目次
本記事は『棒グラフでSisenseのウィジェットの基本を学ぶ』の後編、
ウィジェットデザイナーの右ペインの設定を中心に進めます。
1.2軸グラフの作成
前編では「値」を2つ設定した棒グラフ、積み上げ棒グラフを作成してみた。
しかし、前者で紹介するのをうっかり忘れていた機能がある。
それは2軸にのグラフの時に棒グラフを2つ並べるだけではなく、片方を折れ線グラフなどの異なるタイプのグラフと混合させることができるということ。
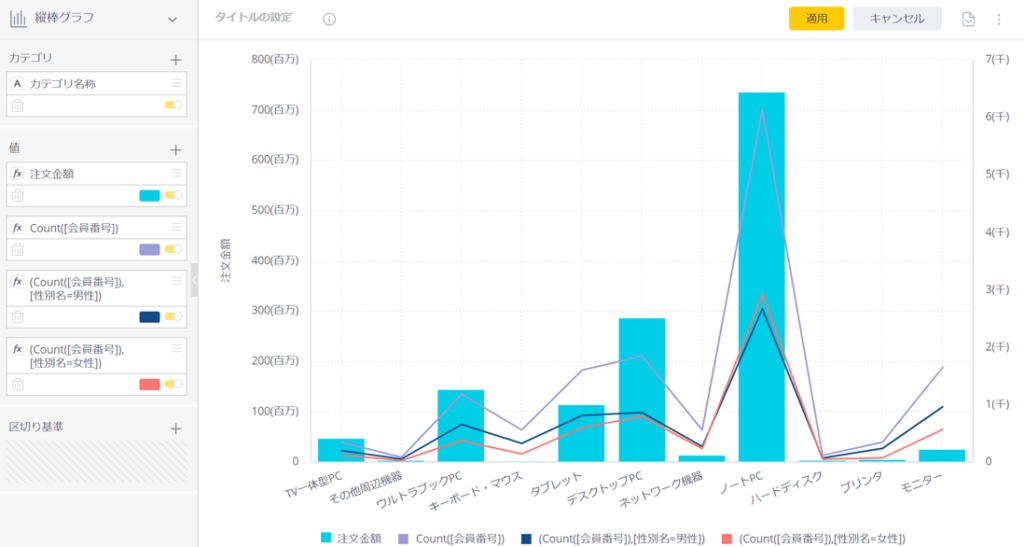
ウィジェットの基本を学ぶの前編で作成した積み上げ棒グラフに下に以下の設定でグラフを作成する。
・カテゴリ: カテゴリ名称
・値1: 注文金額 SUM(注文金額)
