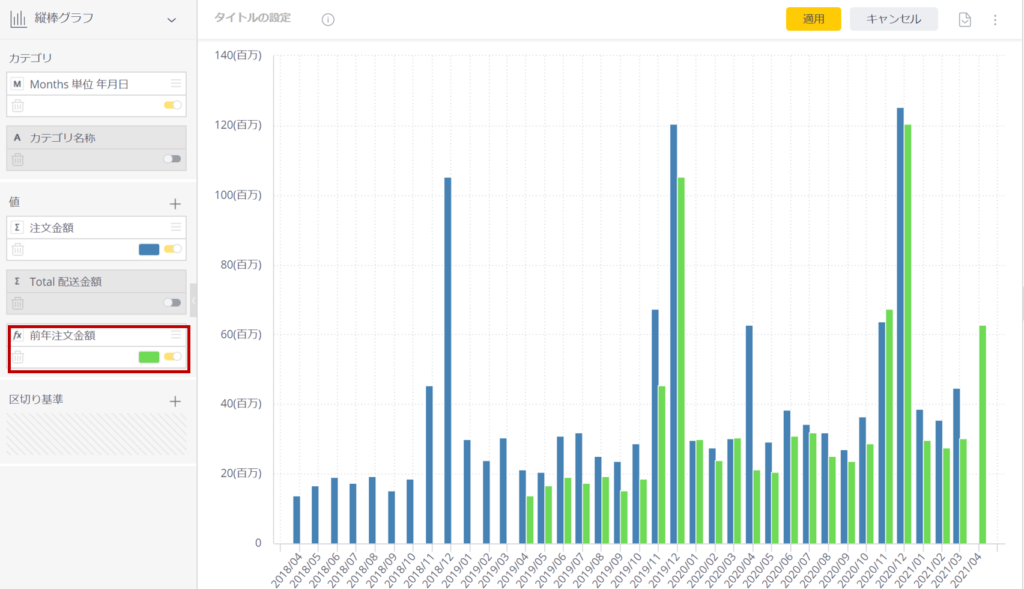
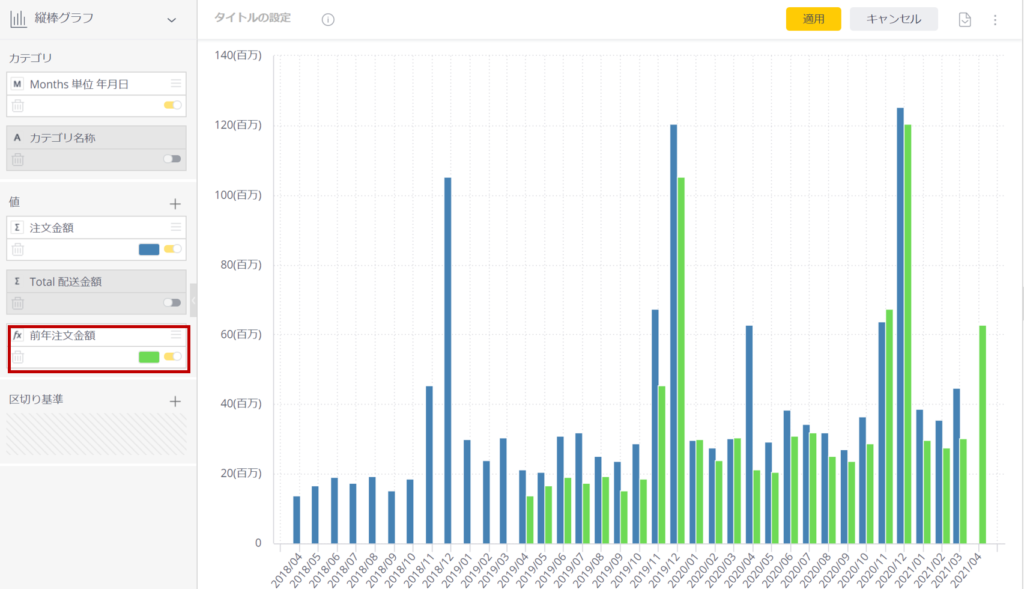
トグルアイコンをクリックし、無効化した上で、前年の値を同時表示する場合は、以下のように行う。
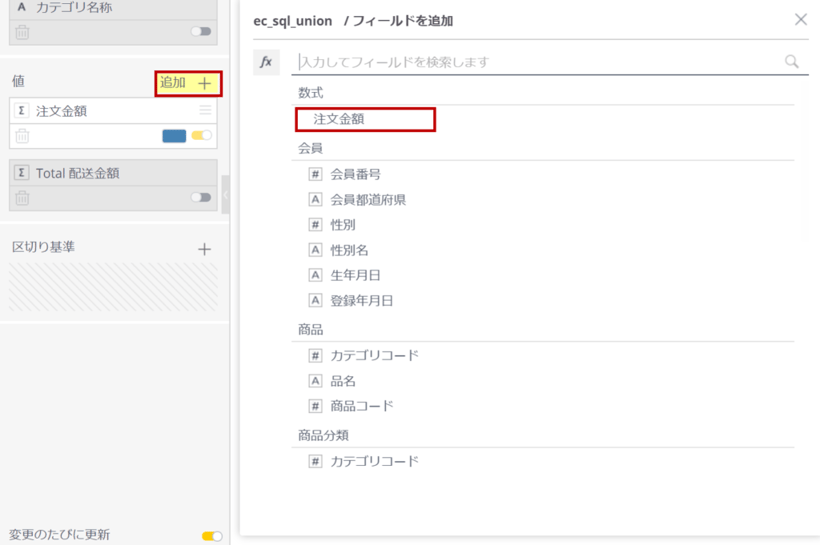
[追加 +]をクリックし、☆(お気に入り)に登録された「注文金額」が表示されるので、「注文金額」を選択し、棒グラフに一旦表示する。
次に「クイック関数」→「過去の値」→「前年」を選択すると、前年同月の値がグラフに表示されるようになる。
これ、なかなか便利だ。
4.区切り基準
「区切り基準」って何だ?
