目次
こんばんは。Jasonです。
今日のテーマは『日付型フィルターに動的なデフォルト値を設定する』です!
Introduction
Tableauで日付でフィルタリング出来るシートを作ること、ありますよね。
さて、お客様からこのような要望があったらどうしましょう。
「Tableauを開いたら自動的に前日の日付でフィルタリングされてほしい!」

毎朝、まずは前日のデータをチェックするというお客様は多いでしょう。
その度に日付フィルターの設定を手動で変更するのは手間ですよね。
シート数が多ければ多いほど時間が掛かりますし。
やはり、自動的に前日の日付でフィルタリングされたら確実に便利です。
…しかし…
この要望、マウスでポチポチしても実現できません。
「困った…。」

「…。」

「…。」

諦めないで下さい
パラメータと数式を組み合わせて実現する方法があります!
手順
0. 前提
OS:Windows 10
Tableau:Tableau Desktop 20181.18
データソース:Tableau Desktop付属の「サンプル - ストア」

ゴール:「オーダー日の最大値-1」の日付をデフォルト値に設定すること
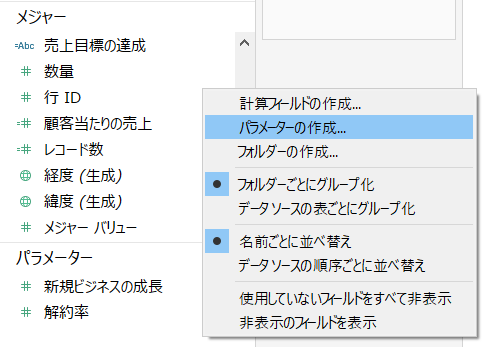
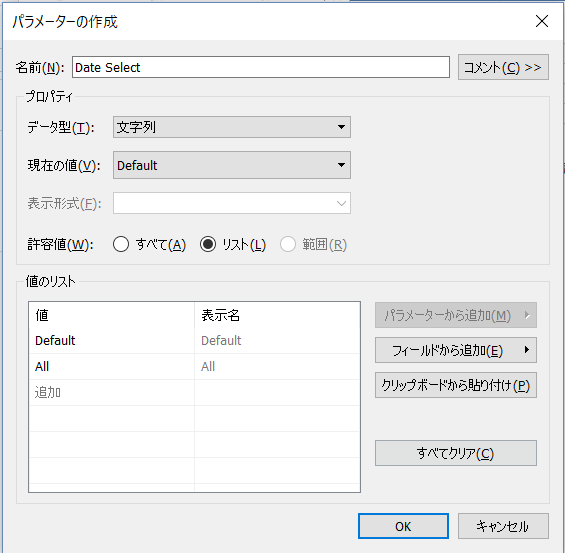
1. パラメータ「Date Select」の作成
- 右クリックで「パラメータの作成」を選択します。

- 下記のように「名前」と「値のリスト」に値を入力します。

- OKで閉じます。
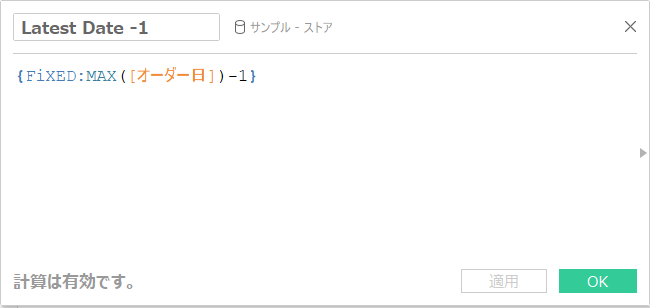
2. 計算フィールド「Latest Date -1」の作成
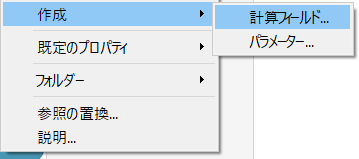
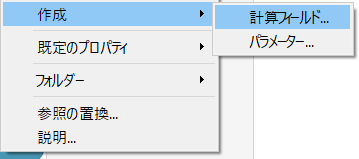
- 右クリックで「計算フィールドの作成」を選択します。