・値2: 顧客数 COUNT(会員番号)
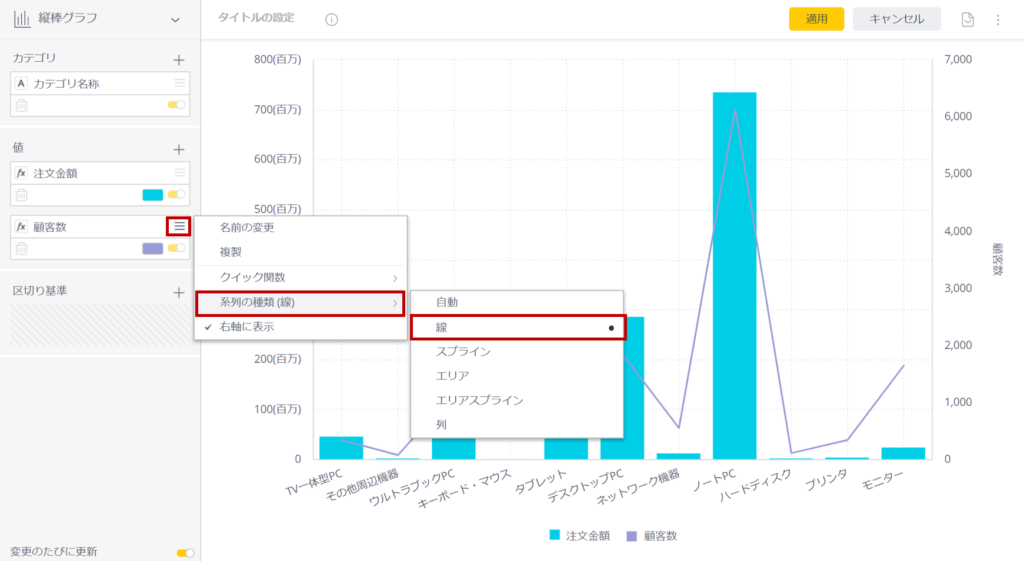
「値」右上のメニューから「系列の種類」からグラフのタイプを選択する。
(今回は「顧客数」から選択)
また、2軸にして目盛線が2つ必要な場合は、右軸は左軸とはスケールの異なる目盛線を設定することができる。
・自動
「自動」を選択すると、通常は棒グラフが追加される
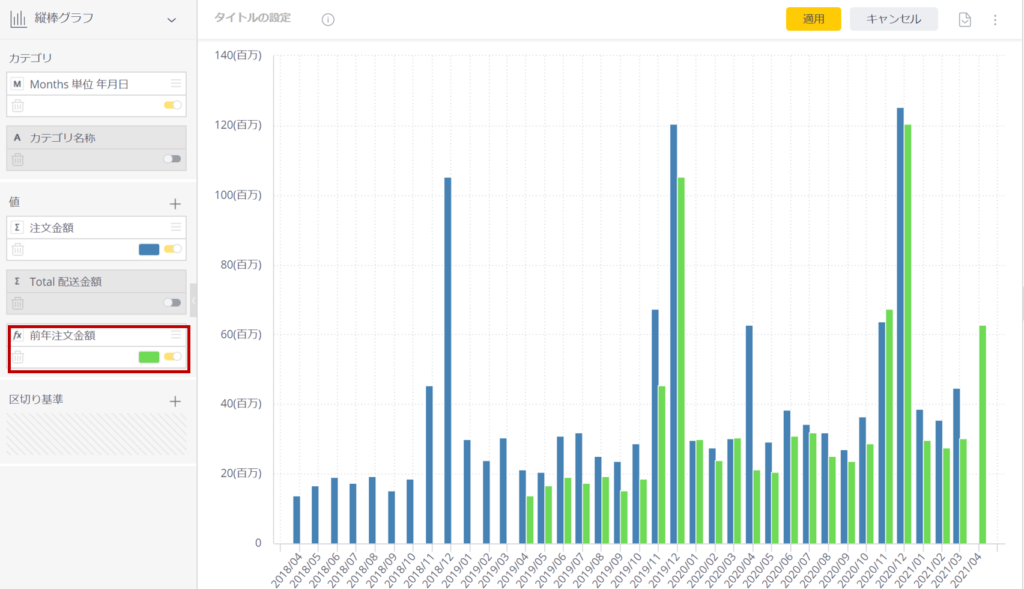
・線
折れ線グラフが追加される
・スプライン
滑らかな折れ線
・エリア
面グラフ
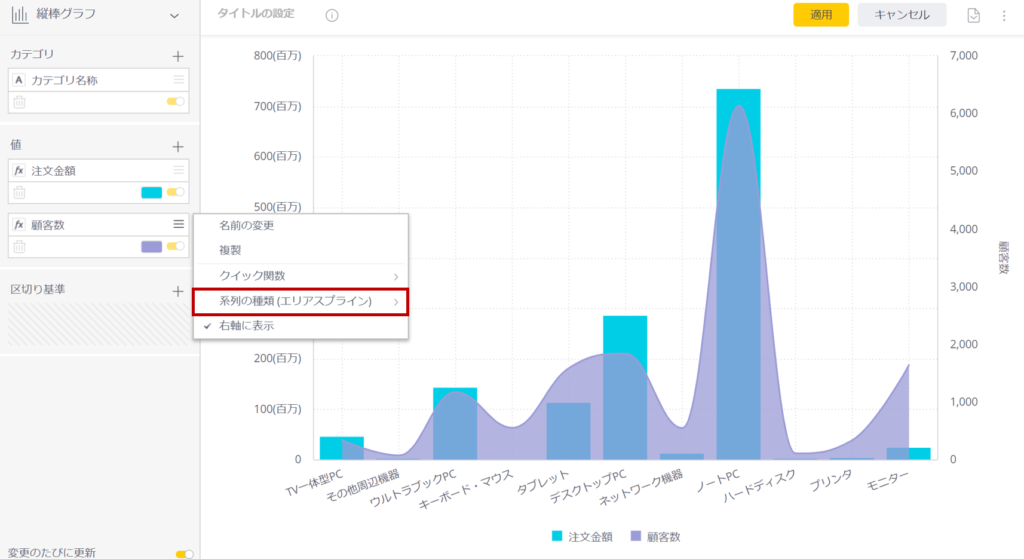
・エリアスプライン
滑らかな面グラフ
・列
棒グラフ
