目次
はじめに
この記事では、#30DaysOfStreamlitの内容の紹介を行います。
#30DaysOfStreamlitについてはコチラの記事を参照してください。
st.slider
Streamlitでは、st.slider関数を利用することでスライダーウィジェットを実装することができます。 st.sliderでは、次のデータ型がサポートされています。
intfloatdatetimedatetime
構築する目標
スライダーウィジェットを利用することでユーザー入力を受け付ける様々な実装例を示すアプリケーションを構築します。
- ユーザーはスライダーを利用して値を入力します
- 入力された値を表示します
アプリケーションの構築
実際にアプリケーションを構築していみます。 コードは以下の通りです。
コードの解説
Example 1
まずは必要なライブラリーのインポートを行い、ヘッダーを設定します。
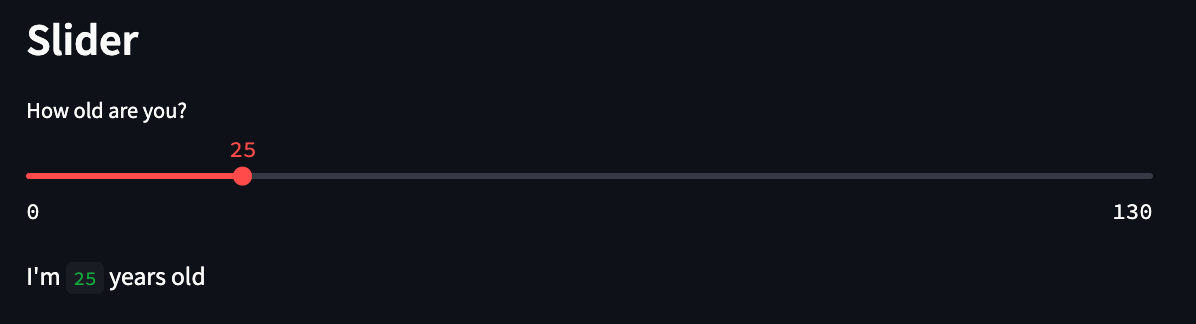
最初の例として、intを扱うスライダーを実装してみます。
最初に上記のコードでは、サブヘッダーを設定しています。
st.slider関数では、最初の引数にスライダーの説明文が入り、次がスライダーの最小値、最大値、初期値となっています。
ユーザーが与えた値は、そのままst.sliderの返り値となるため、次の行でst.write関数内で返り値が利用されています。 出力は以下の通りです。

Example 2
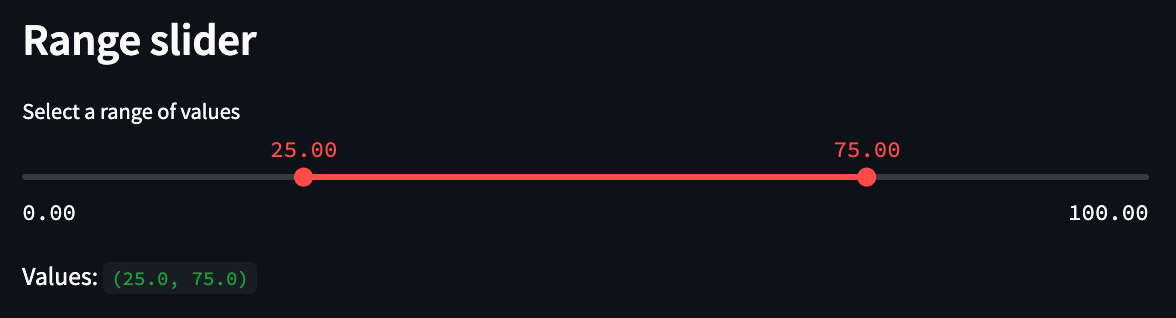
次の例として、floatを扱うスライダーを実装していきます。
また、この例ではスライダーを利用した値幅の指定ができるようなスライダーを実装します。
基本的な流れはExample 1と同様ですが、st.slider関数の引数が一部異なります。 二つ目以降の引き数がfloatとなり、初期値がtupleで与えられています。 st.slider関数では初期値がtupleで与えられると値幅を指定するスライダーとなります。
以下は出力結果です。

Example 3
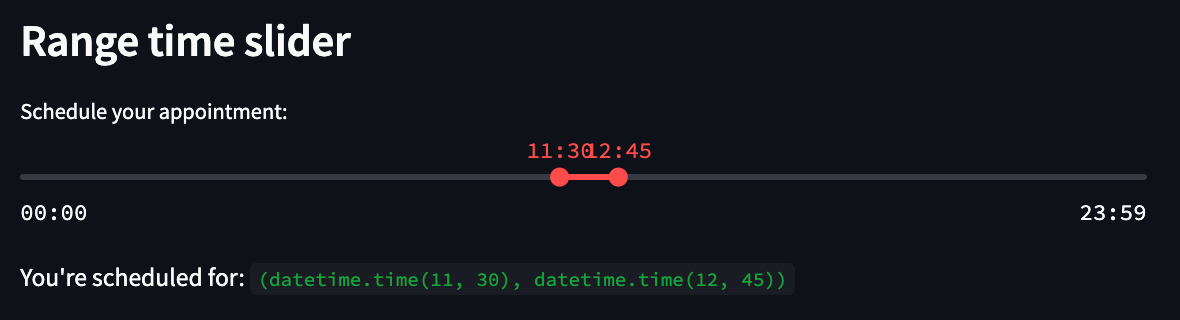
続いての例は、時間の範囲指定を行うスライダーを実装していきたいと思います。 コードは以下の通りです。
st.slider関数内のvalue引数を使い、下限値と上限値が入力されたtupleを入力します。 この際、tupleの中身は下限値となるtimeオブジェクトと上限値となるtimeオブジェクトが格納されています。
出力は以下の通りです。

Example 4
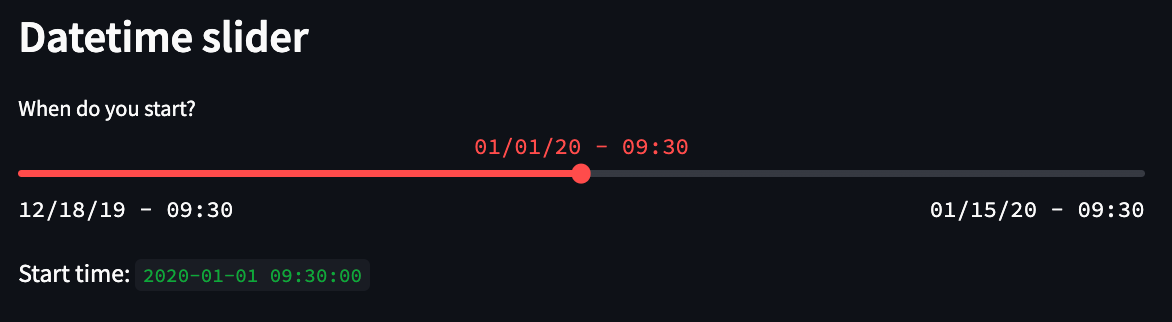
最後の例は、日付けを含むdatetime型のデータを利用した例となります。
コードは以下の通りです。
st.slider関数の最初の引数はこれまで同様ですが、valueに加えてformat引数も利用します。
また、valueに関してはdatetimeオブジェクトを入力し、formatに関してはpythonのdatetimeで利用される日時フォーマットに準拠した文字列を入力します。
また、指定がない場合スライダーの上限値、下限値は初期値を中心とした1か月となります。
出力は以下の通りです。