- 計算フィールドに下記の式を入力します。
{FiXED:MAX([オーダー日])-1}
- 画面上は下記のようになります。

- OKで閉じます。
3. 計算フィールド「Filter」の作成
- 右クリックで「計算フィールドの作成」を選択します。

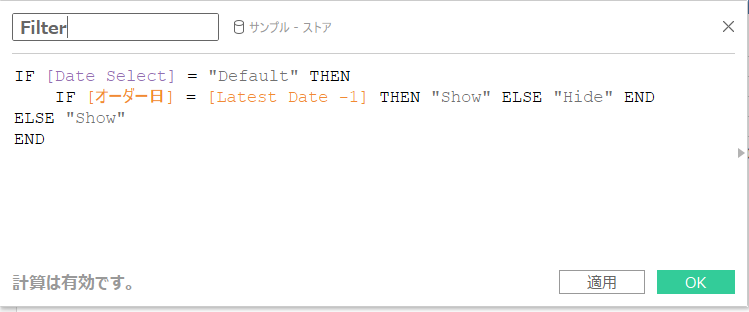
- 計算フィールドに下記の式を入力します。
IF [Date Select] = "Default" THEN
IF [オーダー日] = [Latest Date -1] THEN "Show" ELSE "Hide" END ELSE "Show" END
- 画面上は下記のようになります。

- OKで閉じます。
4. シートへの適用
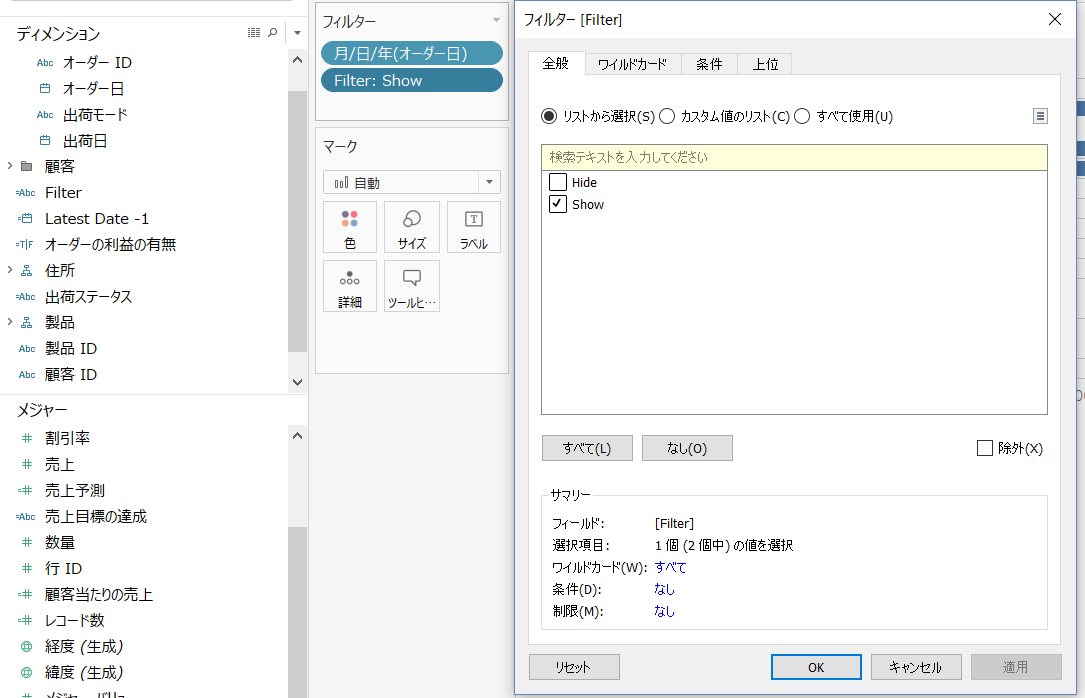
- まず、左側にある計算フィールド「Filter」をフィルター欄にドラッグ&ドロップし、Showを選択します。OKで閉じます。

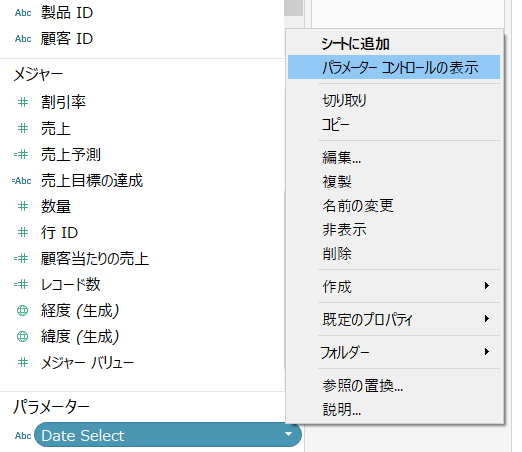
- 次に、左側にあるパラメータ「Date Select」の下矢印から「パラメータコントロールの表示」を選択します。