尚、2軸で表示される棒または線はレイヤを持っており、「値」の上からレイヤが下となる。
エリアスプラインに切り替えたときの表示。参考まで。
2.ウィジェットデザイン
ウィジェットデザインで設定できるプロパティについて解説していく。
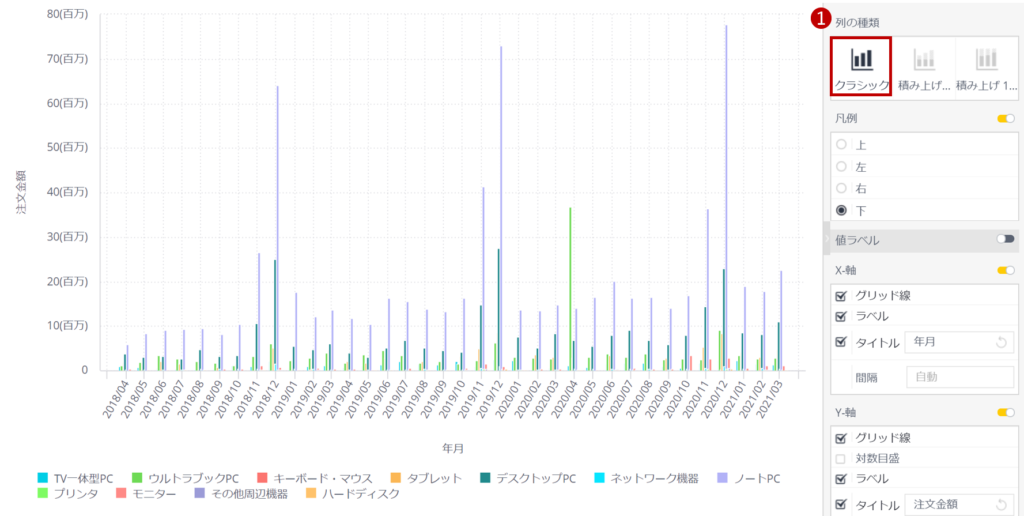
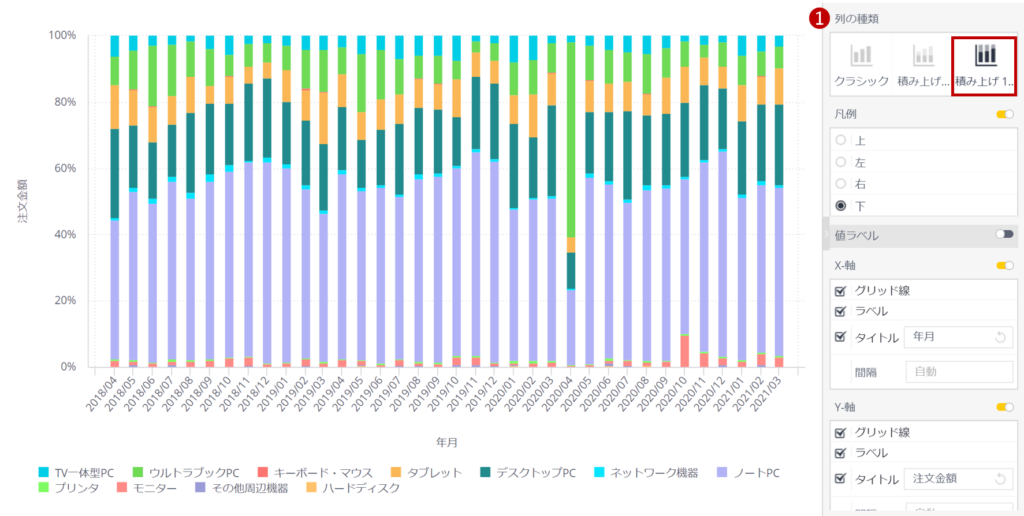
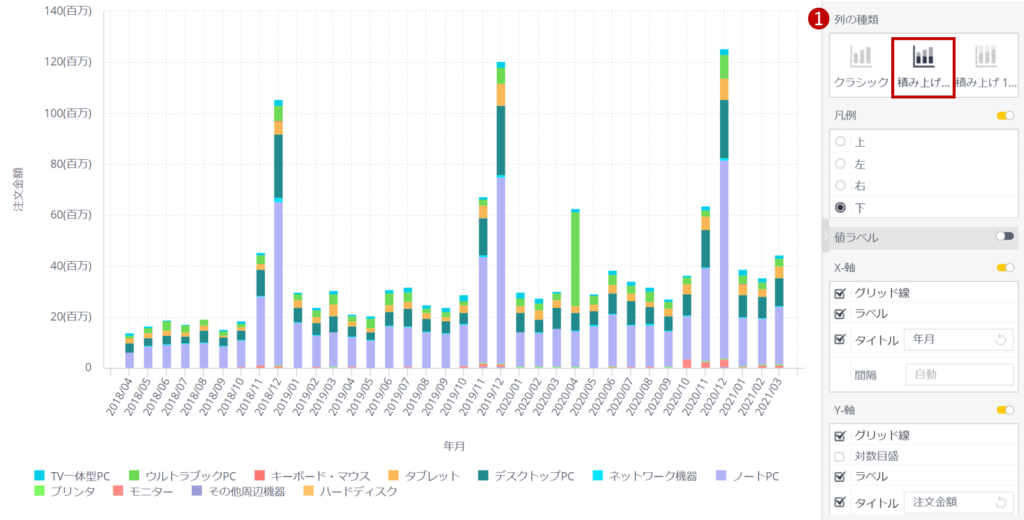
2.1 列の種類
「クラシック」「積み上げ」「積み上げ100」からスタイルを選択する。
まずはクラシック表示

それでこれが積み上げ100。これは積み上げの相対表示だね。いわゆる帯グラフ。
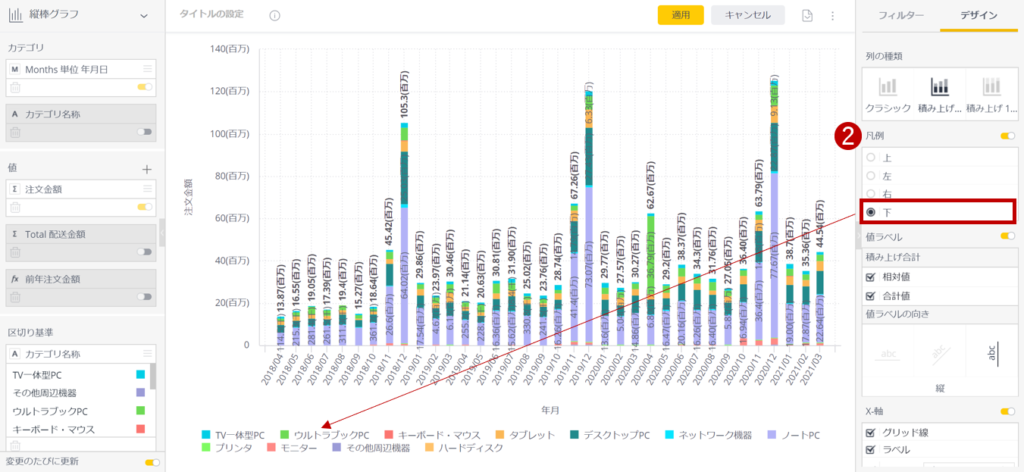