"Break by"の日本語訳らしい。ここは比較対象や内訳の項目を選択する箇所だ。
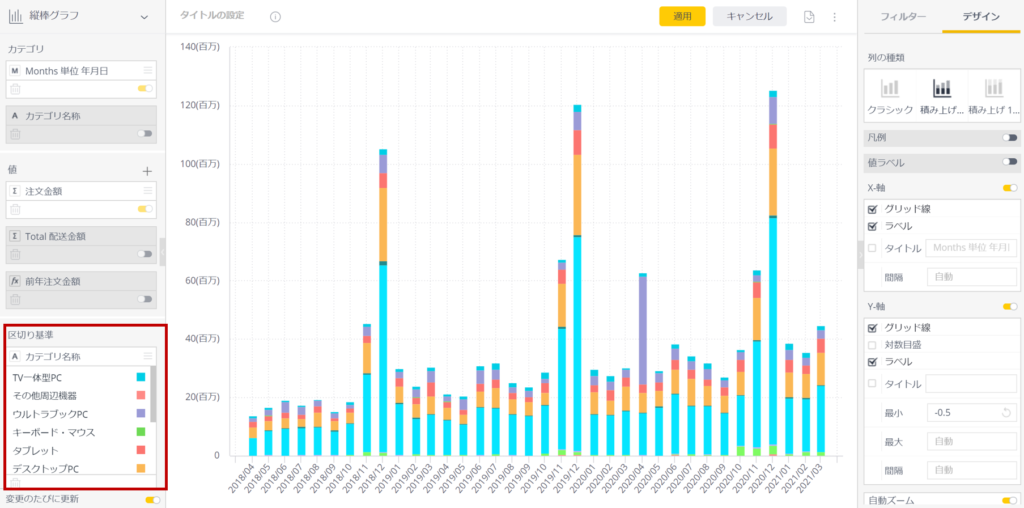
カテゴリ名称を追加して、デザインの列の種類で「積み上げ」を選択すると以下のような棒グラフになる。
区切り基準で設定できるのは、フィルターと色くらいなので、ここでは省略するが、区切り基準のソートはできなきゃいけないと思う。
回避策は別途あるようだが、さすがに標準サポートされるべき機能だと思う。
【参考】
How To Order A Stacked Column Chart Using A BreakBy
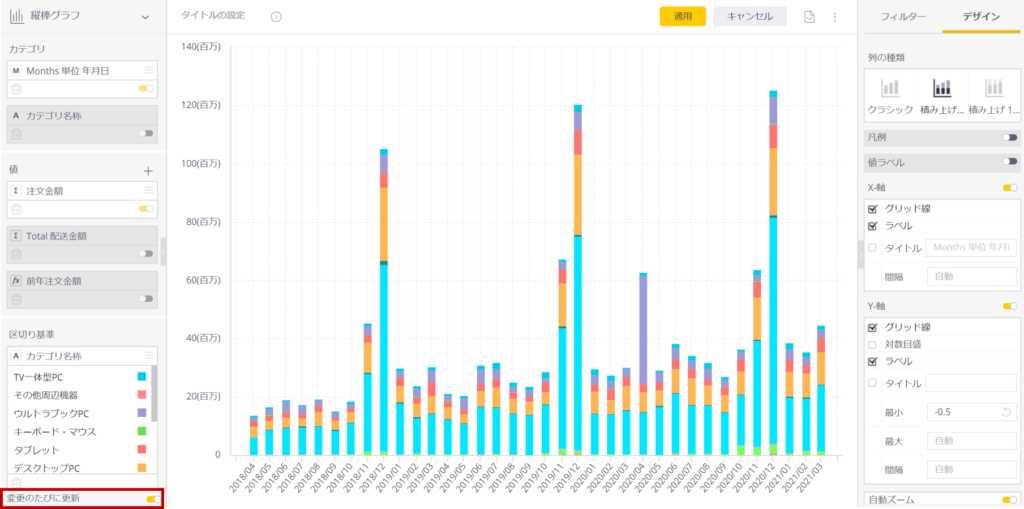
5.変更のたびに更新
「変更のたびに更新」のトグルは、ビルドが完了したら表示をアップデートする機能だ。これをONにしておけば、ブラウザをリロードしなくても、表示が自動更新されるようになる。データレコード数が多く負荷が大きい場合で特に表示更新mの必要がない時には、負荷軽減のためにOFFにしたほうがよい。
6.まとめ
いやー、なかなか長編の投稿になってしまった。
Sisenseを深く知らないユーザからすると余り設定する項目がないため、物足りなさを感じている人も多いだろうけど、やってみると想像以上に色んな設定ができる。
一気に右ペイン(デザインやウィジェットフィルタ)も説明したかったけど、もっと長くなってしまうし、もう疲れちゃったので、今回はここまで。
細かいことを言うと、ウィジェット表示時のスクリプト(Javascript)やフィルタのjaqlが触れるともっと細かいことができそうだ。
しかし、やはりjavascriptやjaqlを触らなくても、設定できるほうがいいよね。
そこは今後の強化に期待。
【Sisense様への要望】区切り基準のソート設定 区切り基準のソート設定ができるようにしてほしい
次回は続編としてデザインやウィジェットフィルタについて解説する。
ではまた!