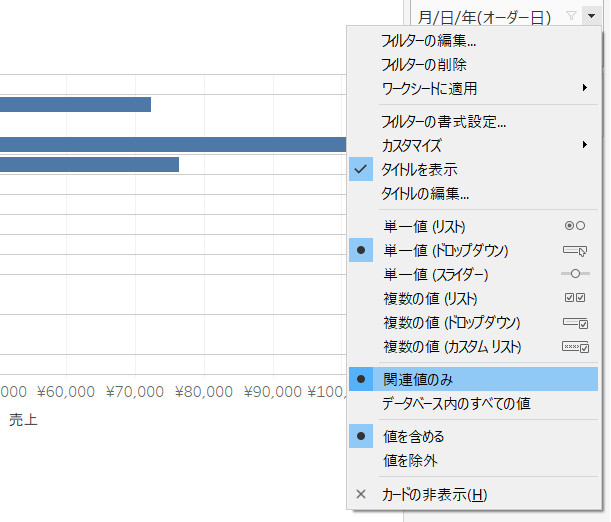
- 最後に、右側にあるフィルター「オーダー日」の下矢印から「関連値のみ」を選択します。

- これでパラメータコントロールとフィルターが連動するようになります。
設定は以上です!
5. 確認
では、正しく設定されたか確認しましょう!
Defaultを選択すると…

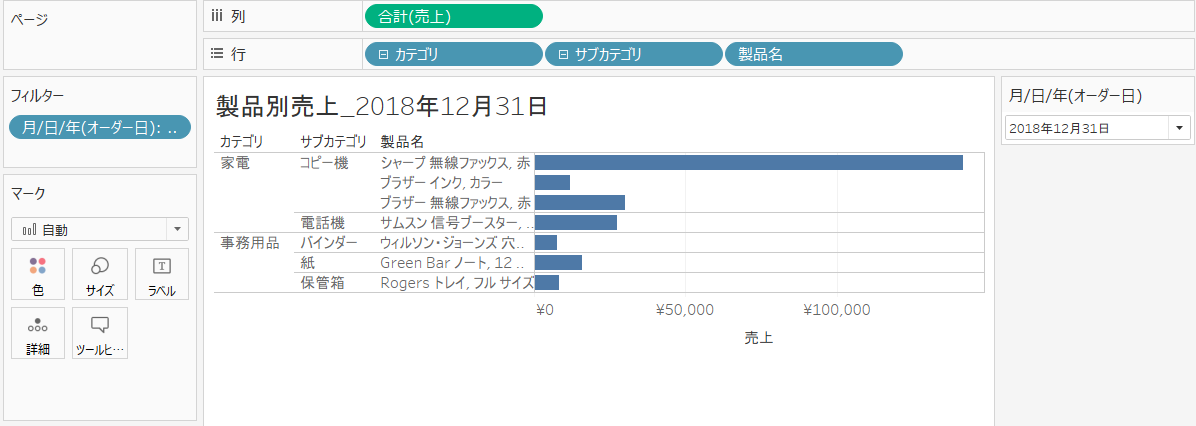
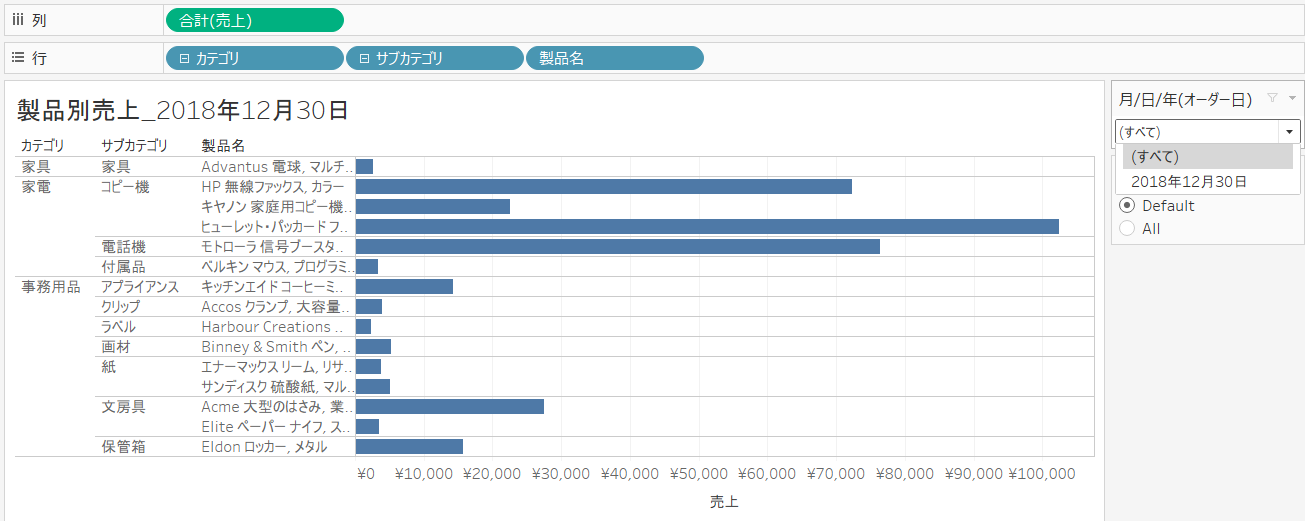
この通り!