2.2 凡例
凡例の位置の設定
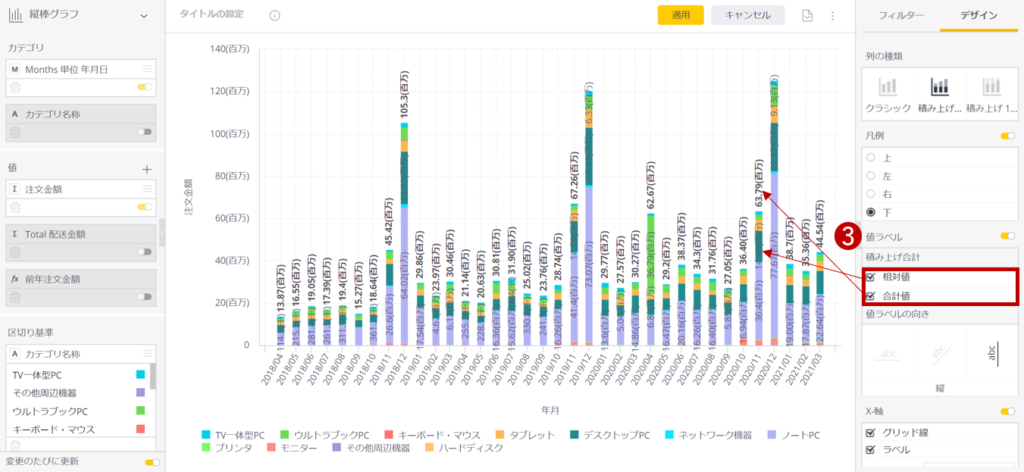
2.3 値ラベル
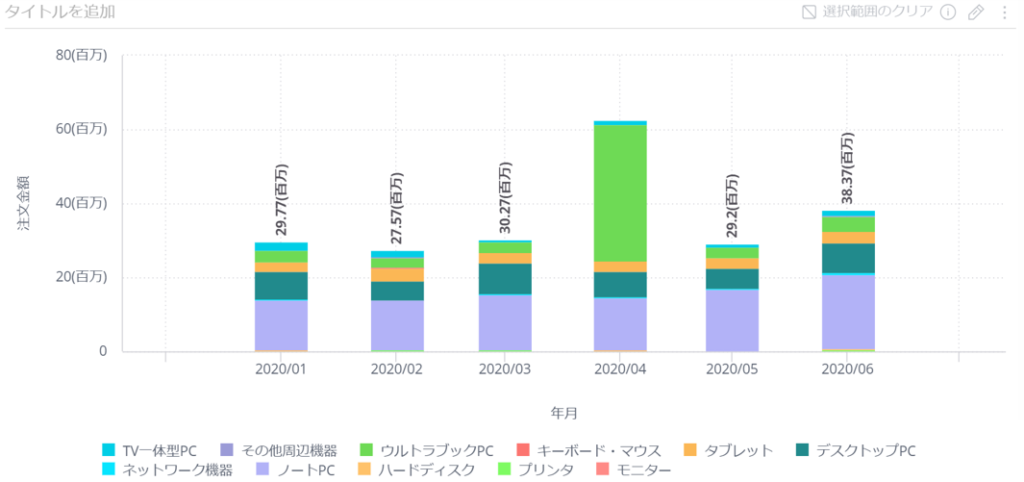
トグルをONにすると、チャート上の値を表示できるようになる。
「相対値」は内訳をチャート内に表示、「合計値」はチャートの上に表示する。
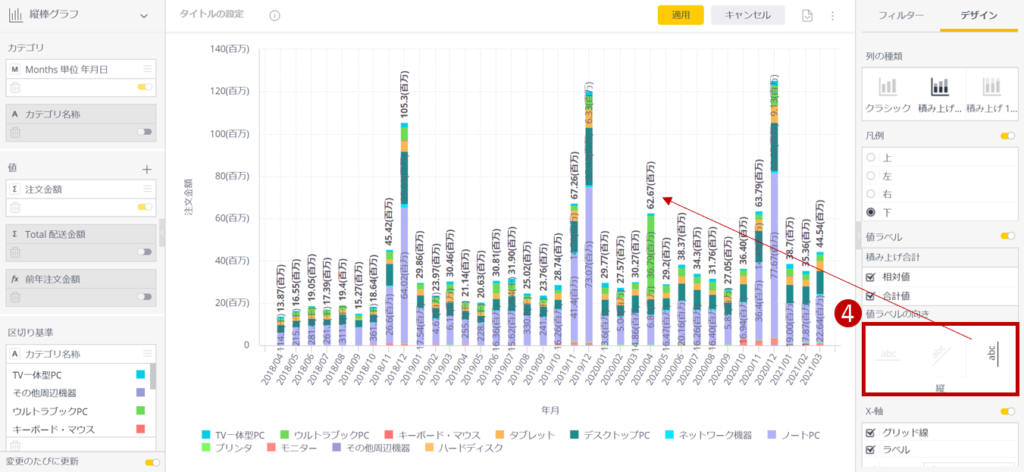
2.4 値ラベルの向き
値ラベルの表示角度を選択する。ここで選択できるのは、「横」「斜め」「縦」の3つ。
2.5 X軸
以下の設定を行う
・グリッド線の有無
・ラベル表示の有無
・タイトル
・間隔
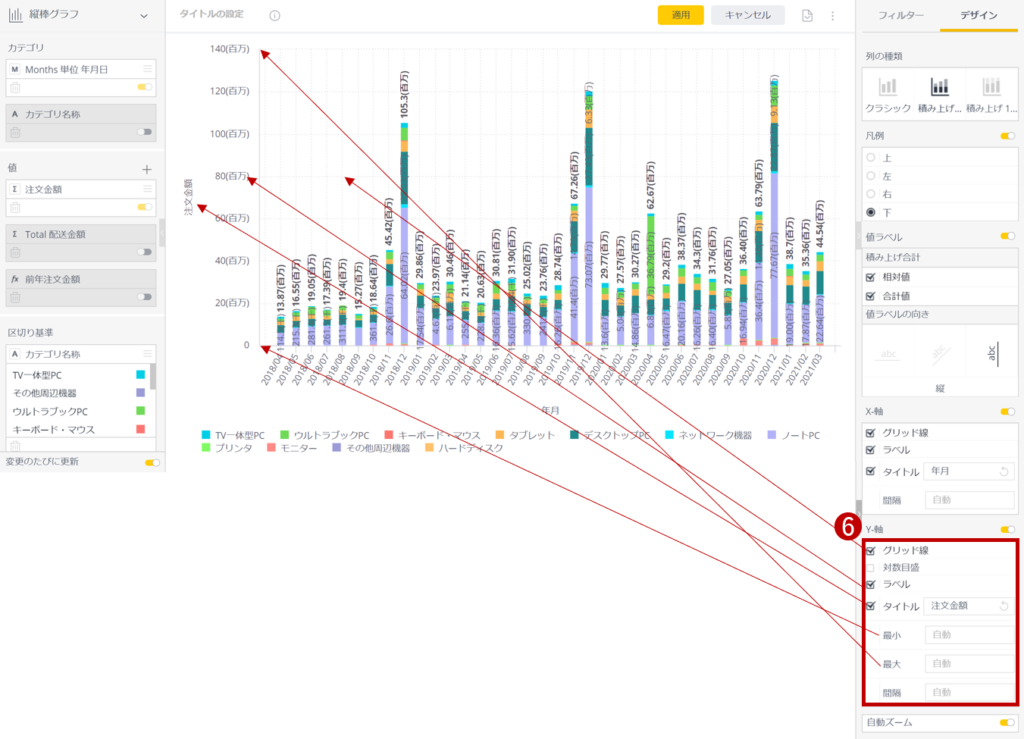
2.6 Y軸
以下の設定を行う
・グリッド線の有無
・対数目盛への切り替え
・ラベル表示の有無
・タイトル
・最小
・最大
・間隔
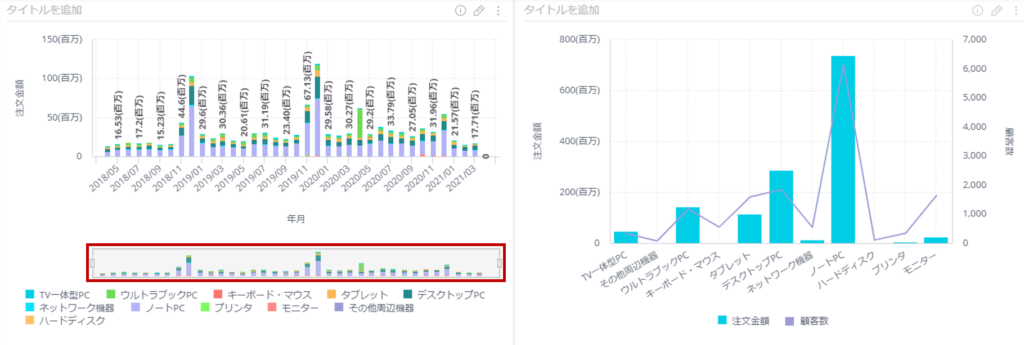
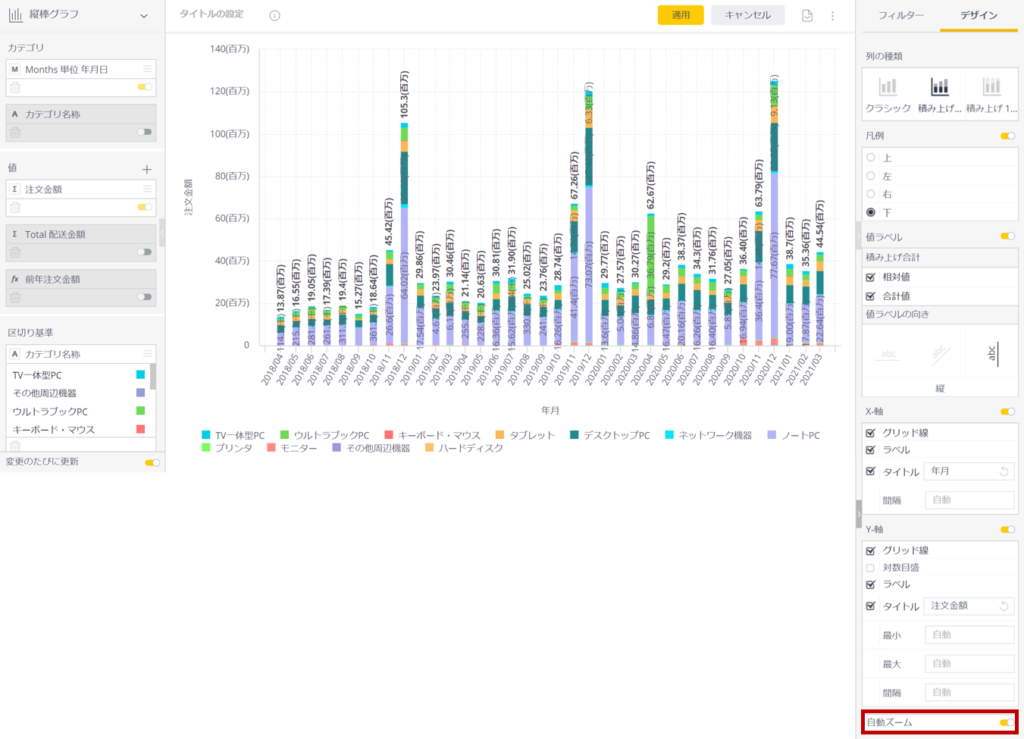
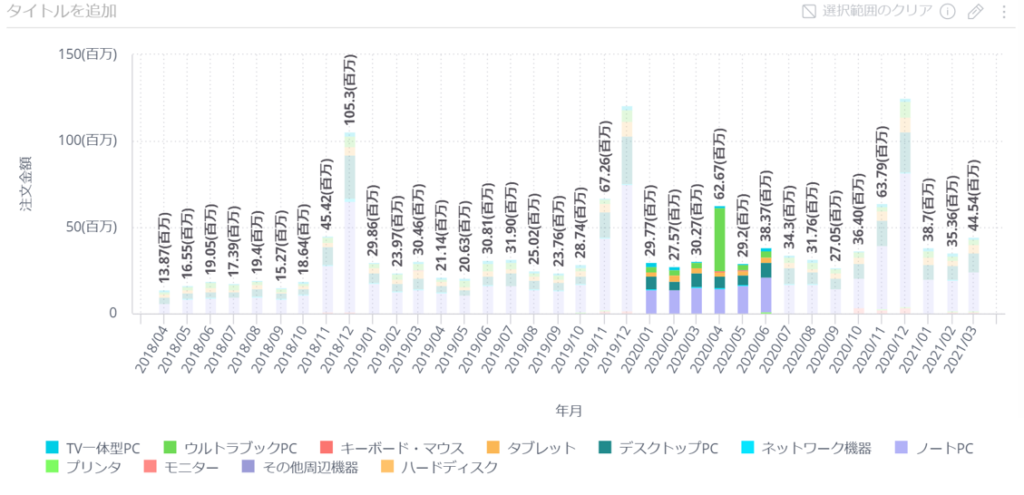
2.7 自動ズーム
これはX軸の表示値が多すぎる場合にウィジェットの下にズームバーを表示し、表示範囲を調整する機能
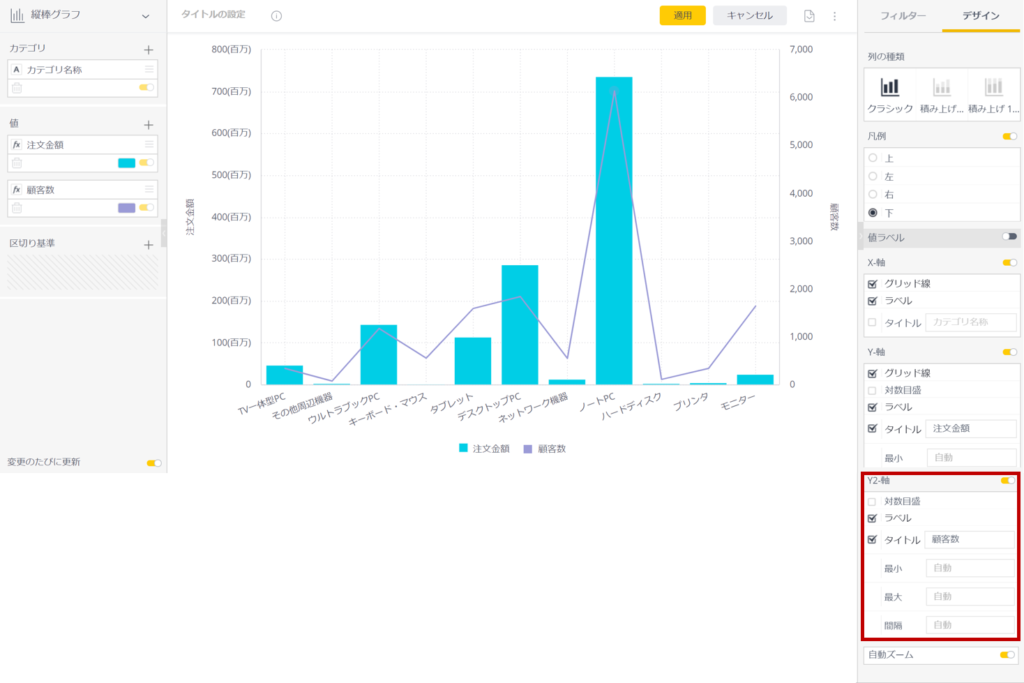
2.8 Y2-軸