最大日付が2018年12月31日なので、前日の2018年12月30日が表示されています。
ちなみに、Tableau起動時はDefaultが選択された状態になります。
次に、Allを選択すると…

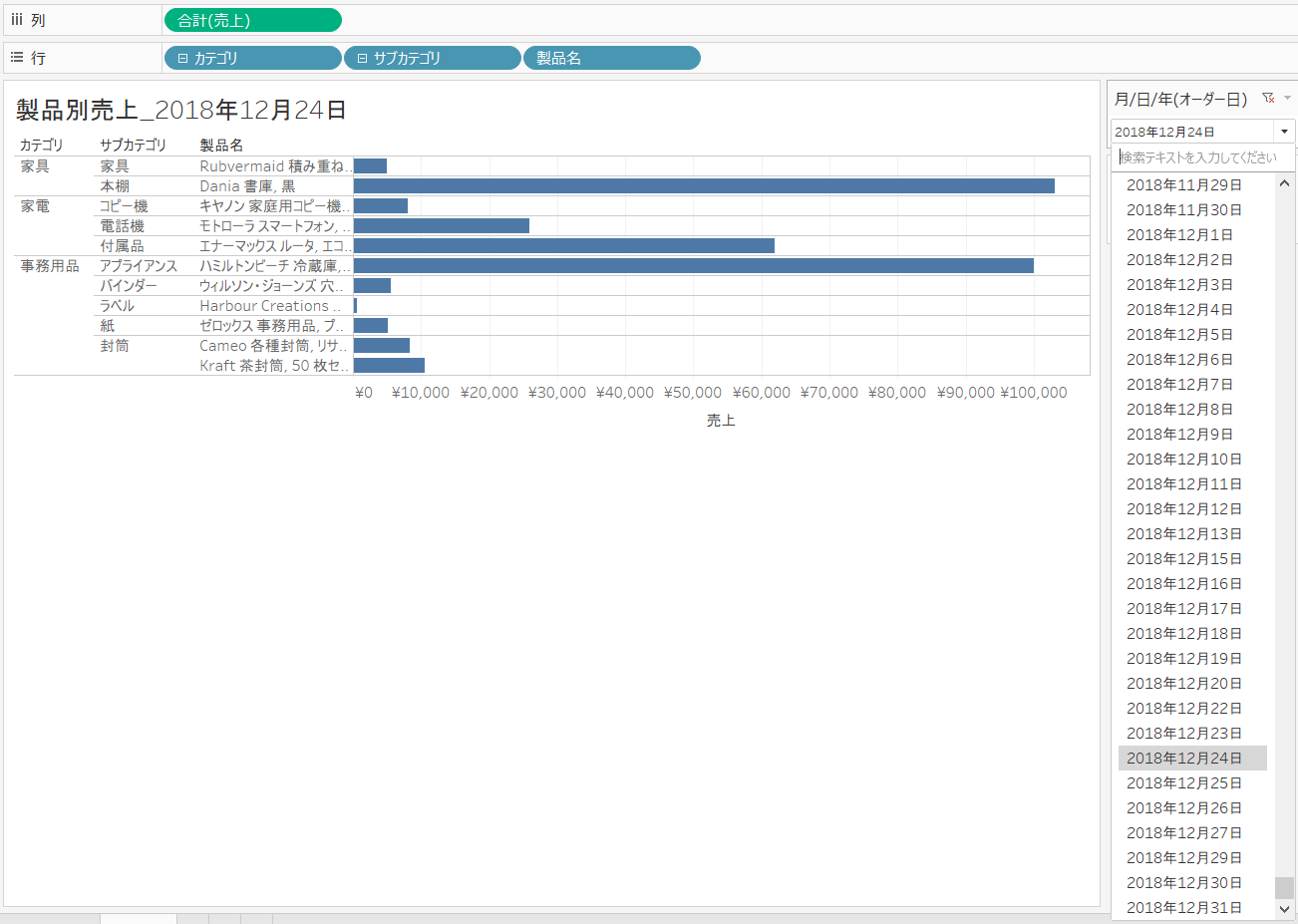
この通り!

以上となります!お疲れ様でした。




-3.png)