「値」を2つ以上設定した場合に以下の2つめ(以上)の軸に対して以下の設定を個別に行うことができる。
・対数目盛への切り替え
・ラベル表示の有無
・タイトル
・最小
・最大
・間隔
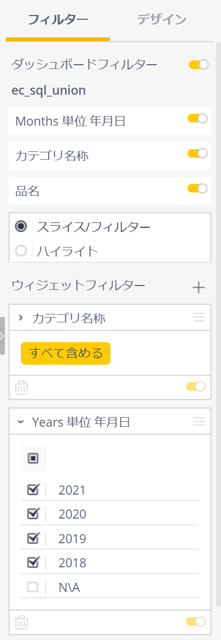
3.ウィジェットフィルタ
ダッシュボードフィルタとは別に各ウィジェットに個別のフィルタ設定を行うことができる。
3.1 ダッシュボードフィルタ
ウィジェットにダッシュボードフィルタを反映させるかどうかの設定。
デフォルトはONだが、OFFにするとこのウィジェットだけだ独立したフィルタ条件となる。
また「ダッシュボードフィルタ」の何を反映させるかをどれぞれ設定することもできる。
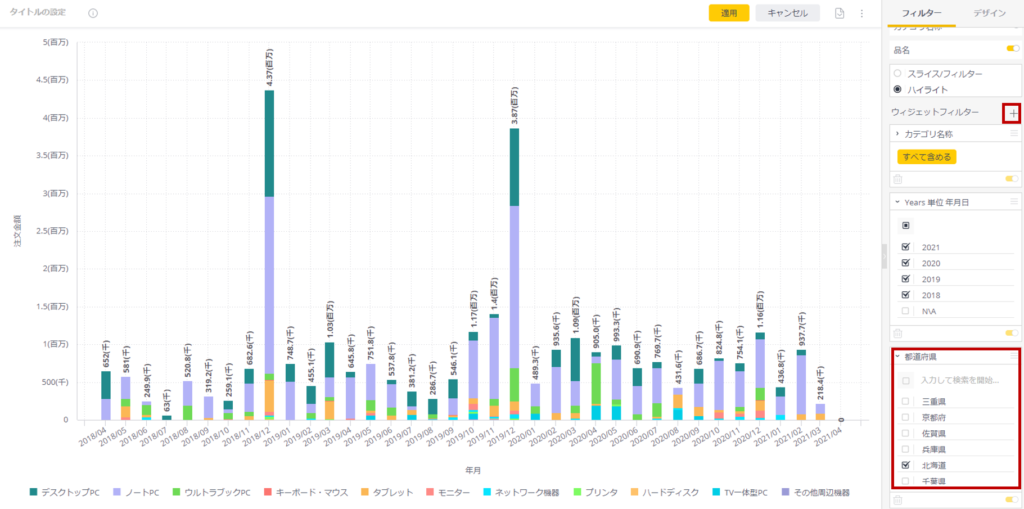
3.2 スライス/フィルターとハイライトの切り替え
フィルタを適用した時の表示モードを切り替える
・スライス/フィルター
ウィジェット上で絞り込んだ時に、絞られた範囲のみ表示する。
・ハイライト
ウィジェット上で絞り込んだ時に、絞られた範囲を強調表示する(全体表示は変わらない)。
3.3 ウィジェットフィルタ
デフォルトではカテゴリとして設定した項目と区切り基準で設定された項目のみがフィルタとして表示される
さらに[+]アイコンをクリックして任意も項目をフィルタとして追加できる。
下記は「都道府県」で"北海道"を選択したケースで、閲覧するユーザは編集モードに入らない限り、このフィルタを変更することができない。
よって、裏で選択されていることになるから、このウィジェットは常に「北海道の注文」しか対象にしないことになる。

数式を使用せずに、フィルタとして条件を入れることができるので、例えば、性別毎の円グラフを並べて表示したい場合などは、ウィジェットフィルタで性別=男性と性別=女性と別々に設定した円グラフを準備すればよい。
このフィルタの追加は、結構用途が広いと思う。
4. まとめ
以上、カラムチャートを例にウィジェットデザイナーの使い方を解説した。
もちろん、ウィジェットによって設定項目は異なるが、今回の内容を把握していれば、問題ないだろう。
ウィジェットフィルタでフィルター項目を追加できると、他のBI製品では数式内で設定している条件を画面上でクリックしながらできてしまう。
これはユーザフレンドリーだと思う。
これが便利だと思った人は多分、色んなBIを触ってる人ですね。
ではまた!